
var area = d3.svg.area().interpolate("monotone").x(function(d) { return x(d.date); }).y0(260).y1(function(d) { return y(d.price); });
//.x()数据点在x轴的坐标d.date
//.y1数据点在y轴的坐标d.price,这两个值确定一个数据点的坐标(数值)
//.y0相当于转换器[0,260],把y1的值映射到[0-260](像素)显示出来
//area函数的作用就是把这些孤立的点画成一个闭合区域,生成一个path
//interpolate("monotone")这里使用贝塞尔曲线画区域故用插值法
数据:
date,price
Jan 2000,300
Apr 2000,400
Jul 2000,500
生成path(数据对应第二个path,小数点已删掉):
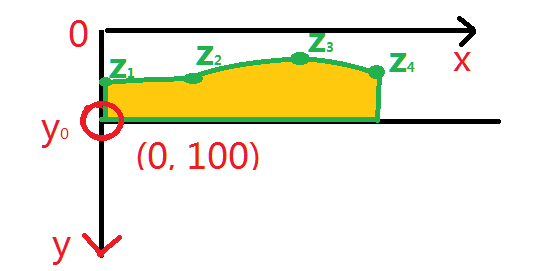
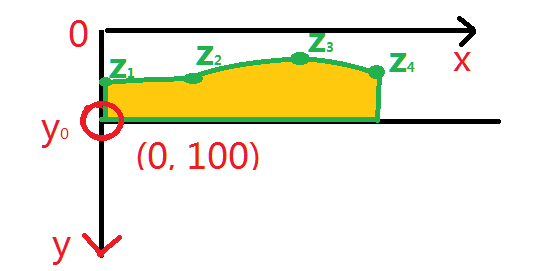
M 0,260 移动到左下角(0,260),260是总高度
C 70,239,314,170,455,130 从起点(2,260)画曲线到455,130
S 839,20,910,0 从上点(455,130)画曲线到910,0
L 910,260 画直线到910,260
C 834,260,606,260,455,260 从上点(910,260)画曲线到455,260
S 75,260,0,260Z 从上点(455,260)画曲线到0,260 闭合路径(已经重合)
下面点与上面基本一致,只是起点不是左下角,闭合时起点与终点还未重合
M 0,156
C 731,143,307,103,455,77
S 836,12,910,0
L910,260
C 834,260,606,260,455,260
S75,260,0,260
Z
命令:
M 移动到(moveTo) x,y 开始点坐标
Z 闭合路径(closepath) 将路径的开始和结束点用直线连接
L 直线(lineTo) x,y 当前节点到指定(x,y)节点,直线连接
H 水平直线 x 保持当前点的y坐标不变,x轴移动到x,形成水平线
V 垂直直线 y 保持当前点的x坐标不变,y轴移动到y,形成垂直线
C x1 y1, x2 y2, x y 画笔从【当前的点X0,Y0】绘制一段三次贝塞尔曲线到点(x,y)
S x2 y2, x y 特殊版本的三次贝塞尔曲线(省略第一个控制点)