本节目标
- 掌握如何编写javascript代码。
- 掌握javascript的3个弹框。
- 掌握javascript的注释。
- 掌握浏览器的调试工具控制台。
内容摘要
本篇介绍了如何在网页上编写js代码,如何引入外部js代码文件,js的3个弹框、注释语法,还有浏览器调试工具的控制台使用。
阅读时间15~20分钟。
script标签
如果我们需要在网页中编写javascript代码,我们需要使用 script 标签进行标记。
语法格式:
<script type="text/javascript">
// 这里可以写 javascript 代码
</script>示例1,使用javascript在网页输出:Hello javascript。
1)首先我们先新建一个网页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个javascript网页</title>
</head>
<body>
</body>
</html>页面内容非常简单,一个空白页面,标题是:我的第一个javascript网页。
2)使用javascript输出:Hello javascript。
原先输出这个直接在body标签内写上 Hello javascript 就可以了。现在需要用javascript进行输出:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的一个javascript网页</title>
</head>
<body>
<!-- script标签 -->
<script type="text/javascript">
document.write("Hello javascript");
</script>
</body>
</html>其中:
1. script这个就是javascript脚本标签了,javascript脚本需要写在这个标签内。
2. type="text/javascript" 表示这个标签内的是 javascript 脚本。
3. document.write("Hello javascript"); 这行代码表示在页面上打印:Hello javascript。运行这个网页,可以看到页面显示出:Hello javascript 字眼了。
思考:
从面向对象的角度来看,document是什么?write是什么?示例2:在页面弹出提示框提示:增加成功。
在js中,可以使用 window.alert 方法进行弹框提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的一个javascript网页</title>
</head>
<body>
<!-- script标签 -->
<script type="text/javascript">
window.alert("增加成功");
</script>
</body>
</html>示例3:在页面弹出输入框提示用户输入姓名,并打印在网页上。
在js中,可以使用 window.prompt 方法提示用户输入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的一个javascript网页</title>
</head>
<body>
<script type="text/javascript">
let name = window.prompt("请输入姓名:");
if (name) {
document.write(name);
}
</script>
</body>
</html>其中:
1. let声明变量关键词。
2. 声明name变量接收用户输入的内容。示例4:在页面弹出确认框,提示用户是否删除数据。
在js中,可以使用 window.confirm 方法提示用户是否确认,常用在删除操作上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的一个javascript网页</title>
</head>
<body>
<script type="text/javascript">
let result = window.confirm("是否删除数据?");
if (result) {
document.write("你选择的是:确定。");
} else {
document.write("你选择的是:取消。");
}
</script>
</body>
</html>其中:
1. result是一个布尔值的变量,用户选择确定就是true,否则就是false。
2. 通过if else逻辑判断,判断用户输入的结果。script引入外部js文件
上面我们在网页的script标签内写了不少js代码。 和css类似,当代码过多的时候、或者很多页面可以共用js功能的时候,我们就可以把js代码提取到一个后缀为.js的文件, 然后通过script的src属性进入引入。
示例1,把上节示例4的代码放入js文件,并引入:
新建js目录,在js目录下新建main.js,内容为:
let result = window.confirm("是否删除数据?");
if (result) {
document.write("你选择的是:确定。");
} else {
document.write("你选择的是:取消。");
}和css、image类似,js代码文件统一到js目录,第一个文件一般命名为 main.js 或者 index.js。
在网页内引入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的一个javascript网页</title>
</head>
<body>
<script type="text/javascript" src="./js/main.js"></script>
</body>
</html>运行这个网页,效果和上面的例子是一模一样的。
注释语法
有时候需要对代码进行说明,就可以添加注释。javascript的注释有两种格式:
第一种格式是用两个斜杠:
// 这个就是注释第二种格式使用 /* */ 包裹:
/* 这里面是注释 */示例1:
<script type="text/javascript">
// 声明一个变量,存储用户输入的姓名
let name = window.prompt("请输入姓名:");
if (name) {
/*
document 是文档对象模型。
document.write() 用来在页面打印内容。
*/
document.write(name);
}
</script>良好的注释可以增加代码的可读性,在团队协作中特别受到欢迎。
这边顺便提一个梗:
开发人员最讨厌的就是别人不写注释。
开发人员最讨厌的就是写注释。控制台
控制台是一个神奇的地方,前面我们写的东西,用户都可以看到。
控制台可以说是程序员的后花园。我们可以里面输出一些调试信息,打印变量等等,并且正常用户都是看不到的。
1. 控制台打开方式:
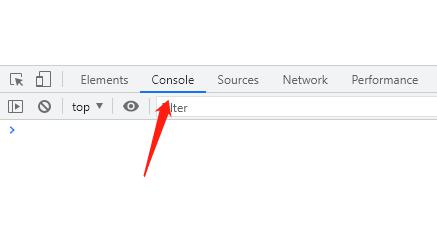
打开浏览器 -> 浏览器页面按 F12 -> 选中 Console 项如下图所示:

正常浏览器都可以通过F12快捷键打开,如果不能打开,那么可以在浏览器空白页面,通过鼠标右键点击,查找相关菜单即可。
2. 在控制台打印调试信息:
写代码的时候,经常需要调试,如果直接打印在页面就不太好,我们可以打印在控制台上:
console.log(参数1, 参数2, 参数3, ...);示例1,在控制台打印:Hello console!
console.log("Hello console!");3. 在控制台写代码:
控制台的环境继承了页面上下文的情况,我们也可以在控制台编写代码。
示例2,通过控制台在页面打印:大家好。
document.write("大家好");这边的语法和上面的一致,因为控制台也可以写代码。
示例3,在控制台计算50的1/2次方:
Math.sqrt(50, 1/2)其中Math.sqrt用来计算一个数的N次方。
本节总结
- js写在网页的script标签里面,也可以通过src引入外部文件。
- js的三个弹框:提示框、确定框、输入框。
- js的注释语法:// 或者 /* */ 包裹。
- 浏览器调试工具之控制台的使用。
练习题
- javascript我们可以通过document.write()在网页上打印内容,另外document还有一个方法writeln,请问write和writeln有什么区别?
- 请问 html 和 css 的注释是?和javascript有什么区别?
- javascript的3个弹框分别是什么?请编写相关例子说明,并说明应用场景,不能和课件一致。
- 打开百度、京东和知乎的控制台,看是否有什么发现?写出你的发现,并说明含义。
- 已知一个圆半径为2,在控制台编码计算其面积,并截图体现结果。
- 已知一个球的半径为5,在控制台编码计算其体积,并截图体现结果。









