一、Django中的缓存:
前戏:
在动态网站中,用户所有的请求,服务器都会去数据库中进行相应的增,删,查,改,渲染模板,执行业务逻辑,最后生成用户看到的页面.
当一个网站的用户访问量很大的时候,每一次的的后台操作,都会消耗很多的服务端资源,所以必须使用缓存来减轻后端服务器的压力.
缓存是将一些常用的数据保存内存或者memcache中,在一定的时间内有人来访问这些数据时,则不再去执行数据库及渲染等操作,而是直接从内存或memcache的缓存中去取得数据,然后返回给用户.
Django中的几种缓存方式:
-开发调试阶段:没有缓存
-缓存到内存中:settings.py文件配置
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.locmem.LocMemCache', # 指定缓存使用的引擎
'LOCATION': 'unique-snowflake', # 写在内存中的变量的唯一值
'TIMEOUT':300, # 缓存超时时间(默认为300秒,None表示永不过期)
'OPTIONS':{
'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300)
'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3)
}
}
}
-缓存到数据库:settings.py文件配置
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache', # 指定缓存使用的引擎
'LOCATION': 'cache_table', # 数据库表
'OPTIONS':{
'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300)
'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3)
}
}
}
-缓存到文件:settings.py文件配置
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache', #指定缓存使用的引擎
'LOCATION': '/var/tmp/django_cache', #指定缓存的路径
'TIMEOUT':300, #缓存超时时间(默认为300秒,None表示永不过期)
'OPTIONS':{
'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300)
'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3)
}
}
}
注意,创建缓存的数据库表使用的语句:
python manage.py createcachetable
-Memcache缓存(使用python-memcached模块连接memcache)
Memcached是Django原生支持的缓存系统.要使用Memcached,需要下载Memcached的支持库python-memcached或pylibmc.
settings.py文件配置
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', # 指定缓存使用的引擎
'LOCATION': '192.168.10.100:11211', # 指定Memcache缓存服务器的IP地址和端口
'OPTIONS':{
'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300)
'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3)
}
}
}
LOCATION也可以配置成如下:
'LOCATION': 'unix:/tmp/memcached.sock', # 指定局域网内的主机名加socket套接字为Memcache缓存服务器
'LOCATION': [ # 指定一台或多台其他主机ip地址加端口为Memcache缓存服务器
'192.168.10.100:11211',
'192.168.10.101:11211',
'192.168.10.102:11211',
]
-Memcache缓存(使用pylibmc模块连接memcache)
settings.py文件配置
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', # 指定缓存使用的引擎
'LOCATION':'192.168.10.100:11211', # 指定本机的11211端口为Memcache缓存服务器
'OPTIONS':{
'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300)
'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3)
},
}
}
LOCATION也可以配置成如下:
'LOCATION': '/tmp/memcached.sock', # 指定某个路径为缓存目录
'LOCATION': [ # 分布式缓存,在多台服务器上运行Memcached进程,程序会把多台服务器当作一个单独的缓存,而不会在每台服务器上复制缓存值
'192.168.10.100:11211',
'192.168.10.101:11211',
'192.168.10.102:11211',
]
Memcached是基于内存的缓存,数据存储在内存中.所以如果服务器死机的话,数据就会丢失,所以Memcached一般与其他缓存配合使用
Django中的缓存应用:
Django提供了不同粒度的缓存,可以缓存某个页面,可以只缓存一个页面的某个部分,甚至可以缓存整个网站.
缓存粒度:
单页面缓存:
在视图函数上加一个装饰器(基于FBV)
# urls.py
url(r'^show_time/', views.show_time),
# views.py
from django.shortcuts import render
# Create your views here.
from rest_framework.views import APIView
from django.views.decorators.cache import cache_page
import time
@cache_page(5)
def show_time(request):
ctime = time.strftime('%Y-%m-%d %H:%M:%S')
return render(request, 'show_time.html', {'ctime': ctime})
# show_time.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>缓存测试</title>
</head>
<body>
{{ ctime }}
</body>
</html>
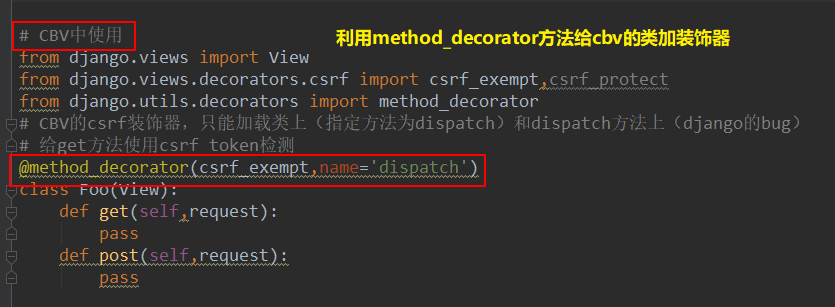
如果是CBV的化实现方法为:
from django.views.decorators.cache import cache_page
from django.utils.decorators import method_decorator
@method_decorator(cache_page(5), name='dispatch')
class ShowTime(APIView):
def get(self, request):
ctime = time.strftime('%Y-%m-%d %H:%M:%S')
return render(request, 'show_time.html', {'ctime': ctime})

上面的例子是基于内存的缓存配置,基于文件的缓存该怎么配置呢??
更改settings.py的配置

CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache', # 指定缓存使用的引擎
'LOCATION': 'E:\django_cache', # 指定缓存的路径
'TIMEOUT': 300, # 缓存超时时间(默认为300秒,None表示永不过期)
'OPTIONS': {
'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300)
'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3)
}
}
}

然后再次刷新浏览器,可以看到在刚才配置的目录下生成的缓存文件
通过实验可以知道,Django会以自己的形式把缓存文件保存在配置文件中指定的目录中.
全站使用缓存:
使用方法:在Django中间件最上面和最下面添加2个中间件:
# 缓存全站:
# 在 MIDDLEWARE_CLASSES 中加入 “update” 和 “fetch” 中间件
# “update” 必须配置在第一个
# “fetch” 必须配置在最后一个
'django.middleware.cache.UpdateCacheMiddleware', # process_response方法中更新缓存
。。。。
'django.middleware.cache.FetchFromCacheMiddleware' # process_request方法中获取缓存
同时在settings.py中再添加一个参数:
CACHE_MIDDLEWARE_SECONDS=10 # 缓存时间
用户的请求通过中间件,经过一系列的认证等操作,如果请求的内容在缓存中存在,则使用FetchFromCacheMiddleware获取内容并返回给用户,
(如果一开始还没有建立缓存,如果所有校验通过后,拿到数据,在请求走的时候,最上面中间件中要进行数据的缓存)
也就是请求走的时候,在最上面的中间件中进行判断缓存是否已经存在,如果不存在,就使用UpdateCacheMiddleware对该数据进行缓存。
局部使用缓存:
# 视图无需设置
def show_time(request):
ctime = time.strftime('%Y-%m-%d %H:%M:%S')
return render(request, 'show_time.html', {'ctime': ctime})
# 在页面文件中进行渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>缓存测试</title>
</head>
<body>
<p>{{ ctime }}</p>
{% load cache %}
{% cache 5 'test' %}
{{ ctime }}
{% endcache %}
</body>
</html>
tips:高级用法
-前后端分离项目
-设置值和取值:
cache.set('test_data',{'name':'lqz','age':18},5)
cache.get('test_data')
二、跨域:
跨域知识介绍:
跨域解决方法:CORS:跨域资源共享
CORS请求分类(简单请求和非简单请求)
简单请求(simple request):只需要在头信息之中增加一个Origin字段。
非简单请求(not-so-simple request):会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
* 简单请求和非简单请求的区别?
简单请求:一次请求
非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。
* 关于“预检”
- 请求方式:OPTIONS
- “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息
- 如何“预检”
=> 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Request-Method
=> 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Request-Headers
支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'
支持跨域,复杂请求
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
- “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
- “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
示例:
建立2个Django项目,一个端口8000,一个8001,8000向8001发送请求
8000端口项目
# urls.py
url(r'^cors_test/', views.cors_test),
# views.py
def cors_test(request):
return render(request, 'show_time.html')
8001端口项目
#urls.py
url(r'^cors_test/', views.Test.as_view()),
from django.shortcuts import render,HttpResponse
# Create your views here.
from rest_framework.views import APIView
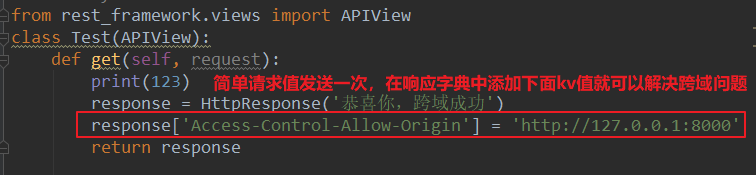
class Test(APIView):
def get(self, request):
print(123)
response = HttpResponse('恭喜你,跨域成功')
response['Access-Control-Allow-Origin'] = 'http://127.0.0.1:8000'
return response
简单请求:
**注意:跨域问题的解决实在被请求方的服务端进行设置
**
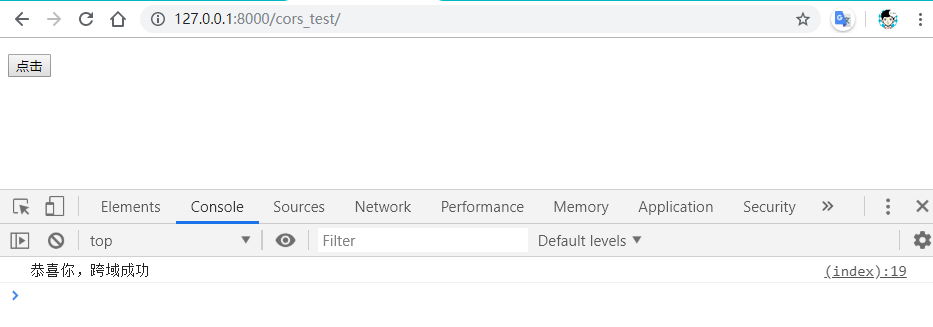
// 8000端口发送请求页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>缓存测试</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<p><button id="test">点击</button></p>
<span id="info" style="color: red"></span>
<script>
$('#test').on('click',function () {
$.ajax({
url: 'http://127.0.0.1:8001/cors_test/',
type: 'get',
//{#contentType: 'application/json',#}
//{#data: {"name": "sgt"},#}
success:function (data) {
console.log(data);
//{#$('#info').html(data)#}
}
})
})
</script>
</body>
</html>
8001端口服务端设置:

非简单请求:
先在视图中实现:
(由于非简单请求要请求2次,第一次是options,所以不能使用CBV视图来处理请求,使用FBV才能在一个视图函数中同时处理第一次和第二次请求)
# 8000发送端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>缓存测试</title>
<script src="/static/jQuery-3.4.1.js"></script>
</head>
<body>
<p><button id="test">点击</button></p>
<span id="info" style="color: red"></span>
<script>
$('#test').on('click',function () {
$.ajax({
url: 'http://127.0.0.1:8001/cors_test/',
type: 'post',
contentType:'application/json',
data: {"name": "sgt"},
success:function (data) {
console.log(data);
{#$('#info').html(data)#}
}
})
})
</script>
</body>
</html>
# 8001服务端# urls.py
url(r'^cors_test/', views.test),
# 8001服务端# views.py
def test(request):
response = HttpResponse("恭喜你,跨域成功")
if request.method == "OPTIONS":
print(request.POST.get('name'))
# 允许
response["Access-Control-Allow-Headers"] = "Content-Type"
# 也可以使用*来通配所以请求数据类型
# response['Access-Control-Allow-Headers'] = '*'
response["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000"
return response


跨域问题的解决方法一般是写在Django的中间件中,所以接下来在它中间件中使用:
app01中创建一个中间件文件,并注册:
# MyMiddleWare.py
from django.utils.deprecation import MiddlewareMixin
class MyCorsMiddle(MiddlewareMixin):
def process_response(self, request, response):
if request.method == "OPTIONS":
print(request.POST.get('name'))
# 允许
response["Access-Control-Allow-Headers"] = "Content-Type"
# 也可以使用*来通配所以请求数据类型
# response['Access-Control-Allow-Headers'] = '*'
response["Access-Control-Allow-Origin"] = "http://127.0.0.1:8000"
return response

视图直接返回 response,其它的是交给中间件去解决
# views.pydef test(request):
response = HttpResponse("恭喜你,跨域成功")
return response
其它不变。
以上就是跨域问题在Django框架中的解决流程,这里需要知道的是,一般实际项目当中不会这么繁琐的去操作,会经常使用一个模块来处理跨域问题:djang-cors-headers,当然它的实现流程就是我们上面的例子,只不过封装程度更高点。
三、自动生成接口文档
待续...