作者:京东保险 宋阳
1背景
在车险系统中,对接保司的数量众多。每当系统有新功能迭代后,基本上各个保司的报价流程都需要进行回归测试。由于保司数量多,回归测试的场景也会变得重复而繁琐,给测试团队带来了巨大的工作压力。
车险投保流程主要通过H5页面进行,核心功能集中在投保、报价、核保等阶段。这些功能的UI自动化测试具有很高的可行性和必要性。通过自动化测试,我们可以完全覆盖这些核心功能的测试场景,有效地降低手动测试的工作量和错误率。
在这种情况下,Playwright自动化测试工具因其跨浏览器和平台的支持、简洁直观的API设计以及强大的异步处理能力而成为首选。使用Playwright进行UI自动化测试不仅可以提高测试效率和准确性,还可以帮助测试团队更好地应对频繁的功能迭代和回归测试的挑战。

图1.车险自动化测试需解决问题
2工具
Playwright是一个强大的UI自动化测试工具,能够录制并自动生成代码,支持多种主流浏览器,包括Chrome、Firefox和Safari,并且适用于Windows、Linux和macOS操作系统,能够实现跨平台的自动化测试。同时,Playwright采用Python、C#、Java等编程语言编写脚本,易于学习和使用。它还提供了丰富的API,可以实现复杂的用户交互操作,如键盘输入、鼠标操作等,让自动化测试更加贴近真实用户行为。
此外,Playwright具备自动等待功能,能够智能地处理元素加载,提高测试的稳定性和效率。总的来说,Playwright在UI自动化测试领域具有很高的灵活性和实用性。
2.1安装
安装Playwright只需要一条pip3安装命令,如下:
pip3 install playwrightPlaywright可以安装支持的浏览器,运行不带参数的命令将安装默认浏览器,默认会下载chromium内核,firefox以及webkit驱动。
playwright install3实践
3.1车险系统
车险系统流程如图2,其核心功能在于人车信息录入、线上报价和核保,这些功能的测试点都可以通过PlaywrightUI自动化覆盖。

图2.车险系统流程图
3.2录制
使用Playwright的录制功能生成测试用例的代码。运行"npx playwright codegen --device='iPhone 13'"命令启动playwright,默认会开启两个窗口,左图为指定的iPhone 13机型浏览器,右图为playwright inspector界面,在浏览器页面进行系统测试,playwright inspector会自动生成记录浏览器操作的代码,图3为打开车险首页的playwright界面。

图3.playwright界面
在Target选择生成的代码语言,默认生成Python,可以换选Java等,如图4。

图4.选择生成语言
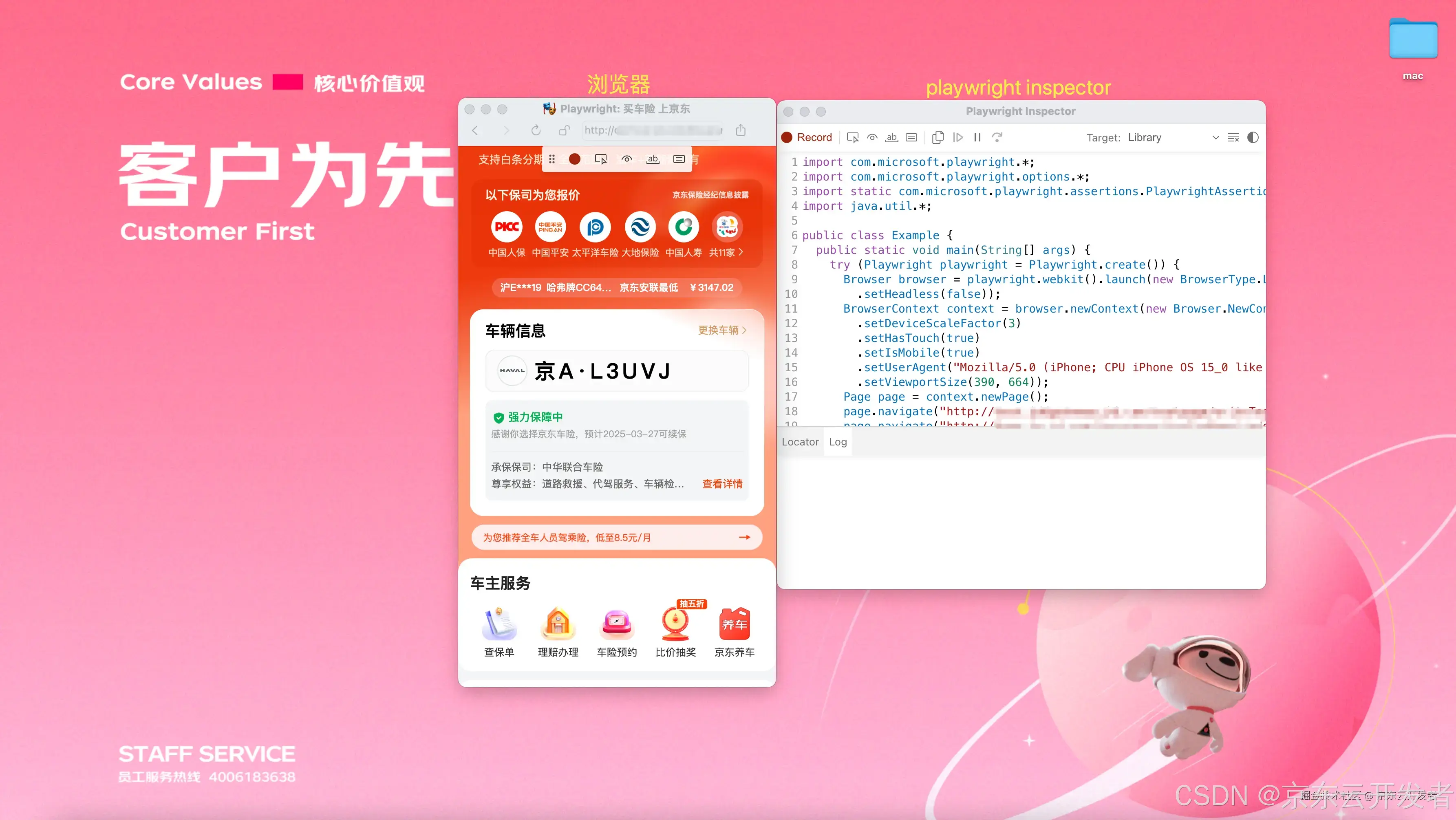
选择好生成的语言后,就可以在浏览器中执行测试用例了,图5中playwright inspector会自动生成在浏览器测试用例对应代码。

图5.录制Case
测试完成之后就可以把playwright inspector中生成的代码拷贝到Idea,添加日志断言等,进行执行和完善。
import com.microsoft.playwright.*;
import com.microsoft.playwright.options.*;
import static com.microsoft.playwright.assertions.PlaywrightAssertions.assertThat;
import java.util.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.webkit().launch(new BrowserType.LaunchOptions()
.setHeadless(false));
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
.setDeviceScaleFactor(3)
.setHasTouch(true)
.setIsMobile(true)
.setUserAgent("Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.4 Mobile/15E148 Safari/604.1")
.setViewportSize(390, 664));
Page page = context.newPage();
page.navigate("http://test***");//注入pin
page.navigate("http://testcar***");//访问车险测试环境地址
page.getByText("更换车辆").click();
page.navigate("http://testcar***");
page.getByText("更换车辆").click();
page.getByText("京AL3UVJ").click();
page.getByText("更换车辆").click();
page.locator("p").filter(new Locator.FilterOptions().setHasText("晋L613A4")).click();
page.getByRole(AriaRole.BUTTON, new Page.GetByRoleOptions().setName("查看报价")).click();
page.getByRole(AriaRole.BUTTON, new Page.GetByRoleOptions().setName("同意").setExact(true)).click();
page.getByText("知道了").click();
page.getByText("查看该方案报价").click();
}
}
}3.3页面接口响应验证
Playwright的强大在于支持UI录制的同时,也提供了接口操作的功能。我们可以结合UI用例执行,对重要接口参数进行获取和校验,也可以作为UI用例的参数使用。接口校验主要用到两个方法:expect_request和expect_response。expect_request方法会等待匹配的请求并返回,expect_response方法会返回匹配的响应。在车险的一个使用场景为例:代码在执行点击更换车辆文本之后,会监听queryCarHomePage接口的返回,获取当前用户所有的车。
page.getByText("更换车辆").click();
// 监听响应
page.onResponse(response -> {
if (response.url().contains("queryCarHomePage")) {
String result = new String(response.body(), StandardCharsets.UTF_8);
JSONObject res = new JSONObject(result);
ObjectMapper mapper = new ObjectMapper();
JsonNode rootNode = null;
try {
rootNode = mapper.readTree(result);
} catch (JsonProcessingException e) {
throw new RuntimeException(e);
}
JsonNode carInfoListNode = rootNode.get("resultData").get("carInfoListDto");
for (JsonNode carInfo : carInfoListNode) {
JsonNode licenseNoNode = carInfo.get("licenseNo");
if (licenseNoNode == null) {
throw new IllegalArgumentException("licenseNo field not found in carInfoListDto for car " + carInfo);
}
String licenseNo = licenseNoNode.asText();
System.out.println(licenseNo);
}
}
});3.4基于Playwright的UI自动化测试系统
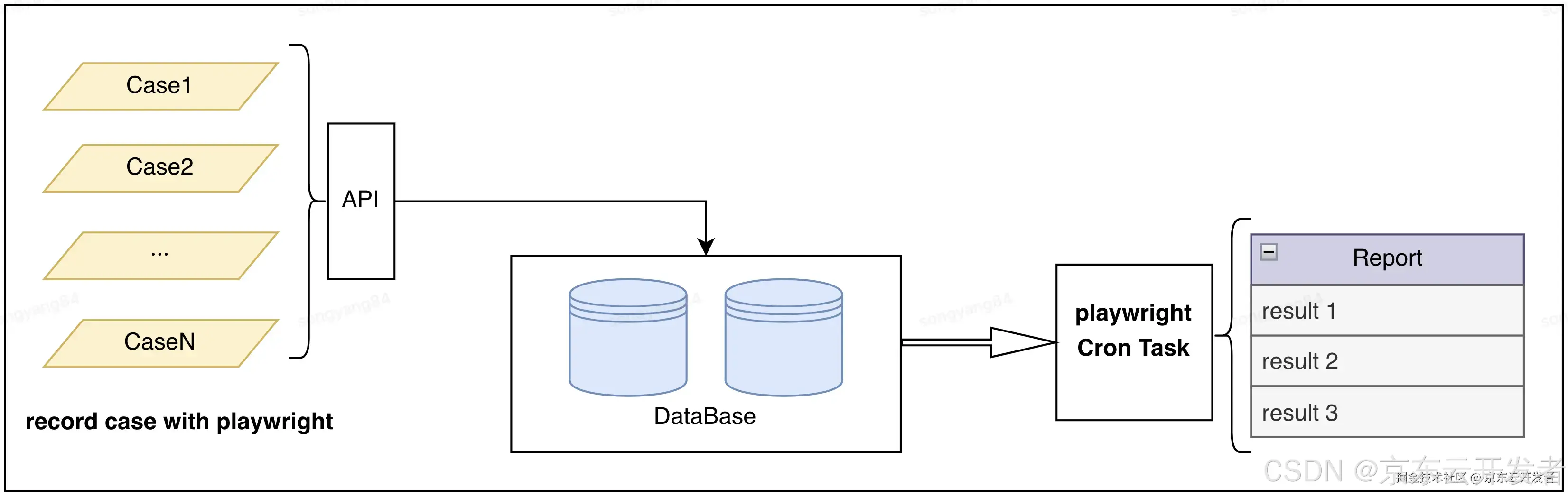
可见Playwright的自动录制功能能够大幅降低生成测试用例的复杂度,UI的自动执行也能够节省大量回归测试的时间。当然我们不仅仅满足于case的录制和本地手动执行,而更希望能够在生成case之后,可以定期执行、自动执行录制的case,并生成能够直观反映case执行结果的报告,这样就可以实现从用例录制、收集、定期执行到测试效果反馈的完整自动化测试链路,实现系统的测试和监控的同时,显著提升测试的效率,极大节省时间人力成本。所以未来我们预期实现的自动化系统结构如图6所示,本地录制case并上传到数据库,Playwright定时任务执行case并生成用例执行报告。

图6.基于playwright的UI自动化测试系统流程图
3.5测试Demo
以下撷取Case为Playwright录制生成代码和接口相关扩展方法相结合,实现车险首页切换车辆后报价,并通过获取该用户pin下车列表的Demo实例。
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.webkit().launch(new BrowserType.LaunchOptions()
.setHeadless(false));
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
.setDeviceScaleFactor(3)
.setHasTouch(true)
.setIsMobile(true)
.setUserAgent("Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.4 Mobile/15E148 Safari/604.1")
.setViewportSize(390, 664));
Page page = context.newPage();
page.navigate("http://test***");
page.navigate("http://testcar***");
// 监听响应
page.onResponse(response -> {
if (response.url().contains("queryCarHomePage")) {
String result = new String(response.body(), StandardCharsets.UTF_8);
JSONObject res = new JSONObject(result);
System.out.println(result);
ObjectMapper mapper = new ObjectMapper();
JsonNode rootNode = null;
try {
rootNode = mapper.readTree(result);
} catch (JsonProcessingException e) {
throw new RuntimeException(e);
}
JsonNode carInfoListNode = rootNode.get("resultData").get("carInfoListDto");
for (JsonNode carInfo : carInfoListNode) {
JsonNode licenseNoNode = carInfo.get("licenseNo");
if (licenseNoNode == null) {
throw new IllegalArgumentException("licenseNo field not found in carInfoListDto for car " + carInfo);
}
String licenseNo = licenseNoNode.asText();
System.out.println(licenseNo);
}
}
});
page.getByText("更换车辆").click();
page.getByText("晋L613A4").click();
page.getByRole(AriaRole.BUTTON, new Page.GetByRoleOptions().setName("查看报价")).click();
page.getByText("查看该方案报价").click();
}执行效果如图7,可以灵活在此基础上扩展其他Case。

图7.执行Demo
4总结与展望
利用Playwright,我们可以轻松地编写可靠、快速和可维护的自动化测试脚本。这些脚本可以模拟真实用户的交互行为,覆盖各种可能的测试场景,从而确保车险的UI在不同环境和配置下的稳定性和正确性。通过playwright实现用例自动生成,定时执行并产出报告的车险UI自动化测试系统,能够帮助我们显著提高测试效率,节省大量的测试时间。展望未来,我们期待将车险UI自动化测试技术继续发展和完善,为目前的测试工作提升效率,未来带来更多的创新和改进。