使用 umi 3 创建子应用并接入主应用
前言:
umi 3 更新频繁,文档不完善,时效性不定,因此前提条件很重要,今天是2020年8月21日。
创建子应用使用的脚手架是:umi 3
创建主应用使用的脚手架是:um 2,但是本篇文章暂时不介绍创建主应用的过程及在主应用中的配置过程。
1. 创建 umi 3 工程
命令行
yarn create @umijs/umi-app2. 安装 umi 3 的 qiankun 插件
创建的 umi 3 并不包含 qiankun 插件,需要自己安装。
yarn add @umijs/plugin-qiankun -D3. 添加 package.json 的 name
在 package.json 中添加属性 name,name值为你的项目名,请自定义。
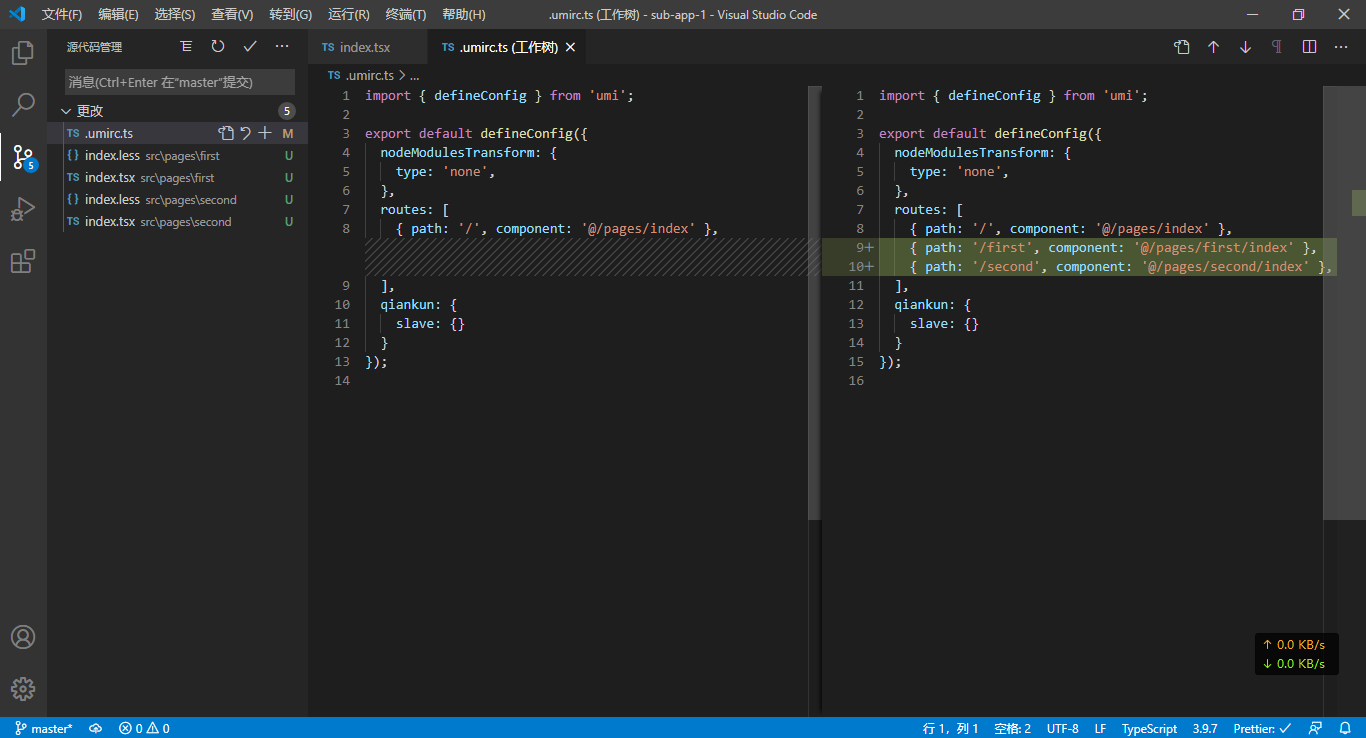
4. 在子应用中配置
参考:https://umijs.org/zh-CN/plugins/plugin-qiankun#第一步:插件注册(configjs)
4.1 插件注册
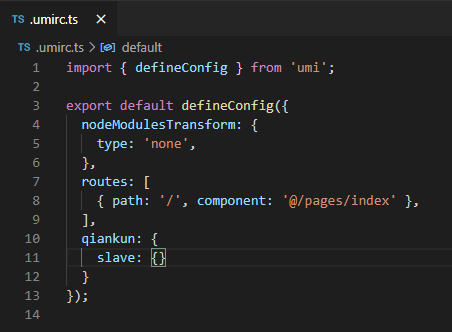
对于 umi 3,需要在子应用的配置( .umirc.ts )中,添加下面这部分代码:
qiankun: {
slave: {}
}4.2 配置运行时生命周期钩子(可选)
如果需要在子应用的生命周期期间加一些自定义逻辑,可以在子应用的 src/app.ts 里导出 qiankun 对象,并实现每一个生命周期钩子,其中钩子函数的入参 props 由主应用自动注入。
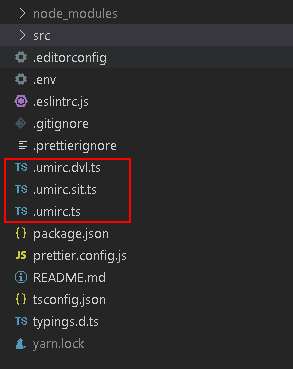
需要注意的是,在由 umi 3 脚手架创建的工程中,src 目录下并没有 app.ts 文件,这需要自己创建,并将如下代码 copy and paste。
export const qiankun = {
// 应用加载之前
async bootstrap(props) {
console.log('app1 bootstrap', props);
},
// 应用 render 之前触发
async mount(props) {
console.log('app1 mount', props);
},
// 应用卸载之后触发
async unmount(props) {
console.log('app1 unmount', props);
},
};
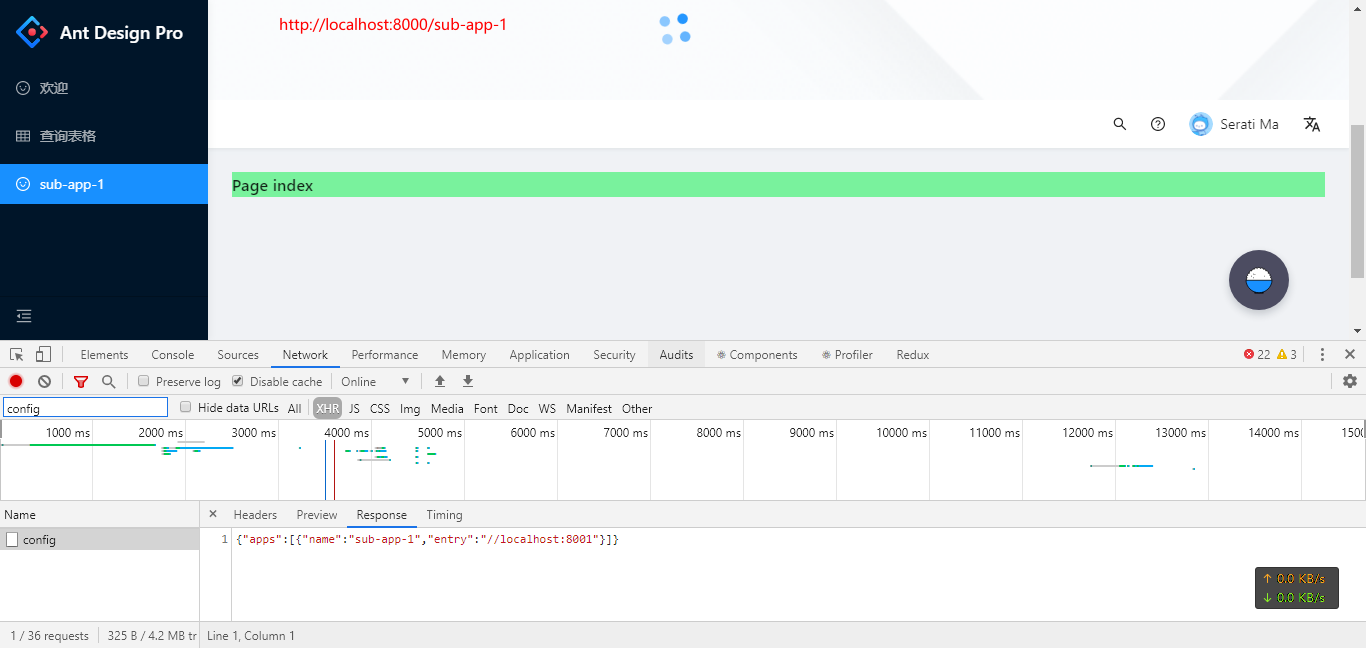
至此,这一阶段的工作已经完成,虽然如果没有对 umi 的整体了解下去看本篇文章会云里雾里,但还是希望能给在此部分有所困惑而停滞的同学提供帮助。