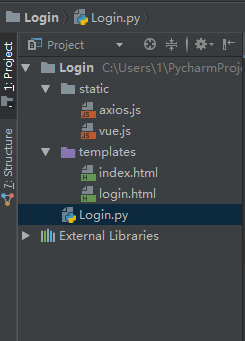
文件位置: 
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<script type="text/javascript" src="../static/vue.js"></script>
<script type="text/javascript" src="../static/axios.js"></script>
</head>
<body>
<div id="login">
<form action="#" novalidate>
<label for="username">Username</label>
<input type="text" name="username" id="username" placeholder="Enter your Name" v-model="username"><br>
<label for="password">Password</label>
<input type="text" name="password" id="password" placeholder="Enter your Password" v-model="password"><br>
<br>
<button type="button" v-on:click="login">Apply</button>
</form>
</div>
<script type="text/javascript">
var login = new Vue({
el: '#login',
data:{
username: '',
password: ''
},
methods: {
login: function () {
axios.post('http://127.0.0.1:5000/login',{
username: this.username,
password: this.password
}).then(function (response) {
console.log(response.status)
// 其实是应该走后台路由
if(parseInt(response.status) === 200){
window.location.href = 'index'
}
}).catch(function (error) {
console.log(error.response)
})
}
}
})
</script>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<h1>Hello,This is Index Page!</h1>
</body>
</html>
Login.py
# -*- coding: utf-8 -*-
from flask import Flask, request, session, redirect, url_for, render_template, make_response, jsonify
app = Flask(__name__)
@app.route('/login', methods=('GET', 'POST'))
def login():
if request.method == 'POST':
session['username'] = request.json.get('username')
session['password'] = request.json.get('password')
# 登录成功,则跳转到index页面
return jsonify({'code': 200, 'token': "123456"})
# 登录失败,跳转到当前登录页面
return render_template('login.html')
@app.route('/index')
def index():
# 如果用户名和密码都存在,则跳转到index页面,登录成功
if 'username' in session and 'password' in session:
return render_template('index.html')
# 否则,跳转到login页面
return redirect(url_for('login'))
@app.route('/logout')
def logout():
session.pop('username', None)
session.pop('password', None)
return redirect(url_for('login'))
# set the secret key. keep this really secret:
app.secret_key = 'A0Zr98j/3yX R~XHH!jmN]LWX/,?RT'
if __name__ == '__main__':
app.run(debug=True)





