前言
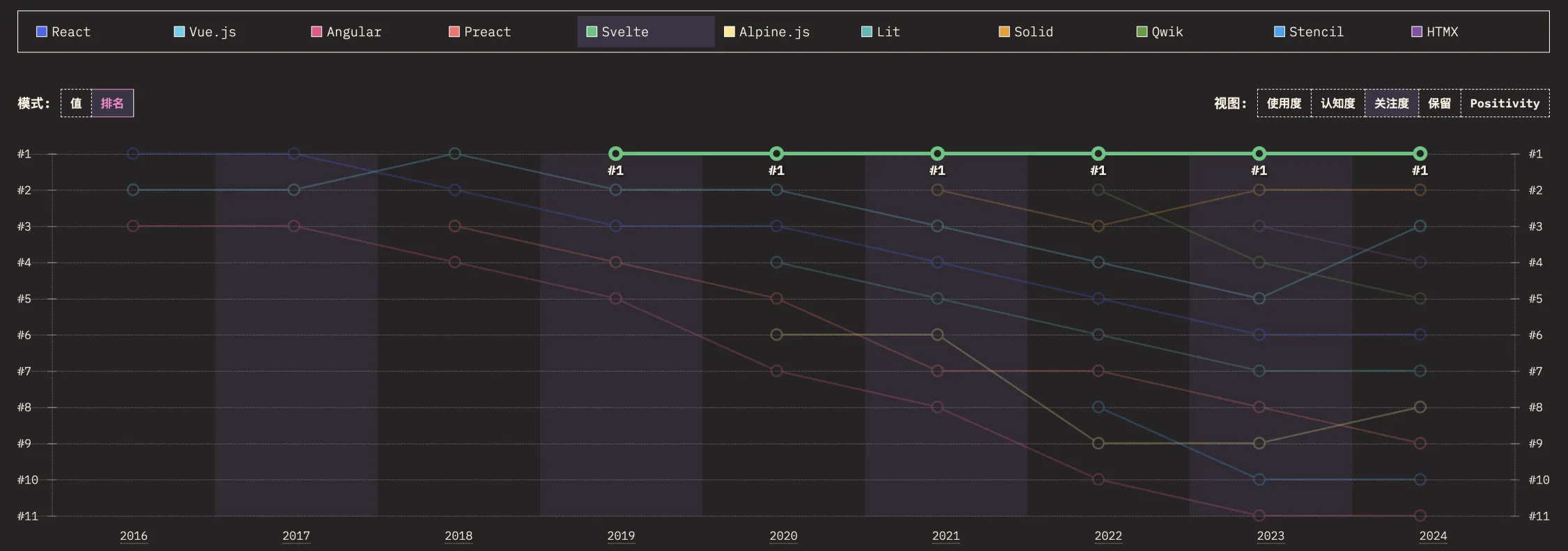
Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从 Svelte 诞生之初,就备受开发者的喜爱,根据统计,从 2019 年到 2024 年,连续 6 年一直是开发者最感兴趣的前端框架 No.1:

Svelte 以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级 Web 项目,也是我做个人项目的首选技术栈。
目前 Svelte 基于 Svelte 5 发布了最新的官方文档,但却缺少对应的中文文档。为了帮助大家学习 Svelte,为爱发电翻译了官方文档。
我同时搭建了 Svelte 最新的中文文档站点:https://svelte.yayujs.com ,如果需要辅助学习,也可以入手我的小册《Svelte 开发指南》,语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
虽说是翻译,但个人并不喜欢严格遵守原文,为了保证中文阅读流畅,会删减部分语句,对难懂的部分也会另做补充解释,希望能给大家带来一个好的中文学习体验。
欢迎围观我的“朋友圈”、加入“低调务实优秀中国好青年”前端社群,分享技术,带你成长。
use:
Actions(动作)是在元素挂载时调用的函数。它们通过 use: 指令添加,通常会使用 $effect 以便在元素卸载时重置任何状态:
<!--- file: App.svelte --->
<script>
/** @type {import('svelte/action').Action} */
function myaction(node) {
// 节点已被挂载到 DOM 中
$effect(() => {
// 这里进行设置
return () => {
// 这里进行清理
};
});
}
</script>
<div use:myaction>...</div>action 可以带参数调用:
<!--- file: App.svelte --->
<script>
/** @type {import('svelte/action').Action} */
function myaction(node, +++data+++) {
// ...
}
</script>
<div use:myaction={+++data+++}>...</div>action 只会调用一次(但在服务端渲染期间不会调用)—— 即使参数发生变化也不会再次运行。
[!LEGACY] 在
$effect符文出现之前,action 可以返回一个带有update和destroy方法的对象,如果参数发生变化,update将被调用并使用最新的参数值。现在推荐使用 effects。
类型定义
Action 接口接收三个可选的类型参数 —— 节点类型(可以是 Element,如果 action 适用于所有元素)、参数,以及由 action 创建的任何自定义事件处理程序:
<!--- file: App.svelte --->
<script>
import { on } from 'svelte/events';
/**
* @type {import('svelte/action').Action<
* HTMLDivElement,
* null,
* {
* onswiperight: (e: CustomEvent) => void;
* onswipeleft: (e: CustomEvent) => void;
* // ...
* }>}
*/
function gestures(node) {
$effect(() => {
// ...
node.dispatchEvent(new CustomEvent('swipeleft'));
// ...
node.dispatchEvent(new CustomEvent('swiperight'));
});
}
</script>
<div
use:gestures
onswipeleft={next}
onswiperight={prev}
>...</div>Svelte 中文文档
本篇已收录在掘金专栏 《Svelte 中文文档》,该系列预计 40 篇。
系统学习 Svelte,欢迎入手小册《Svelte 开发指南》。语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
此外我还写过 JavaScript 系列、TypeScript 系列、React 系列、Next.js 系列、冴羽答读者问等 14 个系列文章, 全系列文章目录:https://github.com/mqyqingfeng/Blog
通过文字建立交流本身就是一种缘分,欢迎围观我的“朋友圈”、加入“低调务实优秀中国好青年”前端社群,分享技术,带你成长。














