转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处:https://blog.bitsrc.io/what-is-deno-and-will-it-replace-nodejs-a13aa1734a74

Deno是什么?
Deno v1.0.0已于5月13日正式发布。
其开发者为Ryan Dahl,他的上一个项目是Node,相信我们大部分人都了解。
作为Node之父,Ryan Dahl认为Node自从他把项目移交出去后,Node的走向越来越背离了他的初衷,并且存在着很多无法解决的问题,所以他决心重新开发一个新的项目去解决这些问题,这个项目就名为Deno。目标则是Destroy-node。
那么,这样是不是就意味着Deno即将替代Node,成为Node的下一代产品?我们应不应该从现在就开始放弃Node开始使用Deno呢? 让我们一起看看。
起源
在2018年,Ryan在柏林进行了一次演讲,这是他第二次关于JS的公开演讲,第一次再2009,那次是宣布Node项目的诞生。
在这次演讲中,除了主要介绍他认为Node.js的几大问题和不可避免的许多Bug外,在演讲快结束时,他揭开了当时还是个小项目名为Deno的面纱,因为和node命名有着千丝万缕的联系,那时大家认为这个项目就是Node.js v2,它将会解决和完善ry提到那些问题。
两年后的5月13日, Deno 1.0终于正式发布了,它是一个全新的服务端JavaScript运行时,使用Rust而不是C++开发,由于Rust原生支持WebAssembly,所以它也能直接运行WebAssembly。基于Tokio平台(它提供了所有JavaScript所需的异步操作),内置V8和tsc引擎,可直接解释JavaScript和TypeScript。
安全集成
默认情况下,Node.js给你的访问权限比较高,这意味着你拥有读写文件系统、对外发出请求、访问环境变量等行为。虽然作为开发人员,拥有这种级别的访问权限对开发过程非常好,但如果你在开发过程中有一点疏漏,将来对你的应用也会产生安全风险。
而在Deno这,默认情况下脚本不具有读写权限,必须显式通过命令行参数来启用或禁用对不同安全功能的访问。因此,如果需要脚本能够访问/etc文件夹,可以通过下面命令行执行:
deno --allow-read = / etc myscript.ts
这就类似于其他平台处理安全性的方式。如果你是Android用户,那么肯定有很多应用程序要求你允许它们访问你手机内的不同资源,例如联系人、电话、文件夹等,同样的概念也可以在这里应用。通过将这些标志用作执行脚本的命令行的一部分,你可以提供代码所需的权限。
更完整的标准库
自从Node的第一个版本发布以来,JavaScript已经改进了它的标准库,但与其他语言相比,它仍有相当长的路要走。Deno也试图改进这一点,它声称拥有一个非常完整的标准库,允许开发人员使用官方工具执行基本任务,而只需要对复杂任务使用外部库(ala NPM)。
本质上,Deno开箱即用工具为终端文本添加颜色,处理外部数据结构(如Binary、CSV、YAML和其他),生成UUID,甚至编写WebSocket。还可以使用其他更基本的模块,例如文件系统访问、日期助手函数、http相关函数等等。
集成TypeScript
如果你对TypeScript非常熟悉,那么使用Deno将会更加容易上手,因为它原生可以直接运行TS。
另外,Deno不需要任何外部工具去支持多语言,它内部会根据文件后缀自动判断其使用的语言解释引擎。
虽然默认情况下Deno会处理很多事情,但您可以使用自己的tsconfig.json文件覆盖配置:
deno run -c tsconfig.json [your-script.ts]
默认配置使用的是严格模式,因此如果发现任何不合格的代码都会立即得到提示。
放弃NPM和node_modules
Deno决定完全放弃NPM和node_modules, 因为npm逻辑越来越复杂,node.js对外部模块几乎没有任何安全验证措施,另外node_modules也越来越臃肿且难以管理。

那么,Deno是如何处理依赖关系呢?它是通过url加载所有模块的:
import * as log from "https://deno.land/std/log/mod.ts";
所以,Deno不再需要拥有一个集中的存储库,之前的package.json也不再需要了,现在通过在名为deps.ts的文件中包含了模块列表及其各自的URL,简化了依赖管理。但版本管理控制怎么办呢?作者已经想到了,可在URL上指定包的版本,deps.ts的文件示意:
export { assert } from "https://deno.land/std@v0.39.0/testing/asserts.ts"; export { green, bold } from "https://deno.land/std@v0.39.0/fmt/colors.ts";
由于这个文件的存在,在内部运行时,依赖项将被重新导出,这就能让应用程序的不同模块都引用相同的源。
如果您想更新任何模块的版本,可以通过修改deps.ts中URL的版本信息。另外,虽然没有了node_modeules目录,但依赖项仍然会下载并隐藏在你的硬盘中,供你离线使用,如通过需要重新下载,只需在命令中添加—reload命令即可。
还有什么?
Deno还包括其他特性,比如自动测试器、调试器、文件监视器等开箱即用的工具。但其中一些只是语言提供的API,您需要编写自己的工具才能使用它们。
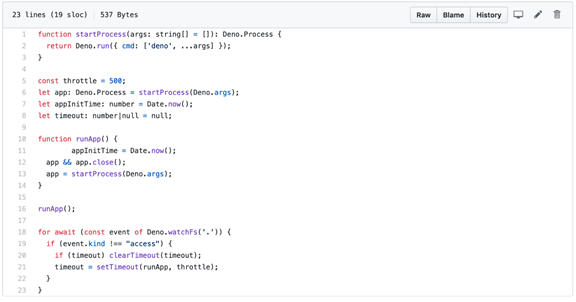
以Deno.watchFS向您提供的文件监视器API为例,如果你正在寻找类似于nodemon的解决方案,那么你可以自己构建它。下面是一个解决类似问题的23行脚本:

最后,它会在短期内取代Node.js吗?
虽然Deno的很多想法和理念非常好,也确实解决了很多问题。但作为一个从Node发布之初就开始用的团队,我认为PHP、Python甚至Ruby(更不用说Java或.NET)都不能与在后端拥有JavaScript和异步I/O模型相提并论。这些年来,Node(和JavaScript)不断发展,以满足业界的需求。
在我看来,虽然Deno是以Destroy-node为己任而开发的,但就目前来讲,Deno取代Node仍不可能,Node的占有率太高了,生态也足够完善,基本属于想要什么功能都能在社区中找到,所以基本无需担心。而Deno还在孵化初期,企业很难去放弃已经成熟的技术转而投入更大的精力使用它。但它未来的前景还是令人期待的, 也许在越来越多的行业头部企业分享过它们的使用经验后,Deno的存在也会越来越为人所知。










