大家好,我是IT共享者,人称皮皮。这篇我们来讲讲CSS定位。
一、Position(定位)
CSS定位属性允许你为一个元素定位。它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
二、属性
1. Static 定位(默认效果)
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到top, bottom, left, right影响。
2. Fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<meta name="viewport" content="width=640, user-scalable=no">
<head>
<style>
p.pos_fixed {
position: fixed;
top: 30px;
right: 5px;
}
</style>
</head>
<body>
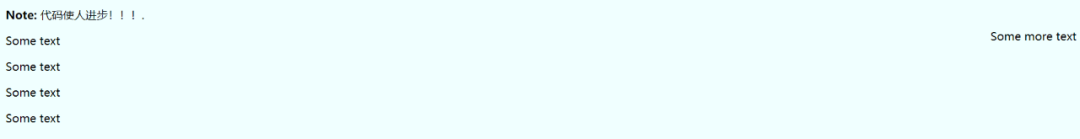
<p class="pos_fixed">Some more text</p>
<p><b>Note:</b> 代码使人进步!!!.</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
</body>
</html>注意:
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。

3. Relative 定位
相对定位元素的定位是相对其正常位置。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<meta name="viewport" content="width=640, user-scalable=no">
<title> 定位</title>
<head>
<style>
h2.pos_left {
position: relative;
left: -20px;
}
h2.pos_right {
position: relative;
left: 20px;
}
</style>
</head>
<body style="background-color:azure;">
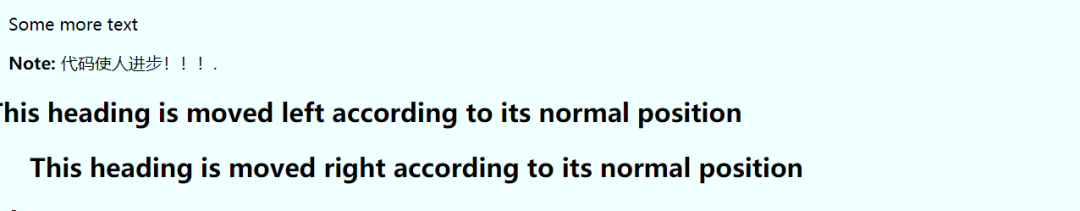
<p>Some more text</p>
<p><b>Note:</b> 代码使人进步!!!.</p>
<h2 class="pos_left">This heading is moved left according to its normal position</h2>
<h2 class="pos_right">This heading is moved right according to its normal position</h2>
</body>
</html>
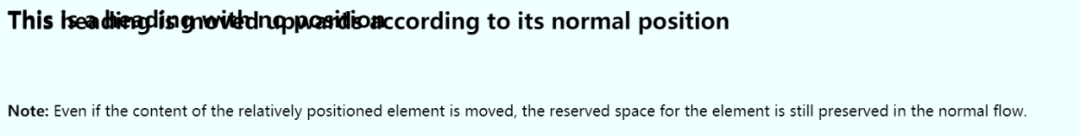
可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。
h2.pos_top{
position:relative;
top:-50px;
}
相对定位元素经常被用来作为绝对定位元素的容器块。
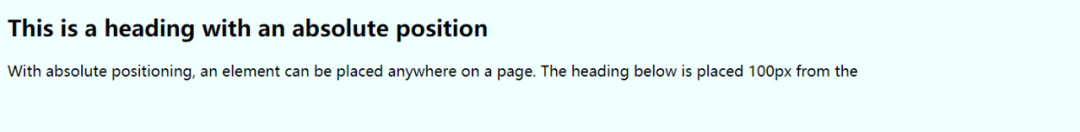
4. Absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
h2{
position:absolute;
left:100px;
top:150px;
}
Absolutely定位使元素的位置与文档流无关,因此不占据空间。
Absolutely定位的元素和其他元素重叠。
三、重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
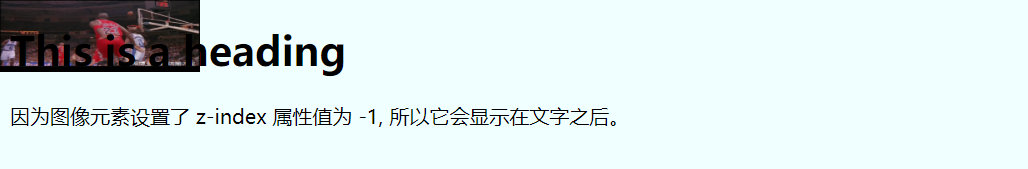
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
img{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
四、总结
本文基于Html基础,主要介绍了CSS中四种定位的方式。对于四种的定位表现形式,用丰富的案例 ,代码效果图的展示,帮助大家更好理解 。
最后,希望可以帮助大家更好的学习CSS3。





