专属邀请链接 这里进入腾讯位置服务官网: https://lbs.qq.com?lbs_invite=G9MRFLG 项目开始于2021-01-27 晚8
uniapp模板地址 https://ext.dcloud.net.cn/plugin?id=4067 github地址 https://github.com/dmhsq/uniapp-txwzsdk-demo 腾讯位置服务牛逼 腾讯位置服务文档小程序SDK :https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
案例一:实现 位置共享 https://blog.csdn.net/qq_42027681/article/details/113428833 案例二:实现 运动轨迹记录 https://blog.csdn.net/qq_42027681/article/details/113429566 在线体验
虽然说官方文档写的是微信小程序,但是只要是Js其它平台也应该通用 试了下字节小程序可以用
在阅读此文章之前 需要了解 map组件的 部分属性
| 属性 | 类型 | 作用 |
|---|---|---|
| longitude | Number | 经度 |
| latitude | Number | 纬度 |
| scale | Number | 缩放级别 |
| markers | Array | 标记的点 |
| polyline | Array | 地图轨迹 |
| @regionchange | EventHandle | 视野发生变化时触发 |
| @tap | EventHandle | 点击地图触发的事件 |
@TOC
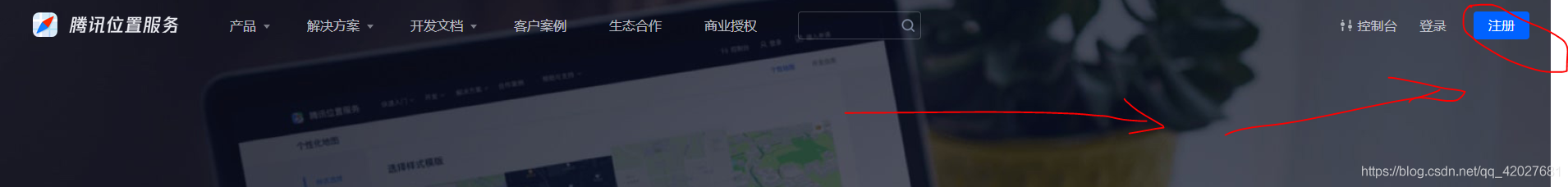
注册位置服务账号
只有注册了账号才能使用SDK服务 注册地址 https://lbs.qq.com?lbs_invite=G9MRFLG

注册完毕取控制台新建应用 开启Webservice服务
引入SDK文件
官网首页 https://lbs.qq.com?lbs_invite=G9MRFLG
可以去官网下载 https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
下载地址为 https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.2.zip
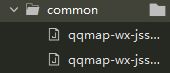
根目录下添加 common 文件夹

实例化核心功能类
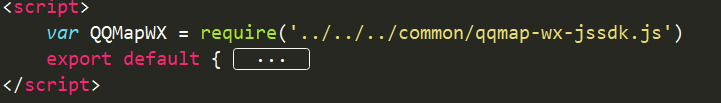
引入核心类
根据自己文件路径修改路径
var QQMapWX = require('../../common/qqmap-wx-jssdk.js')
实例化
var app = new QQMapWX({
key: '腾讯位置服务控制台获取'
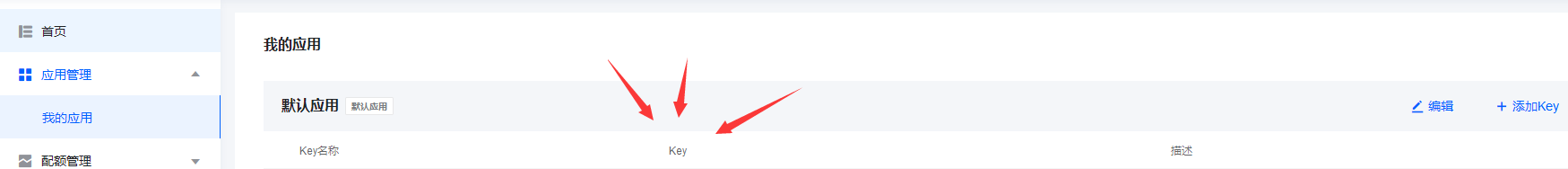
})腾讯位置服务控制台获取 key

功能接入
官网首页 https://lbs.qq.com?lbs_invite=G9MRFLG 说明 : 详细接入可选参数和返回参数 请移步官网 https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
接入地点搜索
app.search({
//from参数不填默认当前地址//fromPs, 格式为 fromPs:{longitude: num,latitude: num}
keyword: keys, //关键词
locationto: youP, //格式为 youP: `latitude,longitude` 字符串 比如: "33.643206,114.851074" 或者对象格式{latitude:xxx,longitude:xxx}
success: res=>{
console.log(res)
}
})
 属性 | 类型 | 作用 |
属性 | 类型 | 作用 |
-------- | ----- |--------
longitude | Number | 地点经度
latitude |Number | 地点纬度
title |Str | 地点名称
polygon | Array| 地点形状
cricle |Array | 圆属性
callout | Array | 点击标记的显示属性
关键词输入提醒
app.getSuggestion({
//from参数不填默认当前地址
keyword: keys,: //关键词
region: city, //可不选,限制搜索城市
success: res=>{
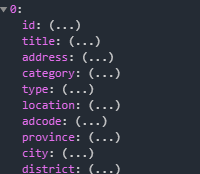
console.log(res.data)
}
})
| 属性 | 类型 | 作用 |
|---|---|---|
| location.lng | Number | 地点经度 |
| location.lat | Number | 地点纬度 |
| title | Str | 地点名称 |
| id | Str | 地点id |
| address | Str | 详细地址 |
| category | Str | 分类 |
| province | Str | 省 |
| city | Str | 市 |
| district | Str | 区县 |
逆地址解析(坐标转地址)
demo.reverseGeocoder({
location: fromPs, //格式为 `latitude,longitude` 字符串 比如: "33.643206,114.851074" 或者对象格式{latitude:xxx,longitude:xxx}
success: function(res) {
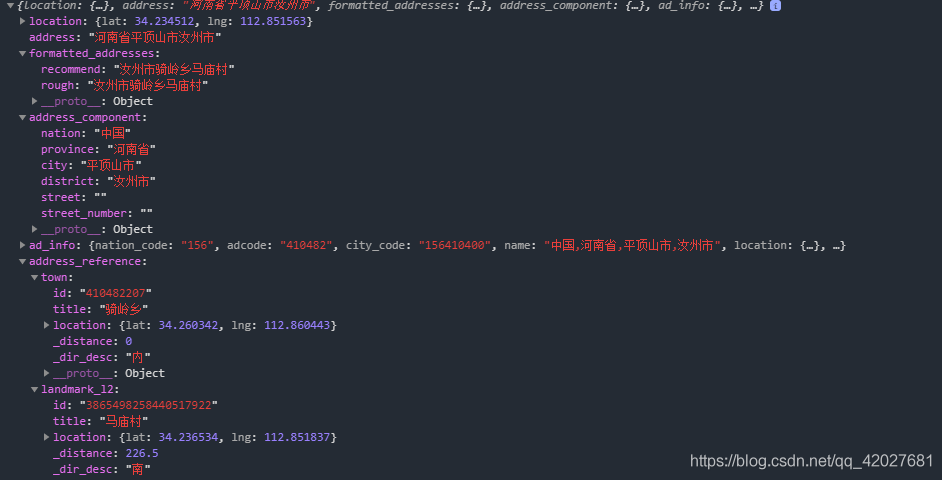
console.log(res.result)
}
}) 属性 | 类型 | 作用 |
属性 | 类型 | 作用 |
-------- | ----- |--------
location.lng | Number | 地点经度
location.lat |Number | 地点纬度
title |Str | 地点名称
formatted_addresses.rough |Str| 详细位置
address |Str | 详细地址
category | Str | 分类
address_component.nation|Str | 国家地区
address_component.province|Str | 省
address_component.city|Str | 市
address_component.district|Str | 区县
address_component.street|Str | 街道
address_component.street_number|Str | 门牌号
address_reference.town|Str | 乡镇
address_reference.landmark_l2|Str | 村落
地址解析(地址转坐标)
demo.geocoder({
address: address,//地址
success: function(res) {
console.log(res)
vm.doOne(res.result)
}
})| 属性 | 类型 | 作用 |
|---|---|---|
| location.lng | Number | 地点经度 |
| location.lat | Number | 地点纬度 |
| title | Str | 地点名称 |
| formatted_addresses.rough | Str | 详细位置 |
| address | Str | 详细地址 |
| category | Str | 分类 |
| address_component.nation | Str | 国家地区 |
| address_component.province | Str | 省 |
| address_component.city | Str | 市 |
| address_component.district | Str | 区县 |
| address_component.street | Str | 街道 |
| address_component.street_number | Str | 门牌号 |
| ad_info.adcode | Str | 地址编号 |
| similarity | Str | 输入地址与解析结果误差(文本相似度) |
| deviation | Str | 误差距离 |
| reliability | Str | 可信度 越大越可信 |
路线规划
规划路线
app.direction({
mode: "" , //driving’(驾车)、‘walking’(步行)、‘bicycling’(骑行)、‘transit’(公交),默认:‘driving’
//from参数不填默认当前地址
from: fromPs, //格式为 fromPs: `latitude,longitude` 字符串 比如: "33.643206,114.851074" 或者对象格式{latitude:xxx,longitude:xxx}
to: toPs, //格式为 toPs: `latitude,longitude` 字符串 比如: "33.643206,114.851074" 或者对象格式{latitude:xxx,longitude:xxx}
success: res=>{
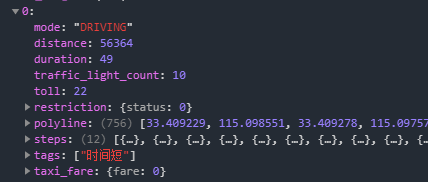
console.log(res.result.routes)
}
}) 属性 | 类型 | 作用 |
属性 | 类型 | 作用 |
-------- | ----- |--------
mode | Str | 出行方式
distance |Number | 距离
duration |Number| 规划的时间(包括路况)
polyline | Array| 地点路径
距离计算
demo.calculateDistance({
from: fromP, //格式为 `latitude,longitude` 字符串 比如: "33.643206,114.851074" 或者对象格式{latitude:xxx,longitude:xxx}
to: toP, //格式为 : `latitude,longitude` 字符串 比如: "33.643206,114.851074" 或者对象格式{latitude:xxx,longitude:xxx}
success:res=>{
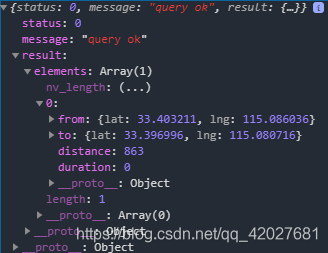
console.log(res.result.elements)
}
}) 属性 | 类型 | 作用 |
属性 | 类型 | 作用 |
-------- | ----- |--------
from | Obj | 出发点
to | Obj | 到达点
distance |Number | 距离
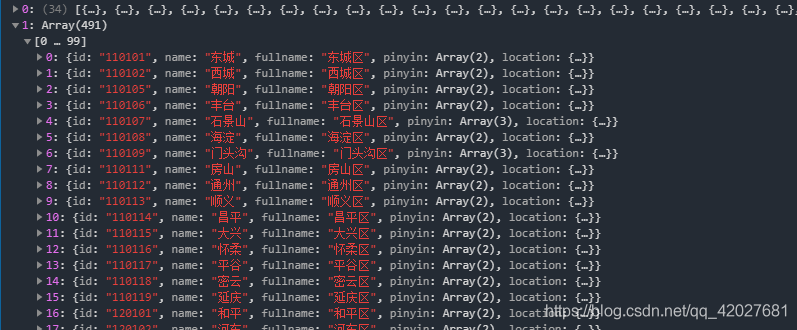
获取城市列表
demo.getCityList({
success: res => {
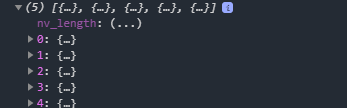
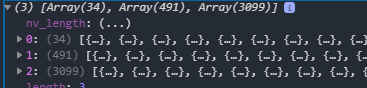
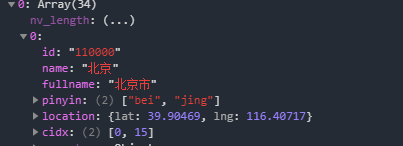
console.log(res.result)
}
})

| 属性 | 类型 | 作用 |
|---|---|---|
| 0/1/2 | 数组下标 | 0省级,1市级,2区县级 |
| 属性 | 类型 | 作用 |
|---|---|---|
| id | Str | 城市编号 |
| name | Str | 城市简称 |
| fullname | Str | 城市全称 |
| pinyin | Array | 城市拼音 |
| location.lng | Number | 地点经度 |
| location.lat | Number | 地点纬度 |
| cidx | Array | 下级行政区在下个数组中的下标 |
cidx说明 比如 北京 cidx[015]
那么在市级数组 他的子行政区下标为0~15的

大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!博客主页:https://blog.csdn.net/qq_42027681。 腾讯云+社区专栏https://cloud.tencent.com/developer/column/90853
未经本人允许,禁止转载

后续会推出
前端:vue入门 vue开发小程序 等 后端: java入门 springboot入门等 服务器:mysql入门 服务器简单指令 云服务器运行项目 一些插件的使用等
大学之道亦在自身,努力学习,热血青春 如果对编程感兴趣可以加入我们的qq群一起交流:974178910
有问题可以下方留言,看到了会回复哦