低代码开发平台jabdp的页面事件编辑迎来了重大更新,本次更新对事件编辑进行了许多优化。好了废话不多说,就让小编带大伙来了解下新版事件编辑吧!
(新版)事件编辑
Jabdp 平台的javascript 编程是基于事件驱动的,所谓事件驱动,就是指在页面中执行了某种操作所产生的动作,就称为“ 事件”(Event) 。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
Jabdp 平台的事件主要分为查询页面事件,编辑页面事件,字段控件事件和按钮事件四大类型。
开始讲事件编辑之前,先来说说什么是查询页面和编辑页面。
1.查询页面和编辑页面
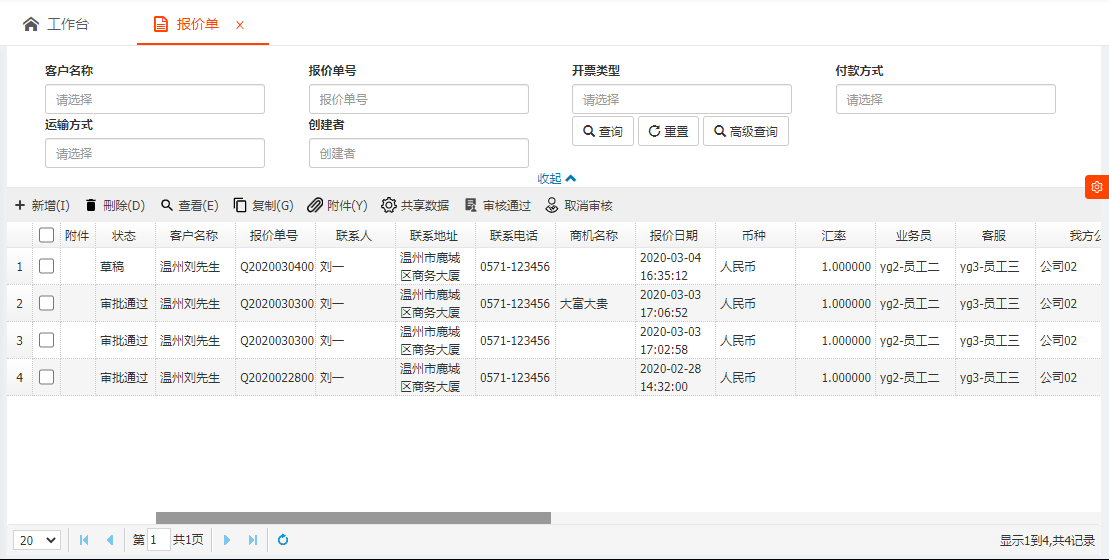
以报价单为例子,如下图,有查询框的列表界面便是查询界面。

然后双击其中一条记录进去的有主子表关系的便是编辑页面,如下图:

2.事件编辑入口
前面说到,jabdp平台的事件分为四大类。每个类型的事件作用范围各不相同,比如:查询页面事件只对查询页面有效,编辑页面事件只对编辑页面有效等等。接下来小编将给大家带来每个类型事件的编辑入口。
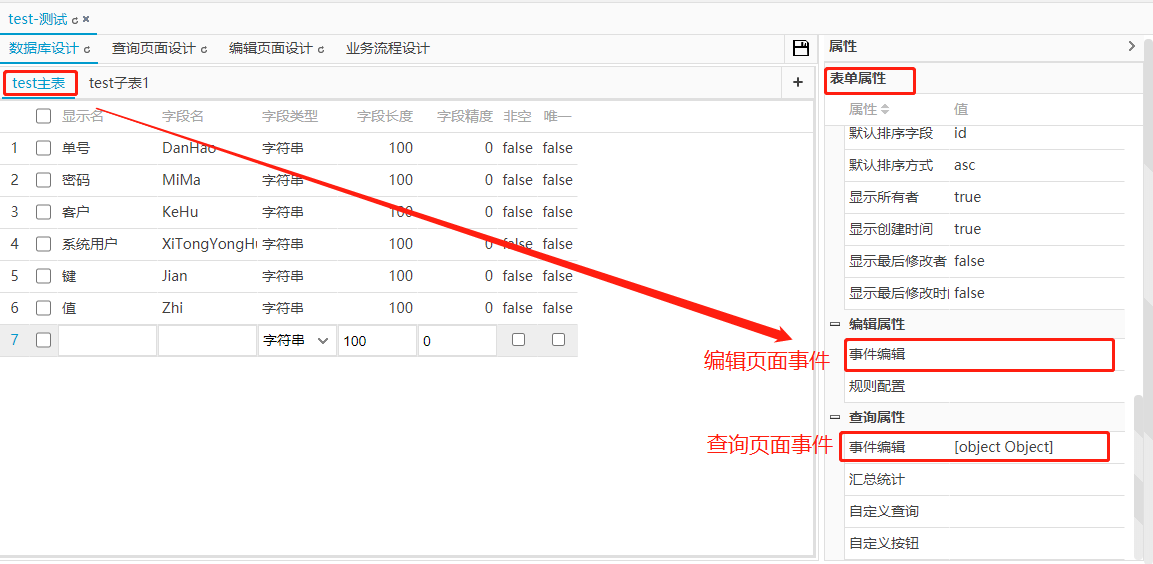
先说说查询页面事件和编辑页面事件,这两个事件的入口在表单属性中。

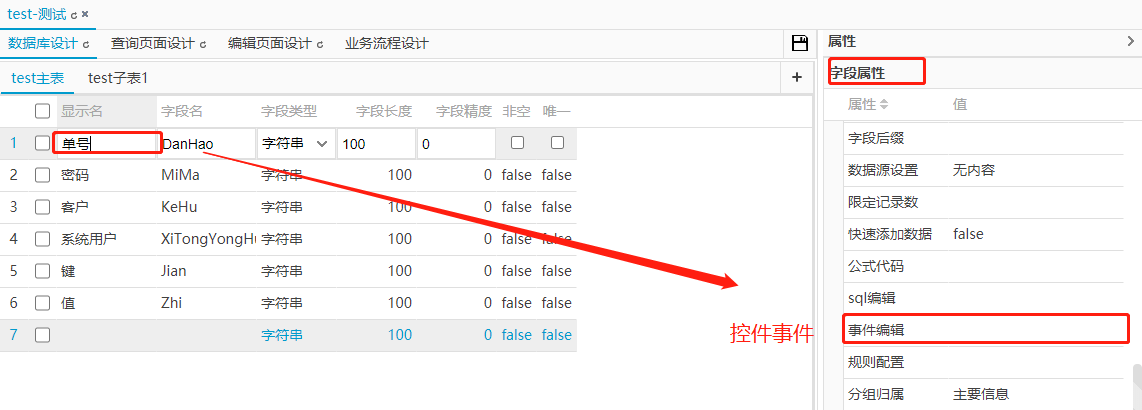
字段控件事件入口在字段属性中,每个不同类型的控件字段,都有属于自己的控件事件。

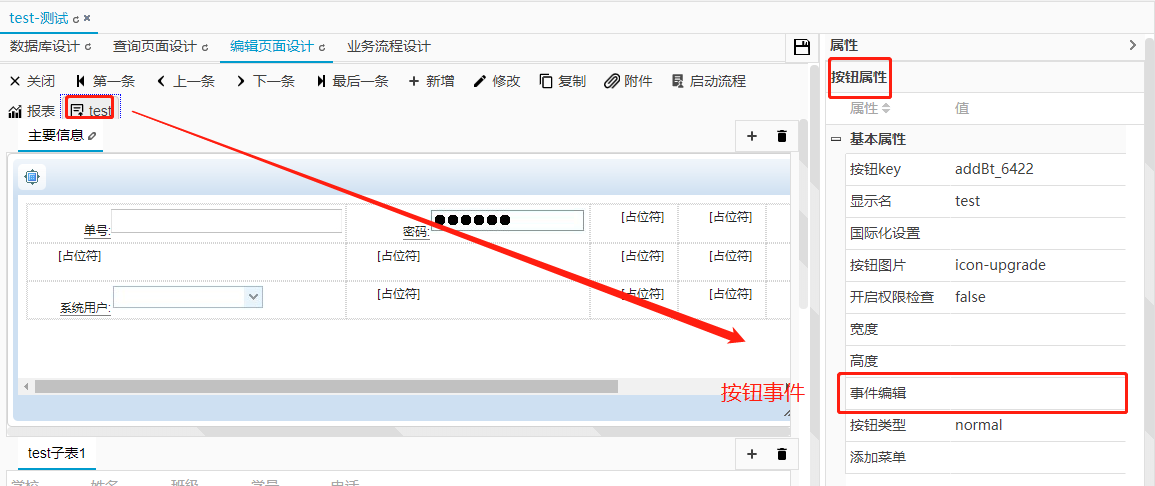
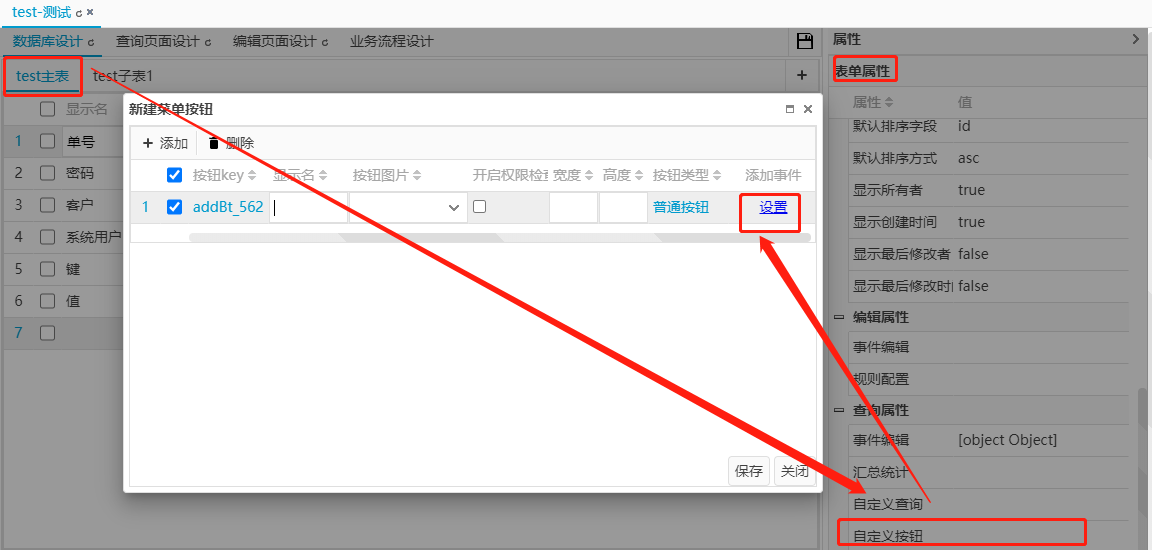
按钮事件的话入口就比较多了,可以在按钮属性的事件编辑中进入,也可以在表单属性的自定义按钮中进入。


3.事件编辑界面
再来讲讲事件编辑的窗口, 以编辑页面的事件为例,打开设计器模块右边【表单属性】,点击打开事件编辑。

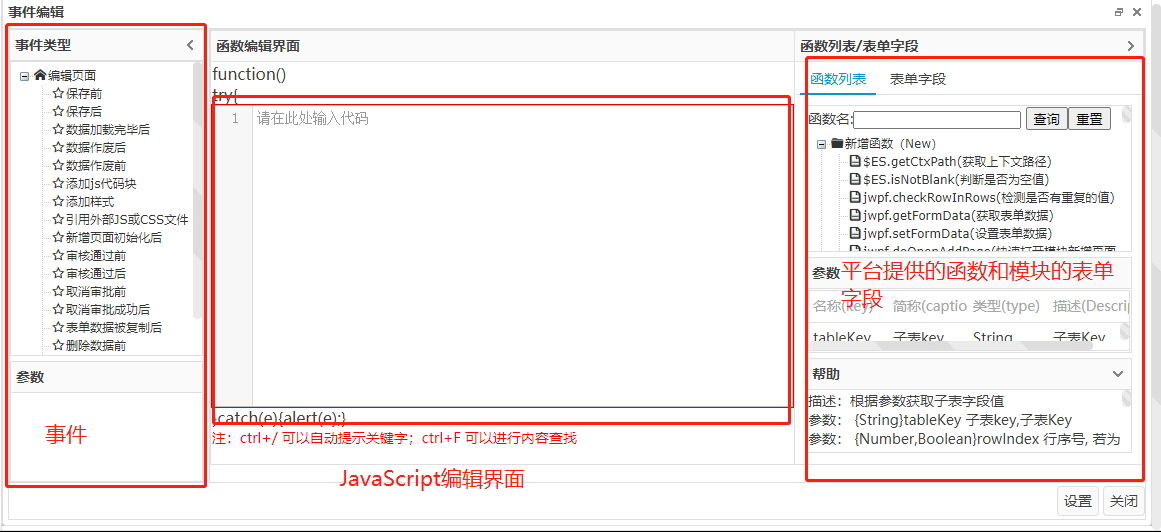
事件编辑的窗口左边把页面操作的事件都列举出来,例如保存前,保存后,作废前,作废后;中间的函数编辑界面就是触发事件后执行的代码;右面就是函数列表和表单字段,里面提供了jabdp 平台内置的函数以及模块的表单字段,只要右键函数和表单字段就能自动在中间的界面生成代码。
4.新版与旧版对比
新版相较于旧版,新版的事件编辑进行了三处优化,这些优化将使得使用者而使用起来更加舒服便捷。
- 新版事件编辑精简了左侧界面,使得左侧布局更加简洁美观。将左侧的事件类型中文化,当鼠标移动到事件上时,会出现事件的详细说明的提示。
- 右侧的函数树形列表中新增了系统变量的节点,这是将原先平台函数下的系统变量单独分离了出来,使得使用者取系统变量时,更加简单。
- 改变了右侧界面布局,新增了表单字段一栏,这是方便使用者获取表单属性key和字段key用于系统提供的函数中。想要用哪个字段和表单,只需要右键表单和字段,就能将值插入到函数编辑界面中,极大的方便了使用者。
好了,又到了文章的末尾,今天的分享到这里就算结束了,要是喜欢的朋友,请点个关注哦!--我是jabdp,我为自己“带盐”,感谢大家关注。






