Canvas基础变换
前面学习了Canvas相关的一些绘制方法,不知道大家发现没?我们都是根据左上角(0,0)点算出来新的坐标,然后再绘制,这样明显不符合我们平常基于坐标原点绘制的习惯,那么我们能不能直接在原点绘制图形,然后通过操作Canvas来实现移动到目标位置呢?答案是肯定的,这就需要用到Canvas变换方法了。
Canvas变换方法总体分为四类:平移,旋转,放缩,错切。
平移
代码如下:
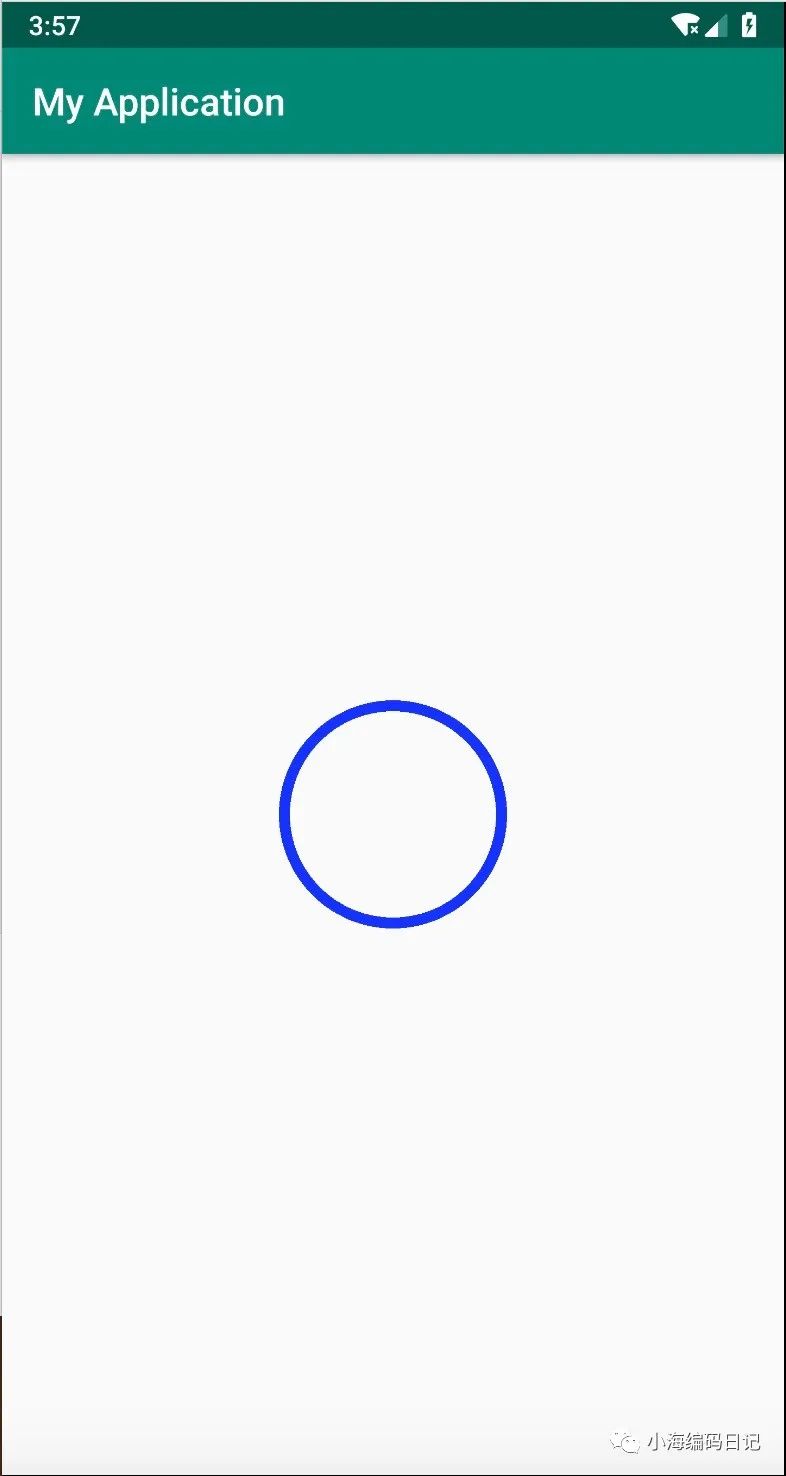
@Overrideprotected void onDraw(Canvas canvas) { super.onDraw(canvas); //移动画布坐标原点到View几何中心 canvas.translate(getWidth()/2,getHeight()/2); Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(Color.BLUE); paint.setStrokeWidth(20); canvas.drawCircle(0,0,200,paint); //保存当前绘制 canvas.save(); //恢复画布到绘制圆的状态 canvas.restore();}
绘制效果:

旋转
代码如下:
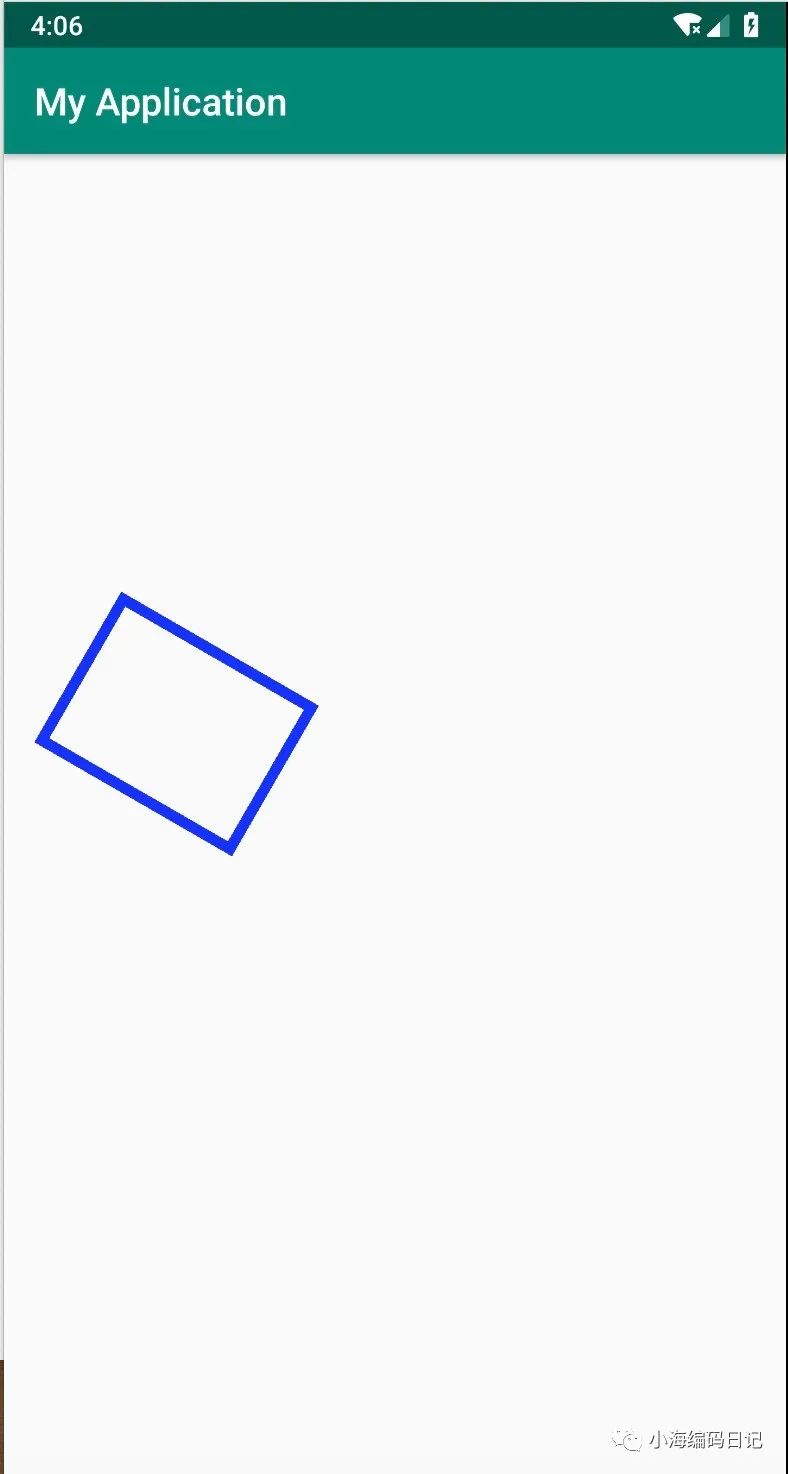
Paint paint = new Paint();paint.setStyle(Paint.Style.STROKE);paint.setColor(Color.BLUE);paint.setStrokeWidth(20);//旋转画布30度,中心旋转,以顺时针方向为正,逆时针方向为负canvas.rotate(30);canvas.drawRect(600,600,1000,900,paint);canvas.save();canvas.restore();
运行效果:

放缩
代码如下:
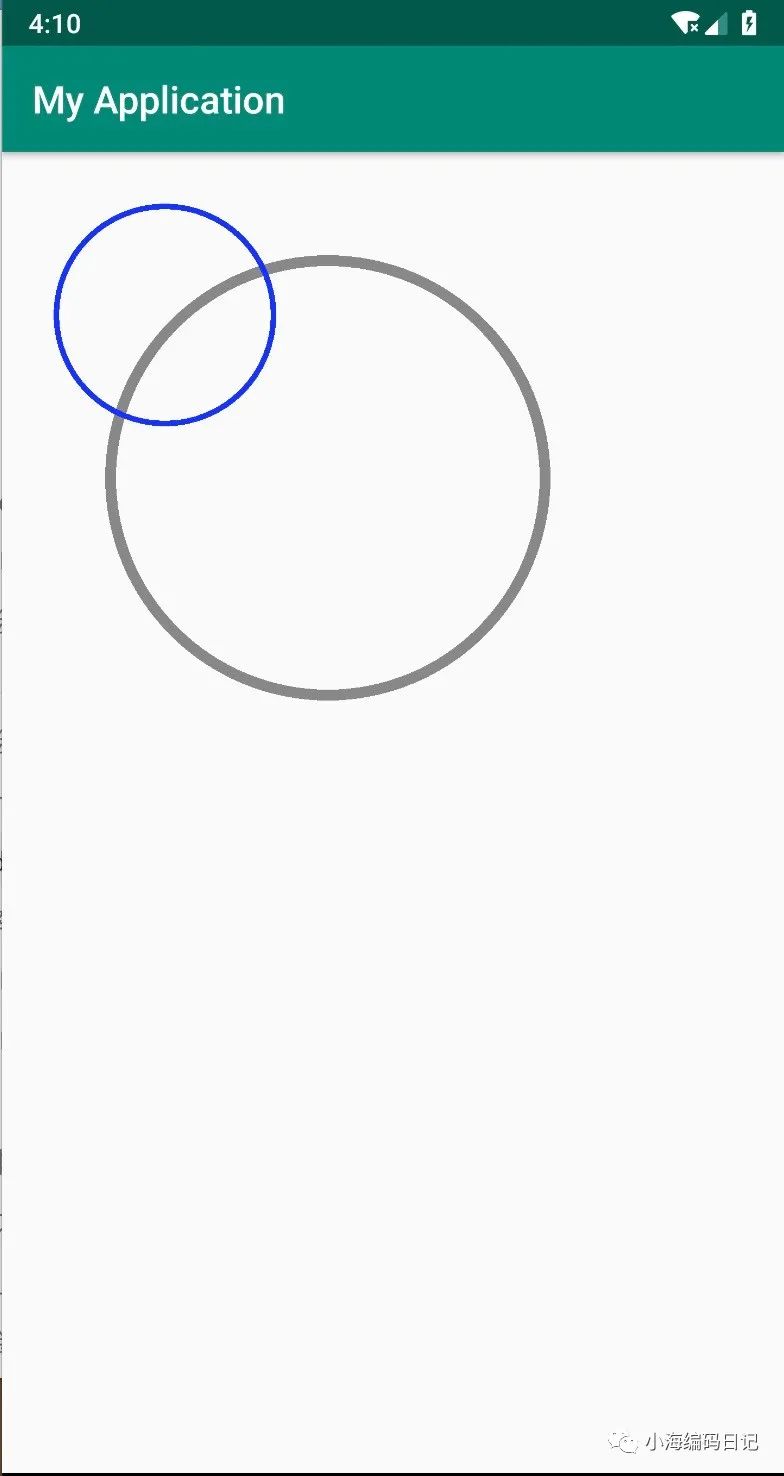
Paint paint = new Paint();paint.setStyle(Paint.Style.STROKE);paint.setStrokeWidth(20);paint.setColor(Color.GRAY);//绘制原始圆环canvas.drawCircle(600,600,400,paint);canvas.scale(0.5f,0.5f);paint.setColor(Color.BLUE);//绘制缩放0.5f的圆环canvas.drawCircle(600,600,400,paint);canvas.save();canvas.restore();
绘制效果:

错切
代码如下:
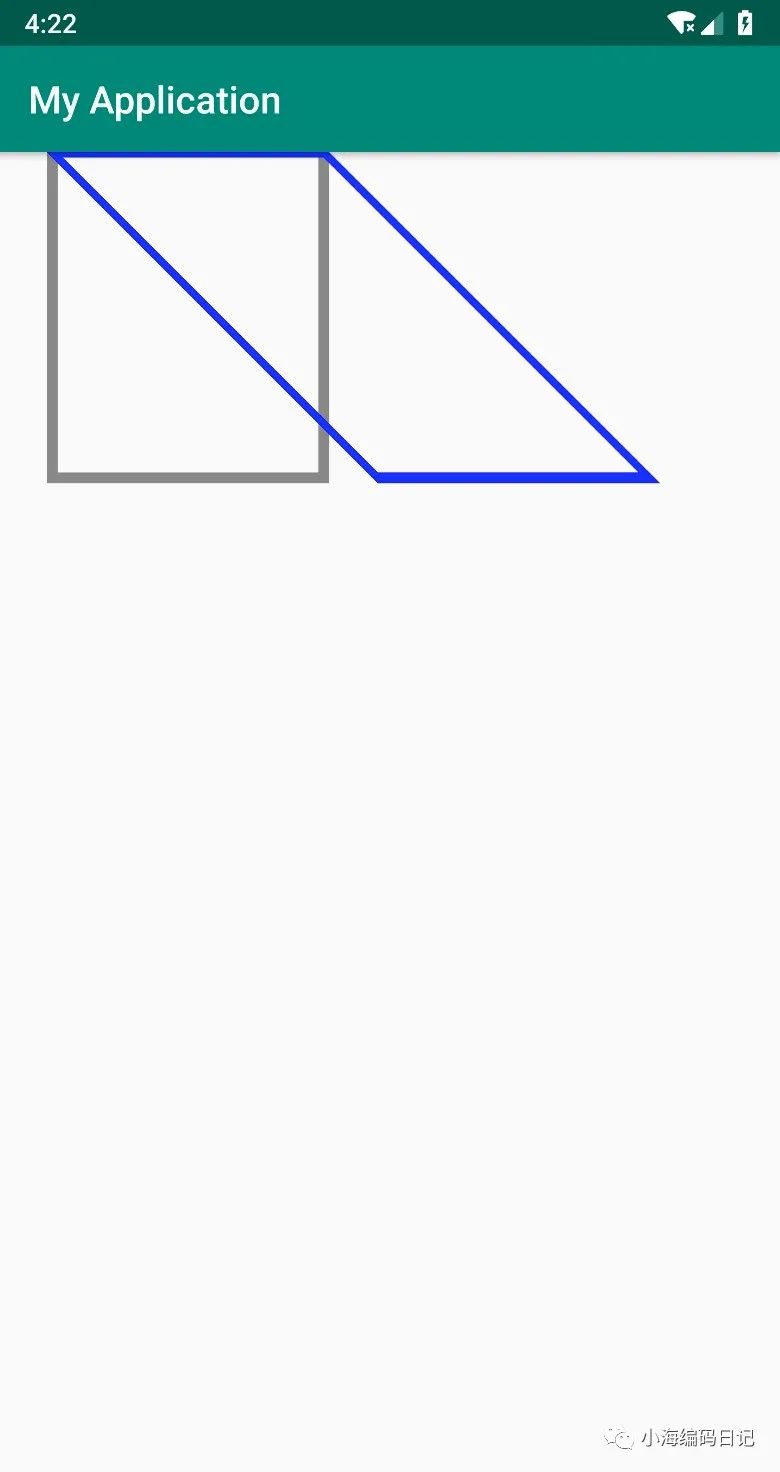
Paint paint = new Paint();paint.setStyle(Paint.Style.STROKE);paint.setStrokeWidth(20);paint.setColor(Color.GRAY);//绘制原始圆环canvas.drawRect(100,0,600,600,paint);canvas.save();//y轴逆时针旋转45度,x轴不变canvas.skew(1,0);paint.setColor(Color.BLUE);//绘制缩放0.5f的圆环canvas.drawRect(100,0,600,600,paint);canvas.save();canvas.restore();
运行效果:

对于canvas.skew(float sx,float sy)方法而言,sx及sy分别表示画布在x及y方向上倾斜角度对应的tan值,当不需要旋转时,值取。
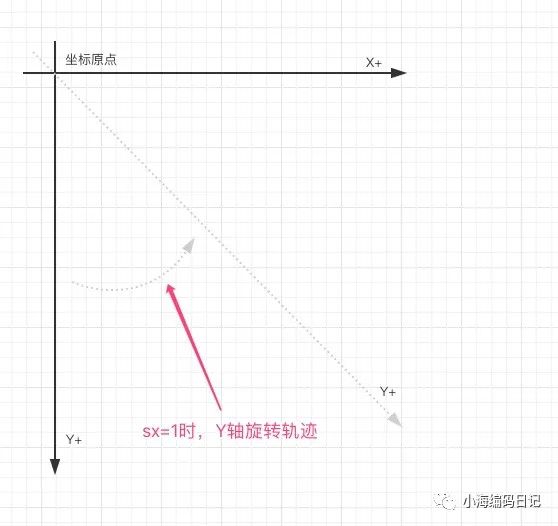
当sx=1时,表示将画布向X正方向旋转45度,其实就是X轴不变,Y轴逆时针旋转45度
当sy=1时,表示将画布向Y正方向旋转45度,其实就是Y轴不变,X轴顺时针旋转45度
如下图所示:

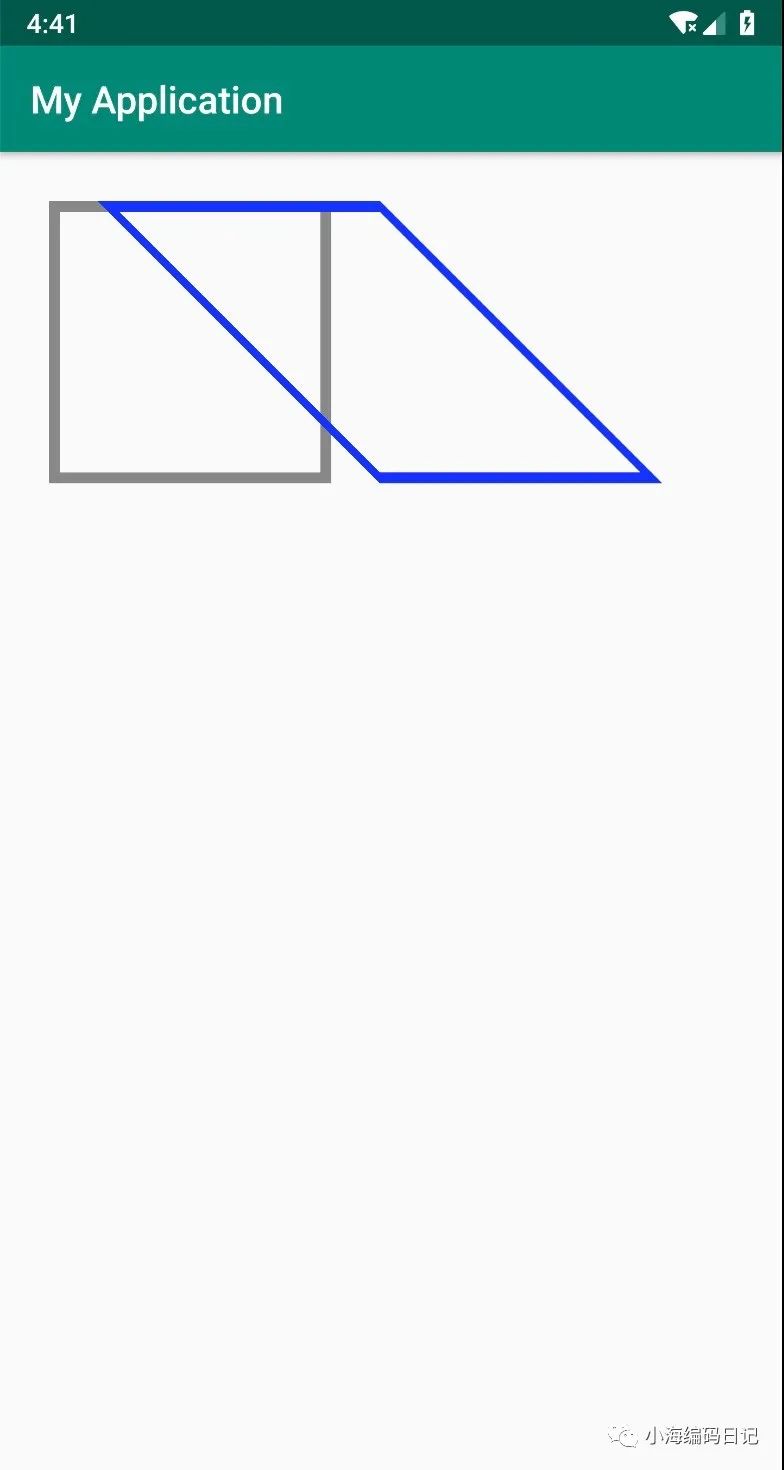
在错切作用下,用于坐标轴夹角发生变化,所以原始图形和变换后图形并不一定落在同一个左顶点,修改上述代码中左顶点坐标为(100,100),运行效果如下图所示:

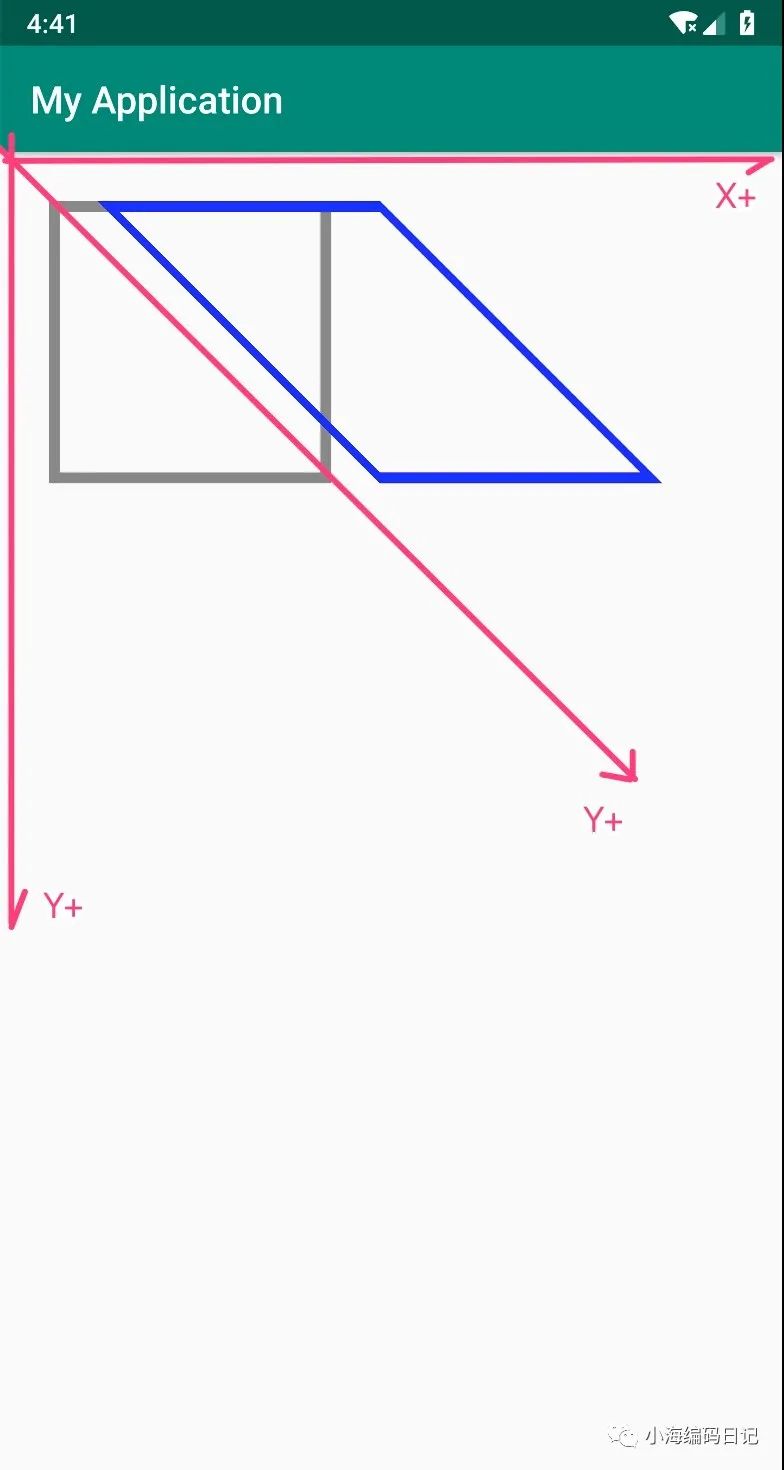
具体造成原因如下图:

本文分享自微信公众号 - 小海编码日记(gh_1f87b8c00ede)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。