最近也是刚好项目用到,于是就动手写了一个Android 图片选择器的库。支持图库多选/单选/图片裁剪/拍照/自定义图片加载库,极大程度的简化使用。
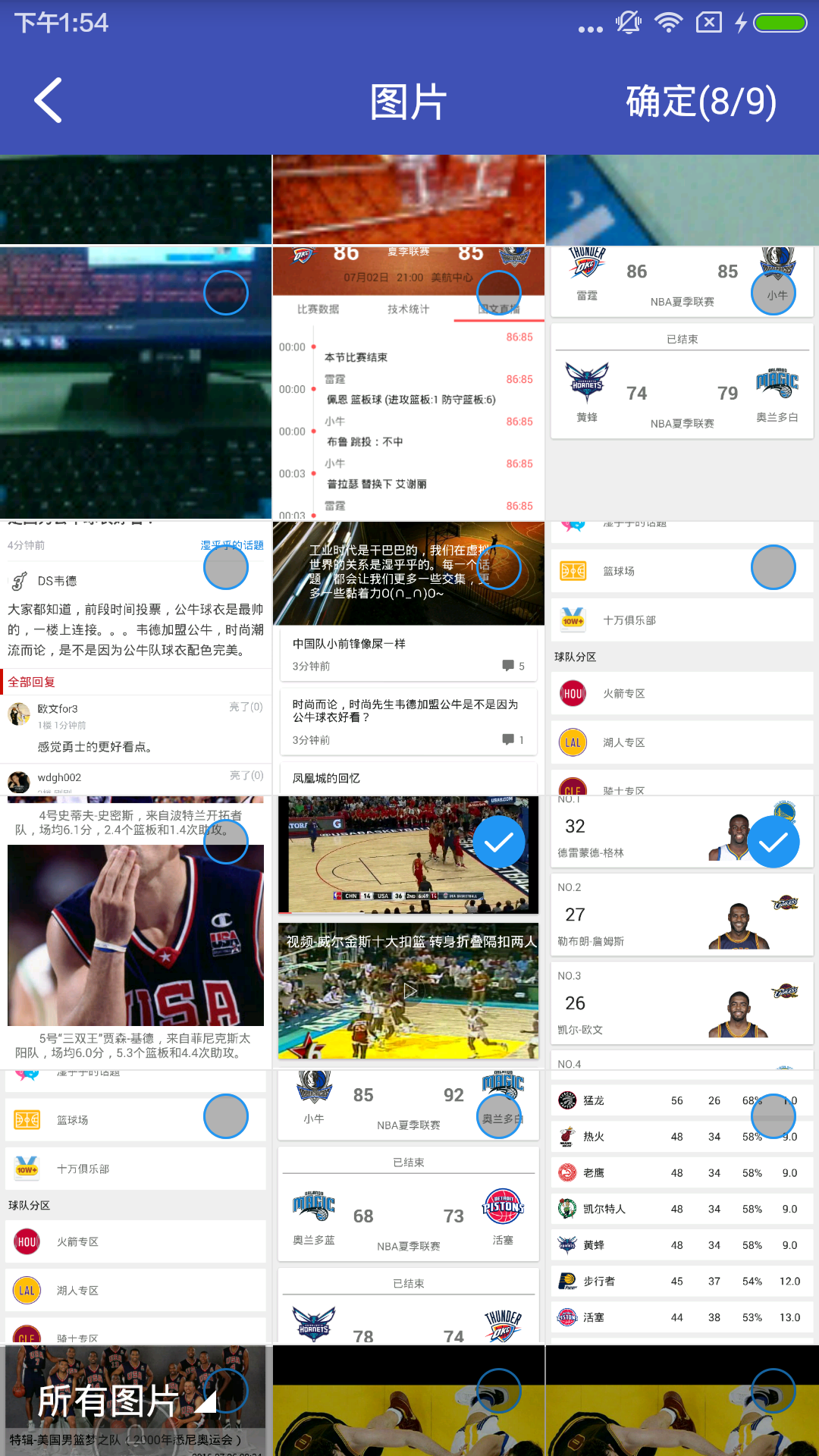
截图

优点
1、通过实现ImageLoader接口,可以实现自定义图片加载器的功能。例如可以用Glide、Picasso、ImageLoader,暂不支持Fresco,因为SimpleDraweeView本身并不属于ImageView。当然,也可用相同的思路来实现。 2、可配置的ImgSelConfig。方便进行扩展。 3、简化使用
项目地址
https://github.com/smuyyh/ImageSelector
依赖
dependencies {
compile 'com.yuyh.imgsel:library:1.0.1'
}
使用
配置权限
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
使用
// 自定义图片加载器
private ImageLoader loader = new ImageLoader() {
@Override
public void displayImage(Context context, String path, ImageView imageView) {
// TODO 在这边可以自定义图片加载库来加载ImageView,例如Glide、Picasso、ImageLoader等
Glide.with(context).load(path).into(imageView);
}
};
// 配置选项
ImgSelConfig config = new ImgSelConfig.Builder(loader)
// 是否多选
.multiSelect(false)
// “确定”按钮背景色
.btnBgColor(Color.GRAY)
// “确定”按钮文字颜色
.btnTextColor(Color.BLUE)
// 标题
.title("图片")
// 标题文字颜色
.titleColor(Color.WHITE)
// TitleBar背景色
.titleBgColor(Color.parseColor("#3F51B5"))
// 裁剪大小。needCrop为true的时候配置
.cropSize(1, 1, 200, 200)
.needCrop(true)
// 第一个是否显示相机
.needCamera(false)
// 最大选择图片数量
.maxNum(9)
.build();
// 跳转到图片选择器
ImgSelActivity.startActivity(this, config, REQUEST_CODE);
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// 图片选择结果回调
if (requestCode == REQUEST_CODE && resultCode == RESULT_OK && data != null) {
List<String> pathList = data.getStringArrayListExtra(ImgSelActivity.INTENT_RESULT);
for (String path : pathList) {
tvResult.append(path + "\n");
}
}
}
欢迎交流指正~













