本文介绍,怎么用Flutter自定义一个图片预览页面,具有下滑关闭,点击关闭,放大缩小等功能。
该控件已经抽象为一个控件,去掉了原来依赖的CupertinoPage,这样就能高度的自定义符合自己的图片预览页面了。
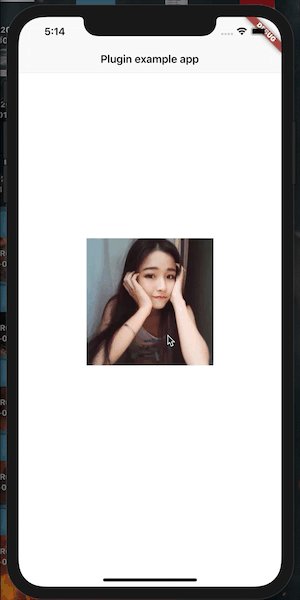
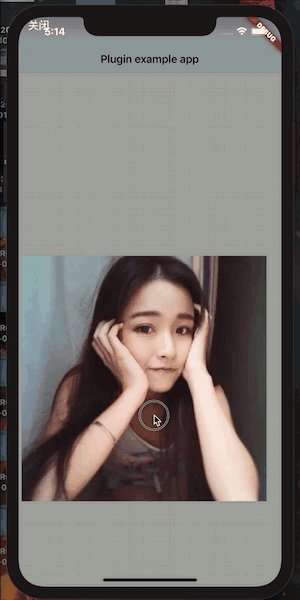
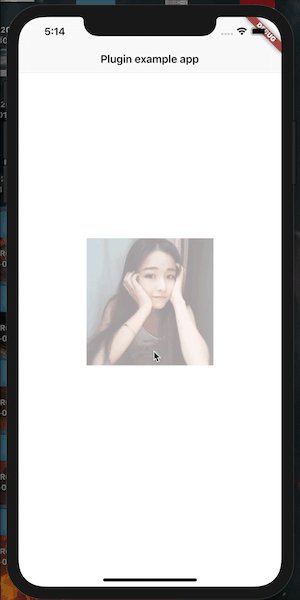
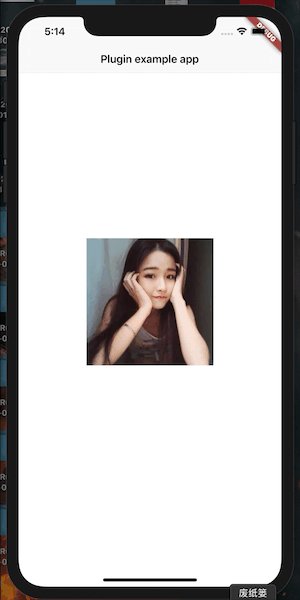
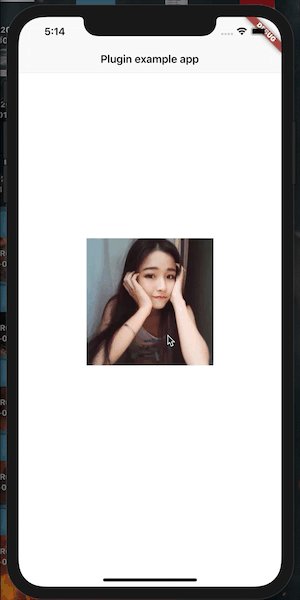
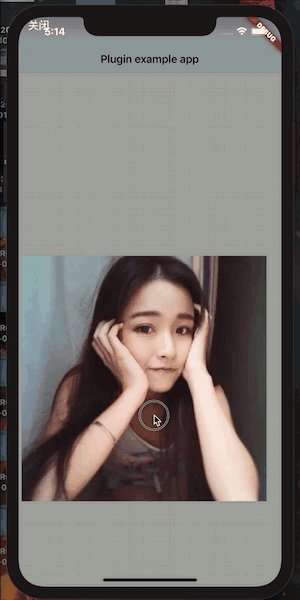
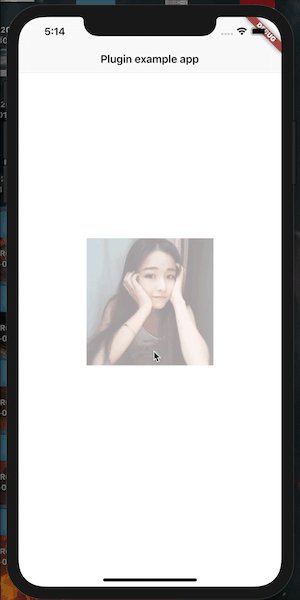
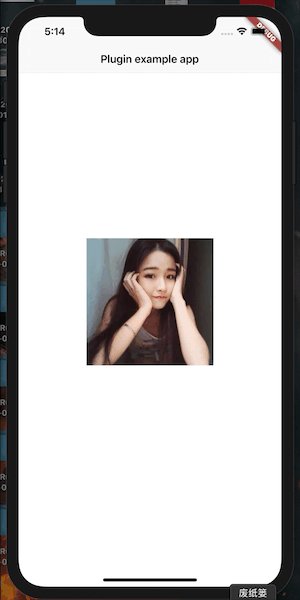
好了,先上效果图:

Flutter自定义一个图片预览页面
本文介绍,怎么用Flutter自定义一个图片预览页面,具有下滑关闭,点击关闭,放大缩小等功能。
该控件已经抽象为一个控件,去掉了原来依赖的CupertinoPage,这样就能高度的自定义符合自己的图片预览页面了。
好了,先上效果图: