前言
接上一篇(https://www.yuque.com/blueju/blog/gtgndg),上一篇中使用的都是运行时动态注册子应用,子应用路由仍然是写死的、非动态获取。
然后真实项目中除了需要动态注册子应用,还很有可能需要动态装载子应用(路由),比如说:不同权限的用户需要给予他们不同的路由。
此篇 blog 的代码是基于上一篇进行改动的,上一篇 blog 中的代码对应的 GitHub 地址是:https://github.com/blueju/umi-mirror-docs/tree/runtime-dynamic-register-sub-app
子应用
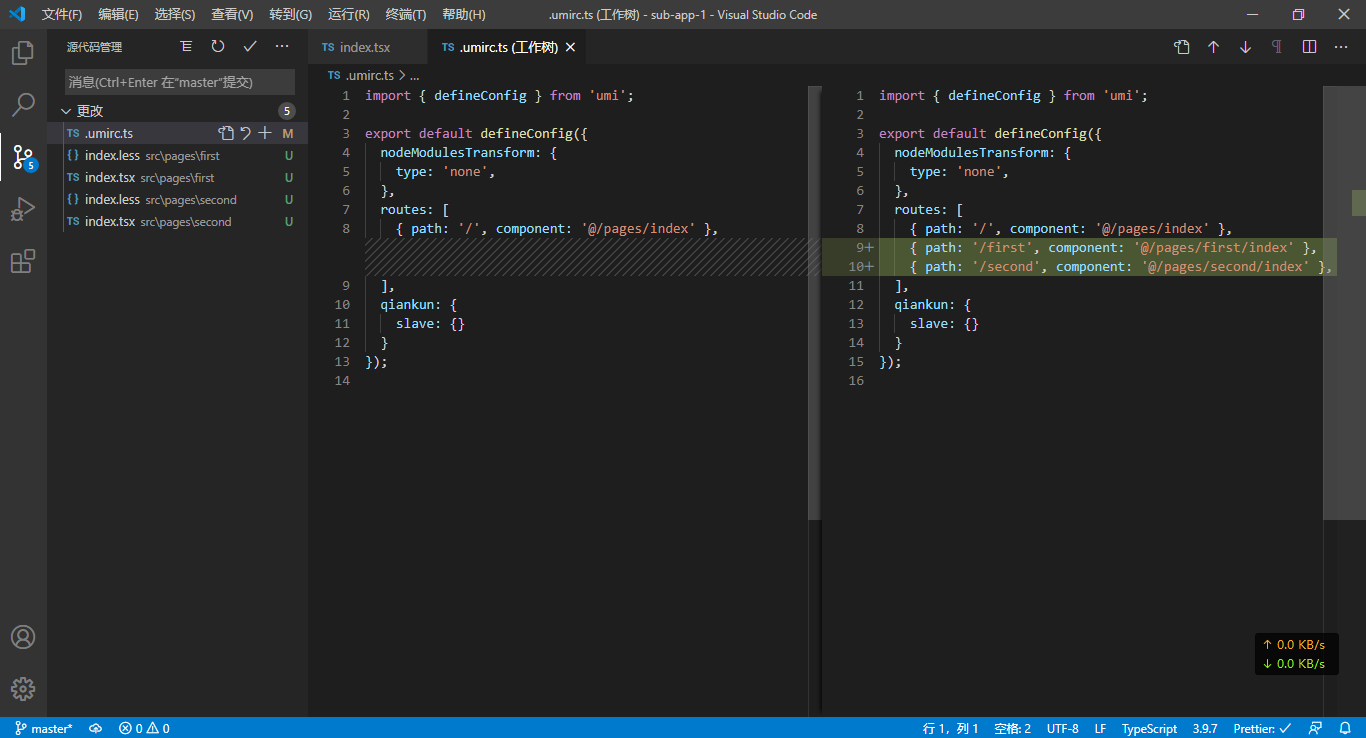
为了体现出现演示效果,我们先为子应用添加两个新页面和新路由,如下图:
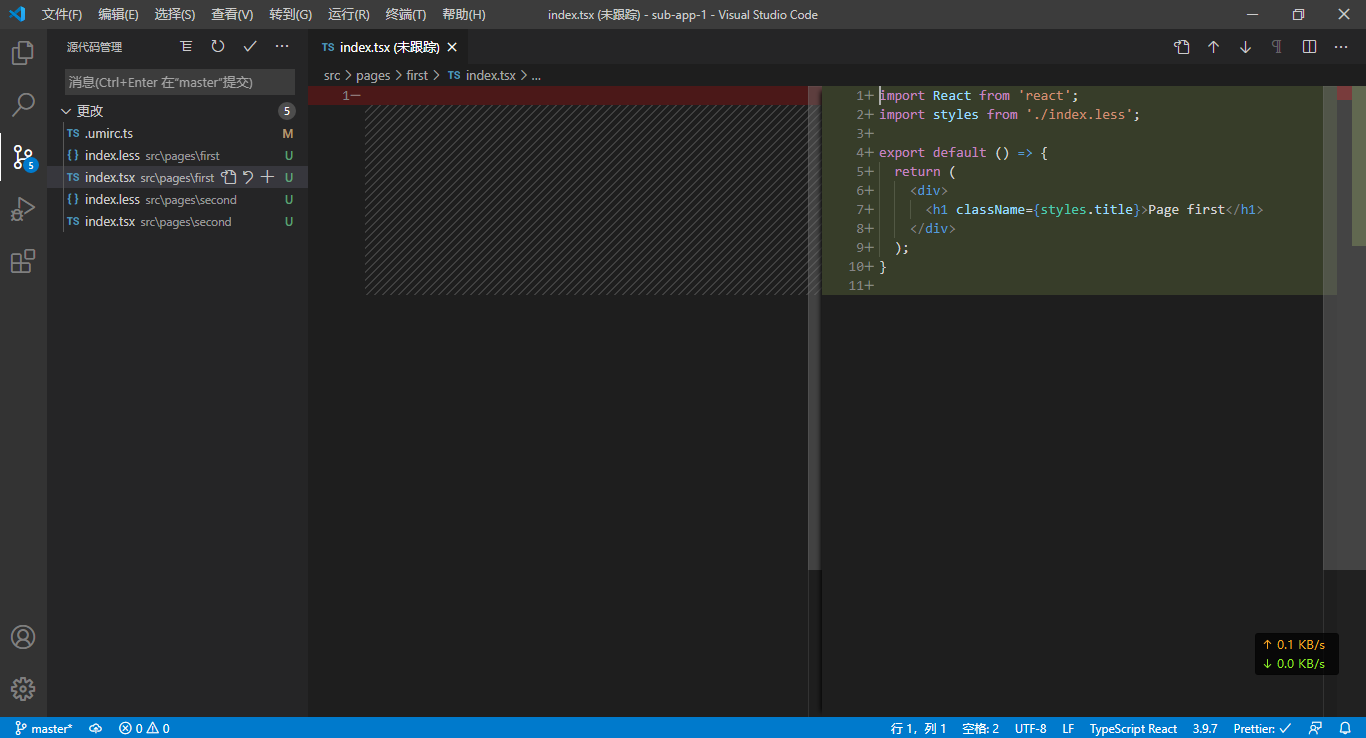
路由代码

页面代码 copy 自 pages/index.tsx
主应用
根据官网文档:
我们知道,动态装载子应用(路由)的方式有两种,
在这里,我可以明确地告诉大家,截止目前(2020年9月6日17点51分),动态装载子应用(路由)无法使用第一种方式(在 config/config.ts 中配置路由)。
删除之前写死的子应用(路由)装载
在 config/config.ts 中删除之前写的以下子应用(路由)装载配置:
{
name: 'sub-app-1',
icon: 'smile',
path: '/sub-app-1',
microApp: 'sub-app-1',
},添加子应用路由配置(Mock)
https://github.com/blueju/umi-docs/commit/5f330d5233ebe566c8e4f8c1cc1749e2b4cdcfdf
添加子应用容器
https://github.com/blueju/umi-docs/commit/849d9f3dbe930a092938334e66d51568ed873fe3
在 src/layouts 下新建一个叫 MicroAppLayout.tsx 的文件
import { MicroApp } from 'umi';
import React from 'react';
function MicroAppLayout() {
return <MicroApp name="sub-app-1" />;
}
export default MicroAppLayout;动态装载子应用路由
在 src/app.tsx 下新建 app.tsx 文件,代码为:
import { dynamic } from 'umi';
import LoadingComponent from '@/components/PageLoading';
let extraRoutes: object[] = [];
export const qiankun = fetch('/api/config')
.then((res) => {
return res.json();
})
.then(({ apps }) => {
return Promise.resolve({
// 注册子应用信息
apps,
// 完整生命周期钩子请看 https://qiankun.umijs.org/zh/api/#registermicroapps-apps-lifecycles
lifeCycles: {
afterMount: (props) => {
console.log(props);
},
},
// 支持更多的其他配置,详细看这里 https://qiankun.umijs.org/zh/api/#start-opts
});
});
export function patchRoutes({ routes }) {
extraRoutes.forEach((element) => {
routes[1].routes[0].routes.unshift({
name: element.name,
icon: 'smile',
path: element.path,
component: dynamic({
loader: () =>
import(/* webpackChunkName: 'layouts__MicroAppLayout' */ '@/layouts/MicroAppLayout'),
loading: LoadingComponent,
}),
});
});
}
export async function render(oldRender) {
fetch('/api/config')
.then((res) => {
return res.json();
})
.then((resJson) => {
extraRoutes = resJson.routes;
oldRender();
});
}
Github
https://github.com/blueju/umi-docs/tree/runtime-dynamic-load-sub-app-router
参考:
https://github.com/ant-design/ant-design-pro/issues/5909
如何从服务端获取菜单数据及权限校验
umi 运行时配置
Antd Design Pro 中如何动态获取路由替换掉config/route.config.js
antd pro 动态菜单与动态路由
是否真的不支持动态路由
[Feature Request] 微前端框架下动态增加微前端路由
运行时配置:patchRoutes动态添加多级路由,子路由没效果。
https://github.com/umijs/umi/issues/5003