前言
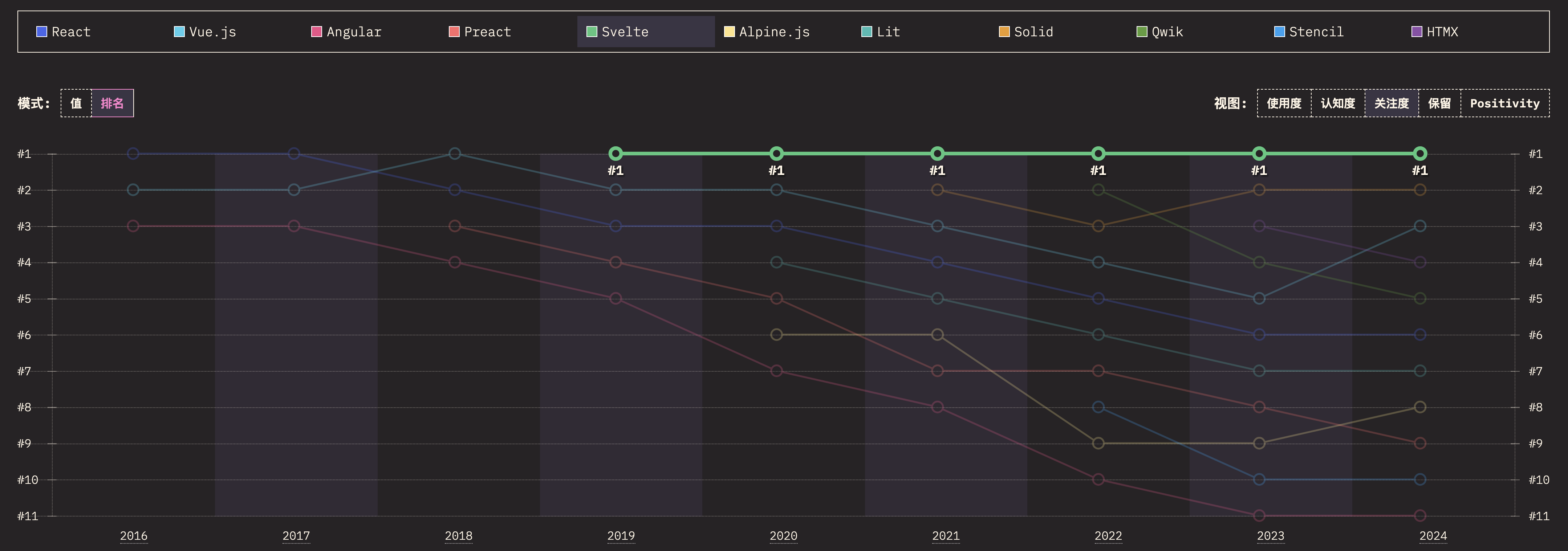
Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从 Svelte 诞生之初,就备受开发者的喜爱,根据统计,从 2019 年到 2024 年,连续 6 年一直是开发者最感兴趣的前端框架 No.1:

Svelte 以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级 Web 项目,也是我做个人项目的首选技术栈。
目前 Svelte 基于 Svelte 5 发布了最新的官方文档,但却缺少对应的中文文档。为了帮助大家学习 Svelte,为爱发电翻译了官方文档。
我同时搭建了 Svelte 最新的中文文档站点:https://svelte.yayujs.com ,如果需要辅助学习,也可以入手我的小册《Svelte 开发指南》,语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
虽说是翻译,但个人并不喜欢严格遵守原文,为了保证中文阅读流畅,会删减部分语句,对难懂的部分也会另做补充解释,希望能给大家带来一个好的中文学习体验。
欢迎围观我的“朋友圈”、加入“低调务实优秀中国好青年”前端社群,分享技术,带你成长。
.svelte 文件
组件是 Svelte 应用程序的构建基块。它们被写入 .svelte 文件中,使用 HTML 的超集。
这三个部分 — 脚本、样式和标记 — 都是可选的。
/// file: MyComponent.svelte
<script module>
// 模块级逻辑在这里
// (你很少会用到这个)
</script>
<script>
// 实例级逻辑在这里
</script>
<!-- 标记(零个或多个条目)在这里 -->
<style>
/* 样式在这里 */
</style><script>
一个 <script> 块包含在创建组件实例时运行的 JavaScript(或在添加 lang="ts" 属性时使用 TypeScript)。在顶层声明(或导入)的变量可以在组件的标记中被引用。
除了普通的 JavaScript,你还可以使用 runes 声明组件 props并为组件添加响应性。Runes 将在下一节中介绍。
<script module>
带有 module 属性的 <script> 标签在模块首次评估时运行一次,而不是在每个组件实例化时运行。在此块中声明的变量可以在组件的其他位置引用,但反之则不行。
<script module>
let total = 0;
</script>
<script>
total += 1;
console.log(`实例化 ${total} 次`);
</script>您可以从此代码块中 export 绑定,它们将成为编译后模块的导出。您不能使用 export default,因为默认导出是组件本身。
[!NOTE] 如果你正在使用 TypeScript 并将
module代码块的导出导入到.ts文件中,请确保设置好你的编辑器以便 TypeScript 能够识别它们。我们的 VS Code 插件和 IntelliJ 插件都支持这一点,但在其他情况下,你可能需要设置我们的 TypeScript 编辑器插件。
[!LEGACY] 在 Svelte 4 中,此脚本标签是使用
<script context="module">创建的。
<style>
在 <style> 块内的 CSS 将限定在该组件的作用域内。
<style>
p {
/* 这只会影响该组件中的 <p> 元素 */
color: burlywood;
}
</style>有关更多信息,请参阅样式章节。
.svelte.js 和 .svelte.ts 文件
除了 .svelte 文件,Svelte 还可以处理 .svelte.js 和 .svelte.ts 文件。
这些文件的行为与其他任何 .js 或 .ts 模块相同,只是你可以在其中使用符文(runes)。这对于创建可复用的响应式逻辑或在应用程序中共享响应式状态很有用。
[!LEGACY] 在 Svelte 5 之前,这个概念并不存在
Svelte 中文文档
本篇已收录在掘金专栏 《Svelte 中文文档》,该系列预计 40 篇。
系统学习 Svelte,欢迎入手小册《Svelte 开发指南》。语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
此外我还写过 JavaScript 系列、TypeScript 系列、React 系列、Next.js 系列、冴羽答读者问等 14 个系列文章, 全系列文章目录:https://github.com/mqyqingfeng/Blog
通过文字建立交流本身就是一种缘分,欢迎围观我的“朋友圈”、加入“低调务实优秀中国好青年”前端社群,分享技术,带你成长。














