一.首先,如果是个人小程序,就不用考虑打开外部链接了。这里需要使用web-view组件,详细的请看
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html 实现线上的h5通过小程序配置业务域名,通过web-view组件实现内嵌h5页面。直接拿来链接是打不开的。需要配置业务域名,并且在服务器的根目录下方式验证文件。
登录微信公众平台下载效验文件 开发管理——>开发设置——>业务域名——>下载效验文件 然后把效验文件放在 npm run build打包后的h5项目根目录里 部署上传到线上 注意一定要打包后放入根目录下,保证可以访问。
然后把效验文件放在 npm run build打包后的h5项目根目录里 部署上传到线上 注意一定要打包后放入根目录下,保证可以访问。
二. 小程序配置业务域名
配置业务域名 由上图可以看出 要注意两点
1.h5的项目域名必须是https的
2.项目链接不能由/api的 正确格式www.baidu.com
三. 通过组件web-view进行传参跳转
使用 click点击事件跳转到webview页面 在通过web-view组件跳转到h5项目
1.在WXML文件里某个需要触发点击事件的标签里面加上点击事件bindtap="
navigateToURL"。记得带上参数data-url="{{item.url}}"
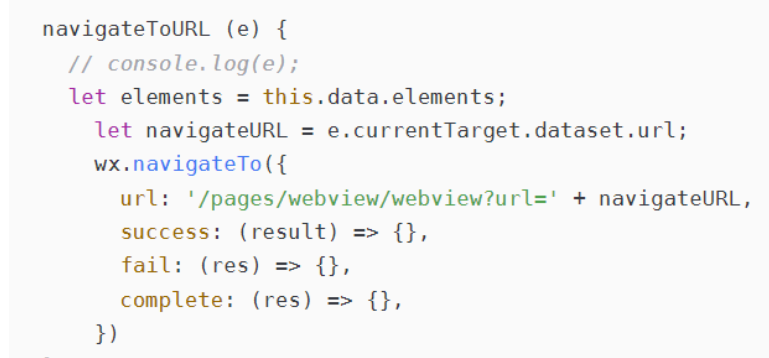
2.在.js文件上,写入对应的函数如图

创建web-view文件夹
3.在app.json里面加入路径。
4.在webview.wxml写入
5.在webview.js文件中写上逻辑