疫情期间在家感觉好无聊啊,于是利用空闲时间做了一个用来记录和管理小目标时间的小程序,命名为《小沙漏》。
QQ版本小程序同步上线,QQ小程序叫《时间小沙漏》,欢迎大家前来体验,后期也会添加其他的新功能哦~
【区别】:微信小程序的代码与QQ小程序的源码是不一样的。
微信小程序的源码基于微信小程序云开发,需要在有网络的情况下使用,具有同步功能,所有记录在删除小程序后并不会自动不会消失,需要手动删除。
QQ小程序是基于本地存储,可以离线使用,因此当删除QQ小程序的时候所有的记录也会消失。
【注】:本小程序的源码获取方式见文章底部,后续会继续更新~
由于还没整理好文档,所以暂时不发布到github开源,先通过下面的方式获取源码。
附:https://github.com/lx164
源码获取方式:
1、 关注 开源分享汇 微信公众号,后台回复【小沙漏】,即可获得源码!
2、直接加我微信,联系方式在https://www.cnblogs.com/LiangSenCheng/p/12543230.html页面顶部的右边,请备注【小沙漏】,直接找我要源码!
后续会继续更新,敬请期待2.0全新版本~
点我领取-> https://www.aliyun.com/activity/daily/bestoffer?userCode=sskuuw5n
1.功能简介
这个小程序第一个版本的结构比较简单,主要功能就是用来管理和记录你在某个小目标上所花费的时间,等回过头来一看。哦!原来我看了一个小时的书、上了二十分钟的厕所、吃了三十分钟的饭等等。
以上的一切都可以记录,不仅仅可以看到你实现每个小目标的次数、还能看到每次在这个小目标上所花费的时间,甚至可以看到不同小目标之间的时间比例。2.使用方法
小沙漏使用的方法非常简单,只需点击右下角的“+”号,添加一个小目标,选择你想要实现的小目标,点击“开始记录”。
如果中途有事情要打断一下,点击“暂停记录”,回来的时候继续记录。
当你完成这个小目标的时候,点击“结束并保存”,然后可以对本次的小目标做一个“感想或者总结”,也可以啥也不说,默默保存记录。
当然你也可以中途取消这个小目标,但是取消了就没有这一次的小记录了哦~
如果你想彻底放弃这个小目标,那么你也可以删掉它。
又或者你觉得一开始起的小目标的名字不够完美,你也可以重新给这个小目标起一个足够响亮的名字。
3.功能预览
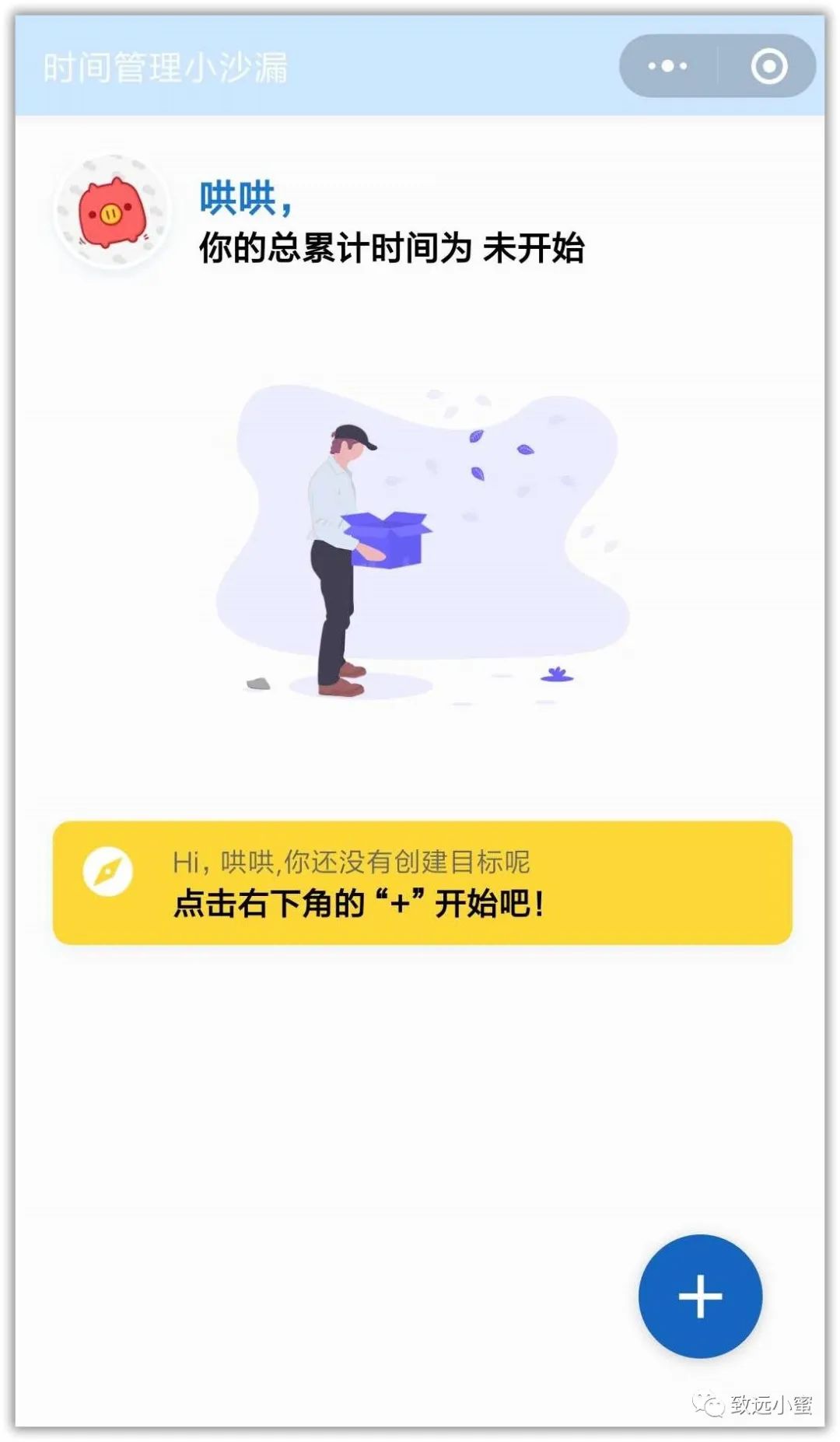
3.1欢迎使用
 )
)
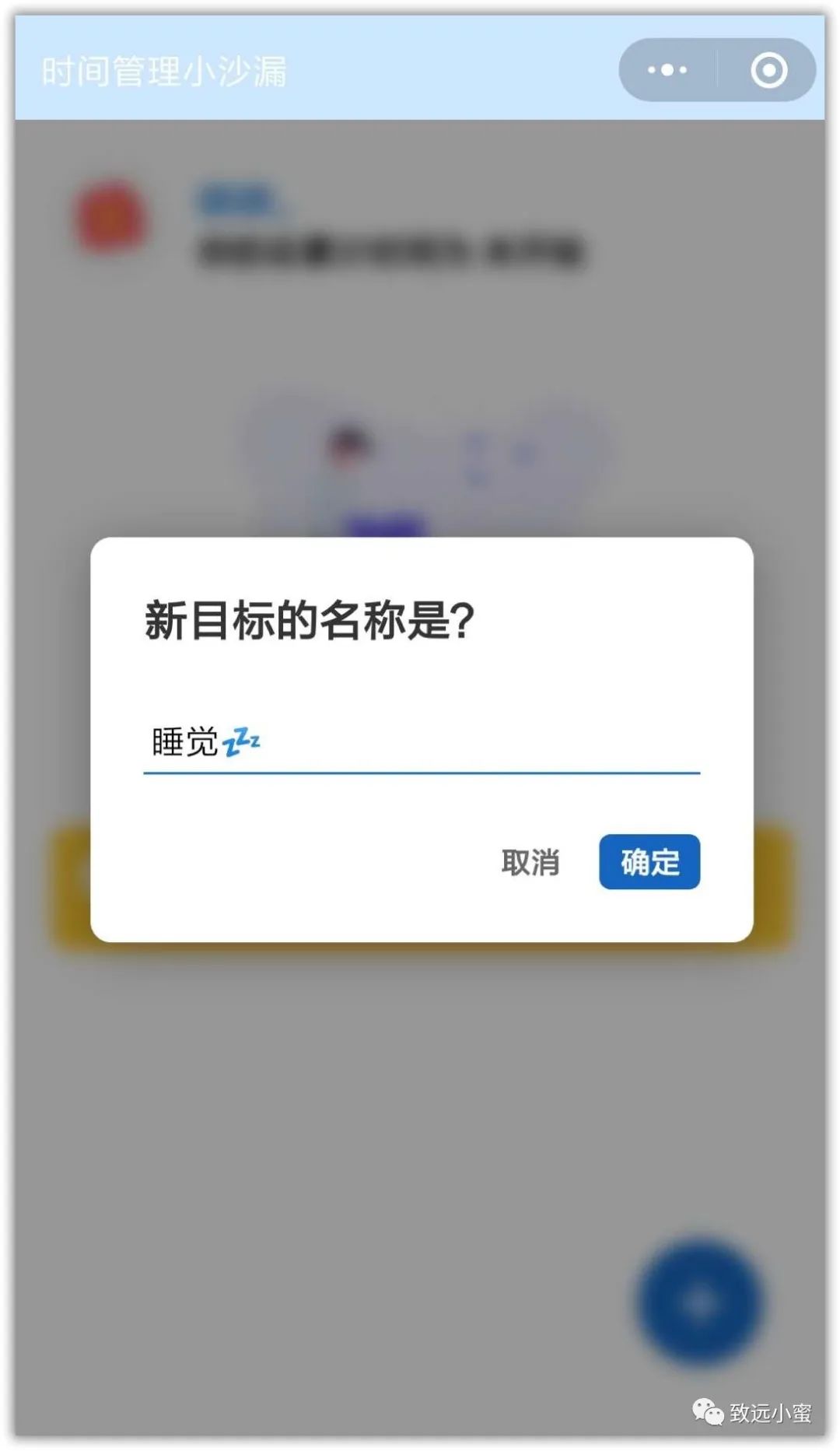
3.2 先给自己定一个小目标
 )
)
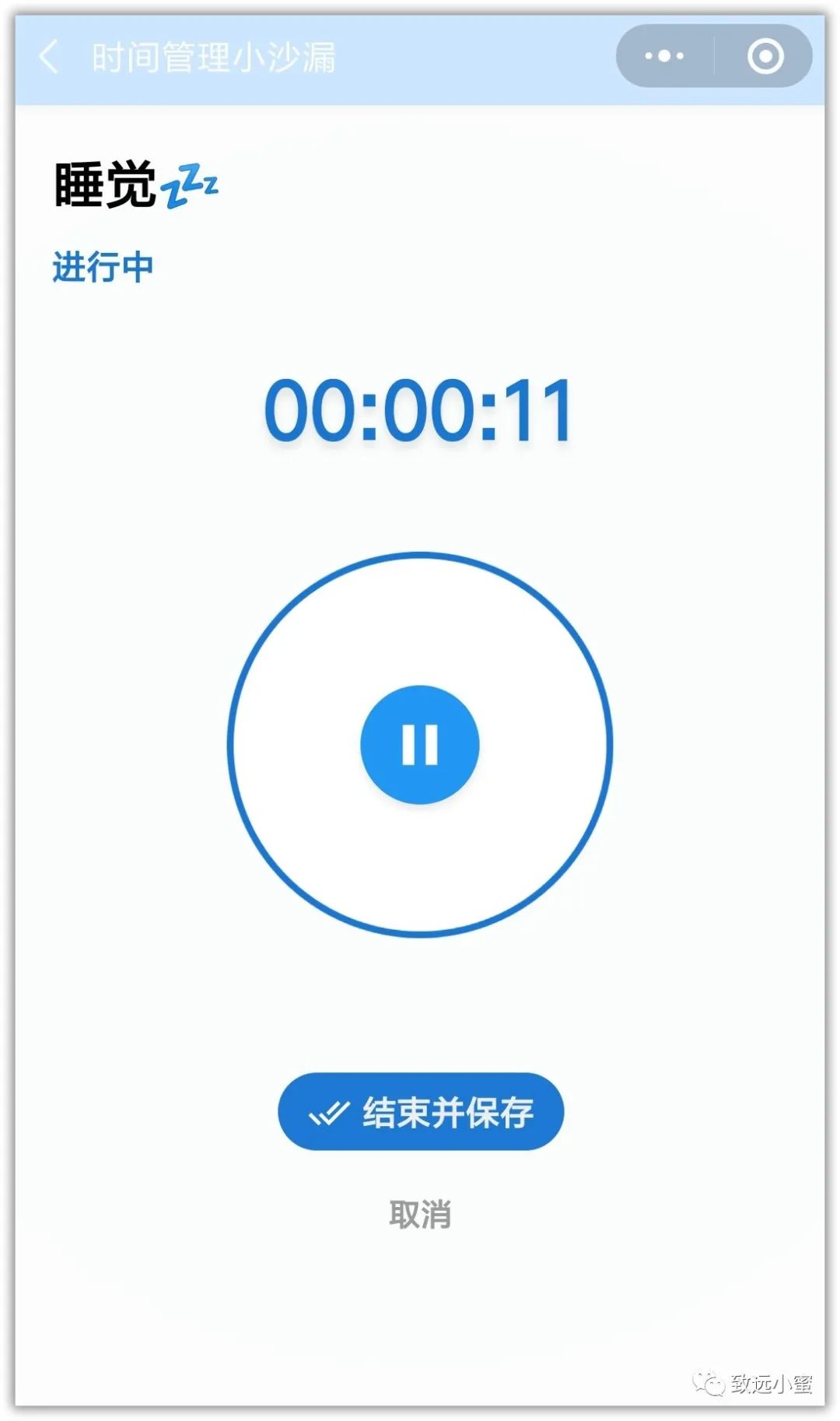
3.3 开始记录小目标
 )
)
3.4 查看或记录小目标历史 )
)
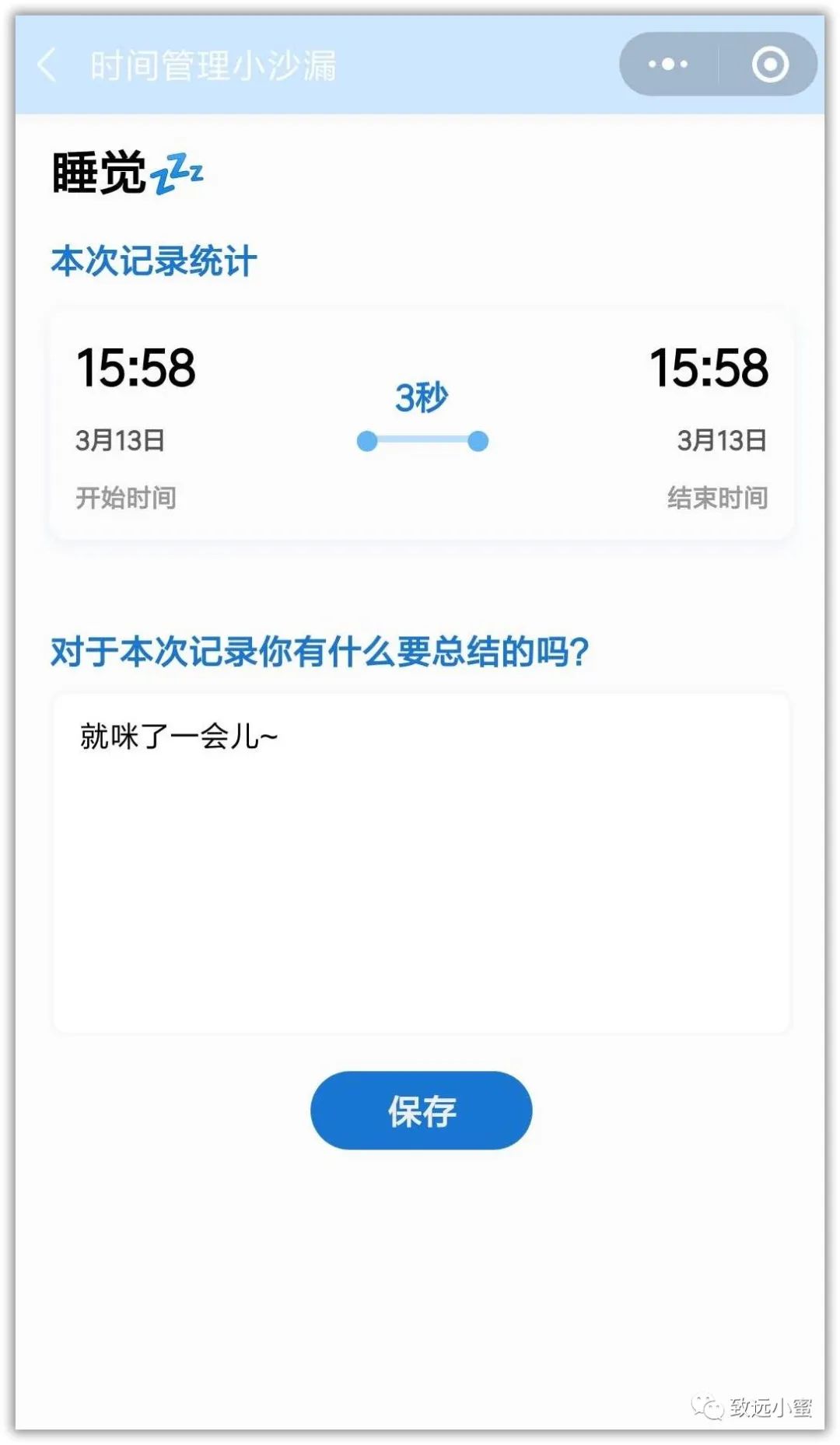
3.5 总结小目标
 )
)
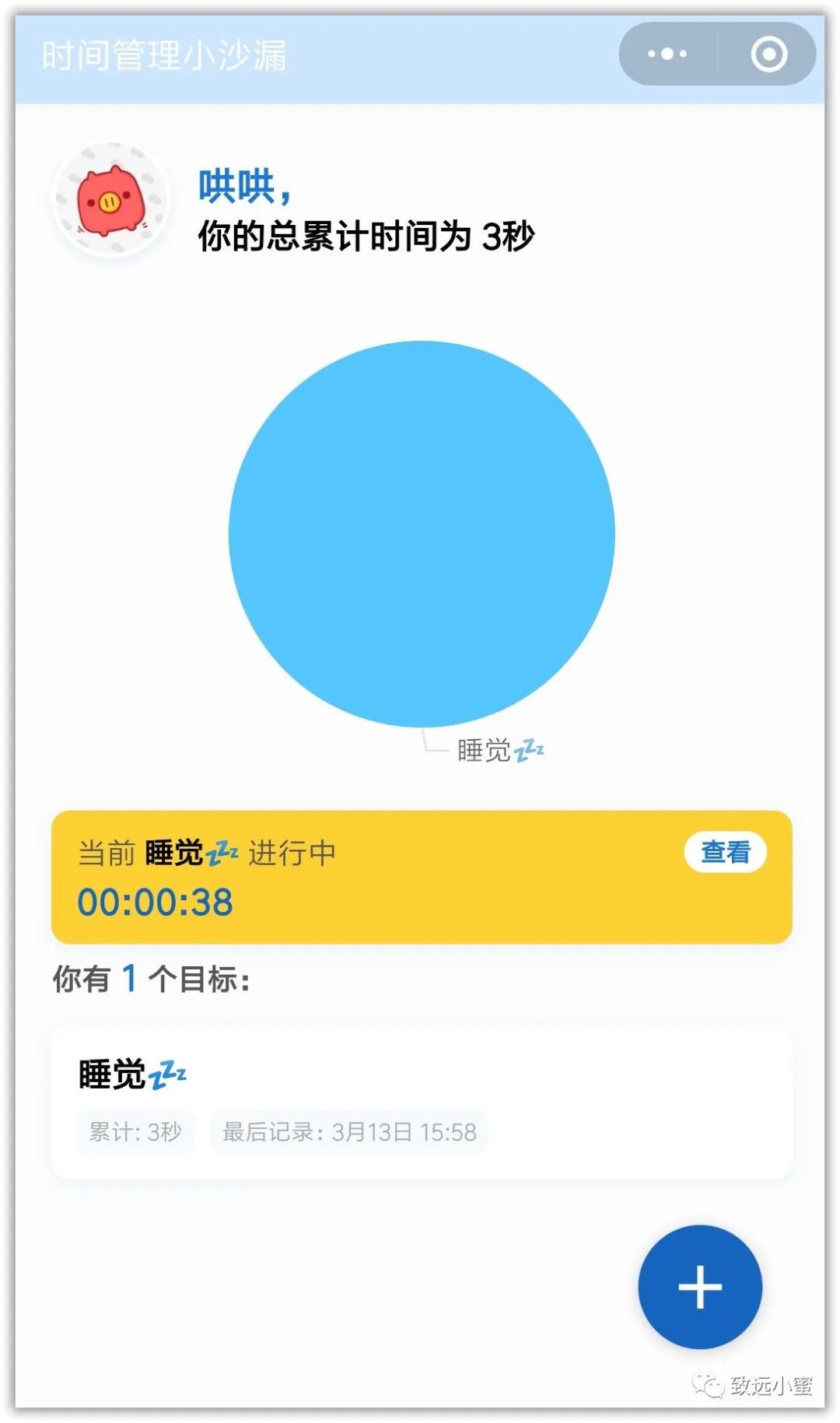
3.6所有小目标分析
 )
)
4.温馨提示
小程序在后台也能记录哦!并且在首页可以快速返回到还没有结束的小目标。但是千万别清理后台

5.微信小程序-微信扫码


6.QQ小程序码-QQ扫码


由于还没整理好文档,所以暂时不发布到github开源,先通过下面的方式获取源码。
附:https://github.com/lx164
源码获取方式:
1、 关注 菜鸟搬运 微信公众号,后台回复【小沙漏】,即可获得源码!
2、直接加我微信,联系方式在https://www.cnblogs.com/LiangSenCheng/p/12543230.html页面顶部的右边,请备注【小沙漏】,直接找我要源码!


本文转自 https://www.cnblogs.com/LiangSenCheng/p/12543230.html,如有侵权,请联系删除。