#Canvas-04-柱状图  ##代码如下:
##代码如下:
<script>
var stage = new Konva.Stage({
container: 'container',
width: window.innerWidth,
height: window.innerHeight
});
var layer = new Konva.Layer();
stage.add(layer);
var cenX = stage.width() / 2;
var cenY = stage.height() / 2;
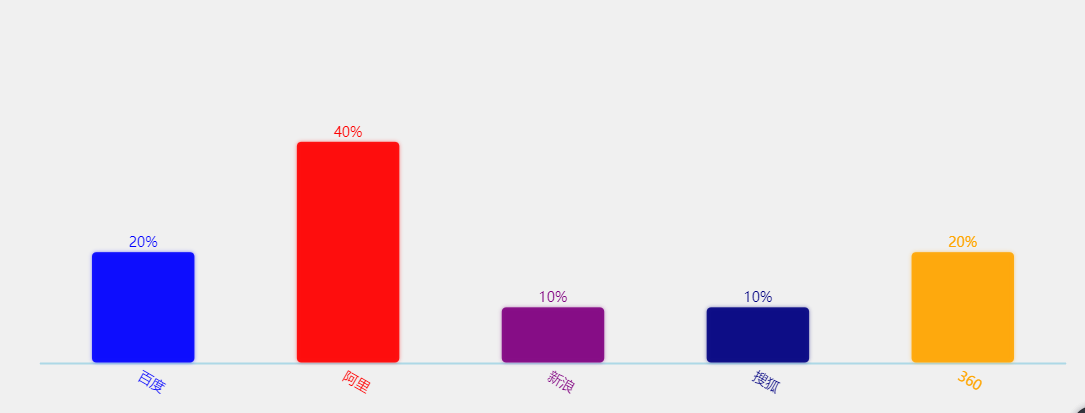
var data = [
{ name: '百度', value: .2, color: 'blue' },
{ name: '阿里', value: .4, color: 'red' },
{ name: '新浪', value: .1, color: 'purple' },
{ name: '搜狐', value: .1, color: 'navy' },
{ name: '360', value: .2, color: 'orange' }
];
var his = new Histogram({
data: data,
x: 1/8 * stage.width(),
y: 3/4 * stage.height(),
blWidth: 2,
blColor: 'lightblue',
width: 3/4 * stage.width(),
height: 1/3 * stage.height(),
fontSize: 14
});
his.addToGroupOrLayer(layer);
layer.draw();
his.playAnimate();
layer.on('click',function(){
his.playAnimate();
});
</script>
</body>
</html>














