1.概述
上一期我们已经自己动手打造了一套IOC注解框架。如何才能像ButterKnife一样自动给我们生成代码呢?所以我们不得不去了解Android Studio的插件开发了。
我们在开发的过程中对Android Studio的插件应该并不陌生,我们也时常用到比如:
GsonFormat:现在大多数服务端api都以json数据格式返回,而客户端需要根据api接口生成相应的实体类,这个插件把这个过程自动化了。
LeakCanary:强烈推荐,帮助你在开发阶段方便的检测出内存泄露的问题,使用起来更简单方便。
大家可以自己上网去了解很多很多好用的插件,但是在我们的实际开发过程中我们肯定碰到过这种情况。项目的很多类里面某些代码我们可能在版本迭代的时候需要修改,而修改的内容基本一致,这个时候是不是可以写一个插件自动修改代码。举一个最简单的例子,拿Log打印日志来说我们在上线的时候肯定要关闭Log打印是不是可以写一个插件把所有Log打印注释掉,当然在实际的开发过程中会有Log开关。
上一期我们是因为觉得ButterKnife插件生成的代码怪怪的,又不能动态的检测网络所以自己才会动手打造一套IOC注解框架,既然是自己挖的坑说什么也要填上,那么这一期我们就自己来写一个Android Studio的IOC注解生成插件配套我们上一期的IOC注解框架。
所有分享大纲:2017Android进阶之路与你同行
视频讲解地址:http://pan.baidu.com/s/1gf40cV5
2.你好世界
网上资料太多都是你好世界,找了很久也没有视频教程,估计很少有人自己写大部分肯定都是用的别人的。基于这个我们还是老老实实先来HelloWorld吧。
android studio的插件开发必须用IntelliJ IDEA,不能直接在android studio中直接开发,所以首先下载IntelliJ IDEA,(官网下载,直接下载社区版本就好。下载安装就不讲解了,一路下一步就ok。同样,IntellJ IDEA 运行在java上,还需要在java sdk。当然你也可以在视频讲解的云盘里面下载IntelliJ IDEA。
2.1 初次运行
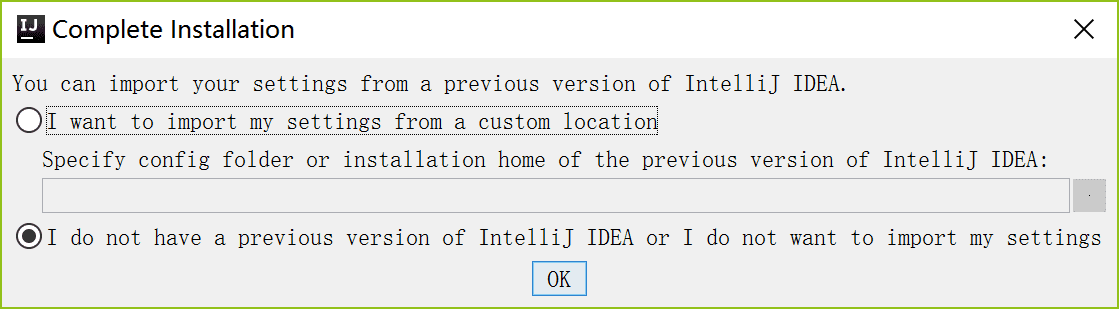
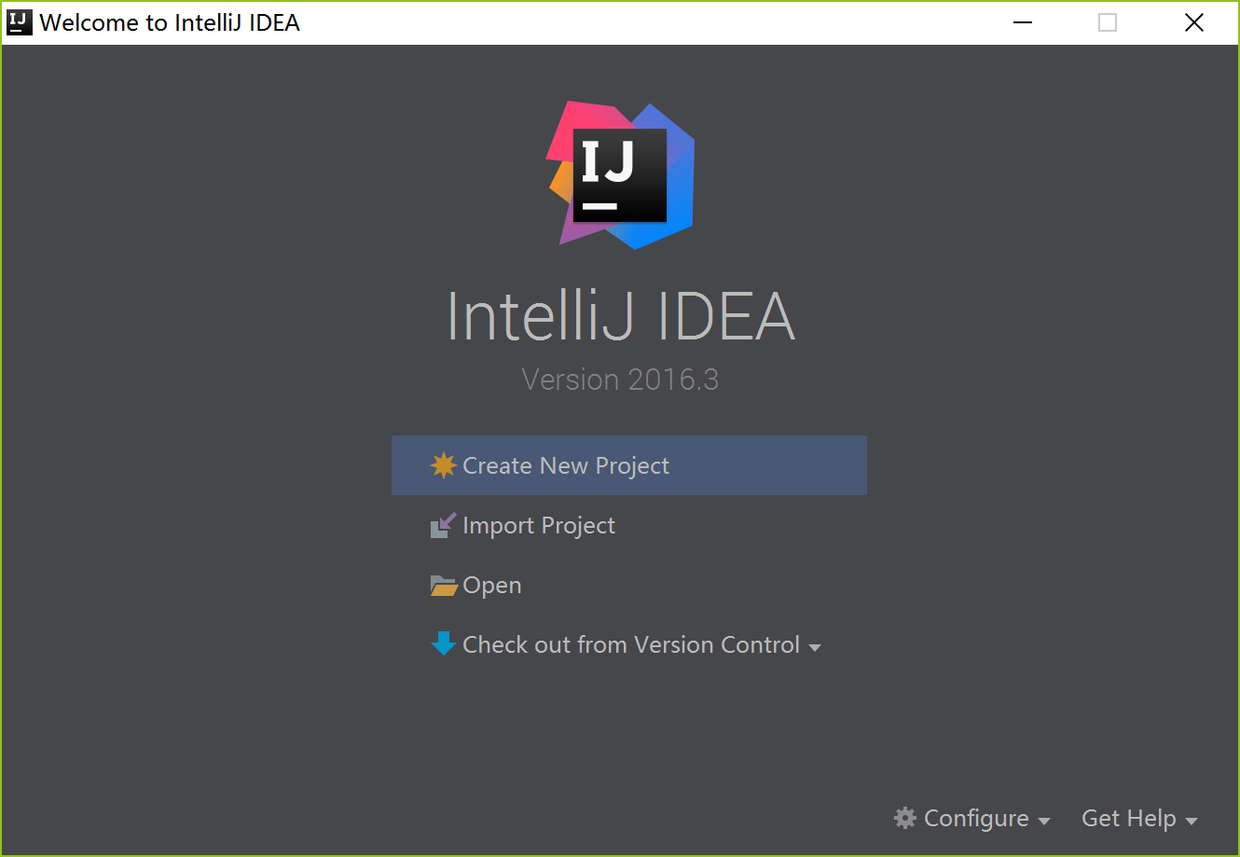
启动 IntelliJ IDEA,首次启动后出现如下界面,因为是新装的IntelliJ IDEA,直接选择最后一个,点击Ok。我还是贴个图吧:

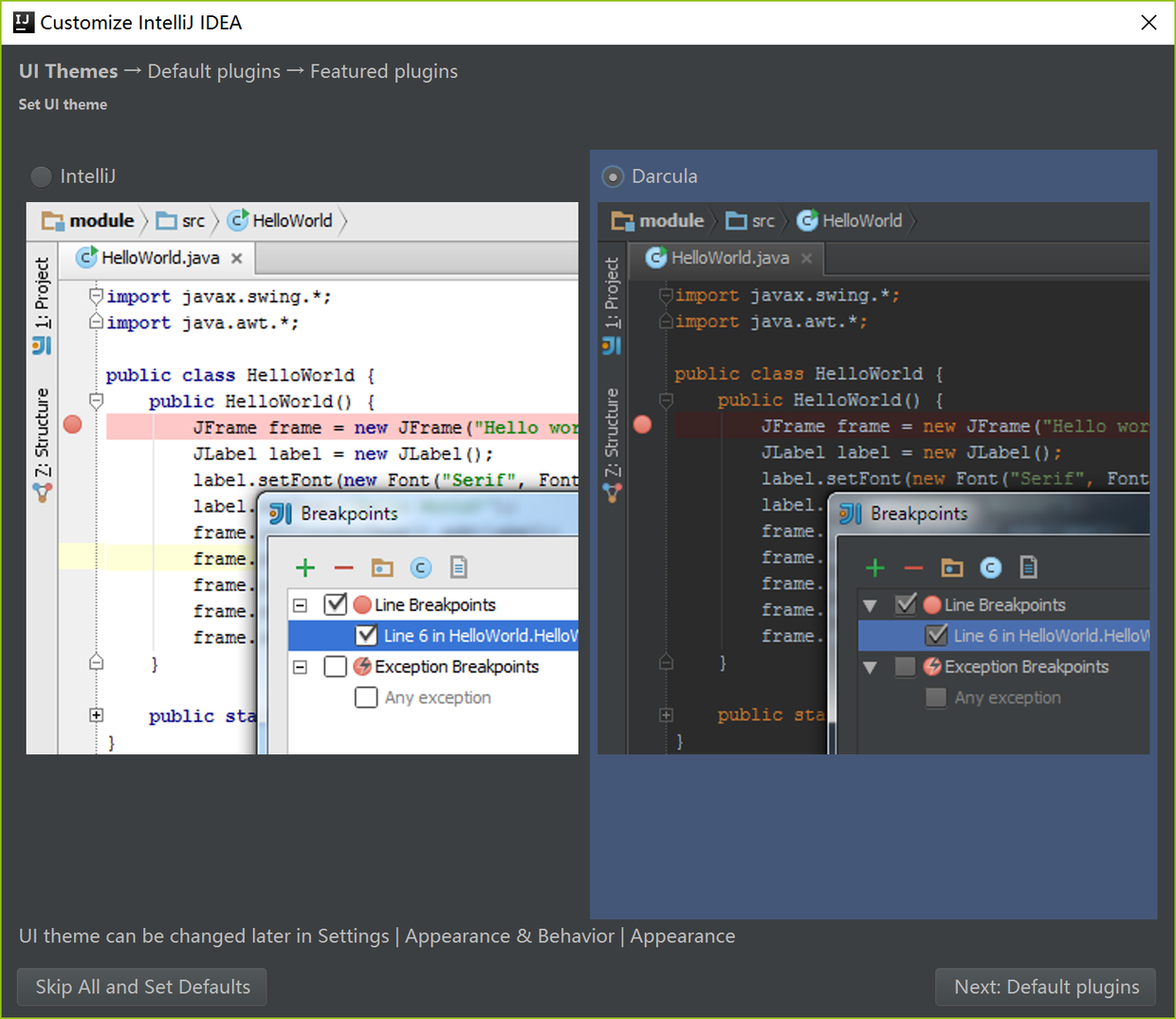
选择界面风格,这个随意了,我选择白色,因为要视频讲解. 然后点击Next:Default plugins。

428839-42e59c45a957336a.png
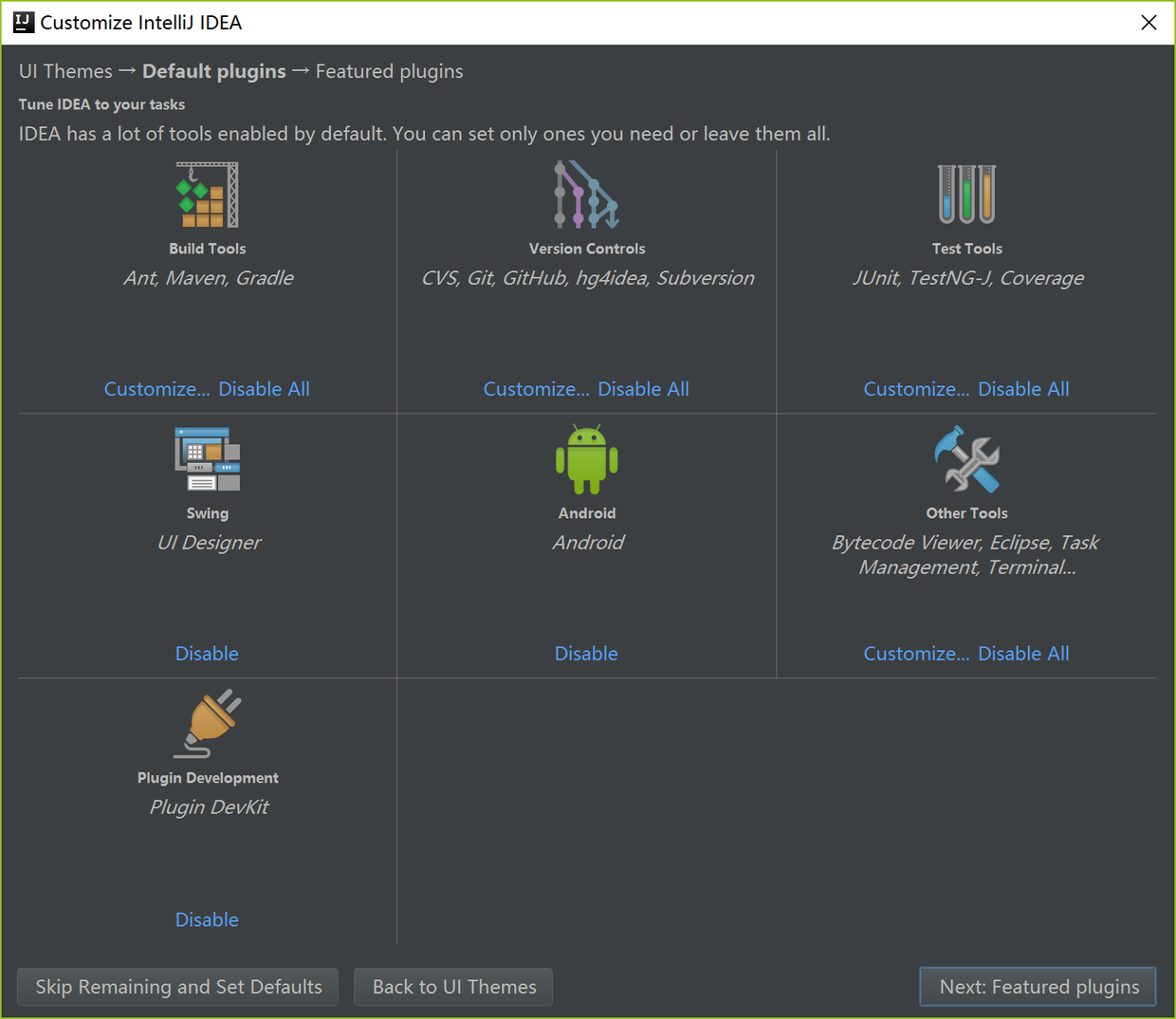
点击 Next:Featured plugins。

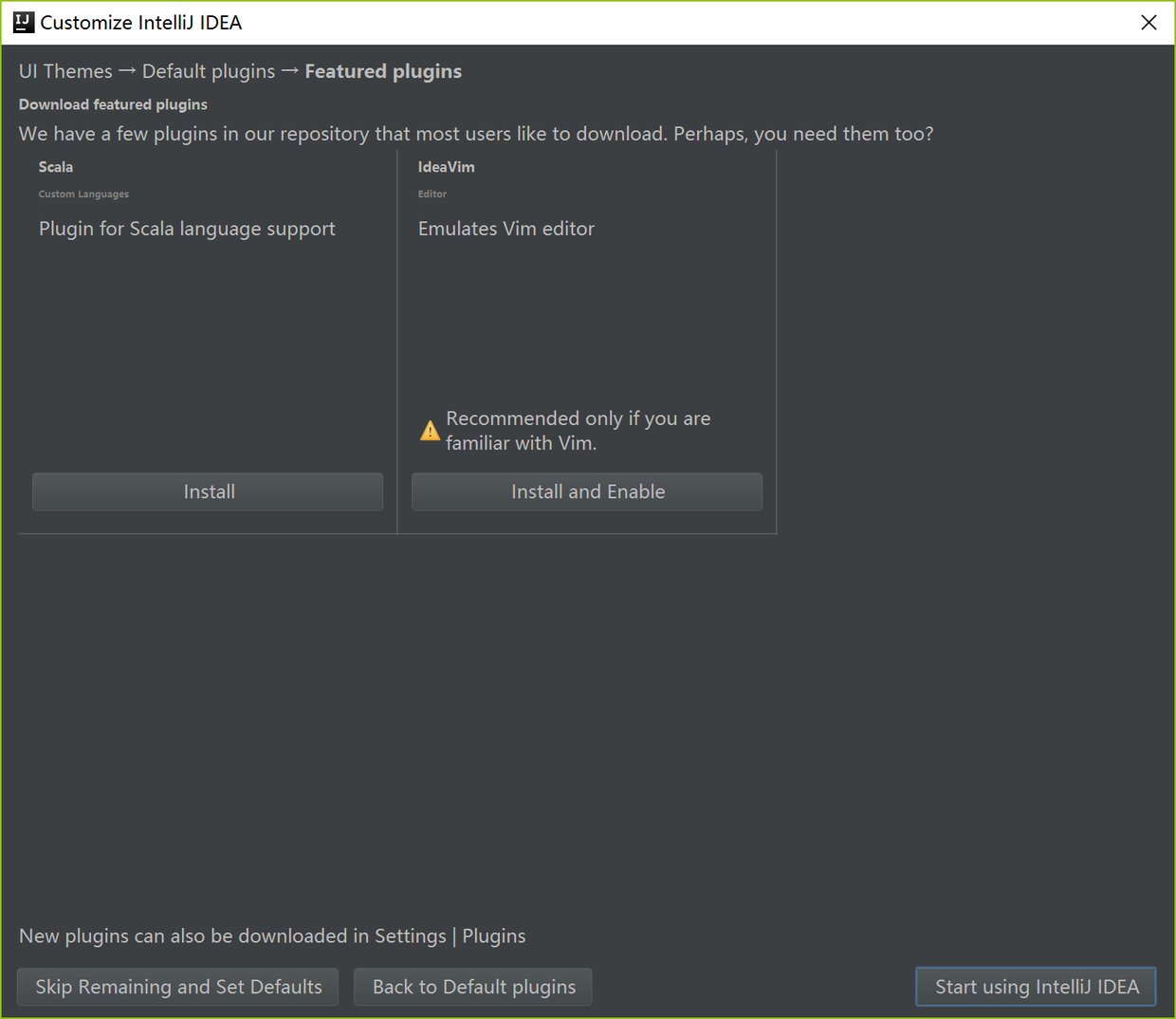
点击 Start using IntelliJ IDEA

点击Create New Project,进入你好我也好世界

2.2 初建项目
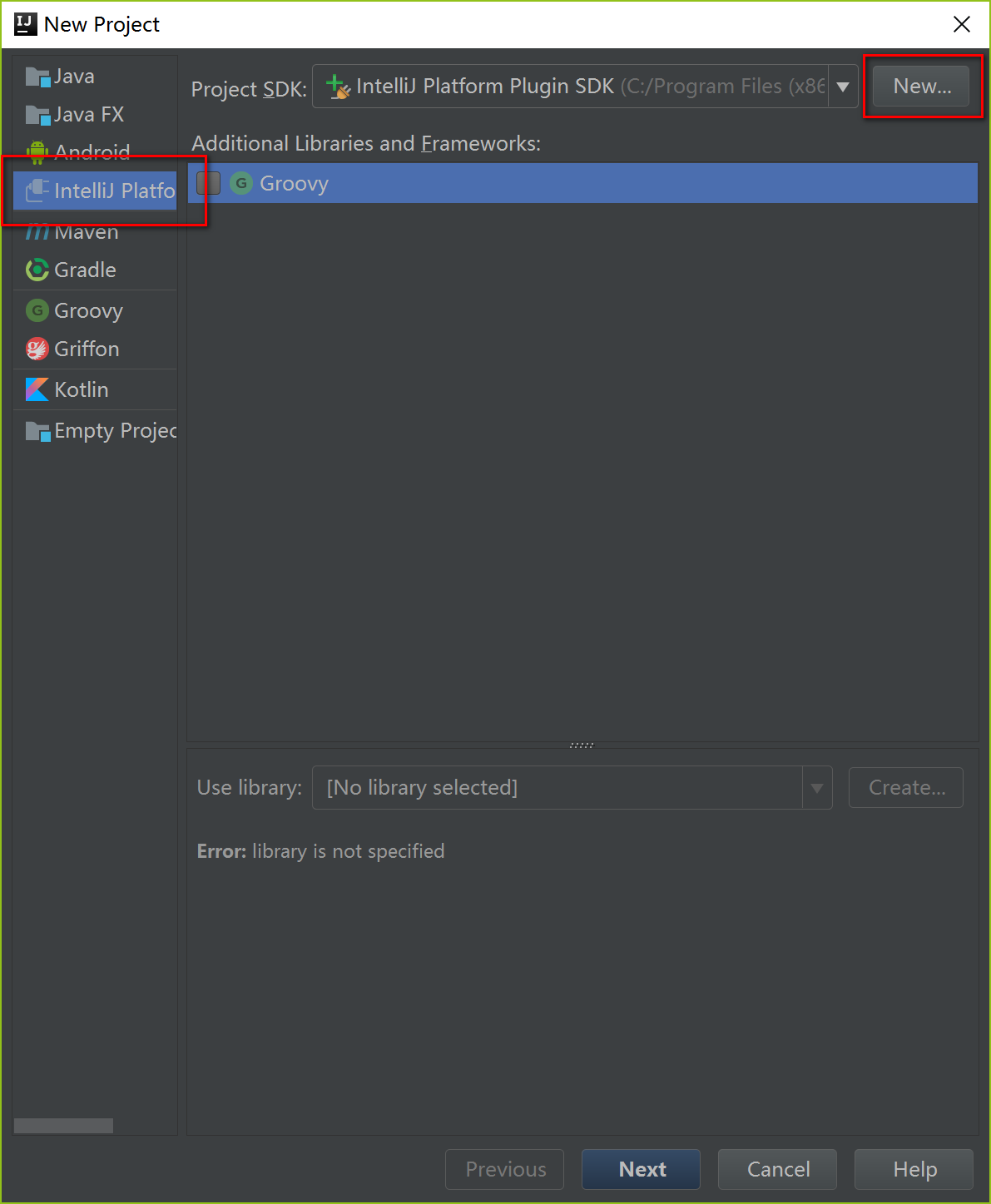
选择IntelliJ Platform Plugin,然后点击右边的New...按钮,这个是要配置IntelliJ 的SDK

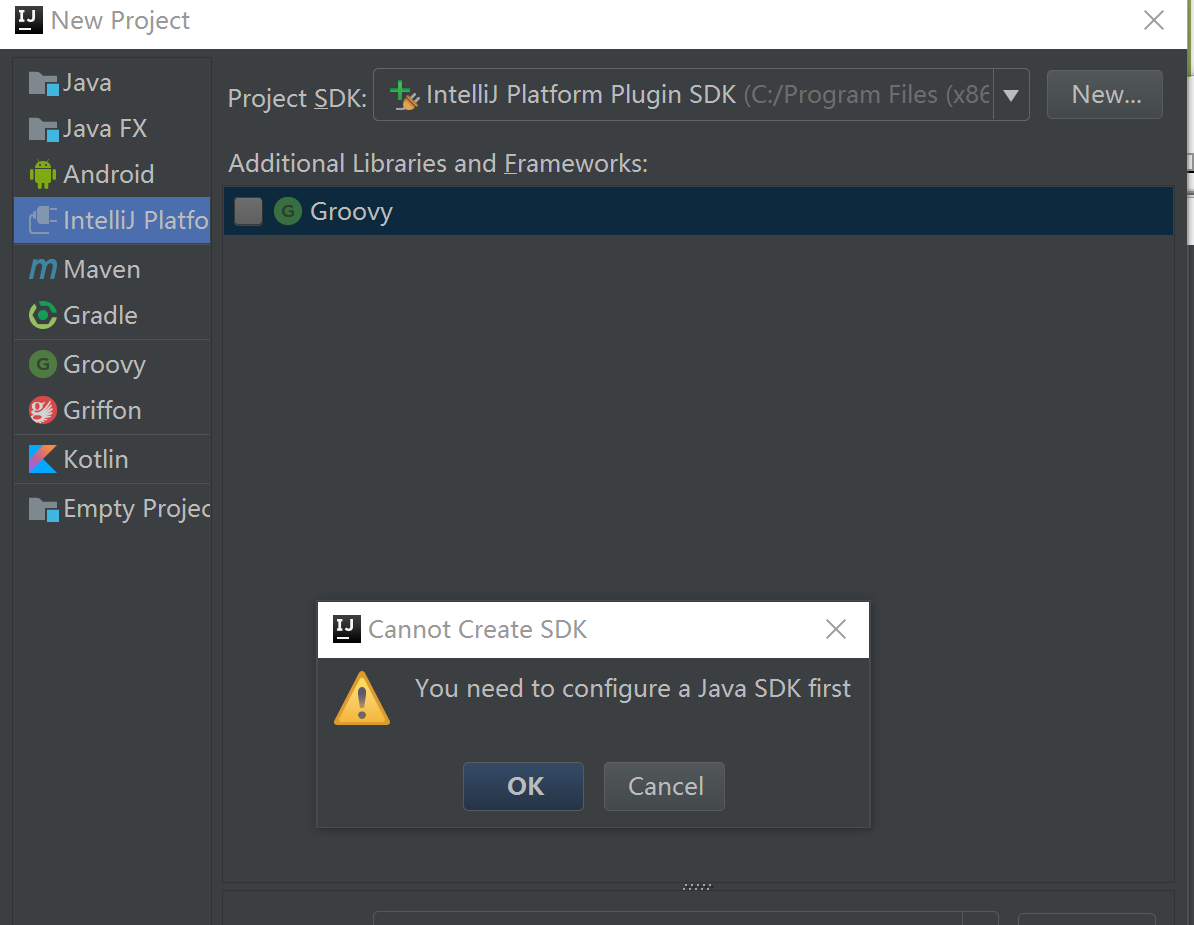
点击New后,会弹出对话框,选择OK,以后再新建项目就不要再干这事了要不然提示你会蒙B

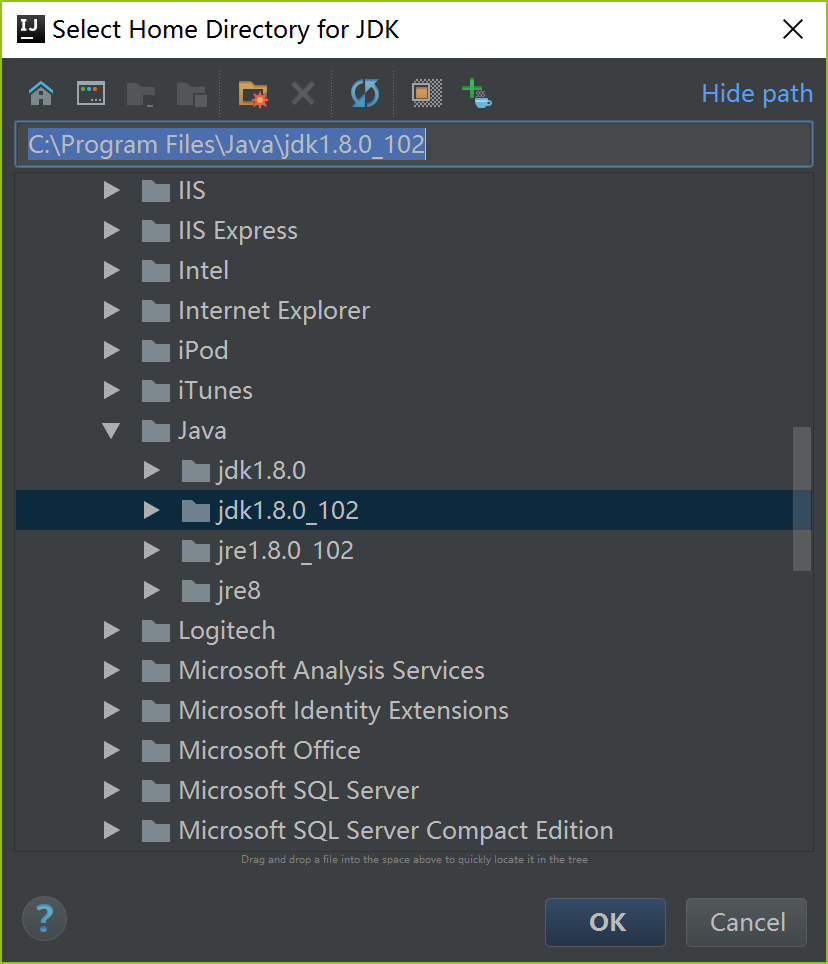
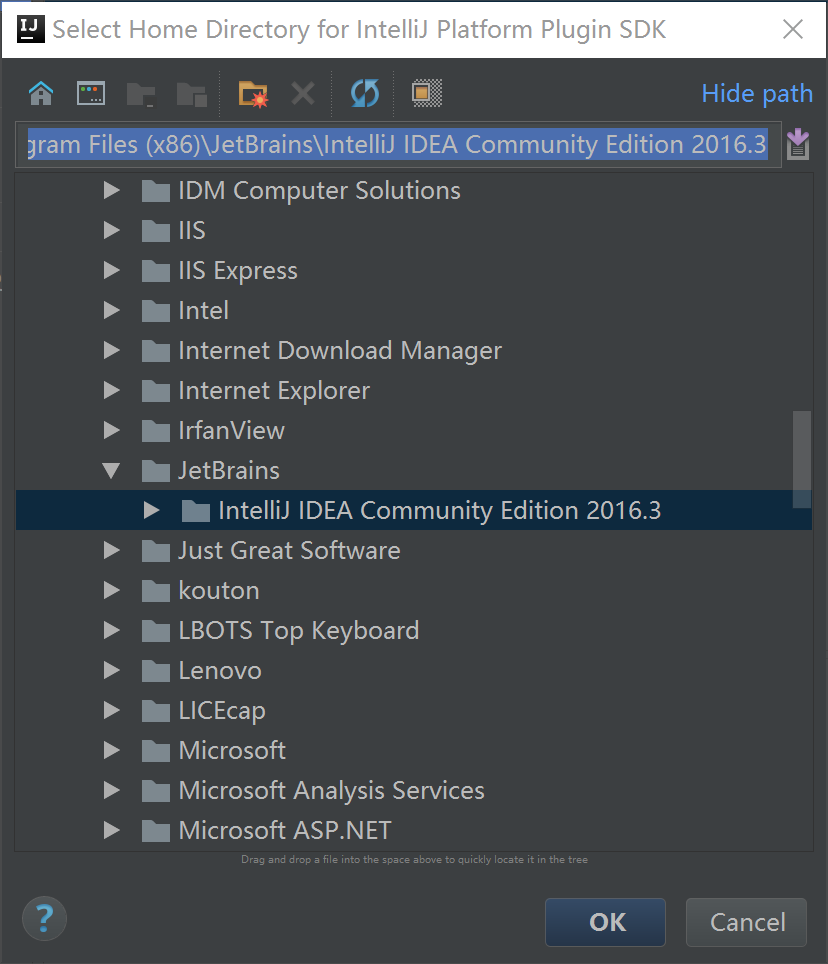
在弹出的目录选择框中一般会自动选择到你的jdk目录,如果不是,请自己选择jdk目录,建议jdk版本用1.8以上的。

上一步ok以后会弹出选择IntelliJ Platform Plun SDK的对话框,一般也会自动选择对,ok就好

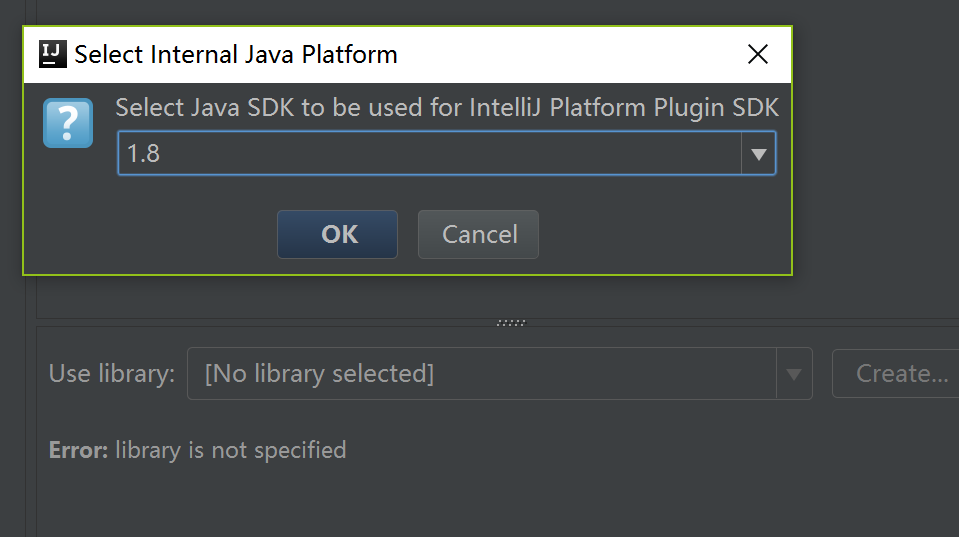
接着弹出Java SDK版本选择,选择1.8

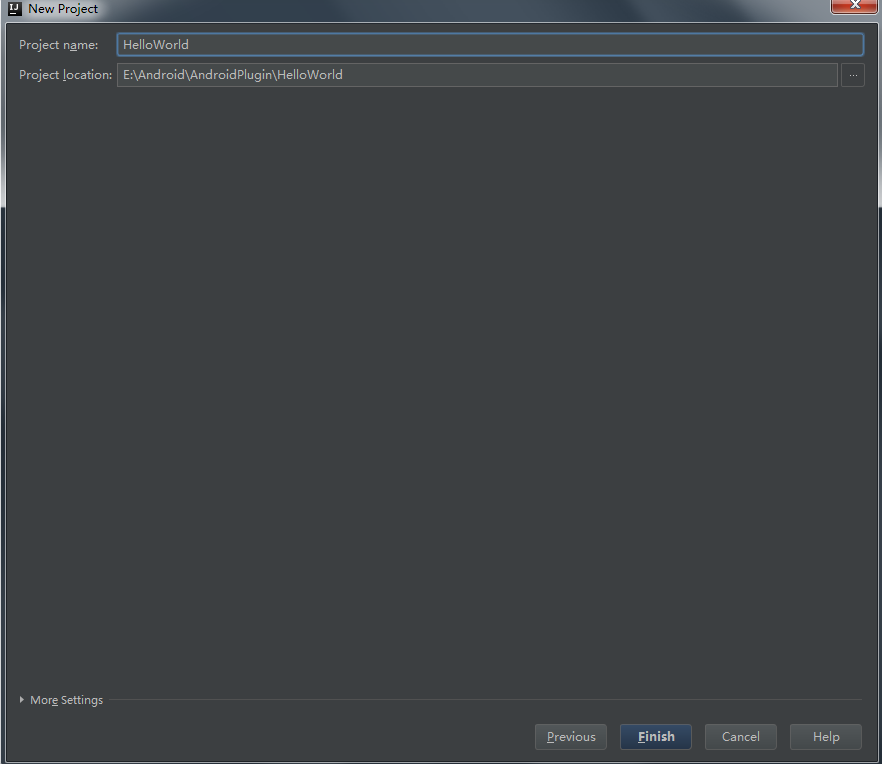
返回到项目创建窗口,下一步,创建HelloWorld

点击颜色不一样的那个按钮,如果很快可以看到下面这个页面说明你电脑很不错,如果要等半天恭喜你该换电脑了,如果实在慢就耐心等一等。

3.初次扫盲
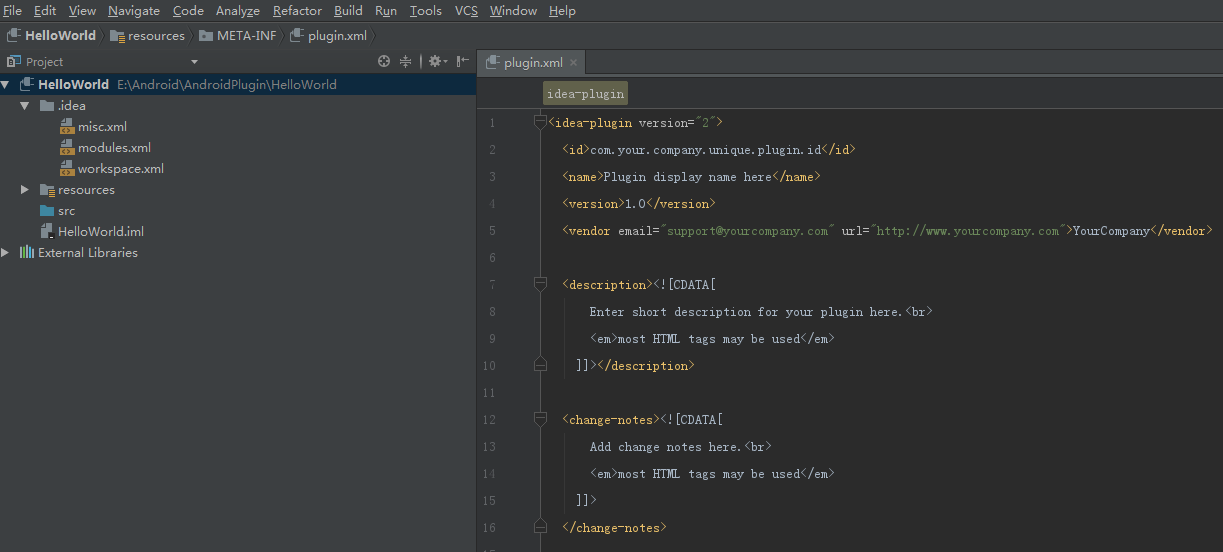
下面我们就逐个进行介绍,一进来自动就会打开plugin.xml这个文件我们就从这个开始。
3.1 plugin.xml
- id:插件的ID,保证插件的唯一性,如果上传仓库的话。
- name:插件名称。
- version:版本号。
- description:插件的简介。
- change-notes:版本更新信息。
- extensions:扩展组件注册 。
- actions:Action注册,比如在某个菜单下增加一个按钮就要在这注册,刚刚建的项目目前肯定看不到Action.
3.1 新建Action
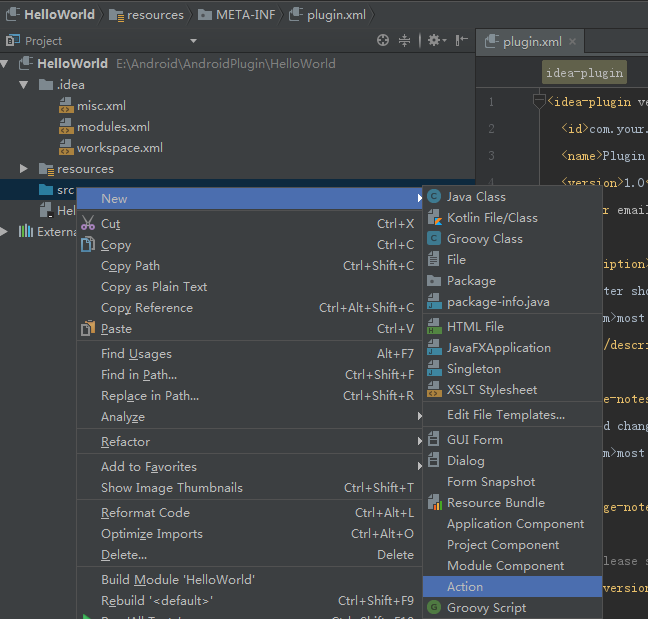
其他目录就没什么好解释的了,可以自己大概去浏览一下,plugin.xml其实也就是配置一些信息而已,下面这个就比较重要了,我们的插件代码都是在src中有一种体现形式就是Action。那么我们来新建Action,在src上单击右键 弹出菜单选择New ---Action,创建一个动作。

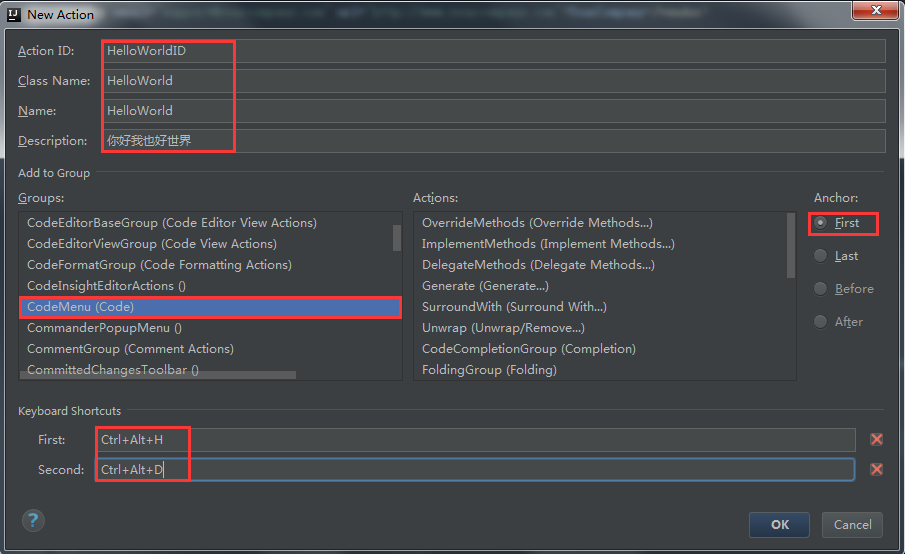
弹出New Action配置窗口,进行配置

- ActionID:代表该Action的唯一的ID
- ClassName:类名
- Name:插件在菜单上的名称
- Description:对这个Action的描述信息
- Groups:定义这个菜单选项出现的位置我们选择的是Code菜单,右边的Anchor是选择该选项出现的位置,默认First即最顶部。
- Keyboard Shortcts:快键键,按住几个组合键它自动会填好
点击OK,可以看到在plugin.xml的 action节,多了刚才选择和配置的内容,同时打开一个叫.java的文件,就是我们动作的主文件,我们暂时在文件中添加一个消息框显示代码(你好世界)
public class HelloWorld extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
// 获取选中内容
final Editor mEditor = e.getData(PlatformDataKeys.EDITOR);
showPopupBalloon(mEditor, "你好世界", 5);
}
/**
* 显示dialog
*
* @param editor
* @param result 内容
* @param time 显示时间,单位秒
*/
public static void showPopupBalloon(final Editor editor, final String result, final int time) {
ApplicationManager.getApplication().invokeLater(new Runnable() {
public void run() {
JBPopupFactory factory = JBPopupFactory.getInstance();
factory.createHtmlTextBalloonBuilder(result, null, new JBColor(new Color(116, 214, 238), new Color(76, 112, 117)), null)
.setFadeoutTime(time * 1000)
.createBalloon()
.show(factory.guessBestPopupLocation(editor), Balloon.Position.below);
}
});
}
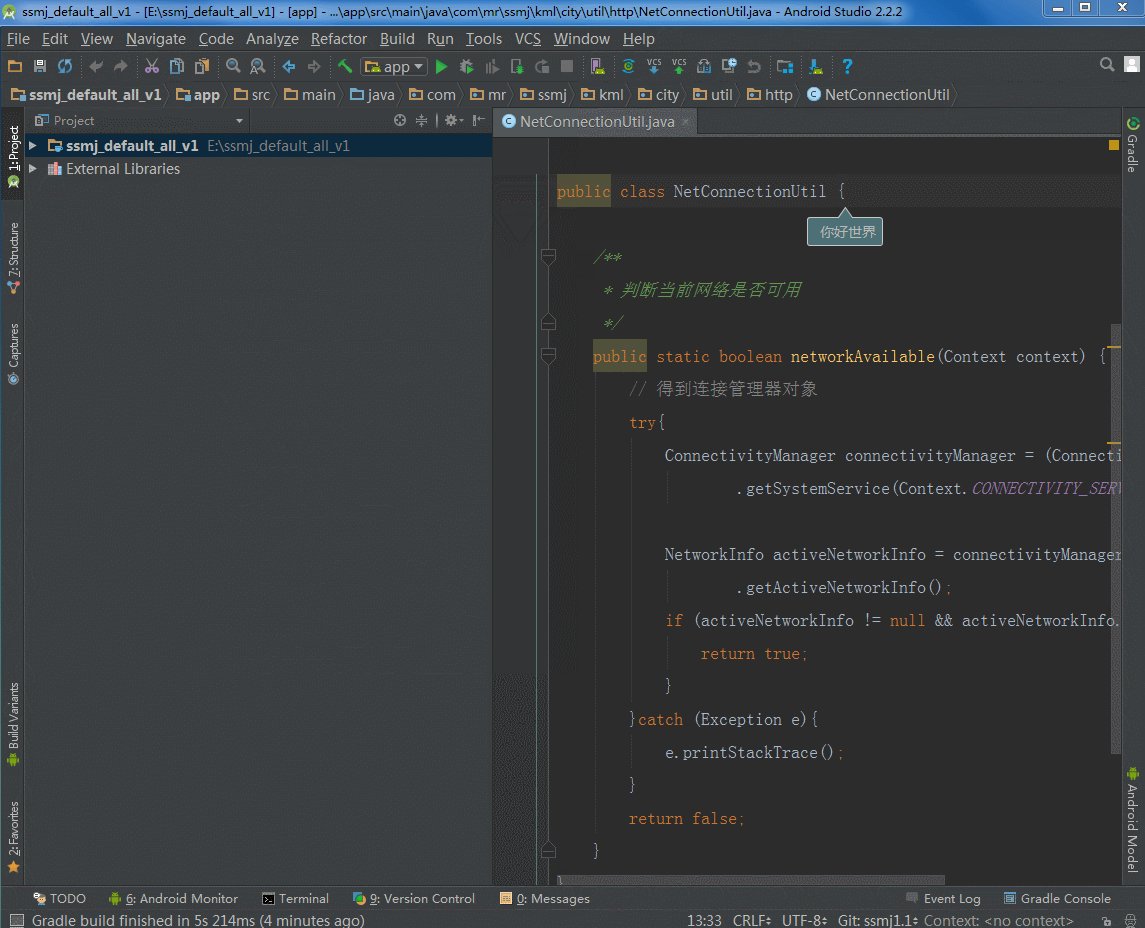
} 现在千万别纠结代码,肯定蒙B因为很多人估计看不懂,现在只需要知道他是弹出一个你好世界的框框就行。接下来我们可以点击右上角的绿色三角run起来,大致的效果就是会重新启动IDE在code菜单里面会出现一个选项,点击会弹出一个你好世界的框框。我这里就直接生成插件算了,因为最终是要运行到Android Studio里面。
3.2 生成插件Plugin
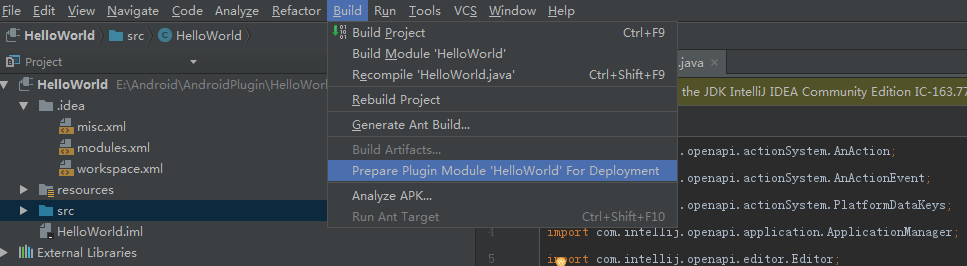
点击Build选择 Prepare Plugin Moudule....打包成jar

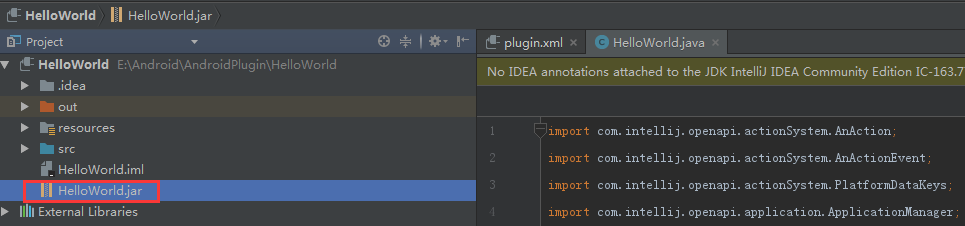
打包完成后,会在项目结构中看见这个HelloWorld.jar文件。至此打包完毕,注意生成jar的目录就好,下一步在android studio中安装这个插件

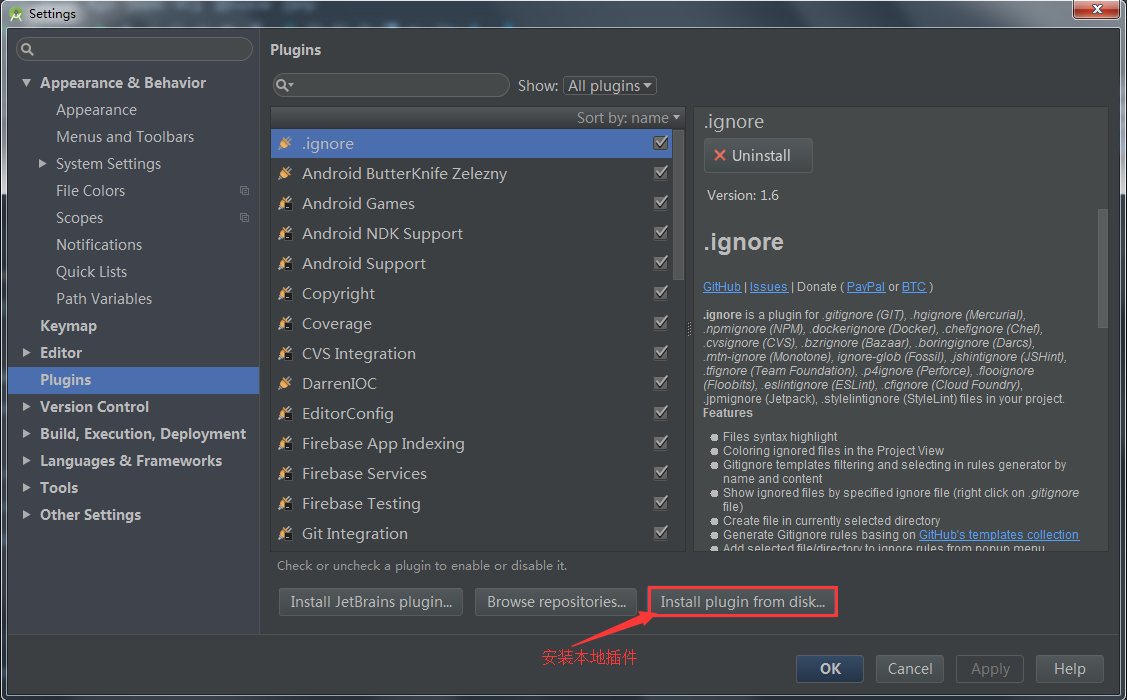
3.2 安装插件
安装插件其实没什么好讲的了,但是大家平时安装都是在线的插件,只不过这一次安装的是本地插件而已。把生成的jar包插件复制出来放到桌面,然后选择本地插件安装:

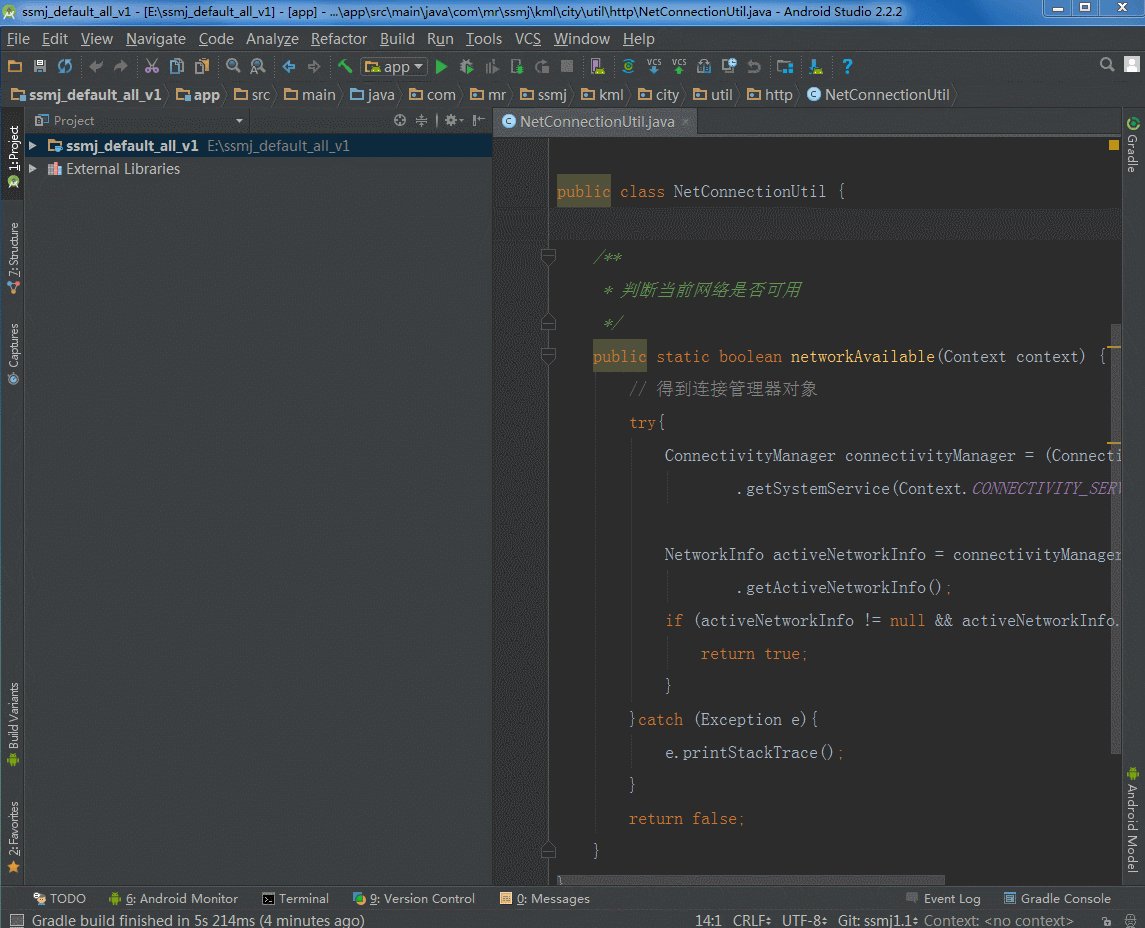
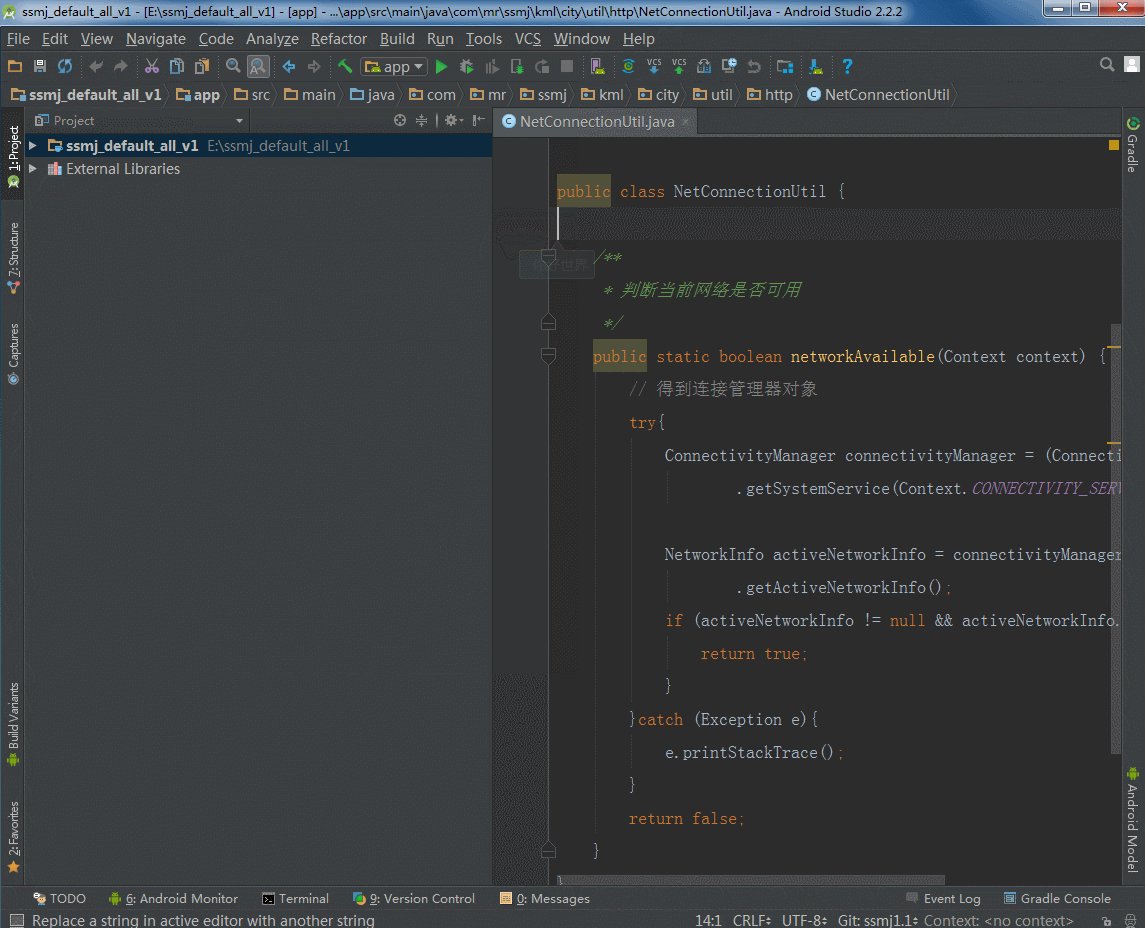
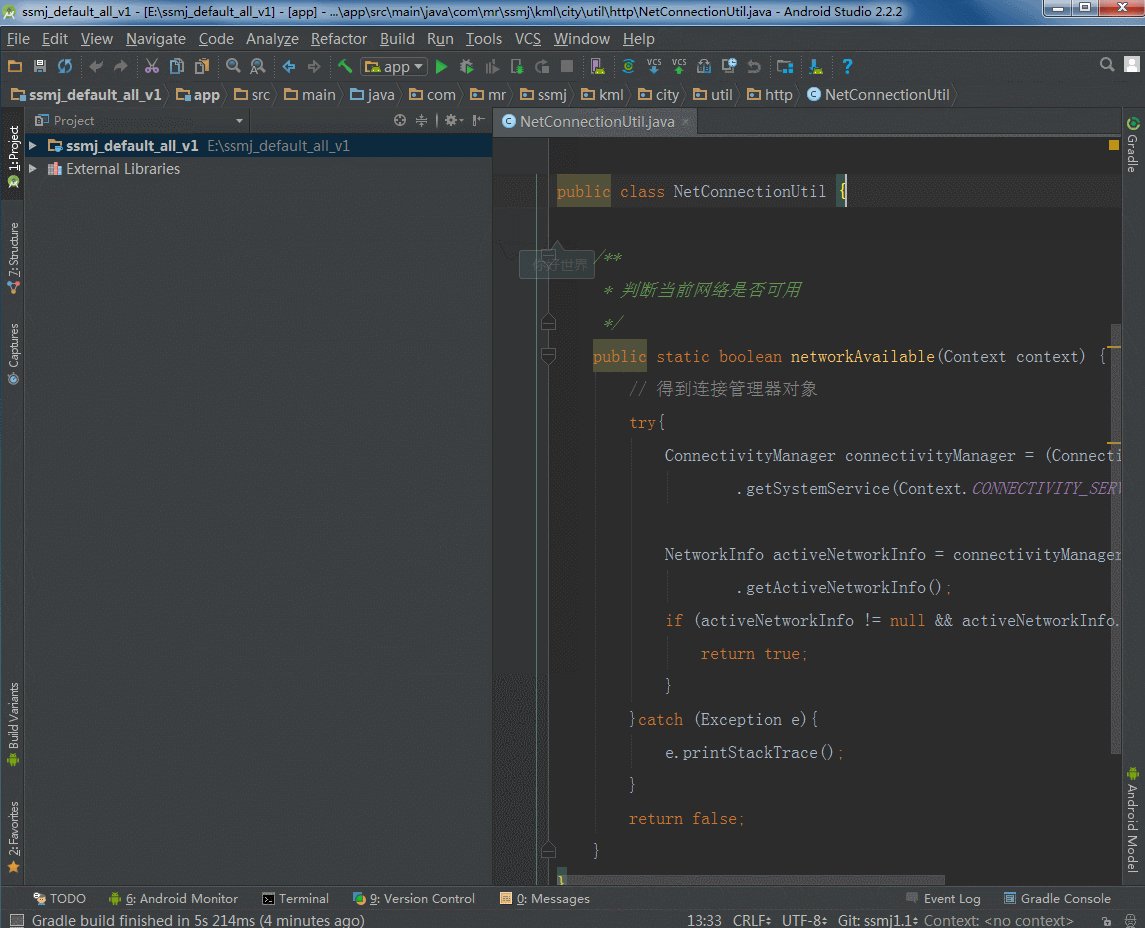
安装后重启Android Studio,可以选择Code菜单也可以直接按我们设置的快捷键都行,我的快捷键冲突了按不了,如果快捷键冲突了回过头再去改一下。

GIF.gif
所有分享大纲:2017Android进阶之路与你同行
视频讲解地址:http://pan.baidu.com/s/1gf40cV5
下一期我们会讲解Android Studio 插件开发实战篇,像butterKnife的插件一样配套我们自己IOC注解框架















