参考:
我的需求:
- 在不同环境(dvl、sit)下打包,请求基础地址也需要随环境的变化而改变
遇到的困难:
- umi v3 文档不完善
- 未知bug
1. 创建不同环境的配置文件
此部分可参考:
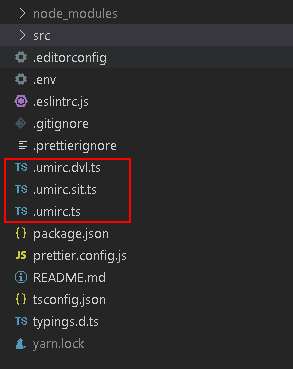
需要 dvl、sit 两个环境,因此创建两个配置文件,如图:
2. 配置需要的环境变量
此部分可参考:
.umirc.dvl.ts
import { defineConfig } from 'umi';
export default defineConfig({
define: {
// dvl 环境的请求基础地址
'process.env.REQUEST_BASE_URL': 'http://xxx.xxx.xx.xx:8080'
}
});.umirc.sit.ts
import { defineConfig } from 'umi';
export default defineConfig({
define: {
// dvl 环境的请求基础地址
'process.env.REQUEST_BASE_URL': 'http://xxx.xxx.xx.xx:8080'
}
});3. 配置启动命令
此部分可参考:
如果按照 umi v3 文档中 https://umijs.org/zh-CN/docs/env-variables 说的配置,可能会出现以下错误,大致报错信息如下:
get user config failed, undefined does not exist
需要安装 cross-env,在 package.json 配置如下命令:
{
...
"build:dvl": "cross-env UMI_ENV=dvl umi build",
"build:sit": "cross-env UMI_ENV=sit umi build",
...
}













