xpath定位是“屠龙刀”,那CSS定位就是"倚天剑了",相对xpath来说,具有语法简单,定位速度快等优点
一、属性定位
1、可以通过元素的id,class,tag标签这三个属性直接定位
表示id属性,如:#kw
- . 表示class属性,如:.s_ipt
- 直接用标签名称,如:input
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver
# 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 用CSS通过id属性定位百度搜索框
# driver.find_element_by_css_selector("#kw").send_keys("selenium")
# 用CSS通过clas属性定位百度搜索框
# driver.find_element_by_css_selector(".s_ipt").send_keys("selenium")
# 用CSS通过标签属性定位百度搜索框,此处必报错
driver.find_element_by_css_selector("input").send_keys("selenium")
# 等待5秒
sleep(5)
# 退出
driver.quit()
2、其它属性定位
通过其它属性定位时,直接写属性名和属性值
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver
# 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 用CSS通过name属性定位百度搜索框
# driver.find_element_by_css_selector("[name='wd']").send_keys("selenium")
# 用CSS通过maxlength属性定位百度搜索框
# driver.find_element_by_css_selector("[maxlength='255']").send_keys("selenium")
# 用CSS通过autocomplete属性定位百度搜索框
driver.find_element_by_css_selector("[autocomplete='off']").send_keys("selenium")
# 等待5秒
sleep(5)
# 退出
driver.quit()
二、标签和属性组合
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver
# 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 用CSS通过标签和id属性组合定位百度搜索框
# driver.find_element_by_css_selector("input#kw").send_keys("selenium")
# 用CSS通过标签和class属性组合定位百度搜索框
# driver.find_element_by_css_selector("input.s_ipt").send_keys("selenium")
# 用CSS通过标签和name属性组合定位百度搜索框
# driver.find_element_by_css_selector("input[name='wd']").send_keys("selenium")
# 用CSS通过标签和autocomplete属性组合定位百度搜索框
driver.find_element_by_css_selector("input[autocomplete='off']").send_keys("selenium")
# 等待5秒
sleep(5)
# 退出
driver.quit()
三、层级关系
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver
# 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 用CSS通过层级关系定位百度搜索框
driver.find_element_by_css_selector("form#form>span>input").send_keys("selenium")
# 等待5秒
sleep(5)
# 退出
driver.quit()
四、索引
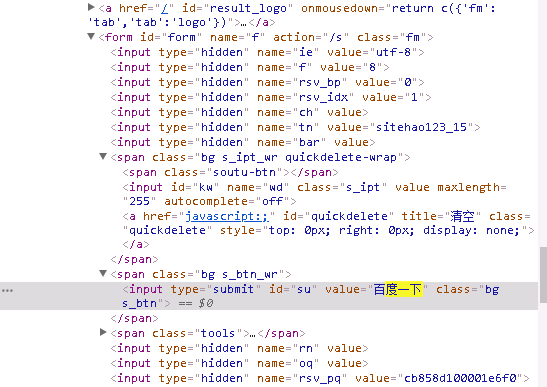
CSS的索引定位与xpath的索引定位有很大不同,我们还以百度首页为例

我们要定位“百度一下”按钮,先定位到“百度一下”元素标签的上级标签,而标签是
在xpath定位中这样写的:
driver.find_element_by_xpath("//*[@id='form']/span[2]/input")
但是CSS定位必须这样写
driver.find_element_by_css_selector("form#form>span:nth-child(9)>input")
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver
# 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 用CSS通过索引系定位百度搜索框
driver.find_element_by_css_selector("form#form>span:nth-child(8)>input").send_keys("selenium")
# 用CSS通过索引定位"百度一下"按钮
driver.find_element_by_css_selector("form#form>span:nth-child(9)>input").click()
# 等待5秒
sleep(5)
# 退出
driver.quit()
五、CSS与xpath定位比较
定位方式
xpath
CSS
标签
//input
input
id
//input[@id='kw']
input#kw
class
//input[@class='s_ipt']
input.s_ipt
其它属性
//input[@name='username']
input[name=username]
input[name^=user](以user开头)
input[name$=name](以name结尾)
input[name*=erna](包含ernal)
定位子元素
//form[@id='form']/*
//form/input
form#form>*
form#form>input
定位所有后代元素
//form//input
form input
索引
//form/span[2]
form>span[9]
根据子元素回溯父元素
//*[./[@id='su']](定位到父级元素)
根据兄弟元素定位
span.soutu-btn+input













