关键词:
- umi
- qiankun
- ant design pro
- 非动态注册子应用
- 非动态装载子应用(路由)
背景
银行项目,需要一个前端中台,承载各项目组开发的应用,本篇文章是在工作实践后所写,还是具有一定可借鉴性的,至于官网已经有相关内容还专门写这么一篇,还是因为在实践中官网中的部分不完善,导致搭建过程异常坎坷。
搭建主应用工程
主应用一般都是类后管平台,因此我使用 ant-deisng-pro 做主应用,使用以下命令创建:
参考:https://pro.ant.design/index-cn(页面底部)
yarn create umi main-app
ant-design-pro
pro v4
ts
simple
antd@4搭建子应用工程
使用以下命令创建:
yarn create @umijs/umi-app sub-app-1主应用
安装qiankun
yarn add qiankun安装@umijs/plugin-qiankun
yarn add @umijs/plugin-qiankun -D注册子应用
参考: https://umijs.org/zh-CN/plugins/plugin-qiankun#a-插件构建期配置子应用
在 config/config.ts 文件中,仿照以下代码进行添加:
子应用的工程名称是:sub-app-1 子应用的端口是:8001
{
...
qiankun: {
master: {
apps: [
{
name: 'sub-app-1',
entry: '//localhost:8001',
},
],
},
},
}装载子应用(路由)
现在还差个指向子应用的路由。
在 config/config.ts 文件中,仿照以下代码,在 routes 属性下进行添加:
{
name: 'sub-app-1',
icon: 'smile',
path: '/sub-app-1',
microApp: 'sub-app-1',
},示例文件
担心大家不会,此处还提供一个在已经配置好了的 config/config.ts 文件。
config.ts
子应用
安装@umijs/plugin-qiankun
yarn add @umijs/plugin-qiankun -D注册刚安装的插件
参考: https://umijs.org/zh-CN/plugins/plugin-qiankun#第一步:插件注册(configjs)
在 .umirc.ts 文件中添加以下代码:
qiankun: { slave: {} }
添加后如下:
import { defineConfig } from 'umi';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
routes: [
{ path: '/', component: '@/pages/index' },
],
qiankun: {
slave: {}
}
});
修改工程名称
打开 package.json 文件,在第一行添加属性 name 及相应属性值。
导出相应生命周期钩子
参考: https://umijs.org/zh-CN/plugins/plugin-qiankun#第二步:配置运行时生命周期钩子(可选)
在 src/app.ts 中添加以下代码,app.ts 如果不存在则需要自行创建:
export const qiankun = {
// 应用加载之前
async bootstrap(props) {
console.log('app1 bootstrap', props);
},
// 应用 render 之前触发
async mount(props) {
console.log('app1 mount', props);
},
// 应用卸载之后触发
async unmount(props) {
console.log('app1 unmount', props);
},
};
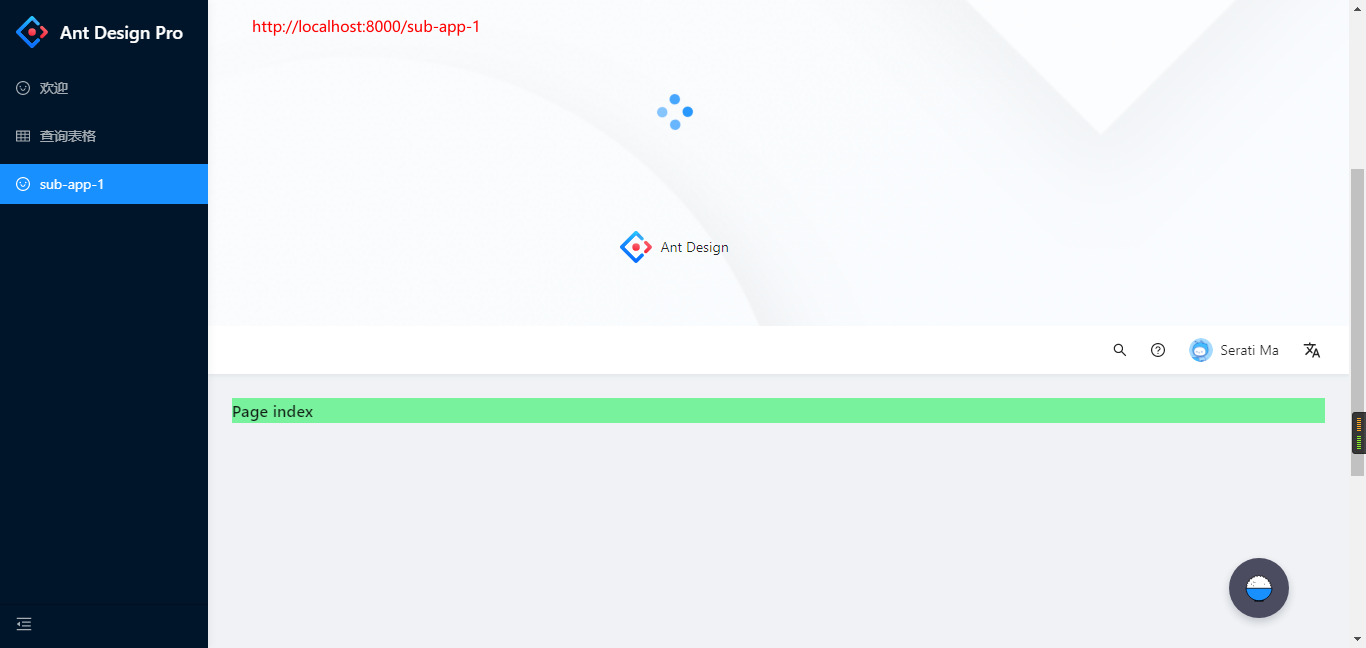
效果
主应用效果
子应用效果
Github源代码
https://github.com/blueju/umi-mirror-docs/tree/umi-micro-fe-platform
结语
以上配置均不是动态注册子应用、动态装载子应用(路由),但现实项目中更多需要的是动态注册子应用、动态装载子应用(路由)。
TODO
- 写一篇如何动态注册子应用、动态装载子应用(路由)的blog
首发于语雀文档