转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处:https://medium.com/swlh/what-is-typescript-bf333e23f259
从历史上看,JavaScript已经成为了在Internet上编写网页和应用程序脚本语言的主要语言。但是否能通过JavaScript创建大型复杂Web应用系统呢?可能那么容易。
不过值得庆幸的是,我们还有一个解决方案TypeScript。
在过去的几年中,TypeScript的受欢迎程度一直在增长。在2020年最有前途的五种语言中,它也是其中之一。目前最大的前端框架之一的Angular正在使用TypeScript,而在大约60%的前端程序员正在使用或曾使用过TypeScript,而另外22%的开发者希望尝试使用。
在本文中,我们将向您介绍TypeScript,并引导您开始向JavaScript代码添加类型。
以下是我们本文中要介绍的一些要点:
- 什么是TypeScript?
- 什么是类型,它们在TypeScript中如何工作?
- JavaScript与TypeScript:选择哪一个?
- 如何开始使用TypeScript
- 有关学习TypeScript的更多资源
什么是TypeScript?
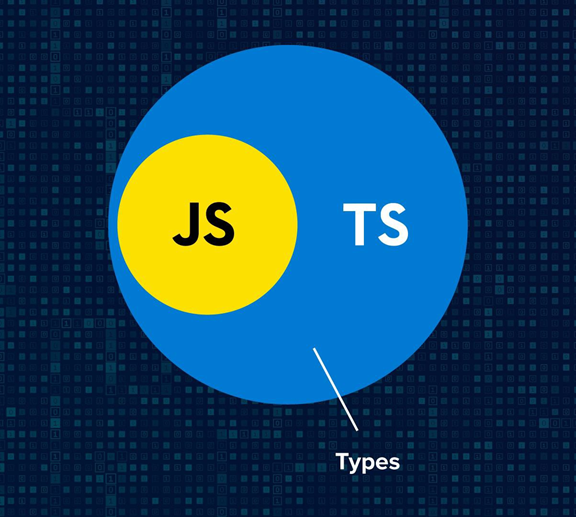
简而言之,TypeScript是JavaScript的超集,具有可选的类型并可以编译为纯JavaScript。从技术上讲TypeScript就是具有静态类型的 JavaScript 。

那么,向JavaScript添加静态类型的原因是什么?
我想原因至少有三个:
- 您可以避免经典的错误
'undefined' is not a function. - 在不严重破坏代码的情况下,重构代码更容易。
- 使大型、复杂的应用程序源码更易阅读。
实际上,一项研究表明,TypeScript可以检测到所有JavaScript错误的15%。
动态类型的自由特性经常会导致错误,这些错误不仅会降低程序员的工作效率,而且还会由于增加新代码行的成本增加而使开发陷入停顿。
因此,JavaScript无法合并类型以及编译时缺乏错误检查,使它不适合作为企业和大型代码库中服务器端代码。
我需要学习什么才能使用TypeScript?
TypeScript本质上是一个JS linter。
因此,与其他语言(例如CoffeeScript(添加语法糖)或PureScript(完全不像JavaScript))不同,TypeScript和JavaScript语法没有明显的区别,意味着你无需学习很多知识就可以开始无缝编写TypeScript代码。
TypeScript中的类型是可选的,并且每个JavaScript文件都是有效的类型脚本文件。尽管如果初始文件中存在类型错误,编译器会发出警告,但编译器仍然会给您返回一个正常的JavaScript文件。
在前端还是后端使用TypeScript?
TypeScript可以被编译为JavaScript。因此,TypeScript可以在任何可以使用JavaScript的地方使用:包括前端和后端。
JavaScript是用于为应用程序和网页的前端实现脚本的最流行的语言。因此,TypeScript可以用于相同的目的,但是它在服务器端的复杂企业项目中很有用。
JavaScript本是为应用程序和网页前端等客户端开发时的语言而设计。所以,TypeScript也同样可以用于完全相同的目的,但在复杂企业项目中的服务端的表现更令它大放异彩。
什么是类型,它们在TypeScript中如何工作?
类型简介
类型是在我们运行程序之前通过在代码中描述我们计划如何使用数据来区分正确程序的方法。它们可以从简单的类型(如数字和字符串) 到为我们的问题域完美建模的复杂结构。
编程语言分为两类:静态类型或动态类型。
在使用静态类型的语言中,变量的类型在编译时必须是已知的。如果我们声明一个变量,编译器应该知道(或可推断) 该变量是数字、字符串或布尔值。
在动态类型的语言中,这不一定是这样。只有在运行程序时才知道变量的类型。
TypeScript可以支持静态类型,而JavaScript不支持。
TypeScript的类型
TypeScript具有多种基本类型,例如Boolean,Number,String,Array,Tuple等。您可以在TypeScript文档中了解有关它们的更多信息。
除了这些,我们还希望介绍其他一些类型来展示TypeScript的表达能力:
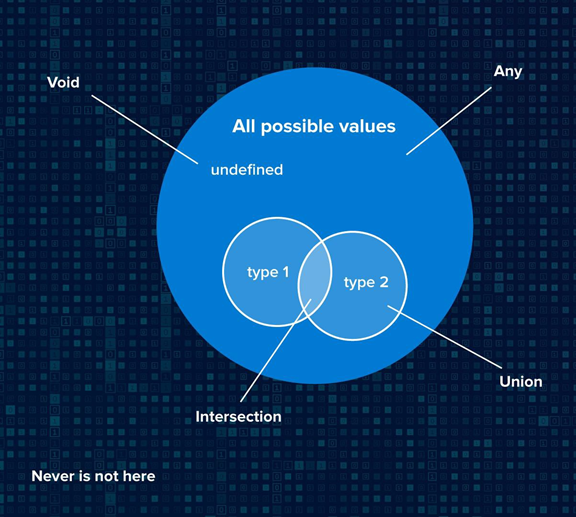
any和unknown
虽然any作为类型可以涵盖您想要的任何内容,但unknown是其类型安全的对应对象。
每当你想要转义类型时,any都允许你将任何JavaScript变量赋给它。它经常用于对尚未检查且类型未知的传入变量时。
UNKNOWN与ANY非常相似,但是在显式类型检查之前,它不允许您对变量执行任何操作。
Void
void在没有返回值时使用,例如,用作不返回任何值的函数的返回类型。
Never
Never 类型表示的是那些永不存在的值的类型,例如将引发异常的函数。
Intersection & Union 类型
交叉类型(Intersection Types)可以将几种基本类型合并为同一种类型。例如,您可以创建具有name:string和phone_number:number的自定义类型Person。
联合类型(Union Types)表示可以采用多个基本类型其中之一。我们用竖线( |)分隔每个类型,所以number | string | boolean表示一个值可以是number,string,或boolean。

TypeScript中的类型可以是隐式的也可以是显式的。如果您未明确编写类型,则编译器将使用类型推断来推断您正在使用的类型。
但是,显式地编写它们会带来很多好处,例如帮助其他开发人员阅读您的代码,并确保您所看到的就是编译器所看到的。
TypeScript vs. JavaScript
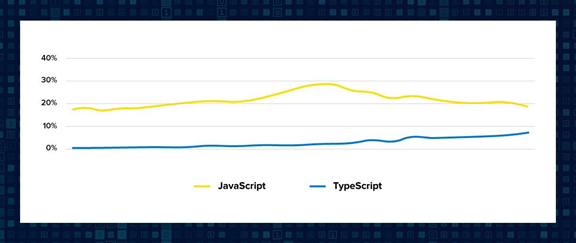
让我们看一下以下这个图表:

在2020年第一季度的GitHub拉取请求中,TypeScript从无到有地排在第7位,高于PHP和C语言。
虽然这在很大程度上是因为微软和谷歌等公司对TypeScript的支持,但支持它是有充分的理由的。
选择TypeScript而非JavaScript的3个原因
- TypeScript更可靠
与JavaScript相比,TypeScript代码更可靠、更容易重构。这使开发人员可以更轻松地避免错误并进行重写。
类型的定义和编译器的引入,可使你避免掉代码中的大多数愚蠢错误。
- TypeScript更清晰
显式类型使我们代码可读性更高,所以我们的注意力将会更集中在我们的系统究竟是如何构建的,以及系统的不同部分如何相互作用。在大型系统中,能够在记住上下文的同时抽象出系统的其余部分是很重要的。类型的定义使我们能够做到这一点。
- TypeScript和JavaScript实际上是可以互换的,何乐而不为呢?
由于JavaScript是TypeScript的子集,因此您可以在TypeScript代码中使用您想要的所有JavaScript库和代码。
TypeScript快速入门指南
TypeScript编译器
要编译您的TypeScript代码,您需要安装tsc(TypeScript编译器的缩写)。最简单的方法是通过npm使用以下命令轻松完成此操作:
npm install -g typescript
如果要在VS Code中使用TypeScript,你能够在其网站上找到相应的指南。
安装完成后tsc,您可以使用命令编译文件tsc filename.ts。
将文件从JavaScript迁移到TypeScript
假设我们要将以下JavaScript代码更改为TypeScript:
1
2
3
4
5
function my_sum(a, b) {
return a + b;
} let a = 4;
let b = "5" ;
my_sum(a, b);
从技术上讲,任何JavaScript文件都可以是TypeScript文件,因此您只需将文件扩展名从.js切换到.ts即可。
TypeScript具有类型推断功能,这意味着它可以自动推断您使用的某些类型。但如果只想对数字求和,则可以对my_sum函数添加类型以使其仅接受数字类型的变量。
1
2
3
4
5
6
function my_sum(a: number, b: number) {
return a + b;
}
let a = 4;
let b = 5;
my_sum(a, b);
如何在浏览器中使用TypeScript?
要在浏览器中运行TypeScript,需要使用TypeScript编译器(tsc)将其转换为JavaScript。在这种情况下,请tsc根据.ts代码创建一个新的.js文件,您可以使用使用JavaScript文件的任何方式使用该文件。
进一步学习的资源
TypeScript深入研究
这个免费的Web资源提供了您从TypeScript开始所需的一切,包括我们已经在此处介绍的部分的更详细的说明。
从头开始学习TypeScript!
这是一门实用的3小时课程,涵盖TypeScript的所有基本功能,如何使用它与某些JavaScript框架进行交互以及在编写JavaScript时如何利用TypeScript的功能。
结论
总体而言,TypeScript是一个很好的工具,即使您没有使用过它,也可以将其纳入你的学习计划中。从点滴开始学起,慢慢的你就会很快上手的,因为TypeScript的学习曲线对初学者非常友好,所以你无需担心。最后,希望本文对你的TypeScript学习带来一些帮助。












