在QQ上线玩一玩后,引擎部同事彻夜鏖战,刚刚终于上线了1.7.15beta版。推出了QQ玩一玩与微信小游戏的一键发布功能。小编送上一篇刚出炉的技术干货,希望能给开发者带来帮助。
之前有介绍过微信小游戏的创建与调试全流程,从1.7.15beta开始,这个流程更加完善,尤其是TS与JS的开发者,也可以做到一键发布微信小游戏了。
本篇尽可能与前文形成差异,以3D示例项目创建、老项目的小游戏适配流程详解、日常开发调试流程、超过4M本地包后的大项目网络动态加载资源流程等,介绍小游戏开发和老项目发布微信小游戏的完整流程。
阅读本文前,如果不了解微信小游戏的基础创建流程和如何配置开发环境的,请先点击链接阅读《创建微信小游戏全流程介绍》或前往官网阅读LayaAir引擎官方技术文档,配置环境等基础内容本篇不再重复介绍。
第一步:创建一个3D示例项目(已有3D旧项目可跳过本步骤)
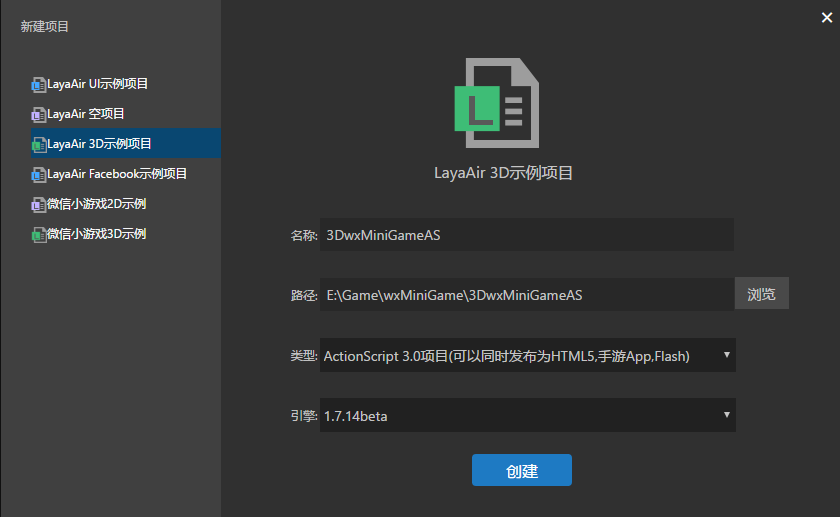
先打开LayaAirIDE,进入新建项目界面。选择LayaAir 3D示例项目。
Tips:本步骤是为了演示旧项目适配流程,故意创建一个普通的3D示例项目。如果是想创建小游戏3D示例项目,可以选择微信小游戏3D示例。

输入项目名称、路径,选择项目类型、引擎版本,点击创建,即完成了一个3D项目的创建。
第二步:适配微信小游戏
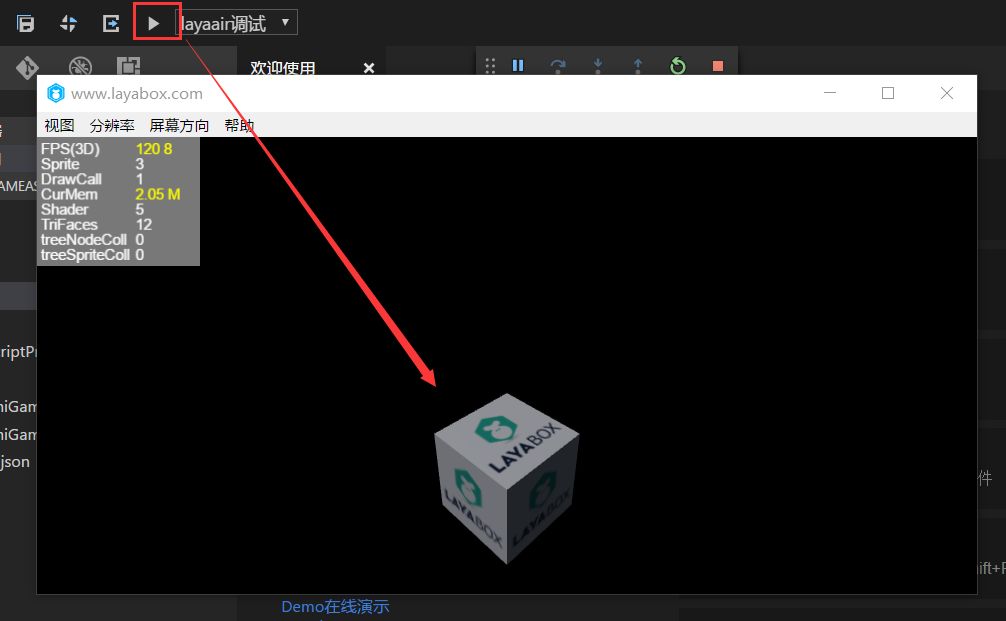
创建完3D示例项目,点击运行按钮(或F5)可以看到一个三维的立方体。说明我们这个3D示例项目是可以正常运行的。

关闭运行调试弹出的窗口,下面我们就按老项目如何适配的流程继续为大家介绍。
1、适配前提准备事项
引擎IDE要使用当前最新的1.7.15beta版,因为从这个版本开始,才支持老项目一键发布。
如果是小于1.7.14beta版的引擎,需要更新到至少是1.7.14beta或最新的版本
2、****修改游戏项目入口,进行适配初始化
老项目由于在建立的时候,并没有在项目入口对适配库进行初始化,所以,为了保障成功发布微信小游戏版本,我们必须要在游戏入口内进行适配库的初始化。
以刚刚创建的3D示例项目为例,打开src目录下的示例入口程序LayaAir3D.as
先导入引擎库 laya.wx.mini.MiniAdpter,代码如下:
1
import laya.wx.mini.MiniAdpter;
然后在初始化引擎前,初始化小游戏适配,代码如下:
1
2
//微信小游戏适配
MiniAdpter.init();
完成这两行代码的增加后,效果如下图所示:

到这里,基础的适配工作已经结束,是不是很方便~
Tips:本篇的适配是以AS3语言为例,TS和JS的适配与AS3稍有差异,就是将适配初始化方法 MiniAdpter.init() 换为 Laya.MiniAdpter.init()
第三步,一键发布微信小游戏项目

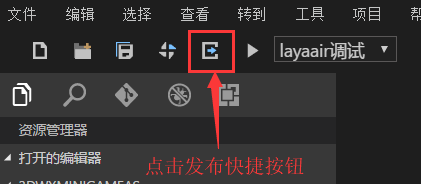
在LayaAirIDE的编码模式下,点击发布项目的快捷按钮,可以打开发布项目的界面,如下图所示。
 发布平台要选择微信小游戏。其它的必选项默认已设置好。直接点击发布按钮即可完成一键发布微信小游戏项目的流程。
发布平台要选择微信小游戏。其它的必选项默认已设置好。直接点击发布按钮即可完成一键发布微信小游戏项目的流程。
Tips:发布项目的每个选项的说明,可以点击发布平台的问号图标直接查看。
第四步,创建微信小游戏项目
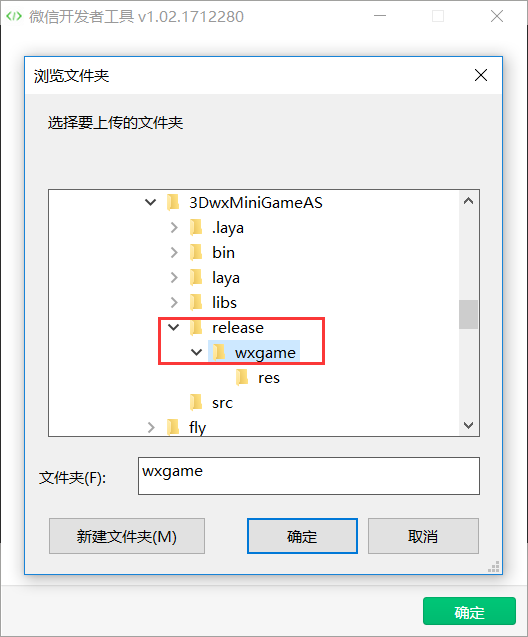
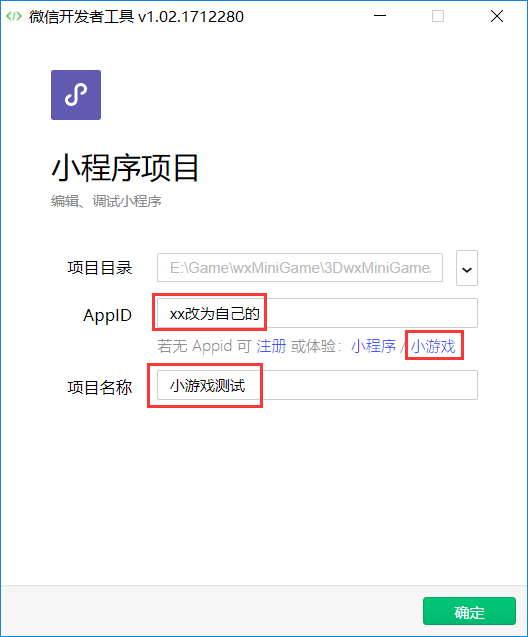
打开微信开发者工具,选择小程序项目,在项目创建的界面里。项目目录设置为3D示例项目刚刚的发布目录。

AppID这一栏,如果有企业的小程序开发者ID就填写,没有的话,就点击ID输入框下的小游戏。如下图所示。

Tips:
1、如果没看到小游戏的字样,请按之前文档中链接重新下开发者工具,一定是下错了。
2、如果是不是企业的AppID,不要填写,个人AppID不支持开发微信小游戏项目。
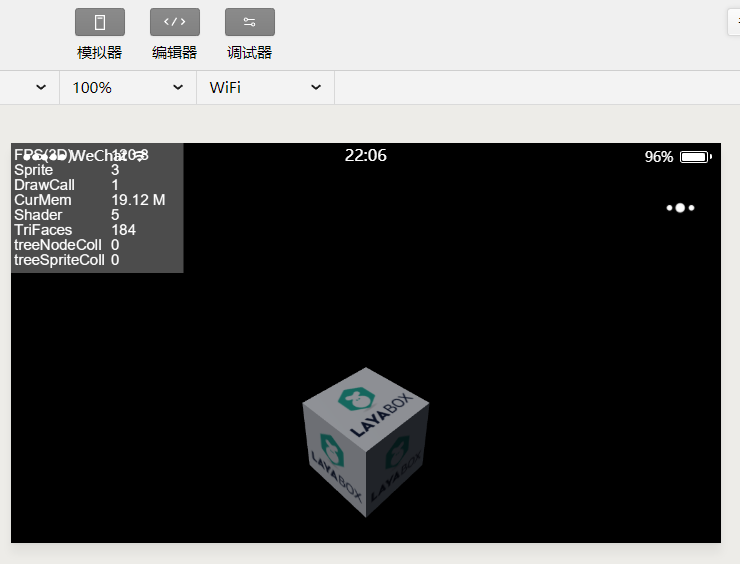
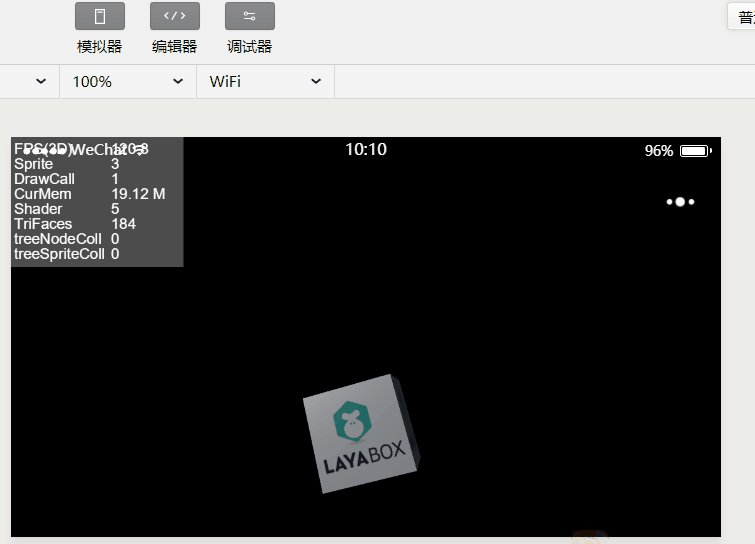
完成项目创建后,会进入小游戏开发界面。默认情况下,模拟器是打开的,如果看到和LayaAirIDE效果一致就没问题了。如下图所示。

Tips:模拟器的顶部状态条,在真机环境上是没有的,真机上的小游戏是全屏显示。所以不用管,如果觉得影响了性能统计面板,可以在项目代码中,把统计面板的位置向下调一下。
第五步,了解微信小游戏的资源加载机制
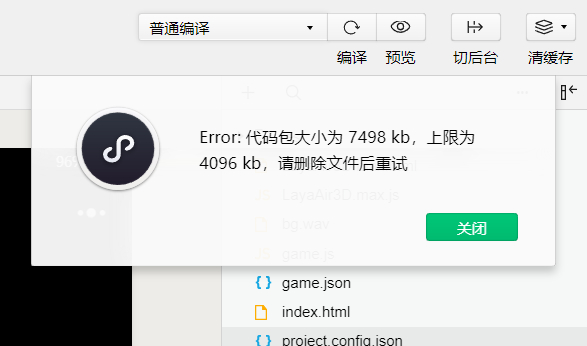
有很多开发者对微信小游戏的资源加载机制并不了解。在发现超过4M就不能真机测试的时候,感到困惑,超过4M的游戏怎么处理呢?

下面就先为开发者介绍一下微信小游戏的资源加载机制。
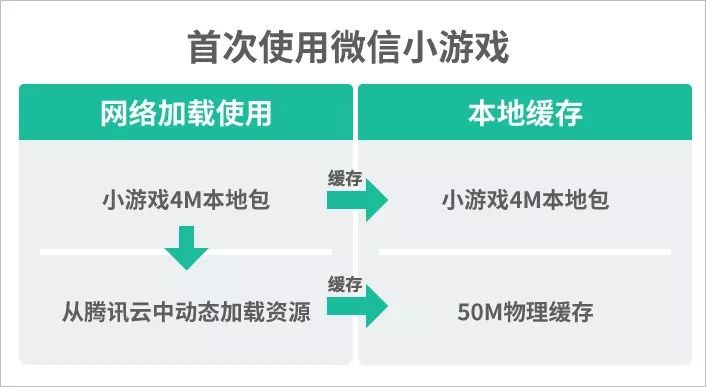
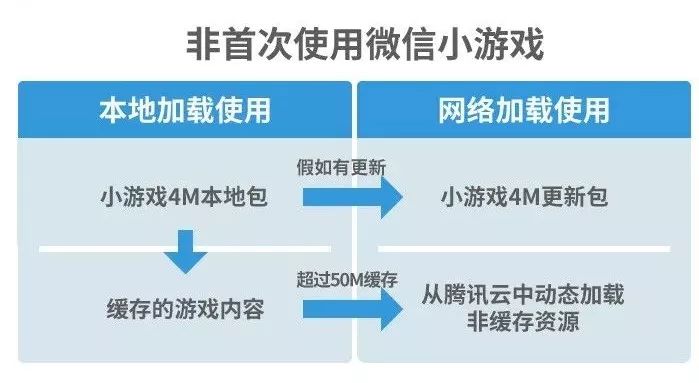
1、首次加载

在用户首次打开微信小游戏的时候,微信会自动把开发者上传的4M本地包下载到本地,并缓存起来。然后其它的游戏资源只能由开发者从腾讯云上去动态加载。
这时候,需要注意的是,微信小游戏给每一个游戏提供了50M的物理缓存空间,如果是小于50M的游戏,那直接把游戏全部缓存下来。第二次进入游戏,那就和打开原生APP没区别了。
2、非首次加载

非首次加载的话,微信小游戏会先检测4M包有没有更新,如果没有更新,就直接打开游戏。
对于缓存里已有的内容,那和原生游戏一样直接就打开了。如果超过50M,肯定是需要开发者手工管理缓存。把一些常用的放到缓存里。不常用的替换下来,或者直接就从网络中动态加载。玩家的体验也和原生游戏差别不大。
Tips:微信小游戏只支持从腾讯云里动态加载资源。
第六步,本地加载目录设置
由于微信小游戏有4M包的限制,微信开发者工具创建的目录下,大于4M的,在模拟器内调试是没问题的,但是真机调试,是拒绝上传的。所以我们建议开发者,微信开发者工具创建的项目内,只放一些预加载必用的JS和图片资源。
超过4M怎么加载呢?
在上一步的时候介绍到。微信小游戏支持从腾讯云中动态加载资源,所以,我们在使用LayaAir引擎的Laya.loader.load()加载资源时,去使用网络地址动态加载,在调试开发阶段,可以不使用腾讯云,也不使用https,勾选项目设置里的不校验安全域名选项即可,如下图所示。

或许还有开发者想了解,使用网络地址,那4M本地包怎么加载呢?
加载本地包资源,有两种方式,一种是直接使用本地路径。另一种是放在layaNativeDir目录内,只要是放在layaNativeDir目录内的,即便使用了网络路径,引擎也会自动视为本地目录,只会从本地进行加载。
第七步,实时调试的建议
在和开发者沟通中,也遇到不少的开发者存在这样的需求:就是先不使用真机调试,每次项目编译完之后,直接在开发者工具中调试,如何处理?
由于4M本地包的限制,所以我们真机调试的正式发布项目,一定要严格遵循这个规范。
假如每次编译后只是想开发工具下调试,而不是真机调试。那每次编译后再调用项目发布其实是没有必要的。
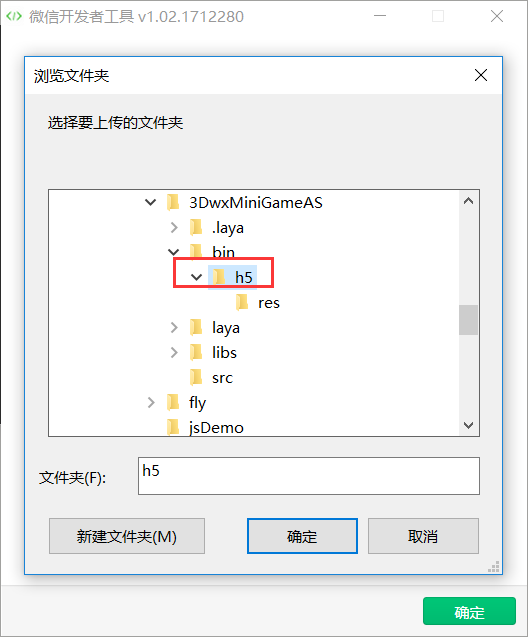
这种情况下,开发者可以在微信开发者工具内再创建一个仅用于调试的临时项目。这个项目创建的时候,可以将开发者工具的项目目录设置为IDE编译后的目录bin/h5(ts与js是bin),如下图所示。

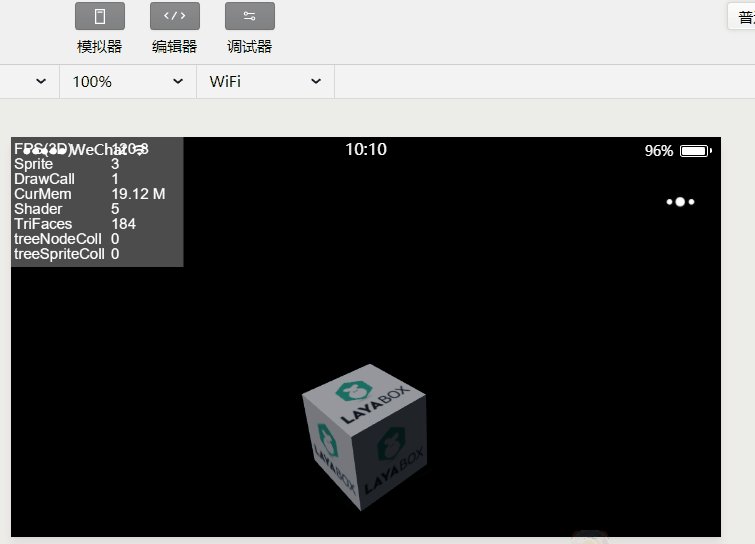
下面,我们在示例项目中增加一段代码,让示例中的三维立方体转起来 。体验一下实时调试的流程。
修改示例项目的入口程序LayaAir3D.as。
在最后一段的代码后增加
1
2
3
4
5
6
//旋转方向与角度设置
var vect:Vector3 = new Vector3( 1 , 1 , 0 );
//每10毫秒旋转一次
Laya.timer.loop( 10 , null , function (): void {
box.transform.rotate(vect, true , false )
})
然后,在LayaAirIDE中点编译,再打开微信开发者工具中刚刚建立的调试项目,我们可以看到转起来的立方体,如下图所示:

具体的调试方法和chrome浏览器中一样,就不细讲了。
欢迎开发者前往开发者社区提出疑问。引擎团队会根据开发者的反馈,不断给予IDE与引擎的优化!
END
Layabox提供的服务
Facebook Instant Games平台的接入服务
企业上门培训、性能优化、微端打包等技术服务
2D与3D游戏产品的联合研发
休闲竞技商业框架或技术解决方案提供服务
LayaAir引擎
裸跑性能媲美APP的新一代HTML5引擎;
支持Canvas\WebGL模式自动切换;
支持2D\3D\VR产品开发;
支持使用ActionScript3\TypeScript\JavaScript三种语言开发;
一次开发可同时发布:手游APP、HTML5双端版本。
LayaAir引擎开发者2D交流群
QQ群号:135887157
**LayaAir引擎开发者3D&VR交流群
**QQ群号:343966316
长按识别二维码,关注Layabox公众号
本文分享自微信公众号 - Layabox(layabox)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














