前言
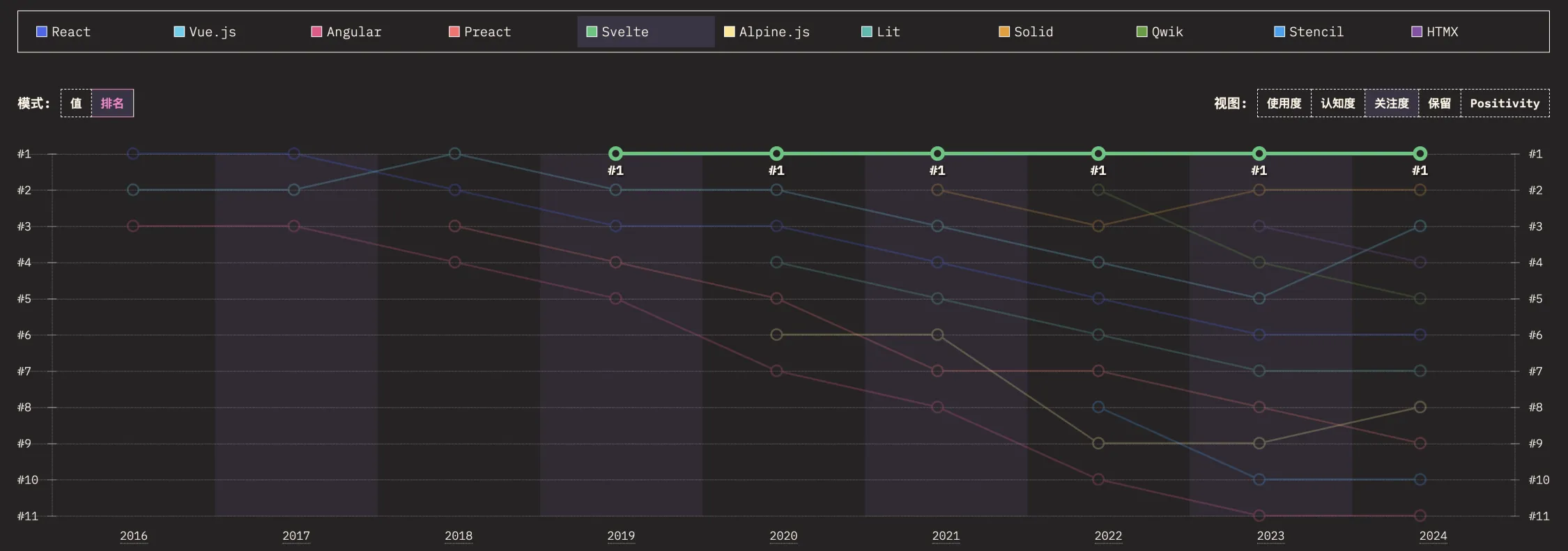
Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从 Svelte 诞生之初,就备受开发者的喜爱,根据统计,从 2019 年到 2024 年,连续 6 年一直是开发者最感兴趣的前端框架 No.1:

Svelte 以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级 Web 项目,也是我做个人项目的首选技术栈。
目前 Svelte 基于 Svelte 5 发布了最新的官方文档,但却缺少对应的中文文档。为了帮助大家学习 Svelte,为爱发电翻译了官方文档。
我同时搭建了 Svelte 最新的中文文档站点:https://svelte.yayujs.com ,如果需要辅助学习,也可以入手我的小册《Svelte 开发指南》,语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
虽说是翻译,但个人并不喜欢严格遵守原文,为了保证中文阅读流畅,会删减部分语句,对难懂的部分也会另做补充解释,希望能给大家带来一个好的中文学习体验。
欢迎围观我的“朋友圈”、加入“低调务实优秀中国好青年”前端社群,分享技术,带你成长。
@html
要将原始 HTML 注入到组件中,请使用 {@html ...} 标签:
<article>
{@html content}
</article>[!NOTE] 请确保您要么转义传入的字符串,要么仅使用在您控制下的值来填充它,以防止 XSS 攻击。切勿渲染未经安全处理的内容。
表达式应该是有效的独立 HTML —— 以下示例将不起作用,因为 </div> 不是有效的 HTML:
{@html '<div>'}content{@html '</div>'}它也不会编译 Svelte 代码。
样式
以这种方式渲染的内容对 Svelte 来说是"不可见的",因此不会接收作用域样式 —— 换句话说,以下代码不会生效,a 和 img 样式将被视为未使用:
<article>
{@html content}
</article>
<style>
article {
a { color: hotpink }
img { width: 100% }
}
</style>相反,使用 :global 修饰符来定位 <article> 内的所有内容:
<style>
article +++:global+++ {
a { color: hotpink }
img { width: 100% }
}
</style>@const
{@const ...} 标签用于定义一个局部常量。
{#each boxes as box}
{@const area = box.width * box.height}
{box.width} * {box.height} = {area}
{/each}{@const} 只允许作为块(block)的直接子元素 — {#if ...}、{#each ...}、{#snippet ...} 等 — 或者 <Component />。
@debug
{@debug ...} 标签提供了一个替代 console.log(...) 的方案。它会在特定变量发生变化时记录这些变量的值,并且如果你打开了开发者工具,它会暂停代码执行。
<script>
let user = {
firstname: 'Ada',
lastname: 'Lovelace'
};
</script>
{@debug user}
<h1>Hello {user.firstname}!</h1>{@debug ...} 接受一个以逗号分隔的变量名列表(不接受任意表达式)。
<!-- 可以编译 -->
{@debug user}
{@debug user1, user2, user3}
<!-- 无法编译 -->
{@debug user.firstname}
{@debug myArray[0]}
{@debug !isReady}
{@debug typeof user === 'object'}不带任何参数的 {@debug} 标签会插入一个 debugger 语句,该语句会在任何状态发生变化时触发,而不是仅在指定的变量发生变化时触发。
Svelte 中文文档
本篇已收录在掘金专栏 《Svelte 中文文档》,该系列预计 40 篇。
系统学习 Svelte,欢迎入手小册《Svelte 开发指南》。语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
此外我还写过 JavaScript 系列、TypeScript 系列、React 系列、Next.js 系列、冴羽答读者问等 14 个系列文章, 全系列文章目录:https://github.com/mqyqingfeng/Blog
通过文字建立交流本身就是一种缘分,欢迎围观我的“朋友圈”、加入“低调务实优秀中国好青年”前端社群,分享技术,带你成长。














