1. 进入阿里图标库

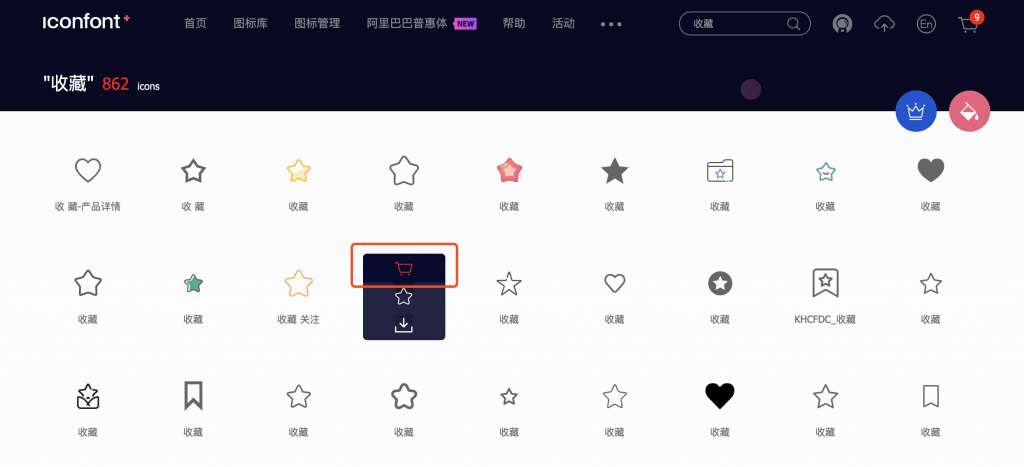
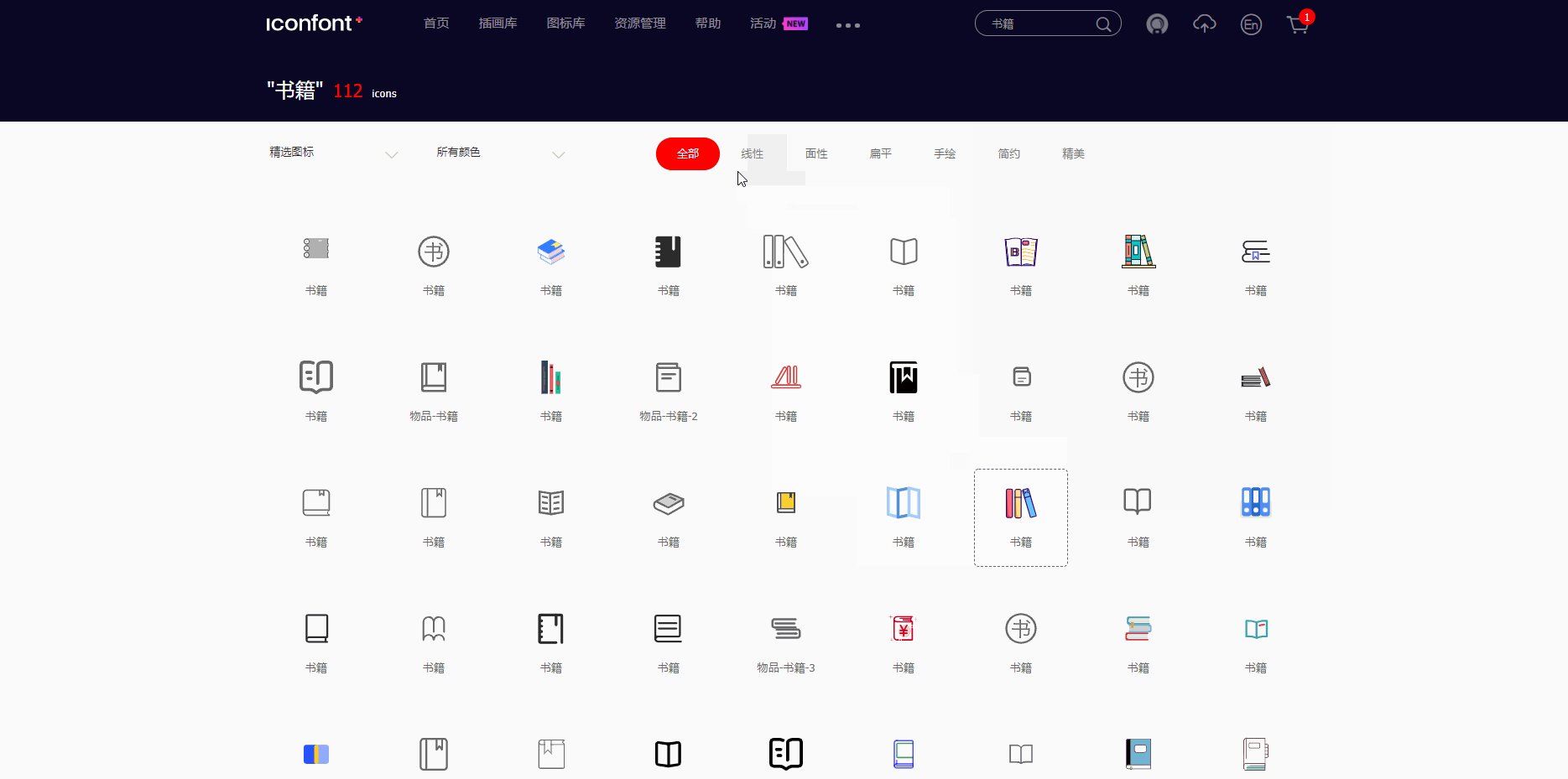
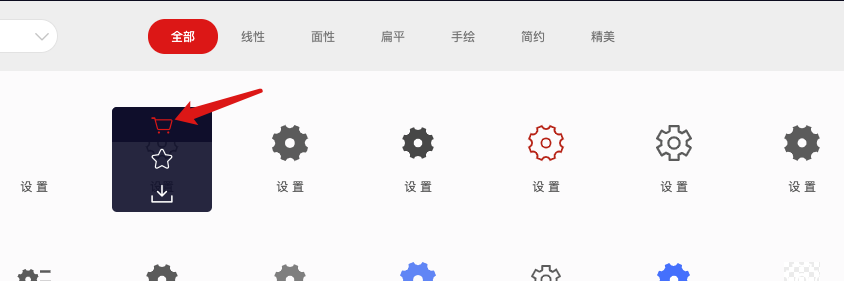
2. 搜索自己需要的图标
点击加入购物车中

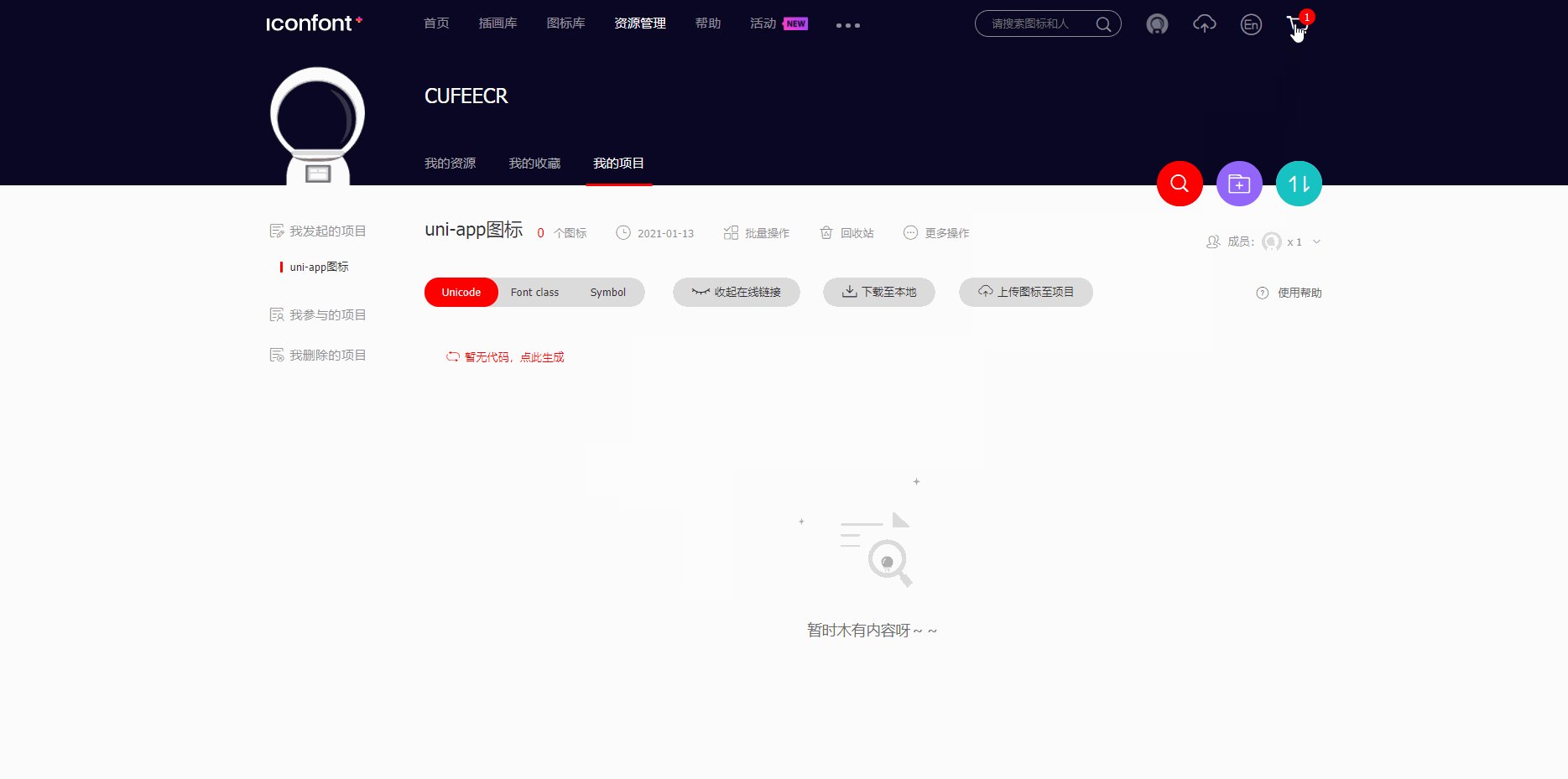
3. 将购物车中的图标添加到项目中
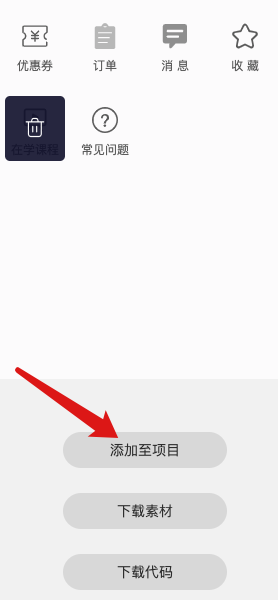
首先进入购物车
 点击添加至项目,没有项目就新建一个项目
点击添加至项目,没有项目就新建一个项目

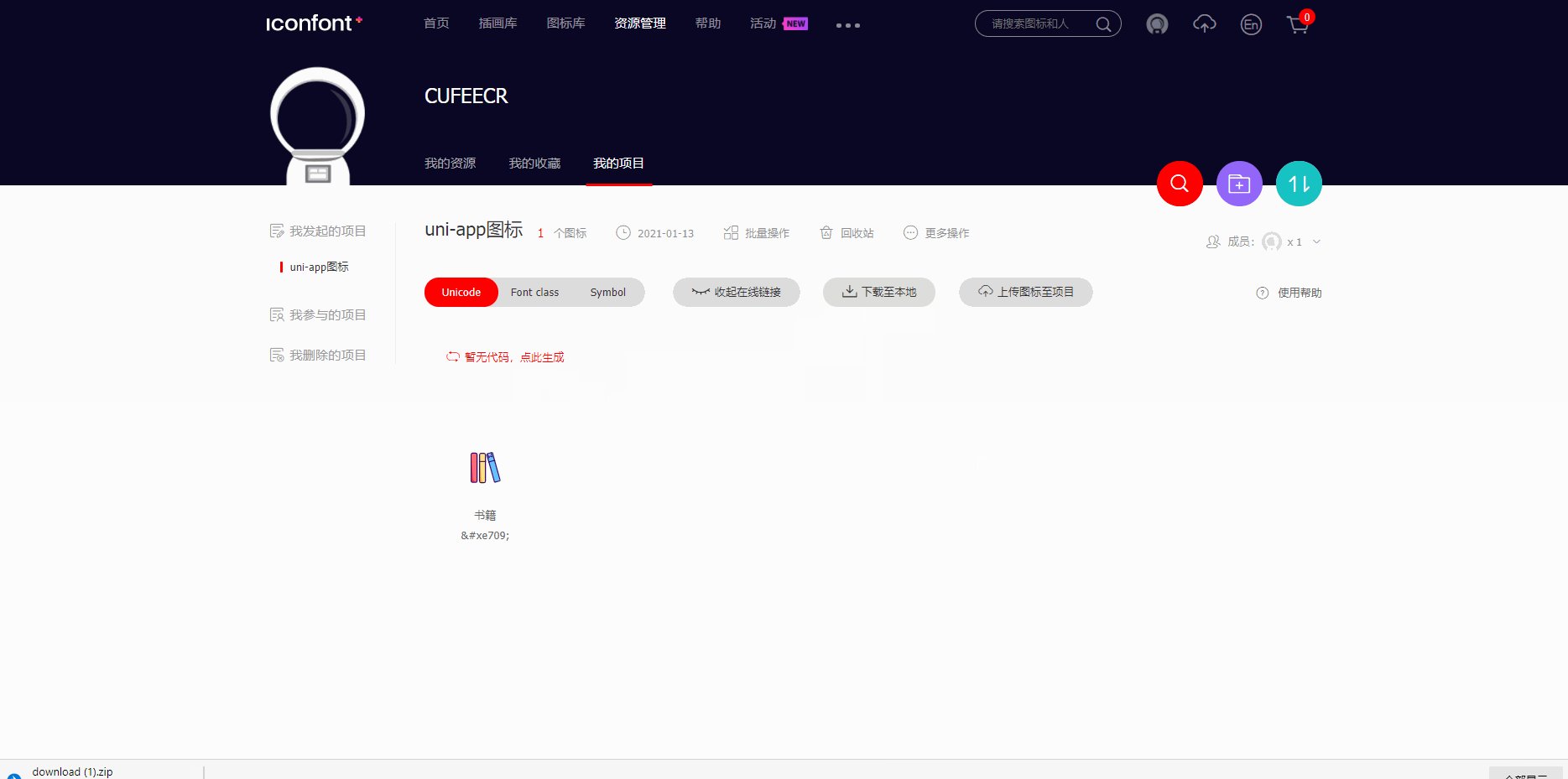
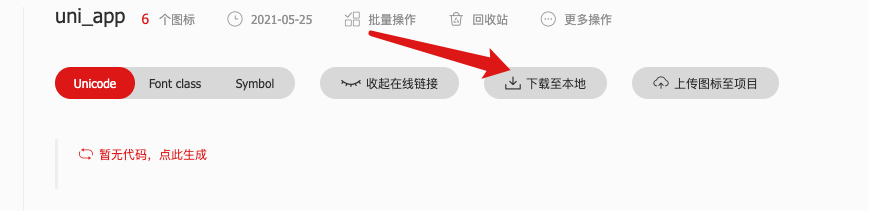
4. 将图标下载至本地

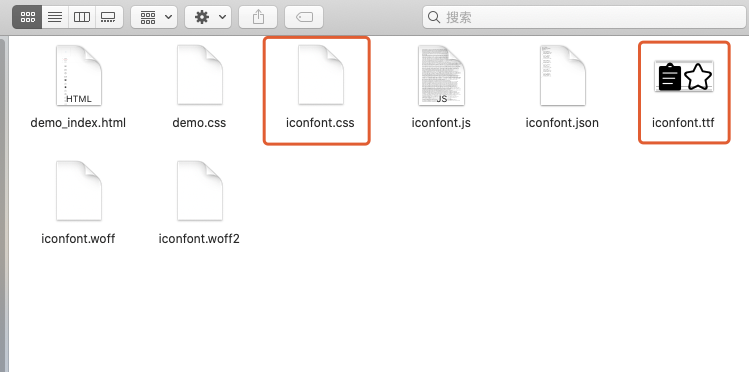
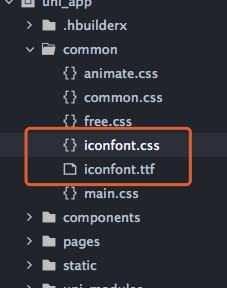
5. 将文件复制到uniapp项目中


// 将.ttf文件 @/common 引入
@font-face {
font-family: "iconfont"; /* Project id 2570483 */
src: url('@/common/iconfont.ttf?t=1621932269219') format('truetype');
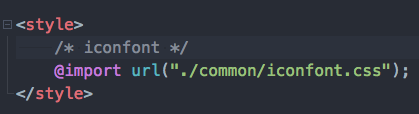
}6. 在app.vue 中全局引入iconfont.css

@import url("./common/iconfont.css");7. 在页面中使用 iconfont 图标
<!-- 第一种 font class -->
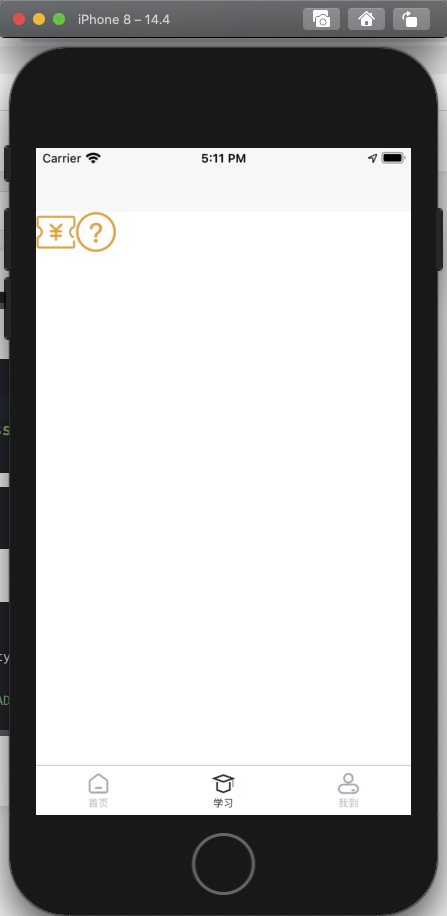
<text class="iconfont icon-youhuiquan" style="color: #F0AD4E; font-size: 80rpx;" ></text>
<!-- 第二种 Unicode -->
<text class="iconfont" style="color: #F0AD4E; font-size: 80rpx;" ></text>8. 在模拟器中显示结果