一、前言
今天小编带大家制作一个经典的网站的案例,功能包括登录、注册、注销、改密、免密登录、忘记密码,那么下面就让我们开始吧。
二、创建项目并创建子应用
首先创建项目,然后在项目根目录下创建子应用,如下:
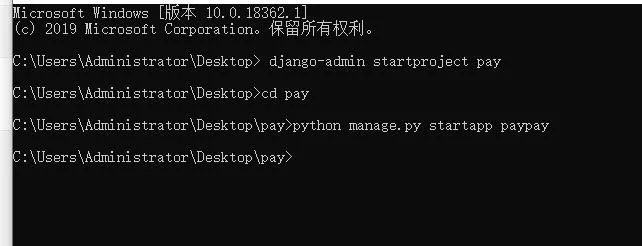
django-admin startproject demo #创建项目
python manage.py startapp web #创建子应用三、配置
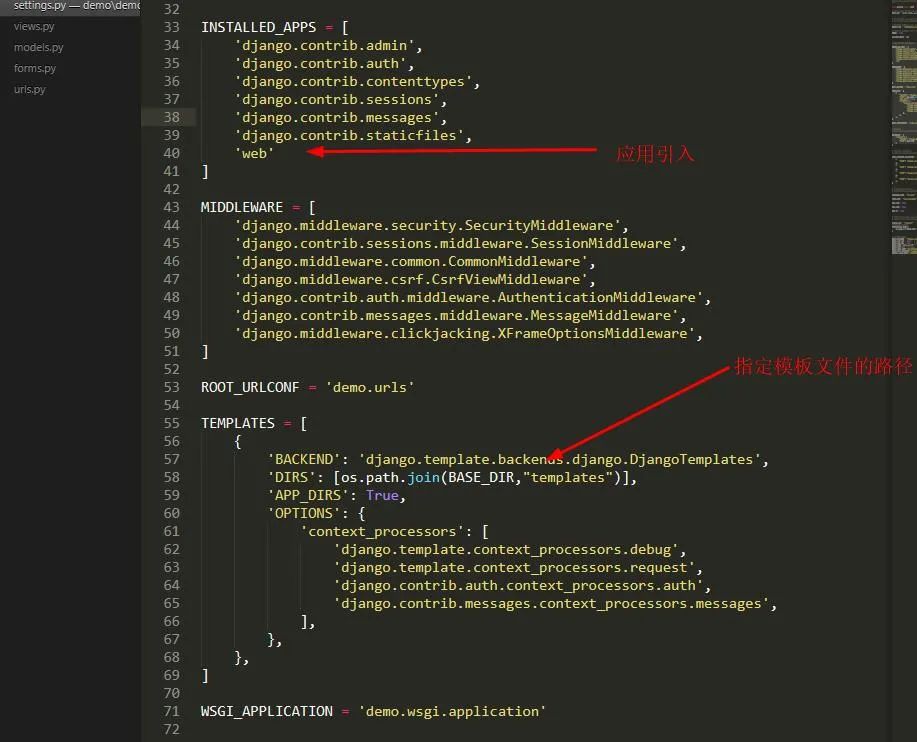
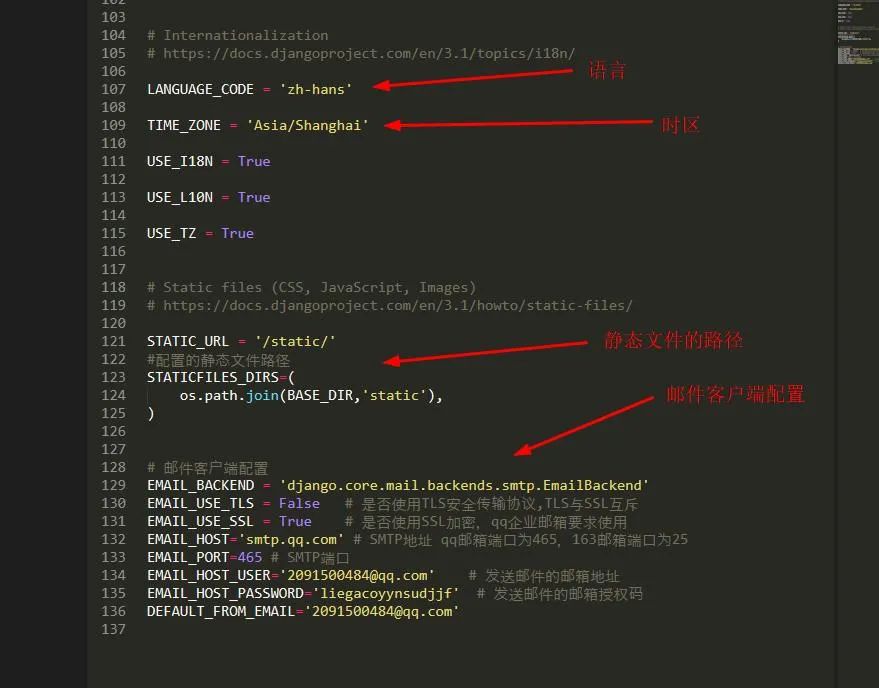
进入项目目录下,并打开settings.py进行相应设置,如下:


这里邮件客户端的配置需要使用授权码,详情百度解决。
三、配置urls文件
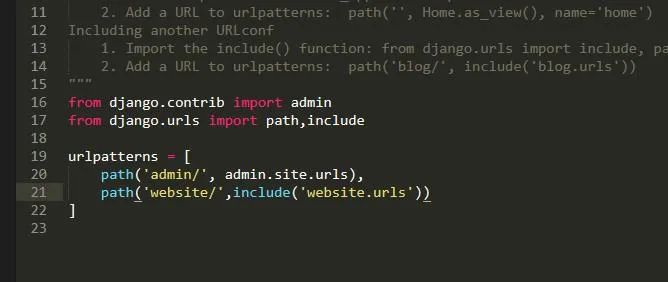
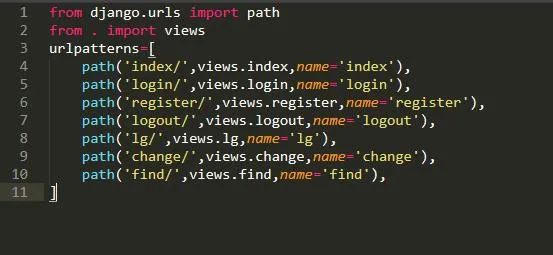
首先我们需要配置项目的urls文件,如图:

然后就是应用的urls文件,默认情况下应用的urls文件是不存在的,需要我们新建urls.py文件,然后往里面写入内容,至于内容嘛,其实就是引进咱们在视图文件里写的路由函数,我们先把所有路由函数都写进来,如图:

四、创建模型
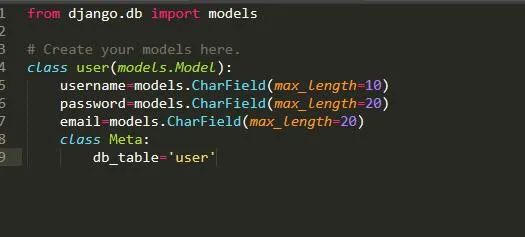
因为我们是做网站,而且又有登陆注册这些功能,因此需要有用户、密码和邮箱,首先到web应用中的models.py文件中写入内容,如图:

五、表单
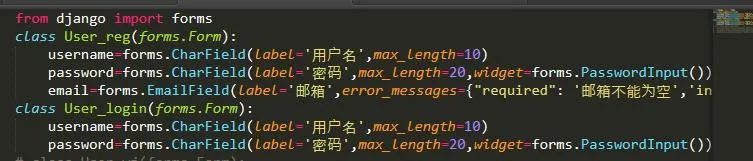
然后我们还需要写一个表单以便用户输入,如图:

六、视图函数的编写
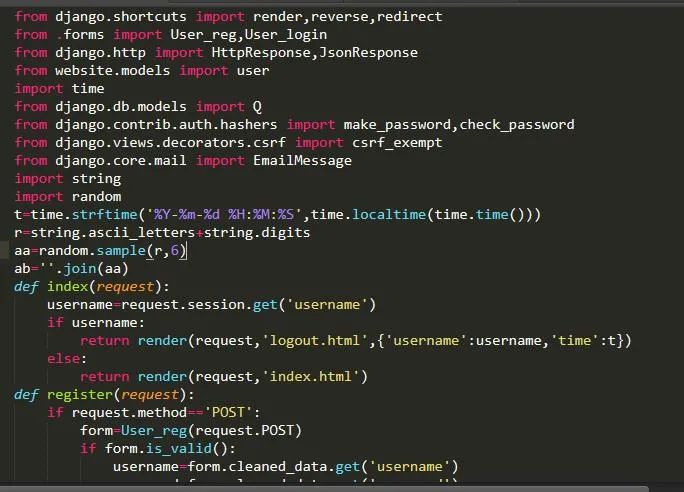
如果想要让网站成功运行,必须要有视图函数的支持,如图:

七、前端页面的编写
如果想要让后台处理前端的数据,那么前端页面也要写好,django和flask一样提供了一套完整的mvt的设计模式,使得前端代码大大减少,从而也保证了安全性。
八、创建数据库迁移
这一步很重要,如果你使用数据库存储,你不创建迁移的话,那么项目将会出错,一般两步就ok,如下:
python manage.py makemigrations # 创建数据库迁移文件
python manage.py migrate # 根据数据库迁移文件生成对应SQL语句并执行初次创建请务必按小编给定的顺序来。
九、启动项目
cmd输入命令来启动项目,如图:

然后我们来看看最终效果,如图:



注:这里还有很多功能小编没有一一演示,主要是捕捉演示画面gif生成太费劲,不过功能都比较齐全,虽然代码没那么靓丽。
由于该GIF图片超过了300帧,无法上传到后台,所以大家看不出完整的动图,小编把动态图放在Github这里了。
https://github.com/cassieeric/python_crawler/tree/master/DjangoWebDevelopAutoLogin十、总结
本篇写的一个django的网站可以说是小编比较满意的一个作品了,功能比较齐全,虽然界面做的不咋地。
需要本文项目代码的小伙伴,请在公众号后台回复“网站开发实战”关键字进行获取,如果在运行过程中有遇到任何问题,请随时留言,小编看到会帮助大家解决bug噢!
**-----**------**-----**---**** End **-----**--------**-----**-****
往期精彩文章推荐:

欢迎各位大佬点击链接加入群聊【helloworld开发者社区】:https://jq.qq.com/?_wv=1027&k=mBlk6nzX进群交流IT技术热点。
本文转自 https://mp.weixin.qq.com/s/5dt9pq0mdxYdX7KwPrLMAA,如有侵权,请联系删除。