前言
本文主要介绍了uni-app的基本情况,并引导快速创建和运行第一个uni-app项目,同时对项目的目录结构和代码规范进行详细说明,适合uni-app零基础初学者。
一、uni-app介绍
uni-app是DCloud官方推出的重要产品,是一个使用Vue.js开发跨平台应用的前端框架,官网是http://uniapp.dcloud.io/。
开发者通过编写一套Vue.js代码,即可使用uni-app将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验,只需要JS即可完成APP开发,达到多端共用的效果,大大降低了开发和学习成本:
开发者不用学那么多的平台开发技术、研究众多前端框架,学会基于vue的uni-app就足够;
企业也可以用更低的成本覆盖更多的用户。
uni-app继承Vue.js,提供了完整的Vue.js开发体验,作为高效开发利器,同时为了当前微信等应用的小程序提供了最快捷的上手途径,其组件规范和扩展api与微信小程序基本相同。
有一定Vue.js 和微信小程序开发经验的开发者可快速上手uni-app,开发出兼容多端的应用,可以同时兼容Android、iOS、小程序等多端开发,同时提供了条件编译优化,可以优雅地为某平台写个性化代码、调用专有能力而不影响其他平台。
uni-app打包到App时仍然使用了5+引擎,5+的所有能力都可以在uni-app中可以使用,在App端运行性能和微信小程序基本相同。
为方便开发者体验uni-app的组件、接口、模板,DCloud发布了Hello uni-app演示程序,实现了一套代码同时发布到iOS、Android、微信小程序三端,可以使用手机扫描下图App码下载iOS、Android原生安装包,也可以使用微信扫描小程序码,体验uni-app的小程序版本:

二、快速开始第一个项目
1.搭建环境
在开始项目前,需要需分别下载安装如下工具:
- HBuilderX 内置uni-app编译器及项目模板,可点击https://www.dcloud.io/hbuilderx.html选择并下载对应系统的最新版,无需安装,直接解压并将解压后的目录放到指定的路径下即可点击HBuilderX.exe即可使用。
- 微信开发者工具 编译调试小程序所用,可点击https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html并选择最新版下载安装。
2.创建和运行项目
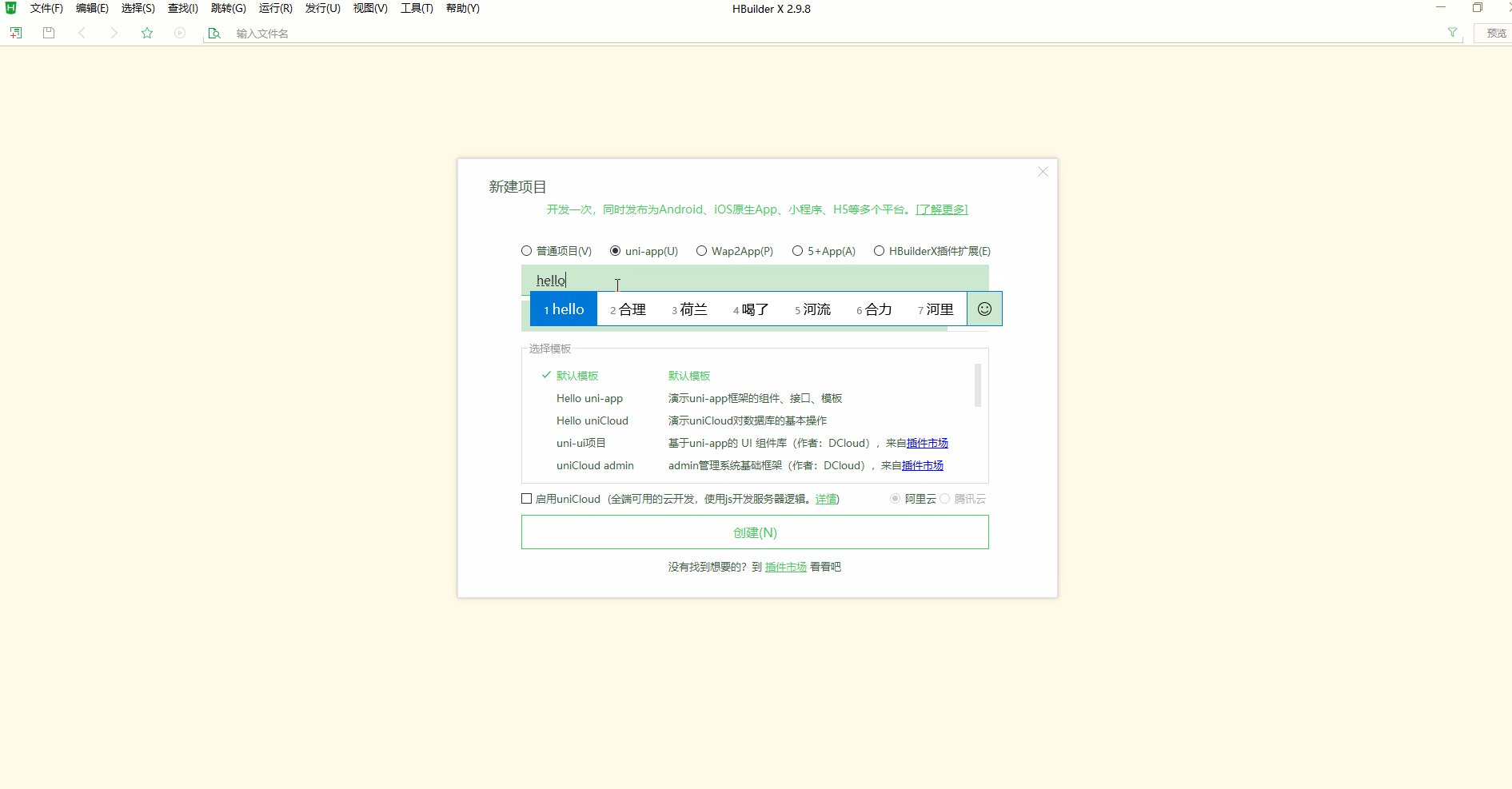
创建项目可以点击工具栏里的文件- 新建->项目,并选择uni-app,输入project名,如hello uniapp,点击创建,即可成功创建uni-app,也可以点击从模版创建,选择hello-uniapp即可体验官方示例。
示意如下:

创建之后即可进行运行调试,可以选择浏览器、手机或模拟器和小程序模拟器等运行方式。
(1)小程序方式运行
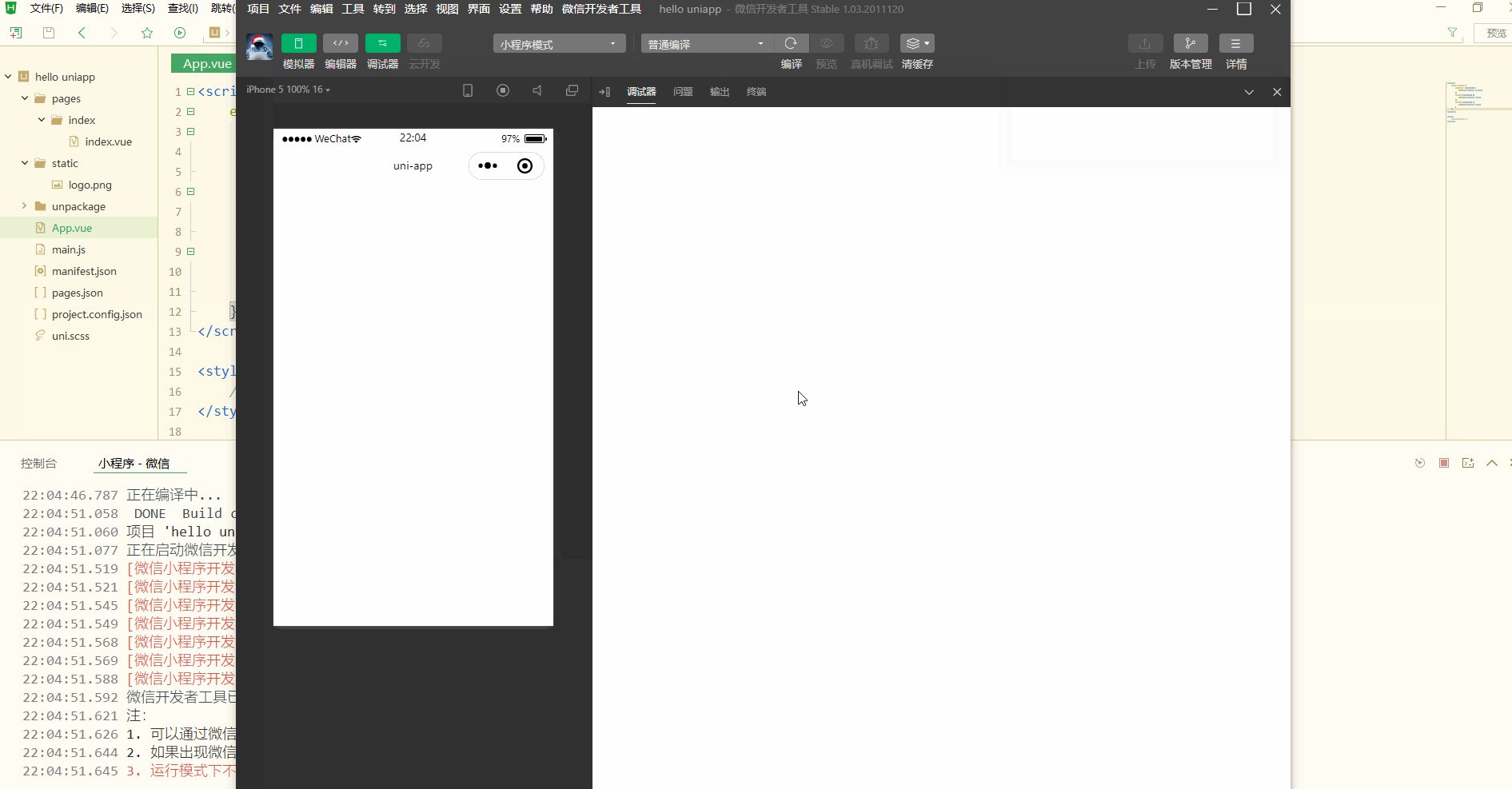
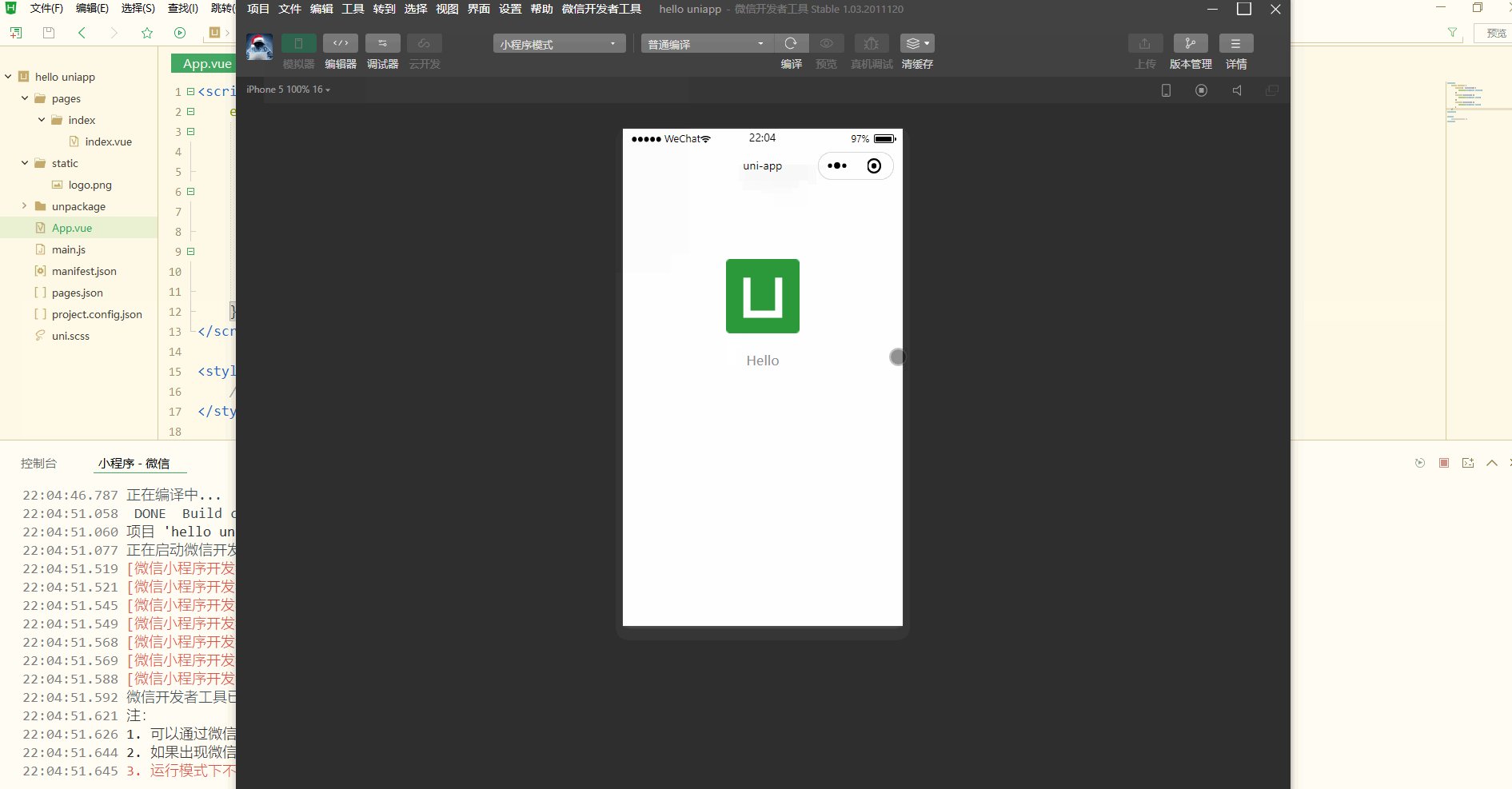
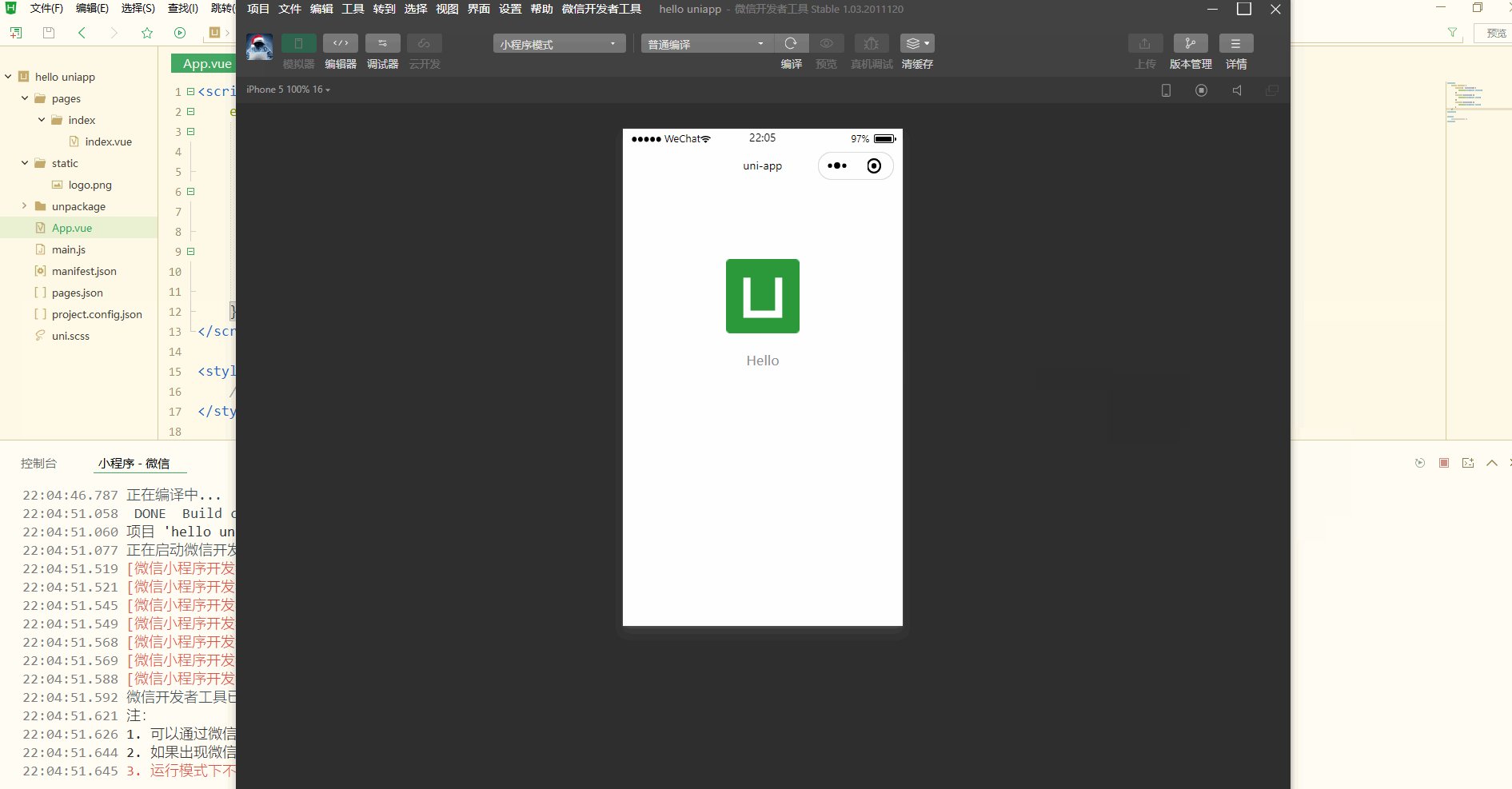
进入hello uniapp项目,点击工具栏的运行->运行到小程序模拟器->微信开发者工具,即可编译项目,并在微信开发者工具里面体验uni-app,uni-app默认把项目编译到根目录的unpackage目录。
示意如下:

可以看到,在HBuilderX中选择微信开发者工具进行编译运行之后,自动调用了微信开发者工具模拟器显示和操作。
说明:
第一次使用,需要先配置微信开发者工具的安装路径,才能运行成功,同时需要在微信开发者工具中的设置选项的安全设置中打开服务端口,这样HBuilderX才能调用微信开发者工具,如下:

如果HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app项目的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在小微信开发者工具里面就可看到实时的模拟效果。
(2)真机运行
连接手机并打开USB调试,进入hello uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app,示意如下:
 手机端界面如下:
手机端界面如下:

说明: 真机运行需要设置应用表示,登录hbuilderX后点击云端获取即可。
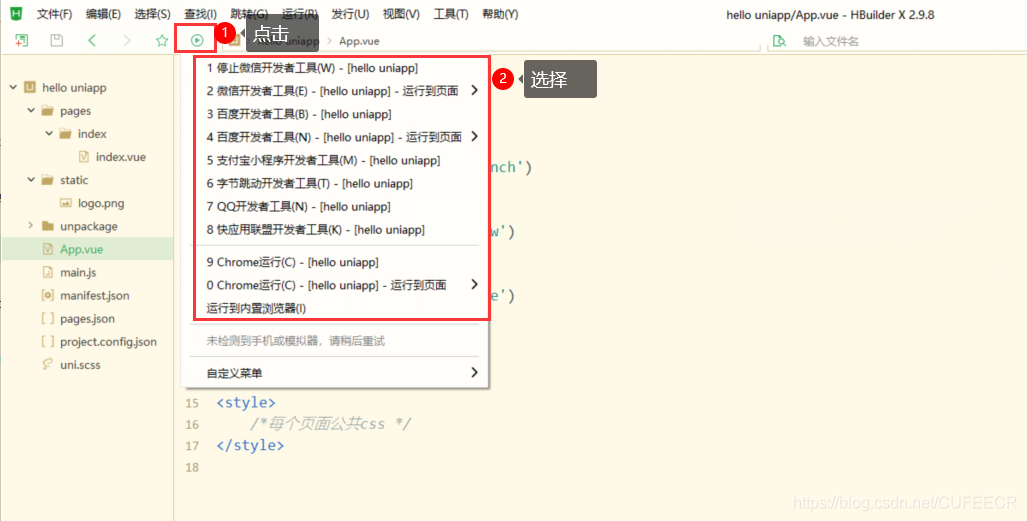
调试运行时也可直接点击快捷运行按钮,选择设备运行,如下:

三、uni-app目录结构和代码规范
1.目录结构
从刚刚创建的项目可以看到,一个uni-app项目的典型结构大致如下:
C:.
│ App.vue
│ main.js
│ manifest.json
│ pages.json
│ project.config.json
│ uni.scss
│
├─pages
│ └─index
│ index.vue
│
├─static
│ logo.png
│
└─unpackage
其中:
project.config.json是项目的全局配置文件,配置APP ID等核心参数;
main.js是Vue初始化入口文件;
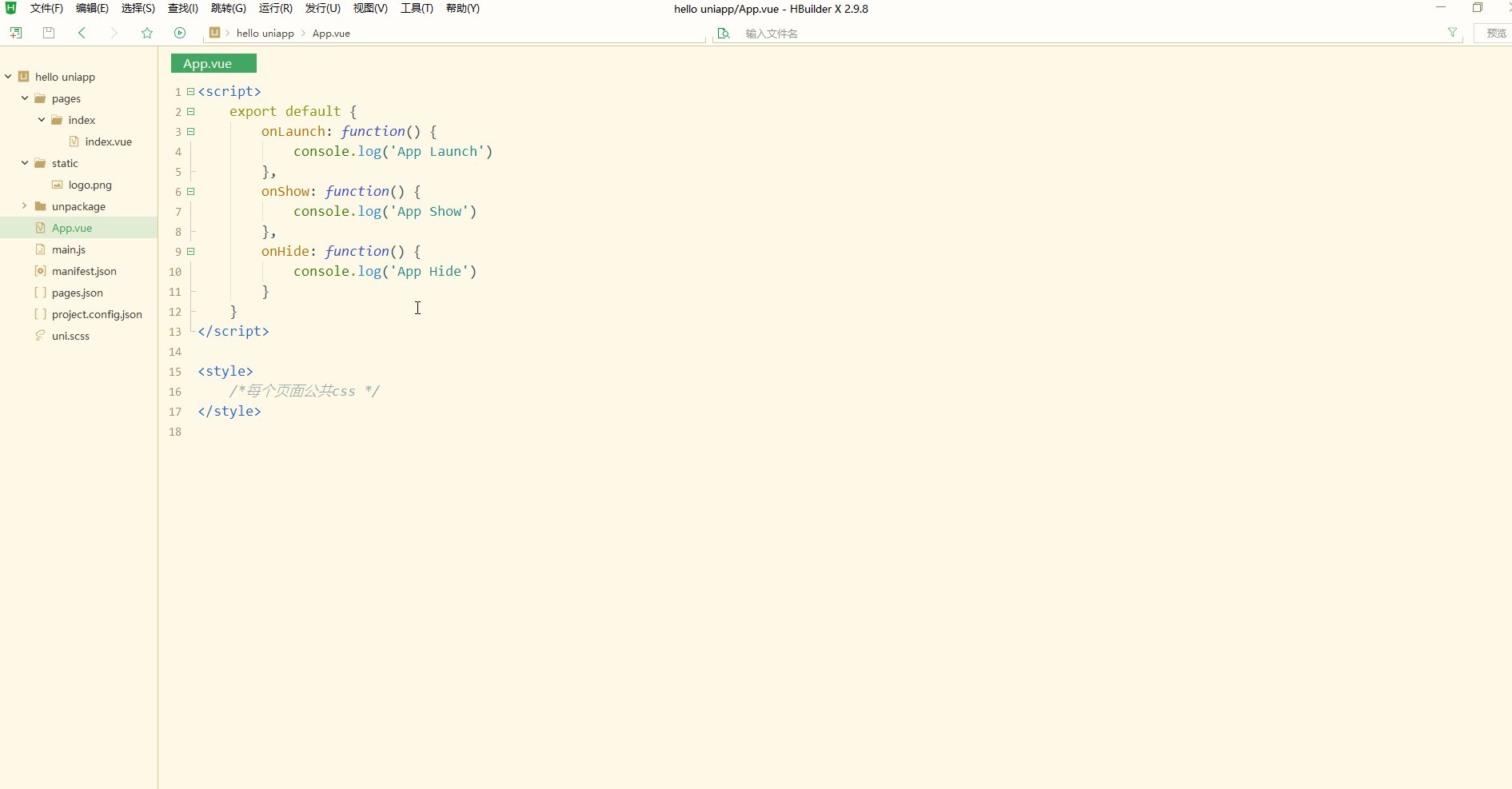
App.vue是应用配置,用来配置App全局样式以及监听应用生命周期;
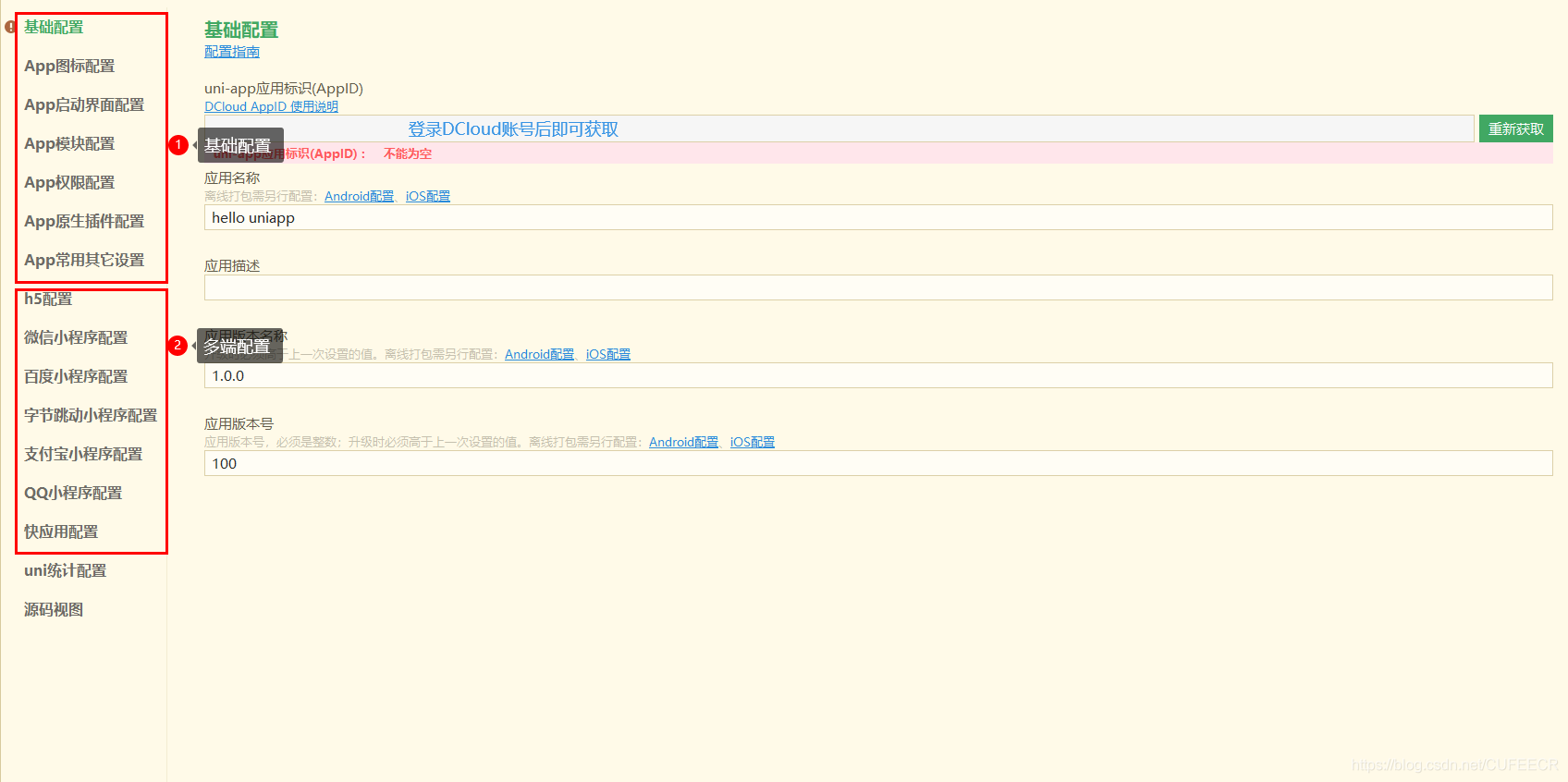
manifest.json用于配置应用名称、appid、logo、版本等打包信息,如下:

pages.json用于配置页面路由、导航条、选项卡等页面类信息,以对象形式定义; static目录保存静态资源文件,满足小程序等对项目大小的要求,同时优化项目结构; unpackage是编译项目时生成的包。
2.SFC规范
我们开发的页面视图等文件一般位于pages目录下,同时对于小程序来说,一个页面一般包括4个文件,分别是page.wxss(样式文件)、page.js、page.json(配置文件)和page.wxml(DOM组件)文件,但是在uni-app中没有这么繁多的文件,为了实现微信小程序、原生App的跨端兼容,综合考虑编译速度、运行性能等因素,uni-app对页面开发规范进行了约定,即Vue单文件组件(SFC)规范:
.vue文件是一个自定义的文件类型,用类HTML语法描述一个Vue组件,每个.vue文件包含三种类型的顶级语言块<template>(定义模板层)、<script>(JS层)和<style>(样式层),还允许添加可选的自定义块,示例如下:
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
This could be e.g. documentation for the component.
</custom1>vue-loader会自动解析该文件并提取每个语言块,如有必要会通过其它loader处理,最后将它们组装成一个ES Module,它的默认导出是一个Vue.js组件选项的对象。vue-loader支持使用非默认语言,比如CSS预处理器、预编译的HTML模版语言和通过设置语言块的lang属性。 例如,我们可以像下面这样使用Sass语法编写样式:
<style>
/* write Sass! */
</style>Vue组件的顶级语言块如下:
- 模板
每个
.vue文件最多包含一个<template>块,内容被提取,并传递给vue-template-compiler为字符串预处理为JavaScript 染函数,并最终注入到从<script>导出的组件中。 - 脚本
每个
.vue文件最多包含一个<script>块,这个脚本会作为一个ES Module来执行。它的默认导出是一个Vue.js的组件选项对象,也可以导出由Vue.extend()创建的扩展对象,但是普通对象是更好的选择。 任何匹配.js文件(或通过它的lang特性指定的扩展名)的webpack规则都会运用到这个<script>块的内容中。 - 样式
默认匹配
/\.css$/,一个.vue文件可以包含多个<style>标签。<style>标签可以有scoped或者module属性,以便更好地将样式封装到当前组件,具有不同封装模式的多个<style>标签可以在同一个组件中混合使用。任何匹配.css文件(或通过它的lang特性指定的扩展名)的webpack规则都将会运用到这个<style>块的内容中。 - 自定义块
可以在
.vue文件中添加额外的自定义块来实现项目的特定需求,例如<docs>块。vue-loader将会使用标签名来查找对应的webpack loader来应用在对应的块上。webpack loader需要在vue-loader的选项loaders中指定。
如果需要把.vue文件分隔到多个文件中,可以通过src属性导入外部文件,不同的语言块使用对应的标签即可,如下:
<template src="./template.html"></template>
<style src="./style.css"></style>
<script src="./script.js"></script>说明:
src导入遵循和webpack模块请求相同的路径解析规则,所以相对路径需要以./开始。
可以从NPM依赖中导入资源,如下:
<style src="todomvc-app-css/index.css">在自定义块上同样支持src导入,如下:
<unit-test src="./unit-test.js">
</unit-test>文档规范接近Vue单文件组件(SFC)规范,同一个界面由3个语言块完成,具体可参考https://vue-loader.vuejs.org/zh/spec.html; 组件标签靠近微信小程序规范,包括表单、视图、按钮等,同时不能使用标准HTML标签,也不能用js对dom进行操作,具体可参考文档http://uniapp.dcloud.io/component/README; 接口能力(JS API)靠近微信小程序规范,但需将前缀wx替换为uni,具体可参考http://uniapp.dcloud.io/api/README; 数据绑定及事件处理靠近Vue.js规范,同时补充了App及页面的生命周期; 因为小程序推荐使用flex布局,同时flex相对于传统的盒模型更加灵活、可控性更好,为了兼容多端运行,建议使用flex布局进行开发,可参考https://css-tricks.com/snippets/css/a-guide-to-flexbox/和http://www.hcoder.net/tutorials/info_183.html。
总结
uni-app作为一个使用Vue.js开发所有前端应用的框架,为开发者提供了极大的方便,降低了学习和开发成本,在当前平台多样性越来越丰富、开发需求越来越复杂的情况下,越来越受到开发者的青睐。
本文原文首发来自https://blog.csdn.net/CUFEECR,可点击https://blog.csdn.net/CUFEECR/article/details/111088889查看。

