转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处:https://dzone.com/articles/vue-development-in-2019-what-you-need-to-know
如果您是Vue开发的新手,您可能已经听过很多关于它的专业术语了,例如:单页面应用程序、异步组件、服务器端呈现等。
另外您可能还经常听到和Vue一起提到的工具和库,如Vuex、Webpack、Vue CLI和Nuxt。
也许您在面对这些未知的术语和工具时会感到无助和绝望,没关系,您并不孤单,因为这是所有新手在初次接触Vue时都会有的感受。
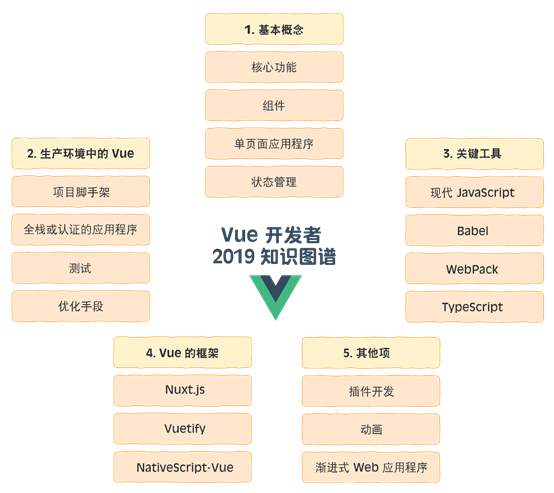
但如果您试图要一次掌握所有这些内容,那么这些庞大的体系很可能会压垮你。为此,我在这里将为大家展示一个“知识图表”,它包含了所有在专业Vue开发过程中的关键部分。您可以参考这个图为您在2019学习Vue的过程中指引方向。

0. JavaScript和Web开发基础
如果我让你用英文去阅读纯英文书籍,那么你应该先要学习英文,对吗?
同样,Vue是一个用于构建Web用户界面的JavaScript框架。在开始使用Vue之前,您至少必须先要掌握JavaScript和Web开发的基础知识。
1. Vue的基础概念
如果您是一个Vue的萌新开发,您应该专注于Vue.js 生态系统的核心,其中包括Vue核心库,Vue Router和Vuex。因为这些工具将会在绝大部分的Vue应用程序中应用。好的,那我们开始介绍关于Vue的一些基础概念。
Vue****核心功能
在基础情况下,Vue将网页和JavaScript保持同步,实现这一目标的特性是响应式数据及指令和插值等模板功能,这些都是第一天要学习的内容。
在构建你的第一个Vue应用之前,你还必须要去了解如何在网页中去安装/使用Vue,以及了解Vue的引用实例的生命周期。
组件
Vue的组件是可重复使用,并相互独立的UI元素。您需要了解,如何声明组件,以及如何通过属性和事件使组件间通信。
并且学会组合组件也同样重要,因为这关乎着你是否能够使用Vue构建出一个健壮、可扩展应用程序。
单页面应用程序
单页面应用程序(SPA)架构决定了您创建的Web页面一样能够展示和多页面网站一样丰富的内容,且不会当用户在点击链接后重新加载整个页面等这样低效的行为。
一旦您将您的“页面”创建成了一个Vue组件,您可以为每一个组件使用Vue Router,将每个请求映射到一个唯一的访问路径上,Vue Router是一个由Vue团队维护的用于构建单页面应用程序(SPA)的工具。
状态管理
随着项目规模越来越庞大, SPA的许多页面上将会有越来越多的组件,管理全局状态也将变得越发棘手,组件因为大量的属性和事件监听器而变得臃肿。
一种称为“Flux”的特殊模式可将您的数据保存在稳定的中央存储中。Vuex库也由Vue团队维护,可祝您在Vue.js 应用程序中实现Flux。
2. 生产环境中的Vue
您从第一部分获得的所有知识都可用于构建高性能和高效的Vue应用程序,虽然是允许在你的本地服务器上,那么,如何确保他们能够在实际生产环境下运行呢?
如果您要把基于Vue.js 的产品推向用户,您还需要了解更多内容,以下将为您介绍。
项目脚手架
如果您需要经常构建Vue应用程序,您会发现几乎每个项目都会提供配置、设置和开发人员工具。
Vue团队维护了一个名为Vue CLI的工具,它可以让您在几分钟内构建一个强大的Vue开发环境。
全栈 / 认证应用程序
Vue应用通常是数据驱动型的用户界面,数据通常是由Node、Laravel、Rails、Django
或其他服务器框架编写的安全API作为来源。
也许数据是由传统的REST API或GraphQL提供,再或者是Web Socket提供的实时数据。
另外你还应该熟悉通常用于将Vue集成到全堆栈配置中的设计模式,以及在Vue应用程序中保护用户数据安全的各种注意事项。
如果您正在评估什么后端产品是您开发Vue应用时的最好选择,那么这篇文章中应该有您的答案。
测试
如果您想保证您的Vue应用程序在生产环境中表现的既可维护又稳定,您需要对您的应用提供完成的测试。
在Vue应用程序中,单元测试可确保您的组件始终为给定的输入(属性或用户输入的内容)提供相同的属除(渲染好的HTML或事件)。
Vue团队维护着一个名为Vue Test Utils的工具,它允许您能对组件单独的创建和执行测试过程。
优化
当您将应用程序部署到远程服务器后,这个应用的访问速度和执行效率很可能不会像在开发阶段表现的那样迅速,很可能当用户访问时速度会很慢。
为了提升效率,我们需要优化您的Vue应用,优化的过程我们可以采用各种技术,包括服务端渲染。在服务端渲染中,Vue程序将在服务端执行,在用户访问时,将渲染完成的HTML呈现给用户,从而达到提升访问速度的目的。
当然,还包括其他优化技术,例如:异步组件和渲染功能。
3. 关键工具
到目前为止,我们所看到的一切都来自Vue.js核心,或来自生态系统中的工具。但Vue不是孤立存在的,它只是前端技术栈中其中的一块。
高级开发中不应该仅仅熟悉Vue,还要熟悉一些其他关键工具,因为它可能将成为未来Vue应用其中的一部分。
现代JavaScript和Babel
ES5可以有效构建Vue应用程序,ES5几乎是所有浏览器都支持的JavaScript标准。
为了增强Vue的开发体验,并使用最新的浏览器功能,您可以使用最新的JavaScript
标准ES2015的特性或ES2016及更高版本的建议功能来构建您的Vue应用程序。
如果选择使用了最新的JavaScript特性,那么其中旧版浏览器将会出现兼容问题,这会造成您的产品将会损失掉一部分用户。
而如何对旧浏览器做兼容呢? Babel 可以实现这个目的,它的职责就是在应用程序发布前将您应用程序中现代特性“转换”(翻译和编译)为标准功能。
Webpack
Webpack是一个模块打包工具,意思是如果您的代码跨不同模块编写的(例如,不同的JavaScript文件),Webpack也可以全部将这些内容“构建”到一个浏览器可读的单个文件中。
Webpack 还可以构建流水线,它允许您在构建代码前进行转换。例如,使用前面提到的Babel,Sass或TypeScript,还可以使用一系列插件来优化您的应用程序。
许多开发者认为Webpack很难理解,也很难配置,但如果没有它,Vue的一些最棒的功能(如:单页面组件)将无法实现。我们有关于WebPack的系列教程,助您快速掌握Webpack的使用和配置。
TypeScript
TypeScript是JavaScript语言的超集,它包含了(String,Boolean,Number等)。有了这样的类型定义,能保证您在开发期间就能编写出健壮和稳定的代码,能尽早发现错误。
即将于2019年推出的Vue.js 3将完全用TypeScript开发,这并不意味着您必须在Vue项目中使用它。但假如您需要通过阅读Vue的内部代码并加入Vue的开源组织为其贡献力量,您至少也是应该要了解TypeScript这个语言的。
4. Vue框架
基于Vue创建的框架,使您无需从头开始实现服务端渲染,创建自己的组件库以及其他类似的工作。
目前有许多优秀的Vue框架,但在这,我们只列出了应用在不同领域最为广泛的三个框架。
Nuxt.js
如果你想要构建一个高性能的Vue应用程序,同时还要基于路由、服务端呈现、代码分离和其他前沿特性,同时还需要一些更高级的功能,例如:SEO标记等。您可以使用Nuxt.js框架。
Nuxt.js框架通过其丰富的社区插件提供了所有这些开箱即用的特性,以及更多的特性,如PWA等。
Vuetify
Google的Material Design标准是一个广泛使用的设计语言指南系统,它用于构建漂亮并合理的用户界面,这些界面被广泛应用于Google的产品,如Android和Web系统。
Vuetify框架在一系列Vue组件中实现了Material Design。这允许您使用Material Design布局和样式快速创建Vue应用程序,并在应用程序中实现模态框、提示框、导航栏、分页等页面小控件。
NativeScript-Vue
Vue.js 是一个用于构建Web用户界面的库。如果您想将他用于构建移动应用,您可以使用NativeScript-Vue框架。
NativeScript是一个使用iOS和Android上原生用户界面组件构建应用app的框架,而NativeScript-Vues 是基于NativeScript且支持Vue语法和Vue组件使用的框架。
5. 其他
在最后一部分中,我们将介绍一些重要但不包含在上述分类中的内容。
插件开发
如果您要在项目中重用Vue功能,或为Vue生态做出贡献,您可以把这部分功能打包成插件并发布给其他用户。
插件功能是Vue的一个重要特性,有很多工具和模板可以帮助您创建轻便高效的Vue代码。
动画
动画也是 Vue核心功能的一部分,它允许您在向DOM中添加或删除元素时应用动画。 为了启用一个动画,您可以创建CSS类来定义所需的动画效果,无论是淡入淡出、更改颜色还是任何其他效果。Vue将检测当添加元素和删除元素时,添加或删除您设置相应的类。
渐进式Web应用程序
渐进式Web应用程序(PWA)与普通的Web应用程序类似,但用户体验、性能已经得到了增强,同时还增加了现代功能,例如,PWA包括离线缓存、服务端渲染、通知推送等。
大部分PWA功能可以通过Vue CLI 3插件或主入Nuxt.js之类的框架轻松添加到Vue应用中,但您最好仍然需要去学习其中的关键技术,包括Web应用json清单(minifest)和服务等技术。
扩展控件
您的应用中如包含有电子表格、报表、数据分析、金融图表、在线表格编辑器等需求。可以尝试使用葡萄城的SpreadJS纯前端表格控件、WijmoJS纯前端开发工具包,这两款控件工具都完美兼容Vue,可使您的应用为用户带来更稳定、更高效的使用体验。














