前言
本文基于Api13
上一篇文章,我们通过单一手势实现了单击和多次点击事件,在实际的开发中,除了点击事件之外,还有常见的长按事件,那么,在鸿蒙当中,如何去实现呢?在上篇文章中,关于点击事件我们列举了三种方式,其实关于长按事件也有多种方式实现,首先,关于长按事件,系统Api并没有一个通用的事件,需要自己来实现。
首先第一种方式,我们肯定能够想到使用onTouch方法,在手指按下的时候记录一个时间值,在手指抬起的时候再记录一个时间值,后者减去前者,如果大于我们定义的长按时间,那么就是一次长按事件,基本代码如下:
Button("长按")
.onTouch((event) => {
if (event.type == TouchType.Down) {
this.mDownTime = new Date().getTime()
} else if (event.type == TouchType.Up) {
let upTime = new Date().getTime()
if ((upTime - this.mDownTime) > this.mLongClickTime) {
//大于一秒就是长按
console.log("===长按事件")
}
}
})以上的代码,虽然能够实现一个长按事件,但是是在每次手指抬起的时候才去触发,如果我不抬起呢?显然就不能触发,这明显是一个bug存在,所以,我们再去优化一下。
显然就不能在手指抬起的时候去执行一个长按事件,能不能在手指移动的时候呢?显然也是不可以的,毕竟如果手指不动呢,就无法触发移动,这里针对长按事件的实现,最终只能在手指按下,也就是down事件中。
在一个down事件中,如何大于长按的触发时间值呢?这里,我们可以采用延时setTimeout,按下的时候就直接启动延时,当大于所定义的长按时间后,就是一个长按事件,这里有一个注意事项,那就是如果未大于长按的时间,需要清除掉这个延时,否则,手指抬起了,等时间到了也会去执行。
Button("长按")
.onTouch((event) => {
if (event.type == TouchType.Down) {
this.mDownTime = new Date().getTime()
this.mLongClickId = setTimeout(() => {
console.log("===长按事件")
}, this.mLongClickTime)
} else if (event.type == TouchType.Up) {
clearTimeout(this.mLongClickId)
}
})日志输出

以上呢,是通过onTouch手势也实现了一个组件的长按事件,除此之外呢,我们也可以使用单一手势中的长按手势LongPressGesture来实现。
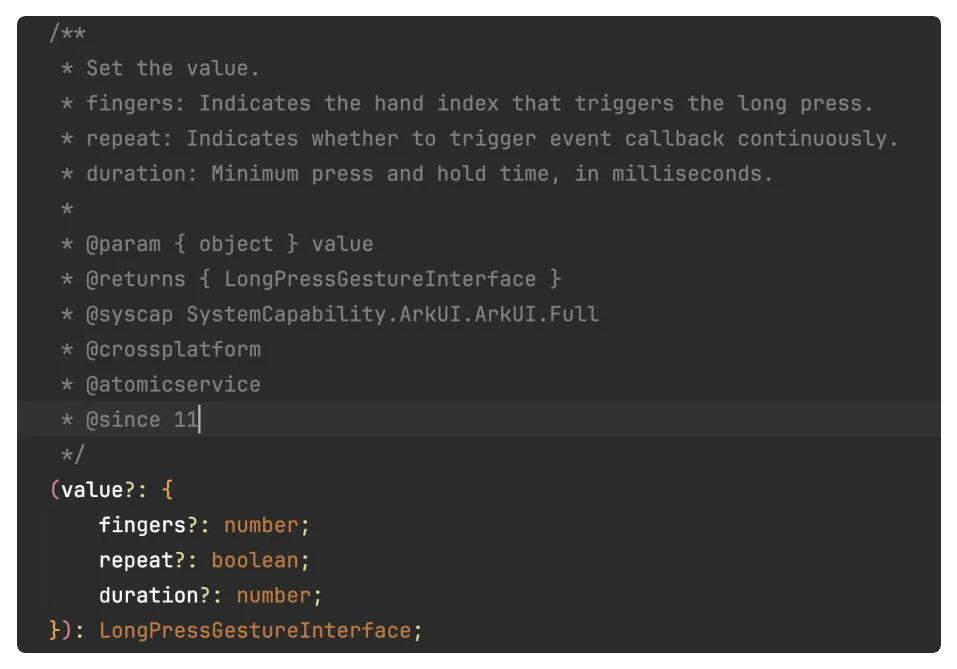
长按手势LongPressGesture

三个参数概述分别如下:
| 参数名称 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| fingers | number | 否 | 触发长按的最少手指数,最小为1指, 最大取值为10指。默认值:1 |
| repeat | boolean | 否 | 是否连续触发事件回调。默认值:false |
| duration | number | 否 | 触发长按的最短时间,单位为毫秒(ms)。默认值:500 |
简单案例如下:
Button("长按")
.gesture(LongPressGesture()
.onAction((event: GestureEvent) => {
if (event) {
console.log("===长按事件")
}
})
)和单击一样,都是通过gesture来绑定手势,通过onAction来触发事件。
通过repeat参数,我们可以实现连续触发事件回调。
Button("长按")
.gesture(LongPressGesture({ repeat: true })
.onAction((event: GestureEvent) => {
if (event) {
console.log("===长按事件")
}
})
)当然了,你也可以,通过duration来设置触发长按的最短时间,这里就不举例了。
相关总结
虽然说我们可以通过onTouch来实现一个长按事件,但是如果想要实现连续,多指那么就比较麻烦,远远没有LongPressGesture实现起来简单,所以在实际的开发中,大家还是以LongPressGesture为主。








