针对小程序的界面设计,DIY可视化实现设计一次打通设计师+产品经理+技术开发团队必备小程序界面设计软件代码生成器,从想法到原型到源码,一步到位小程序界面设计软件代码生成器。以更高的效率和更佳的效果完成设计任务。

 强大的设计功能:DIY可视化为设计师提供了丰富的设计组件,可以从0开始构建独一无二的UI界面。
资源丰富和模板多样:拥有丰富组件和海量模板,可以让初学者轻松上手设计,还有针对不同行业、不同功能的小程序UI设计模板,可以有效减少设计师的工作量。
强大的设计功能:DIY可视化为设计师提供了丰富的设计组件,可以从0开始构建独一无二的UI界面。
资源丰富和模板多样:拥有丰富组件和海量模板,可以让初学者轻松上手设计,还有针对不同行业、不同功能的小程序UI设计模板,可以有效减少设计师的工作量。
 DIYGW可视化工具是一个傻瓜式、拖拽式、模块化开发软件工具;一个从想法到原型到源码,一步到位低代码生成源码工具。
DIYGW可视化工具是一个傻瓜式、拖拽式、模块化开发软件工具;一个从想法到原型到源码,一步到位低代码生成源码工具。
所见即所得,拖拽设计,无编程基础的人都能轻松掌握。只需一次设计,就能拥有微信小程序、支付宝小程序、头条小程序、QQ小程序、百度小程序、FinClip小程序、H5、WebApp、UNIAPP等源码。
丰富的组件模块,宫格列表、图文菜单、卡片、列表、轮播图、导航栏、按钮、标签、表单、单选、复选、下拉选择、多层选择、级联选择、开关、时间轴、模态框、步骤条、头像、进度条、动态通知栏、进度条、星级评分等。

丰富的前后台通信模块,按钮点击事件、自定义方法调用、API在线调试、数据动态绑定、For循环数据绑定、IF判断绑定等 无论有无编程基础,都能在DIYGW.COM中找到自己的乐趣。
官方在线设计网站:https://www.diygw.com
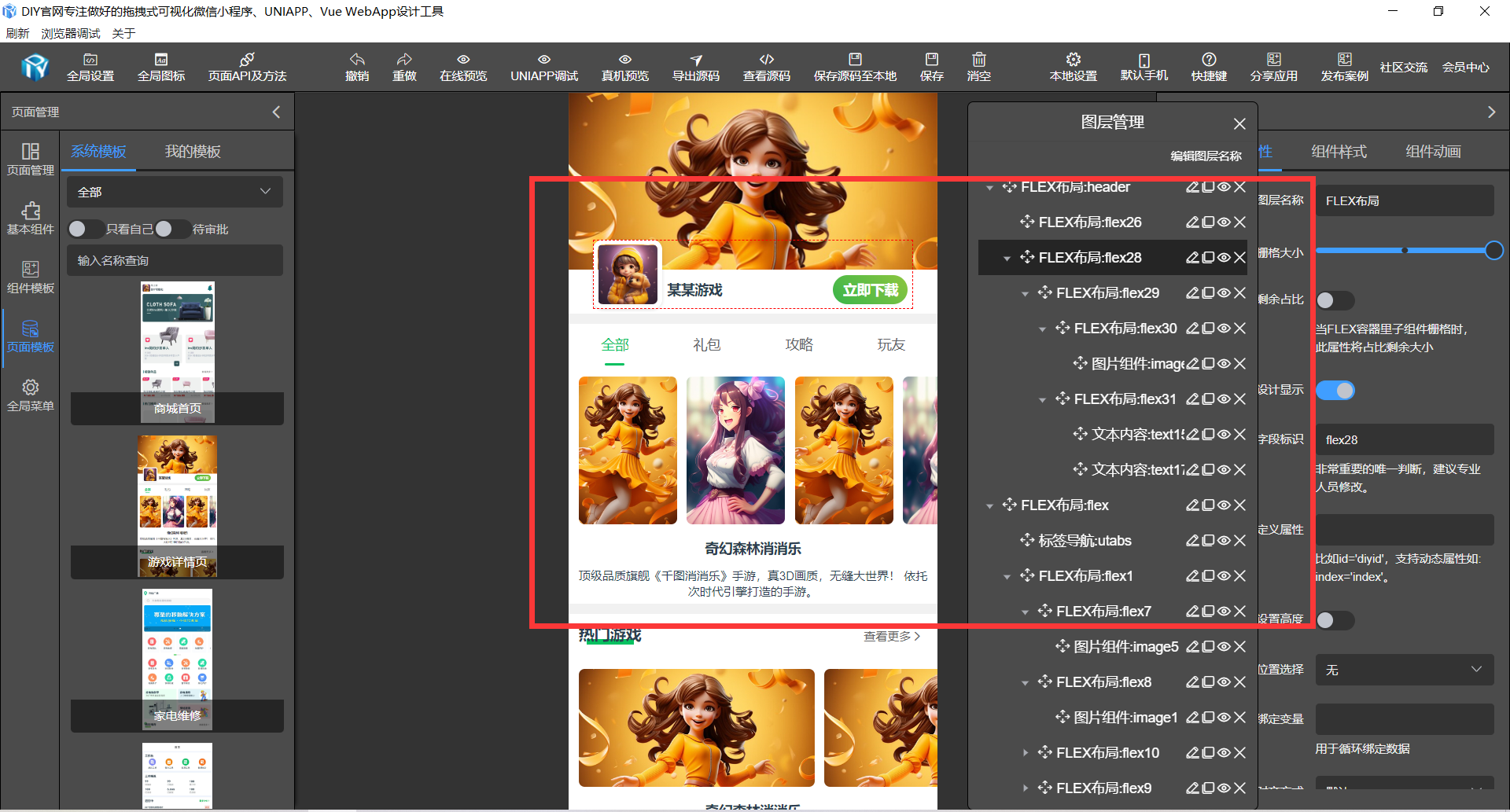
FLEX组件必看入门
Flex布局可以简便、完整、响应式地实现各种页面布局,所以本软件研发出来FLEX组件。Flex组件是本软件布局的核心,只有掌握好flex组件布局,你才能打造出优秀的个性化页面。

FLEX基础CSS知识了解 排列方向flex-direction
默认水平、水平逆序、垂直、垂直逆序 flex-direction: row | row-reverse | column | column-reverse;
对齐方式justify-content
元素和容器的左端对齐、右端对齐、居中、元素之间保持相等的距离、元素周围保持相等的距离 justify-content: flex-start | flex-end | center | space-between | space-around;
纵轴(交叉轴)对齐align-items 元素与容器的顶部(起点)对齐、元素与容器的底部(终点)对齐、元素纵向居中、元素在容器的基线位置显示、元素被拉伸以填满整个容器 align-items: flex-start | flex-end | center | baseline | stretch;
换行方式flex-wrap 默认不换行|自动换成多行|自动换成逆序多行 flex-wrap: nowrap | wrap | wrap-reverse;
FLEX组件简易用法
1.拖动FLEX组件进设计器
2.拖动文本内容进FLEX组件 FLEX组件默认拖出来为垂直布局。拖动两个文件组件进FLEX组件容器里,修改文本组件内容分别为内容1、内容2。
3、修改排列方向为水平 修改属性为水平后,发现内容1、内容2并没有水平显示。如果要强制水平需设置换行方式为不换行。
4、设置内容文本背景、字体大小 设置内容文本背景颜色、文本大小,方便我们来理解FLEX占比。
5、修改内容栅格大小 选择内容2组件,改变栅格大小,旁边内容1的占比会跟着变化。
6、对齐方式设置 对齐方式为了更好理解效果,我们把文本内容组件都栅格大小为0。 都栅格为0后,两个内容并排挤一起,此时可以可以改对齐方式来查看不同的效果。