作者:京东科技 蒋煜襄

本文介绍了一种交互式可控组合素材生成技术,本方案基于Stable Diffusion模型,结合位置控制生成技术,实现了金融领域中的多元素素材组合交互式生成能力,增加了素材生成的丰富性以及使用上的易用性,可以帮助设计师和运营人员快速制作banner图或活动页中所需要的组合元素素材。
一、引言
1.1 金融组合元素介绍
什么是金融组合素材? 金融场景的设计师在日常工作中经常需要创建和使用各种元素素材,例如喇叭、图标、礼盒等等。金融场景的元素有以下几个特点:
•抽象——抽象化的实体,通常需要抓住实体的特征镜像夸张的表达。
•风格——3D, C4D,朴素,粘土
•色彩——明亮,丰富,多变,组合
典型的金融组合素材:

红包金币组合、金币展台等组合、钱袋子京豆组合
金融组合素材在金融营销领域的重要性与应用场景:在金融营销领域中,使用金融组合元素可以起到重要的宣传和吸引用户的作用。通常使用金融组合元素可以在视觉观感上强调营销活动的主题。 例如金币、红包钱袋子、盾牌等金融元素能够直观地传达金融主题,与金融产品或服务的特性相呼应。这些元素常见于金融banner、海报等广告宣传手段中,能够吸引用户的注意力。并且通过合理运用素材能够增强品牌形象,提升认知度和记忆度,金融组合元素可以成为品牌标识的一部分,通过与其他氛围元素组合,塑造独特的品牌形象。例如,银行等金融公司可以使用盾牌作为其标志性元素,以表达安全可靠的形象,帮助品牌或产品在用户心中留下深刻的印象。当用户在不同场景下看到相似的金融组合元素时,能够迅速联想到相关金融品牌或产品,提升品牌的认知度和记忆度。使用类似于钱袋子,红包,金币等元素的组合可以强调金融产品或活动的收益与回报,在金融app活动页或网站上,这些元素能够吸引用户点击参与活动、享受优惠等。
1.2 应用场景
1.2.1 Banner图主视觉
Banner通常位于APP的首页或其他页面的顶部,以图片或动态轮播方式展示,通常为左文右图的形式,吸引人的设计和醒目的标题,以引起用户的注意并促使他们进行点击或参与活动。

1.2.2 活动页
活动页是专门设计用于展示和推广特定活动的页面。活动页包含活动的详细信息、参与方式、奖励规则等内容,旨在吸引用户参与和享受特定的金融福利。与banner图有相似之处,活动页的最上部为活动页的头图,通常有左文右图和上文下图的形式。金融组合元素通常作为突出主题的目的放在显眼的位置。


通过巧妙地设计和运用金融APP中的banner和活动页,金融机构可以有效地传达信息并吸引用户参与,提升用户体验和品牌认知度。
二、组合元素素材的挑战
2.1 设计师设计金融元素流程
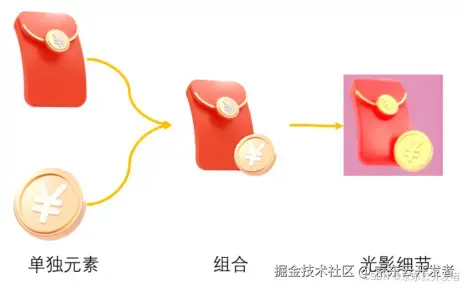
设计师制作banner和活动页的金融组合元素素材通常需要经过以下流程:(1)制作单体素材:收集与金融主题相关的元素素材,例如金币、红包钱袋子、盾牌等。这些素材可以通过互联网搜索、购买,将这些素材作为参考,设计师的二次创作以及润色,或者完全由设计师自行根据经验进行绘制来获取。(2)单体素材组合:对符合活动要求或者美感要求的元素进行组合,例如金币和红包,礼盒与金币的组合。根据每种元素的位置关系和大小比例进行调整,摆放出视觉上具有美感的组合布局。(3)增加光影和细节效果:单体元素直接如果直接组合会产生视觉上的生硬感,必须加上物体直接由于光线光源导致的明暗和阴影变化。这是比较琐碎和细节的步骤。

制作时通常对设计师有以下几种感受:
(1)枯燥繁琐:对于设计师而言,较为基础的组合元素制作通常是体力活,无法很好的体现设计师对于画面丰富,细节更饱满的有挑战的作图乐趣。
(2)素材单一:符合京东金融调性的素材难以在网上找到较多可参考的素材图片,可拓展的素材样式十分单一,通常通过仿射变换或者角度调整进行素材的丰富。
(3)耗时耗力:对于组合物体之间的光源关系以及细节需要调整,很少有现成的组合素材可供快速的进行细节优化和调整。
2.2 AI生图在金融领域的应用现状
相信对于AI生图各位读者应该已经不会陌生了,以开源模型Stable Diffusion为代表的以及闭源产品MidJourney为代表潜空间扩散模型已经在今年引领了整个文生图领域的火爆发展,相较于GAN和VAE等其他生成方法,SD在图像的丰富度,可拓展性,可用性均达到了能够在金融领域使用的程度。
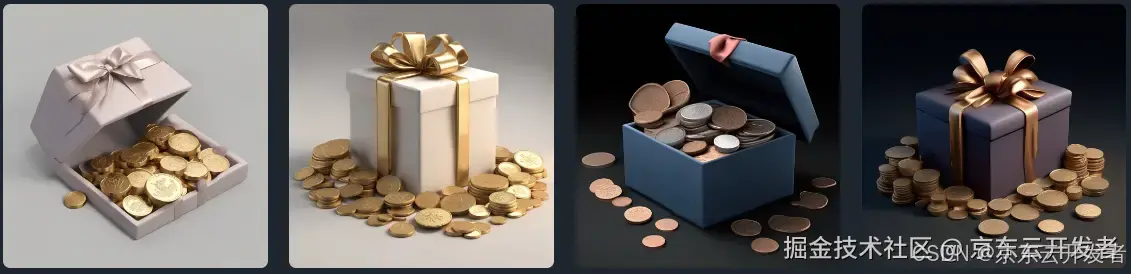
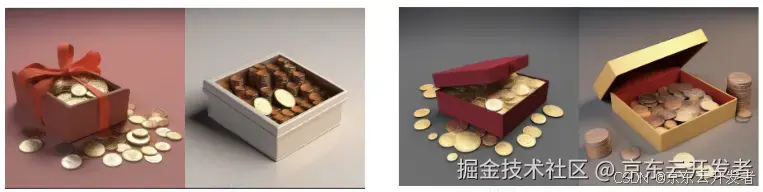
MidJourney


SDXL

经过大量尝试我们得出结论,对于京东金融的组合素材需求而言,上述模型存在以下不足:
(1)使用效率低:样式和风格太过固定,同质化严重,风格不符,需要线稿等复杂控制,难以描述,需要多次大量尝试也难以得到期望的结果。
(2)风格不符:现有的生图模型在此方面效果不一,虽然质量很高,但都无法生成符合京东金融风格的组合图像。
(3)组合丰富度可控度低:组合之间的位置关系,以及每种元素想要的个数难以控制。
(4)细节容易崩坏:例如图片中的字符容易产生扭曲和模糊,如下图

总之,当前生图方法仍然无法快速的生成符合要求的组合元素,试想一下用户应该如何写出prompt以及需要多少次尝试才能生成一个有相对位置关系的组合元素图:

例如:我想让红包小,金币大的组合怎么办?我想要金币在中间的组合怎么写prompt?
•SD是一种语言到图像的模型,直接使用SD通过语言难以对画面进行较为精准的控制,无法对物体的组合进行定位
当前虽然有较为粗粒度的控制位置的方法,然而无论是从效果和画图的效率而言,都不能达到设计师以及活动运营人员的预期。
三、金融组合元素方案生成
针对上述提到的问题和不足,我们总结了以下两个最关键的任务特点:
•风格素材适配:京东金融风格,其他风格,模型需要更多风格的数据进行适配
•组合可控:能够快速通过拖拉的形式让设计师组装出组合素材
我们的方案其实思路很线性,逻辑很清晰,需要完成下面三个步骤,即可得到一个可控高效丰富度高的组合AI素材的生图方案
•生成单体素材
•生成组合素材
•生成可控组合素材
3.1 第一步:生成单体素材
目标:让模型获得生成单体素材以及风格迁移的能力。
首先我们需要让SD模型具有生成金融风格单体元素的能力,让模型认知抽象的单体元素,也就是将SDXL底模新增对于元素的生成能力或者迁移已有的元素风格。
在数据方面,我们选取了京东金融素材库中的单体元素素材,以及结合网络爬虫爬取了大量的数据
训练策略主要有以下几个调整:
•使用自动打标工具进行数据大规模标注,快速大量素材冷启动标注
•采用较低分辨率256或512进行训练进行快速训练,
•使用timestep bias训练策略,着重学习轮廓信息
结果展示
•文生图

•图生图

•特点:
◦覆盖10中常用金融元素(领域元素)
◦可描述的开集素材(丰富度)
◦部分细节颜色控制(可控性)
◦无需大量描述 (易用性)
◦符合金融、电商的通用c4d,3d风格 (风格一致性)
◦快速实现已有素材的变体
◦实现优秀素材的风格迁移,规避了某些侵权风险
3.2 第二步:生成组合素材
目标:让模型获得生成组合素材的能力。
组合素材相比于单体素材而言,数据非常的少,高质量数据难以获取
我们为了解决数据问题,评估了当前数据构建难度与模型能力的关系
首先我们验证了目前的算法能力,有些尚不具备,那么对比人工能力是否可以进行用人工来快速补充。
| 人工 | 模型 | |
|---|---|---|
| 风格(京东金融) | 大量时间,建 | 微调可具备 |
| 组合(位置、大小、角度) | 中等时间,找/调 | 不具备(已验证) |
| 融洽(光影) | 大量时间,画 | 底模型具备 |
| 细节质量 | 大量时间,画 | 微调可具备 |

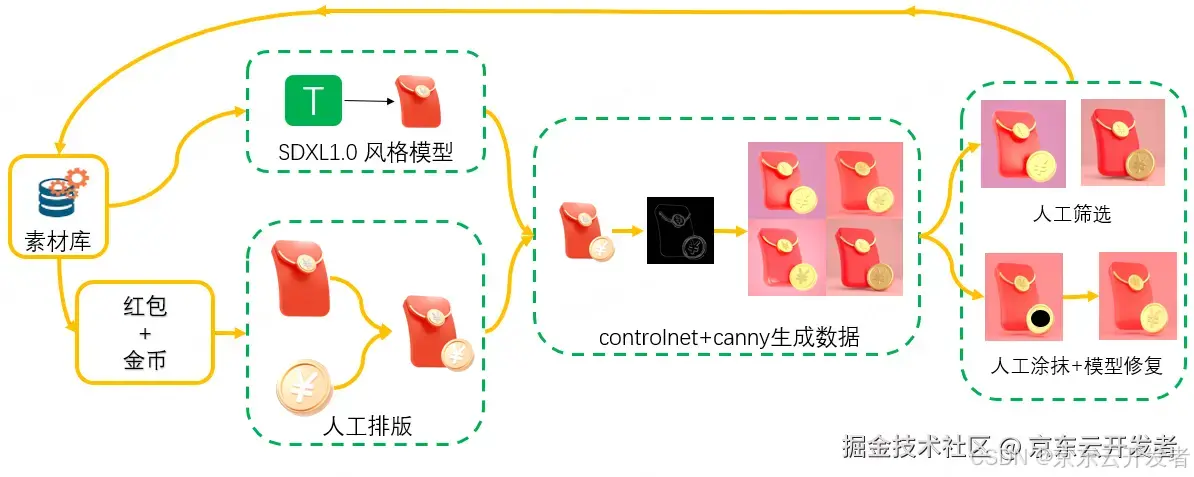
首先我们使用已有的素材库以及生成的单体素材进行人工排版和拼接,然后利用controlnet(canny)的能力获取人工拼接的图片的线稿图,根据这个线稿图使用素材模型进行生成,人工筛选出质量高的组合元素图片,以及通过人工涂抹和inpainting的方式对一些细节较差的部分进行修复,最终将可用的高质量图片入库作为训练集,最终不断的迭代模型进行训练。
在过程中我们发现,针对元素细节扭曲问题,通过以下两个方式可以很大程度的解决:
(1)提升训练分辨率:模型对像素数量低小物体和细节难以拟合,通过提升像素值至1024x1024,增大局部轮廓信息的学习能力,这也是最直接有效的方式
(2)优化VAE: 我们发现SDXL原始的VAE的图像还原效果差, VAE是本质是基于深度学习的数据压缩过程和还原,通过在自有金融数据集微调VAE来提升金融数据上的细节

3.3 第三步:交互式生成可控组合素材
通过第二步,我们已经能够生成可用的组合素材,然而素材直接的位置关系,以及大小关系,还有丰富度仍然难以实现,为了增加模型生成的可控程度以及丰富度,让使用者能够更加随心所欲的组合出想要的素材,我们这一步进行了交互式可控生成的探索。
目标:让模型获得生成可控元素组合生成的能力。
现有的controlnet技术对于多个物体描述的区域有比较严格的控制,例如语义分割controlnet,使用细粒度像素级的标注对全图像素进行分类别打标,实际使用的过程中,设计师难以画出细粒度的分割图,如下图所示:

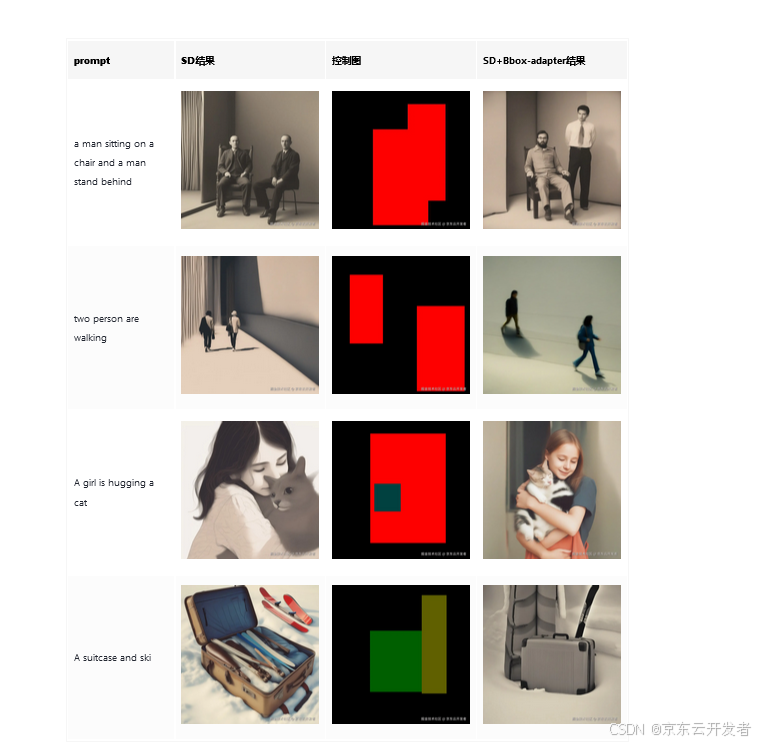
我们希望控制更加宽泛一些,让模型能够自由调整各个物体的角度,来相对来说更和谐地生成一张组合图,并且组合的素材在画面上不是孤立分开的,而是前后叠加或者融合的,方案上更倾向于使用矩形框(bbox)条件控制。另外控制的实体也要更改为金融元素。如下图:

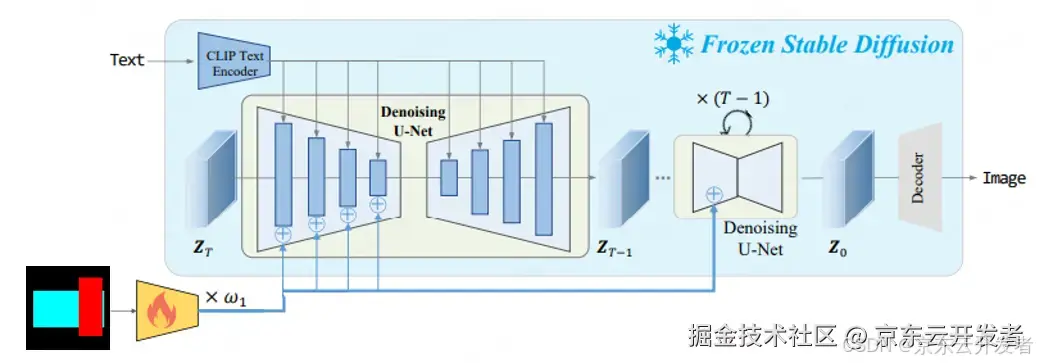
最终基于T2I思想,使用坐标点的真实mask图作为控制信息

训练流程
训练分为三个阶段:
1.预训练:使用laion-5B数据集中美学评分大于6的图进行预训练。
2.微调: 使用组合元素模型生成大量组合素材数据,并使用自动标注方法进行控制图和prompt的打标。
3.精调: 使用高质量数据进行微调,与步骤二类似。
预训练效果
预训练:可以看出模型已经能够对物体的位置和相对关系进行控制。

四、最终效果
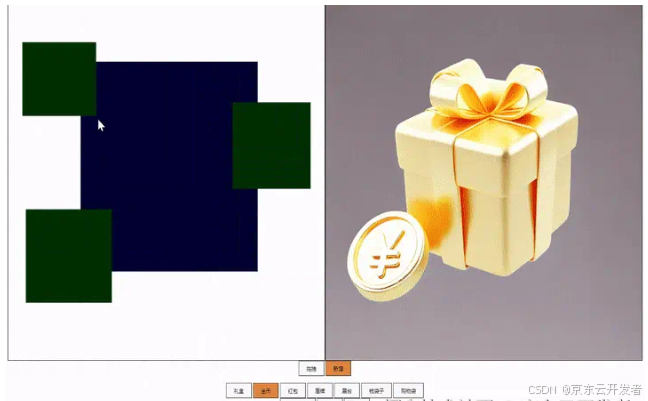
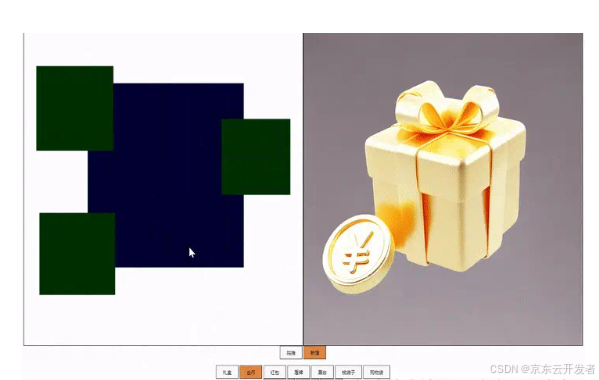
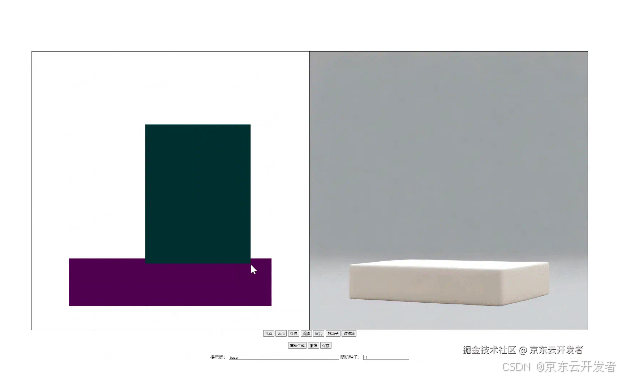
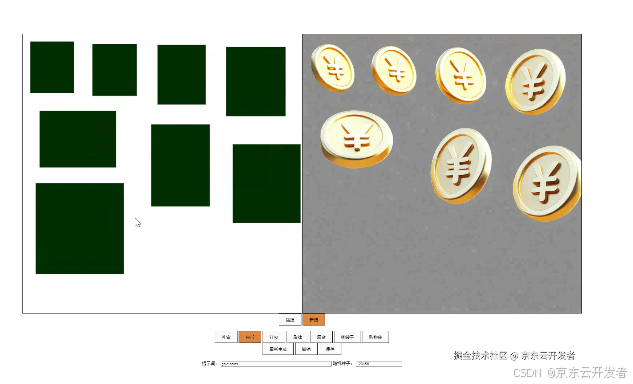
经过上述微调和精调后,得到了最终的模型,并使用最近很火的SD加速神器LCM-lora进行加速后,效果如下:左边是控制图,右边是生成图,可以观察到,模型能够快速的根据左侧的bbox控制图在左边位置生成图像,并且每个小区域内的元素具有模型自我想象和调整的空间,使得产出的图片具有极高的丰富度,并能够将组合素材的光影进行和谐的融合。当然这个方案仍然具有优化的空间,由于使用了大量生成数据进行训练,质感和光线上的控制仍然有提升空间,一些不常见的元素组合出图率也有待提高。

demo1:礼盒,金币

demo2:展台,盾牌,金币

demo2:疯狂的金币
五、总结
本文介绍了在金融场景中组合元素生成的应用以及素材制作的挑战,设计了一个金融组合元素生成的方案,通过三个步骤达到最终生成可控组合元素素材的目的。在第一个步骤中,我们让模型学会了京东风格,认识金融单体素材,在步骤二中,我们通过人工和模型共同迭代的方法,解决了数据稀缺问题,并让模型学习了单体素材直接的组合,最后在步骤三中,我们通过bbox条件控制的方式,让模型学会了通过bbox控制模型位置以及多元素组合的能力,让模型具有可用性,降低使用的门槛,一定程度上帮助设计师完成一部分枯燥繁琐的工作。
六、致谢
本工作由团队小伙伴合作完成,感谢团队小伙伴们的付出,感谢@郭聪 @于万金 对模型训练的支持,特别感谢设计师团队的@杜亚竹 @曹莹 两位设计老师给我们的出图质量以及数据质量进行把关。
七、参考
[1]. SDXL: Improving Latent Diffusion Models for High-Resolution Image Synthesis
[2]. LoRA: Low-Rank Adaptation of Large Language Models
[3]. T2I-Adapter: Learning Adapters to Dig out More Controllable Ability for Text-to-Image Diffusion Models
[4]. Adding Conditional Control to Text-to-Image Diffusion Models
[5]. LCM-LoRA: A Universal Stable-Diffusion Acceleration Module










