
老孟导读: 刚开始看到这个功能的时候一定觉得so easy,开始的时候我也是这么觉得的,这还不简单,然而真正写的时候才发现并没有想象的那么简单。
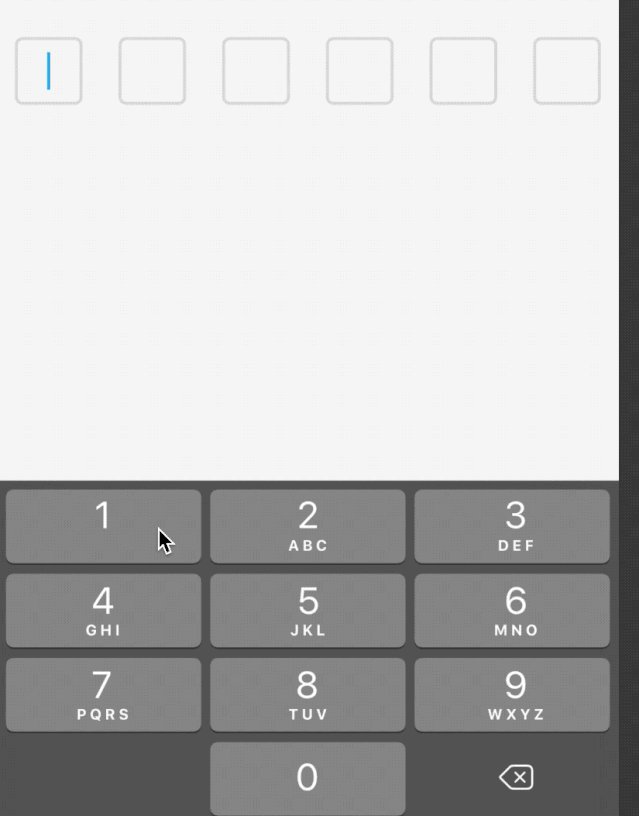
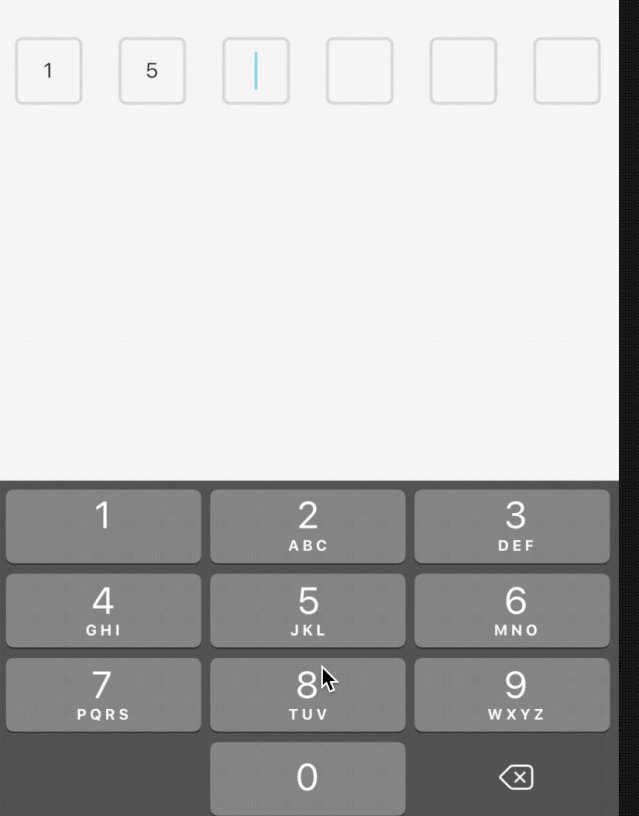
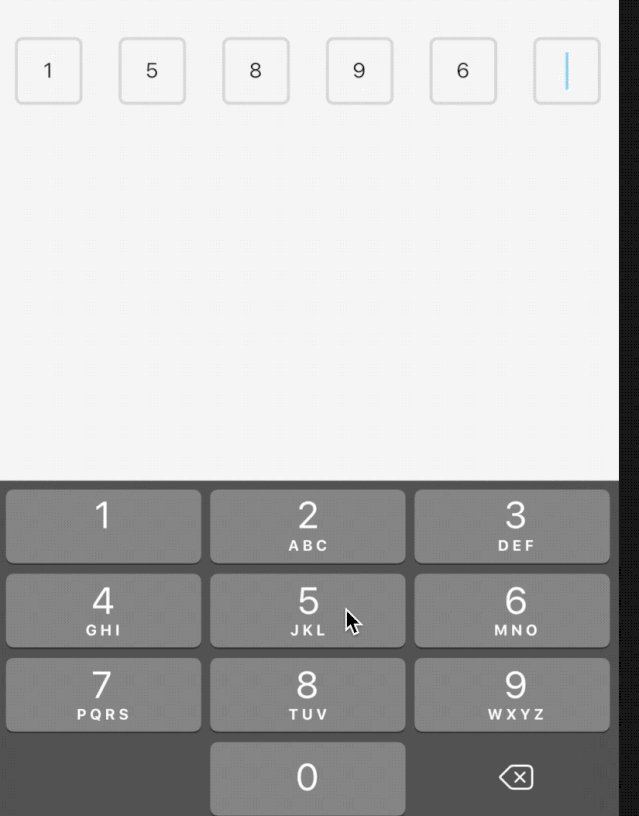
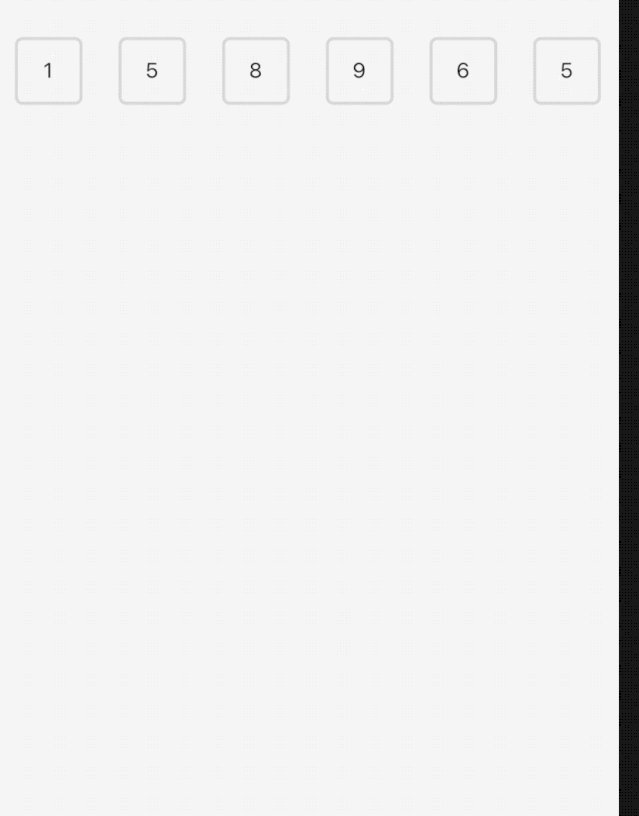
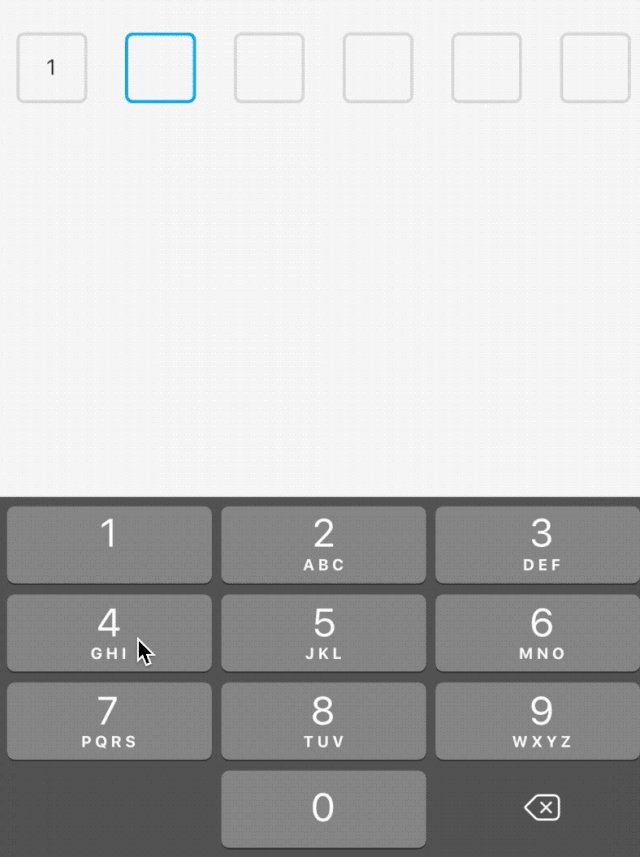
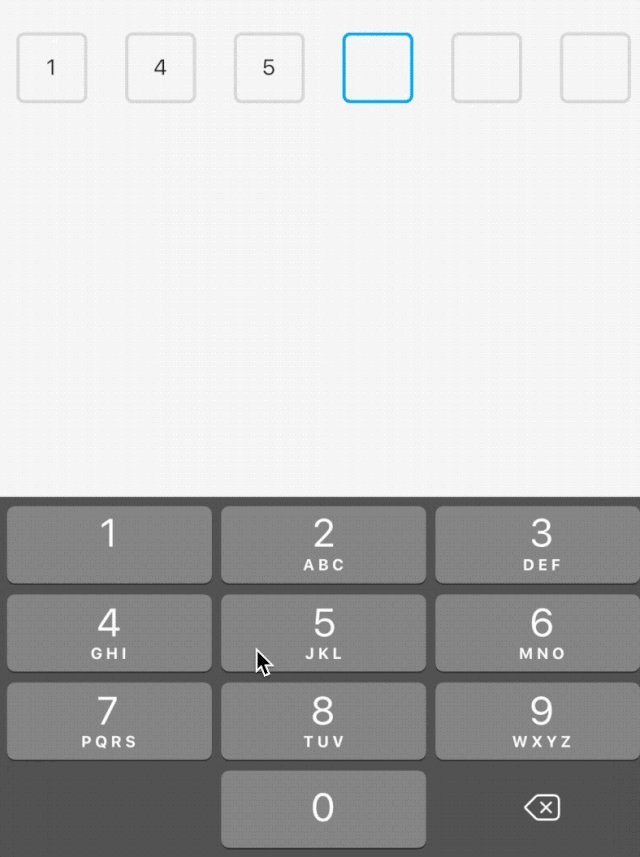
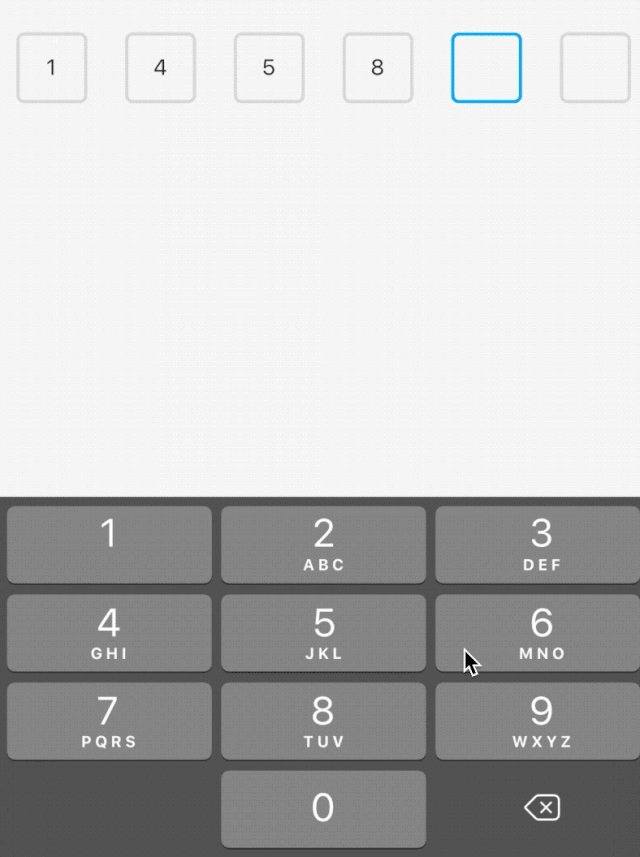
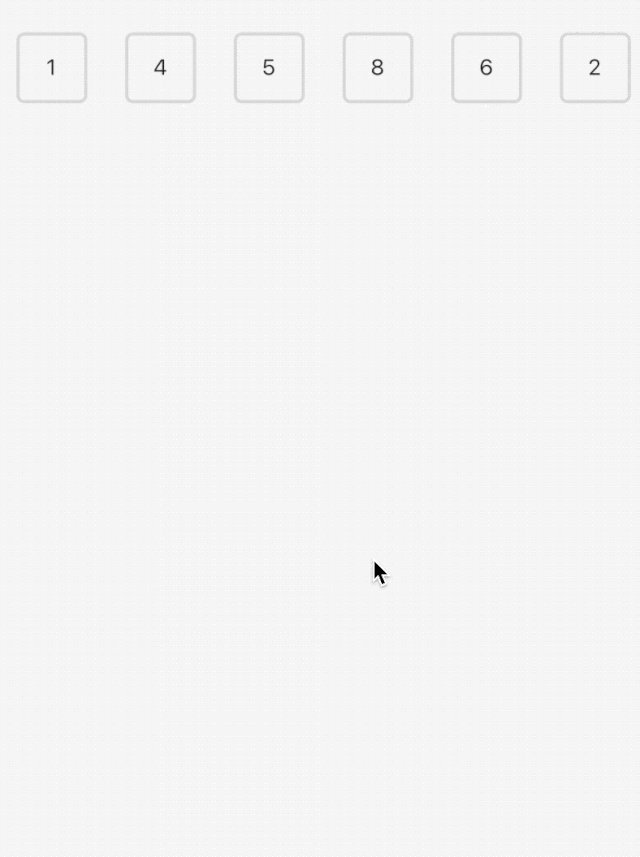
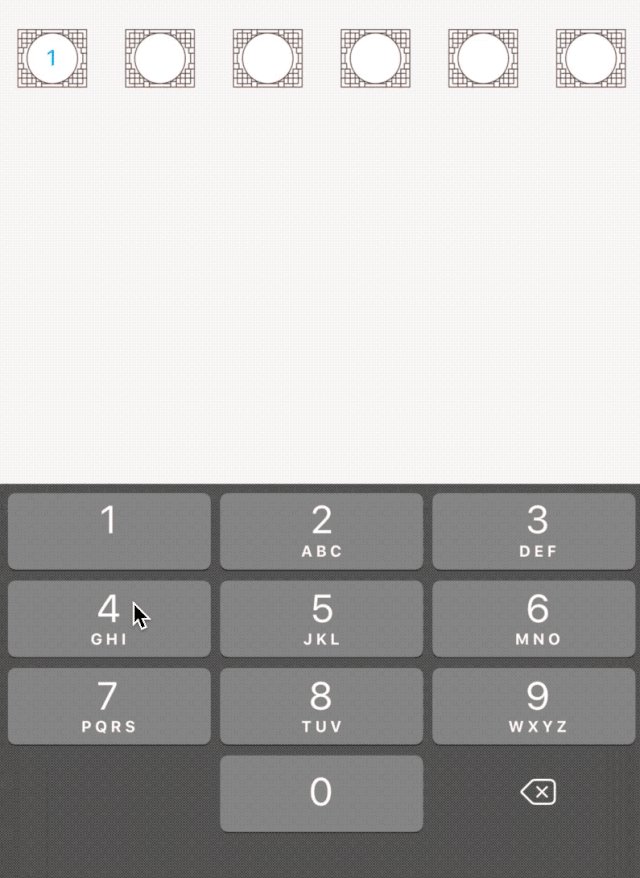
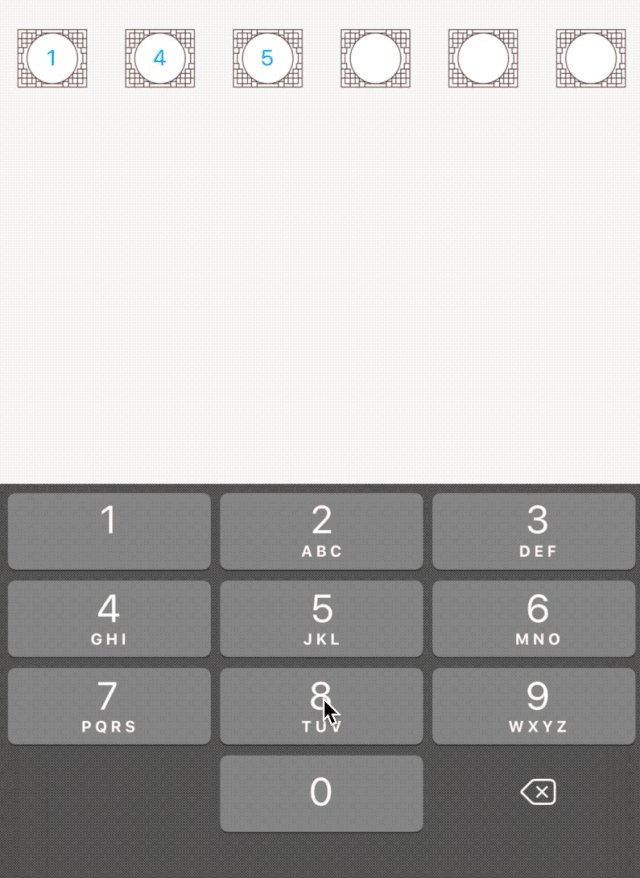
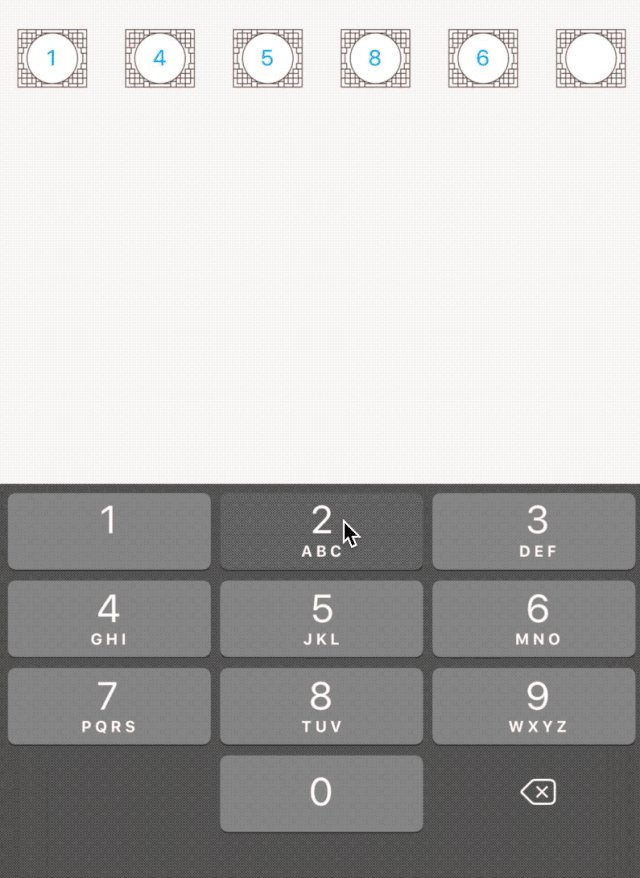
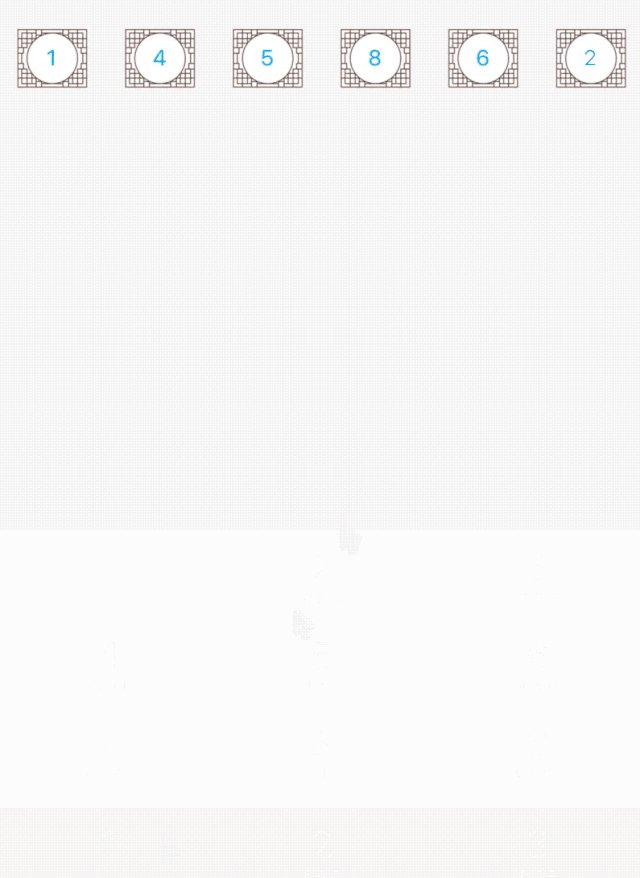
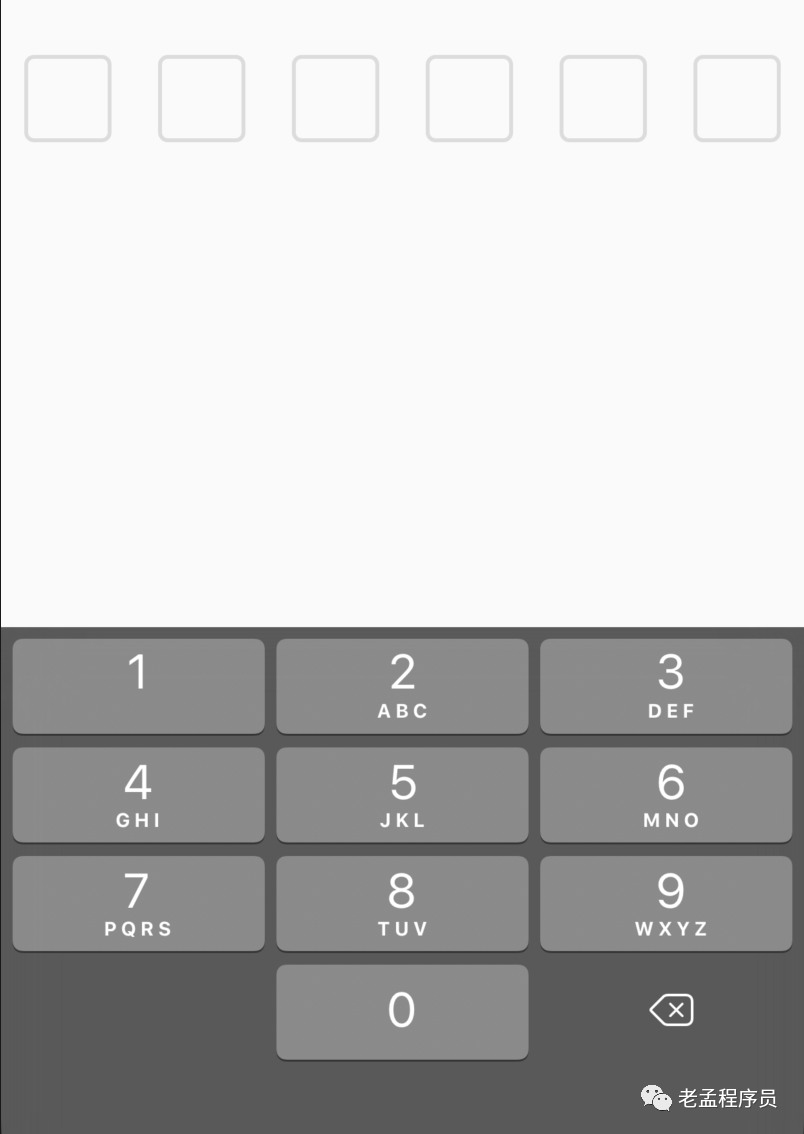
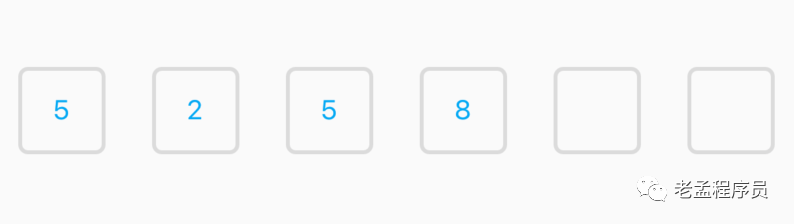
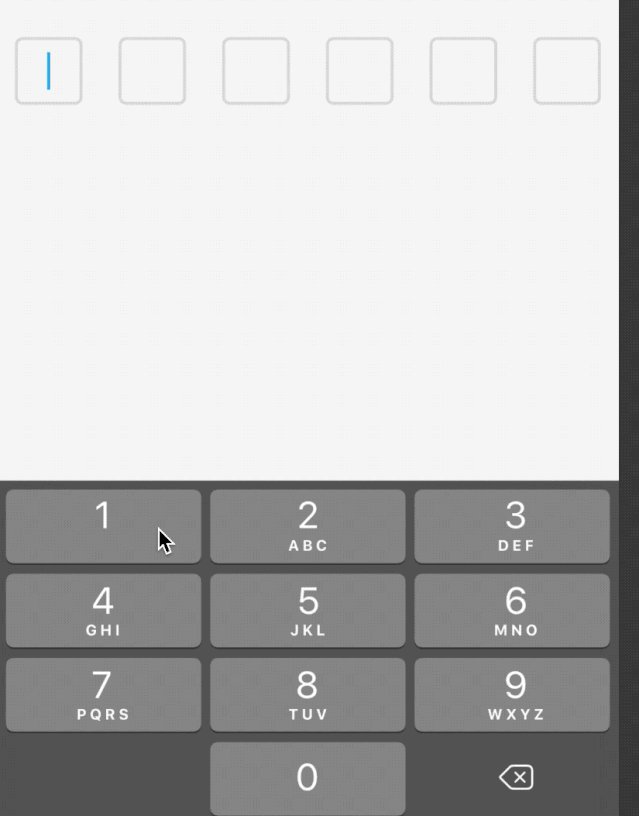
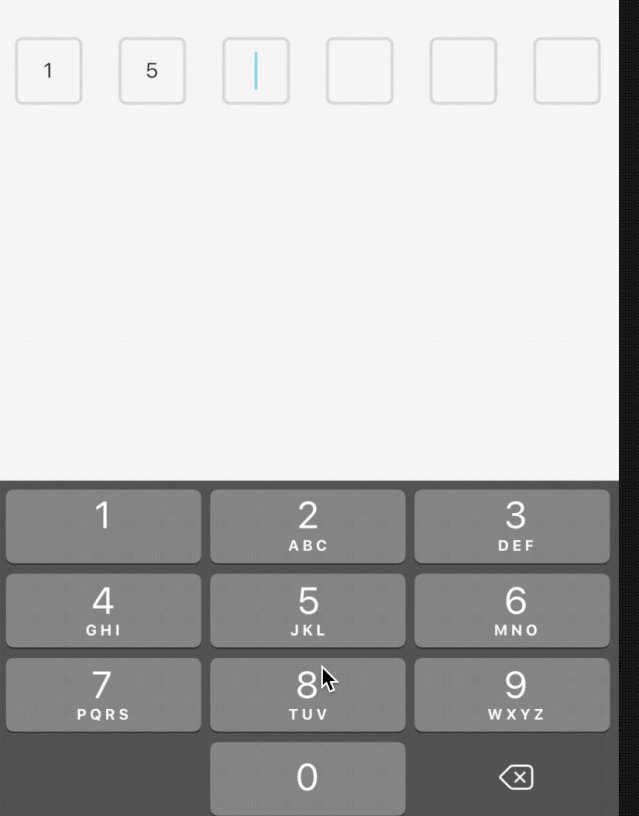
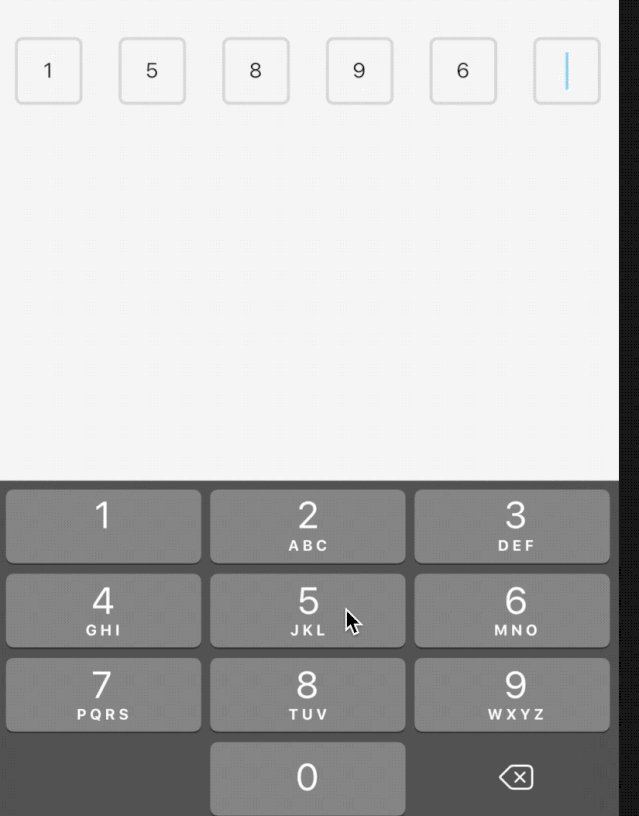
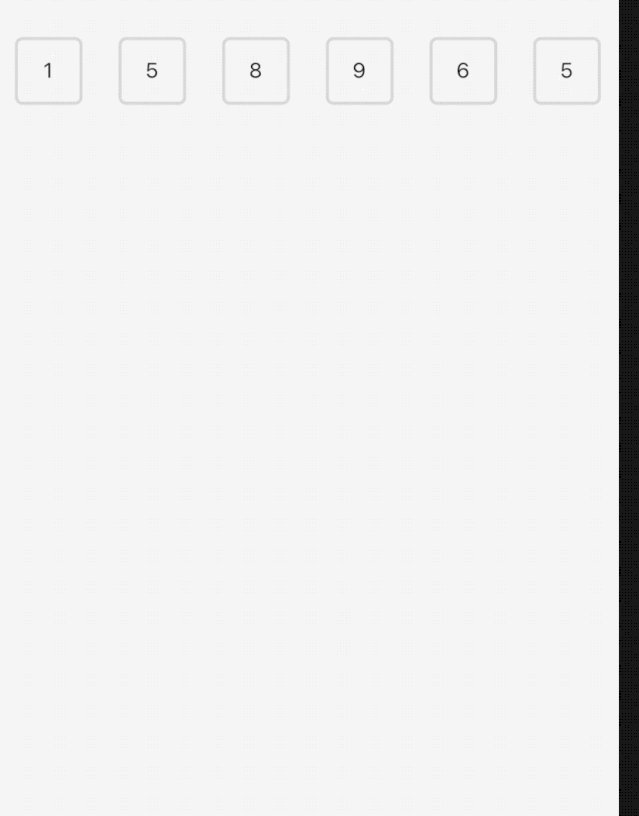
先上图,不上图你们都不想看,我难啊,到Github:https://github.com/781238222/flutter-do 上给个小星星可还行,如果能fork一下,那更是感激不尽。



言归正传,完成验证码输入框经历了4个阶段,虽然前3个尝试是失败的,但也想和大家分享下,避免大家再走弯路。
第一阶段:开始的时候,我认为直接修改TextField控件,改改外观就可以了,所以我就直接去改TextField的属性,研究了一遍,发现无法达到要求,系统提供的属性无法达到我的要求。
第二阶段:既然原生的TextField无法实现我的效果,那就重写一个(并不是全部重写,而是把源代码copy出来,修改控制外观的代码),于是我就去copy源代码了,可真正copy的时候发现TextField的关系比较复杂,并不是一个简单的StatefulWidget控件,而且需要计算字符的宽度,此方案虽然能实现,但想想就复杂,果断抛弃。
第三阶段:用6个TextField,每一个控制一个验证码,虽然样式及布局上很容易达到要求,但焦点控制问题非常致命,此方案也pass。
第四阶段:经过上面失败的经历,最后我才用如下方案:一个TextField用于输入,而验证码的显示使用Container,验证码覆盖在TextField之上,用户无法感知到TextField,这是目前为止我发现的最完美的方案。
焦点问题
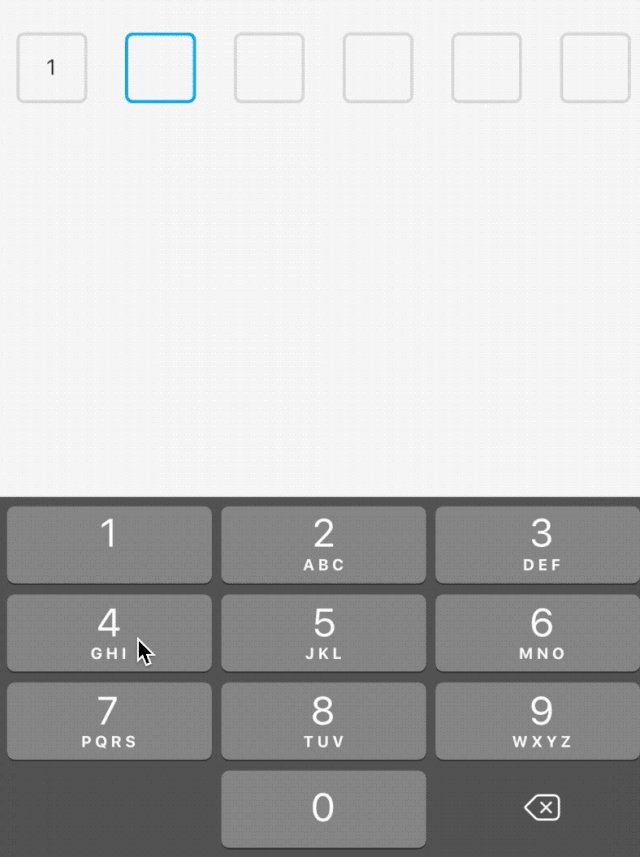
正常情况下,出现验证码的页面会弹出键盘,此效果很好实现,给TextField指定自动获取焦点即可,代码如下:
TextField(
如果页面还有其他输入框,那么就不一定要获取焦点了,因此是否获取焦点需要交给用户来决定。
如果开始没有获取焦点就出现了一个问题,用户点击“验证码”的时候需要获取焦点,获取焦点方法如下:
GestureDetector(
给整个控件的外层添加点击事件,_focusNode为TextField的focusNode。
输入完成后,通常需要关闭键盘,即TextField失去焦点,失去焦点方法如下:
_focusNode.unfocus();
使用
使用非常简单,如下:
Container(
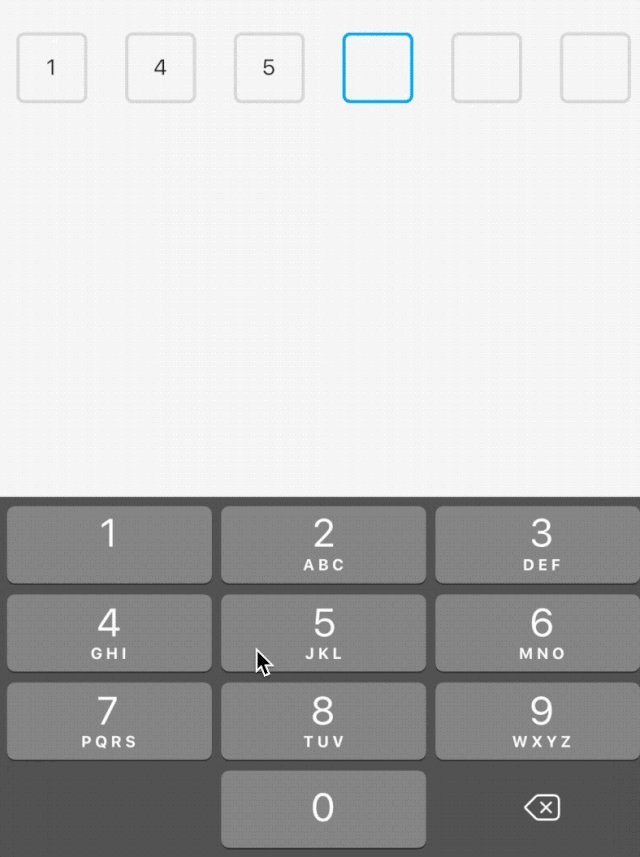
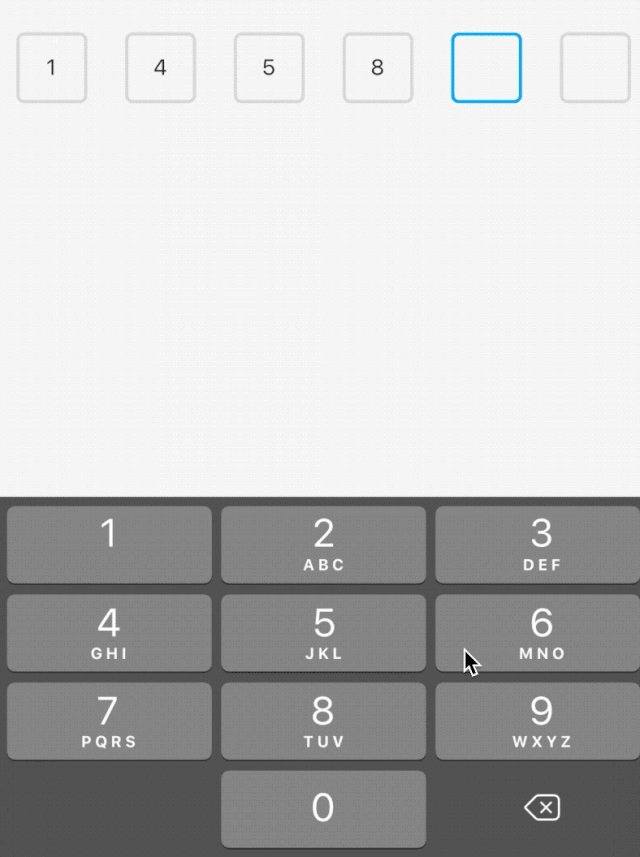
效果如下:

设置验证码的数量,比如设置4个:
VerificationBox(
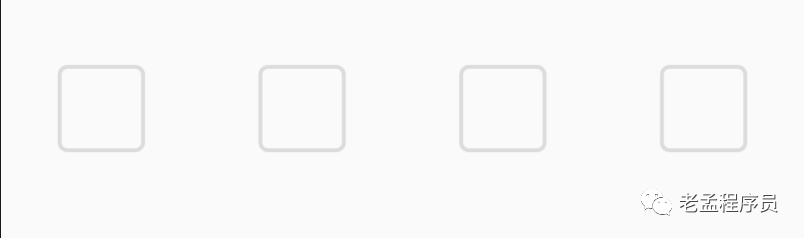
效果如下:

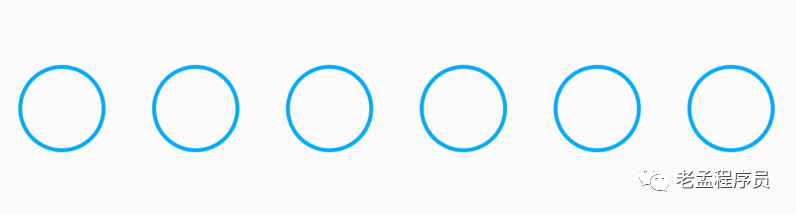
设置样式,包括边框的颜色、宽度、圆角:
VerificationBox(
效果如下:

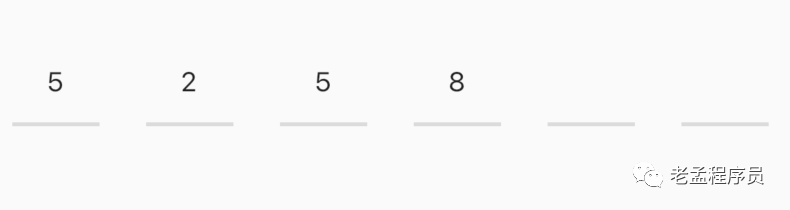
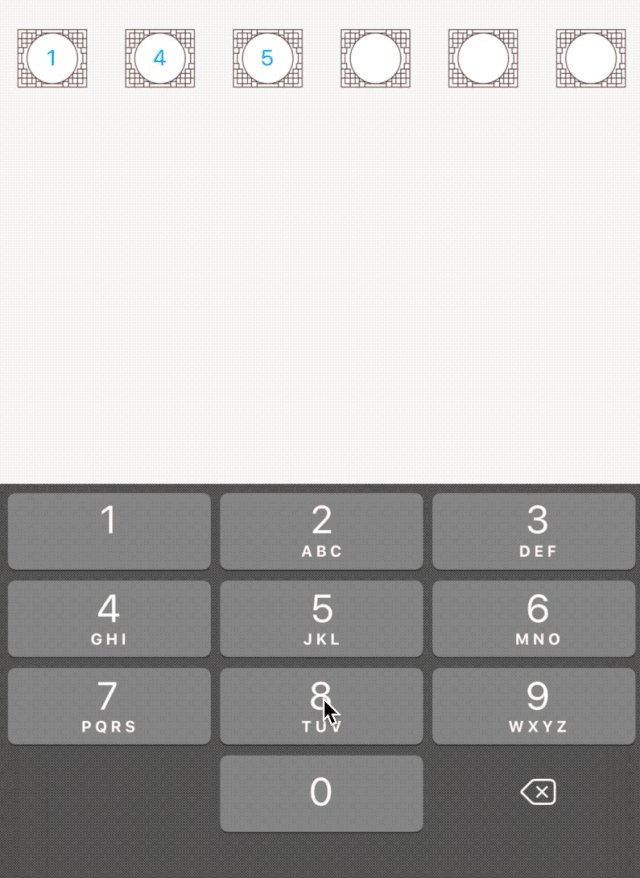
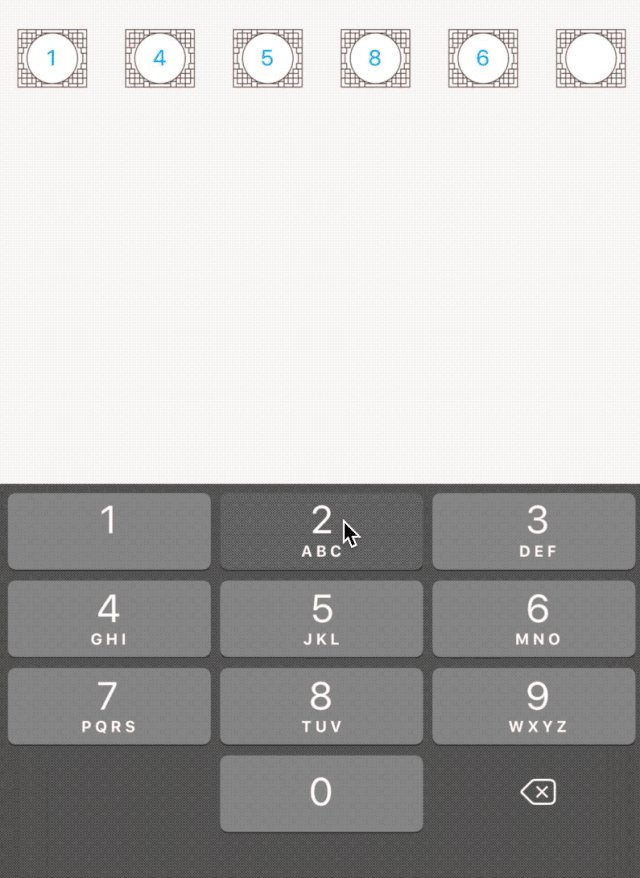
除了“盒子”样式,还支持下划线样式:
VerificationBox(
效果如下:

设置数字的样式:
VerificationBox(
效果如下:

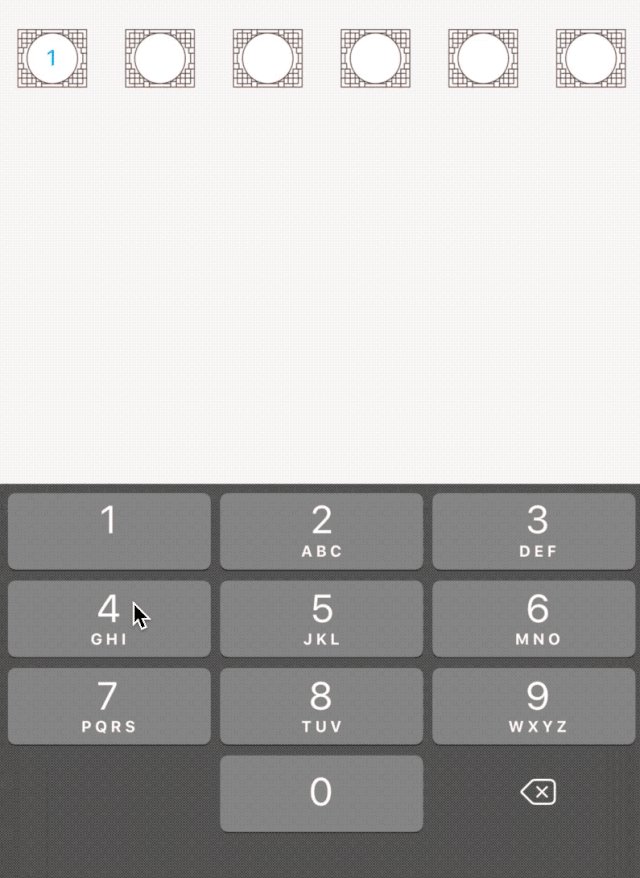
显示光标,设置光标样式:
VerificationBox(
效果如下:

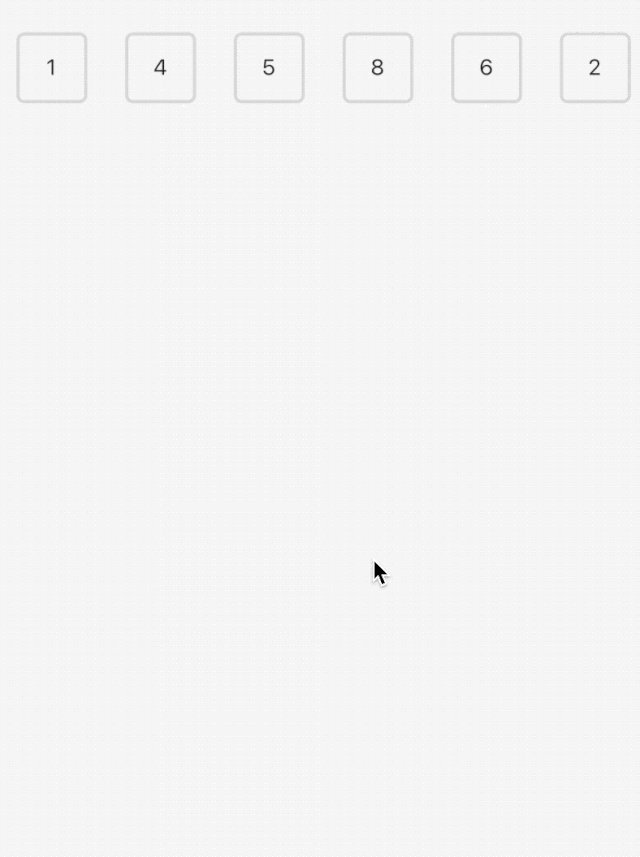
还可以设置光标为整个边框,如下:
VerificationBox(
效果如下:

终极大招,如果你觉得这个效果不好,你可以自定义decoration:
VerificationBox(
效果如下:

验证码输入完成后回调onSubmitted,用法如下:
VerificationBox(
输入完成后,默认键盘消失,设置为不消失,代码如下:
VerificationBox(
识别下方二维码加入「老孟-Flutter交流群」:


你可能还喜欢
点击下方图片即可阅读
《Flutter 动画系列二》Google工程师带你选择Flutter动画控件

关注「老孟程序员」
让你每天进步一点点

戳我,赠送170+Flutter控件详细说明。
本文分享自微信公众号 - 老孟Flutter(lao_meng_qd)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。



















