一级标题微信原生小程序如何修改第三方样式
env:
- 微信原生小程序(基础库2.272)
- tdesign-miniprogram(最低基础库版本^2.6.5)
近期在写微信原生小程序,有一个需求就是去修改一个第三方的库的样式,在写的途中发现自己没法想vue一样,或者uniapp一样去使用样式穿透。一般来说源码里面会通过externalClasses暴露出类名,然后通过这个累名去修改,但是这里没有暴露出来,这时候就需要我们自己去暴露出来。
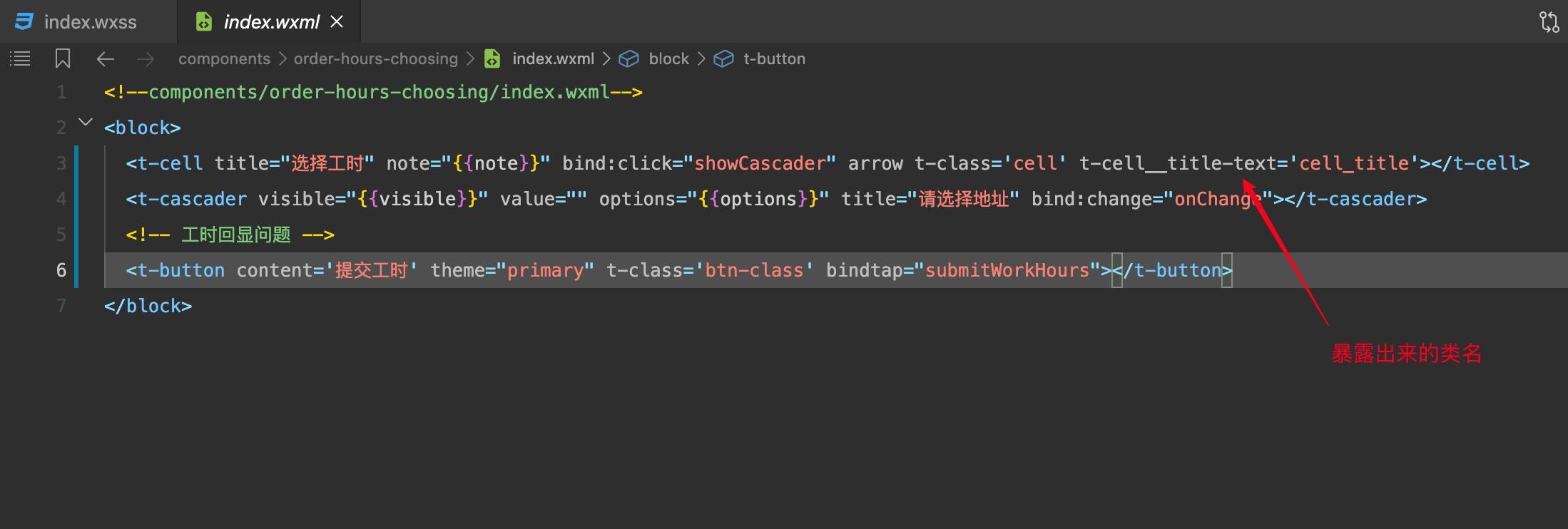
具体实现如下面截图:
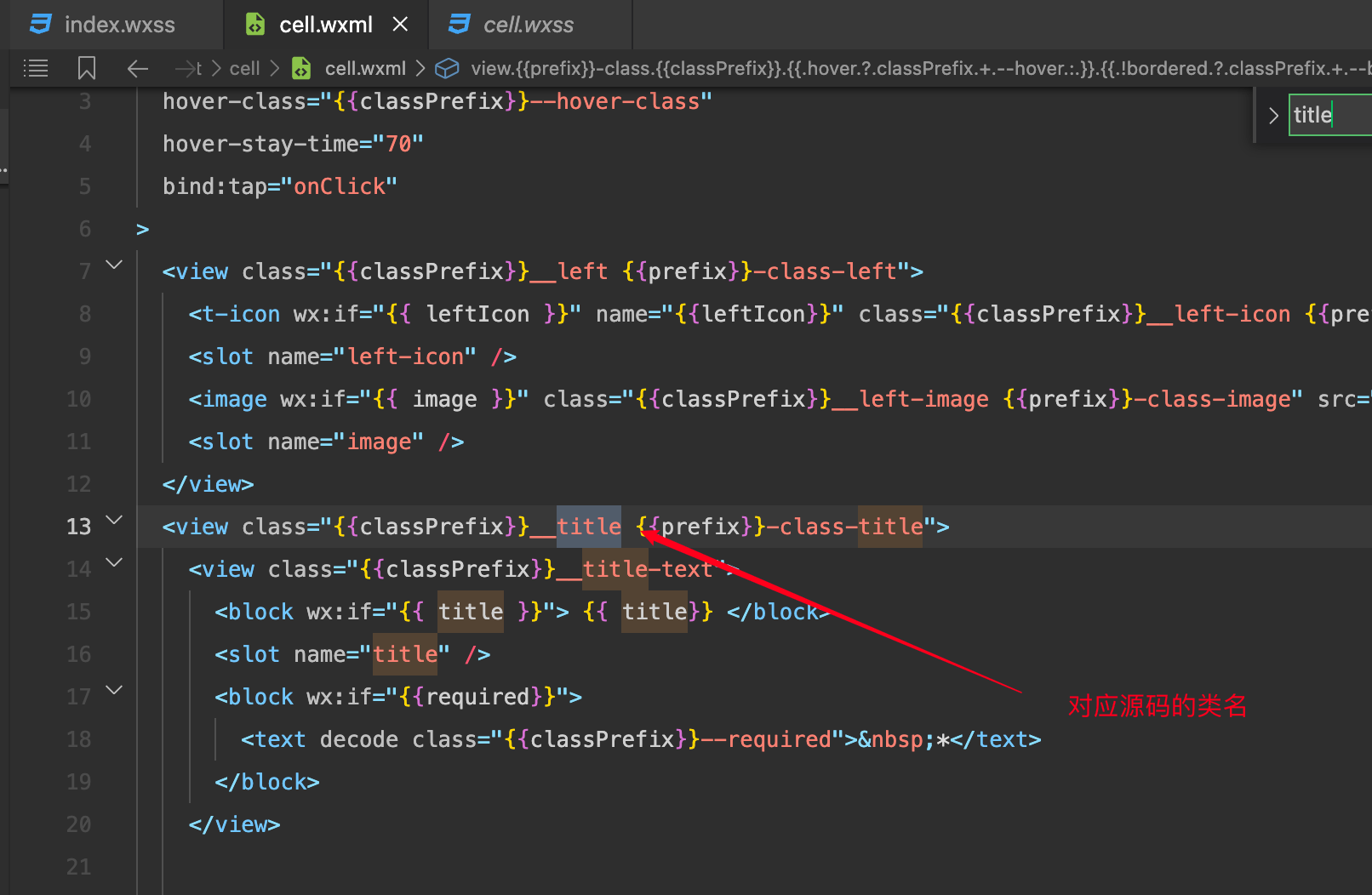
这是我需要修改的第三方组件的wxml源码:

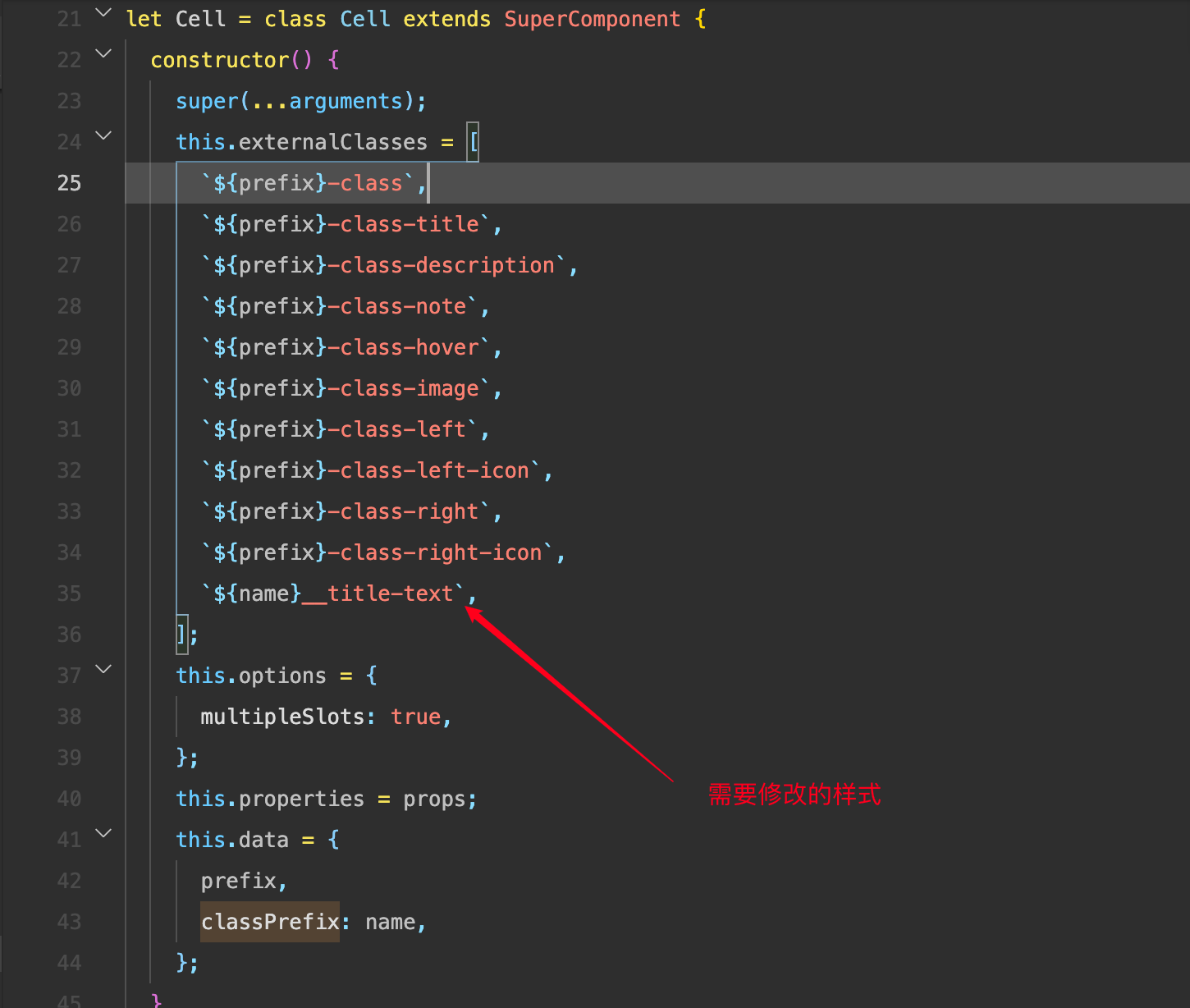
这是我需要修改的第三方组件的js源码:

需要修改的wxml

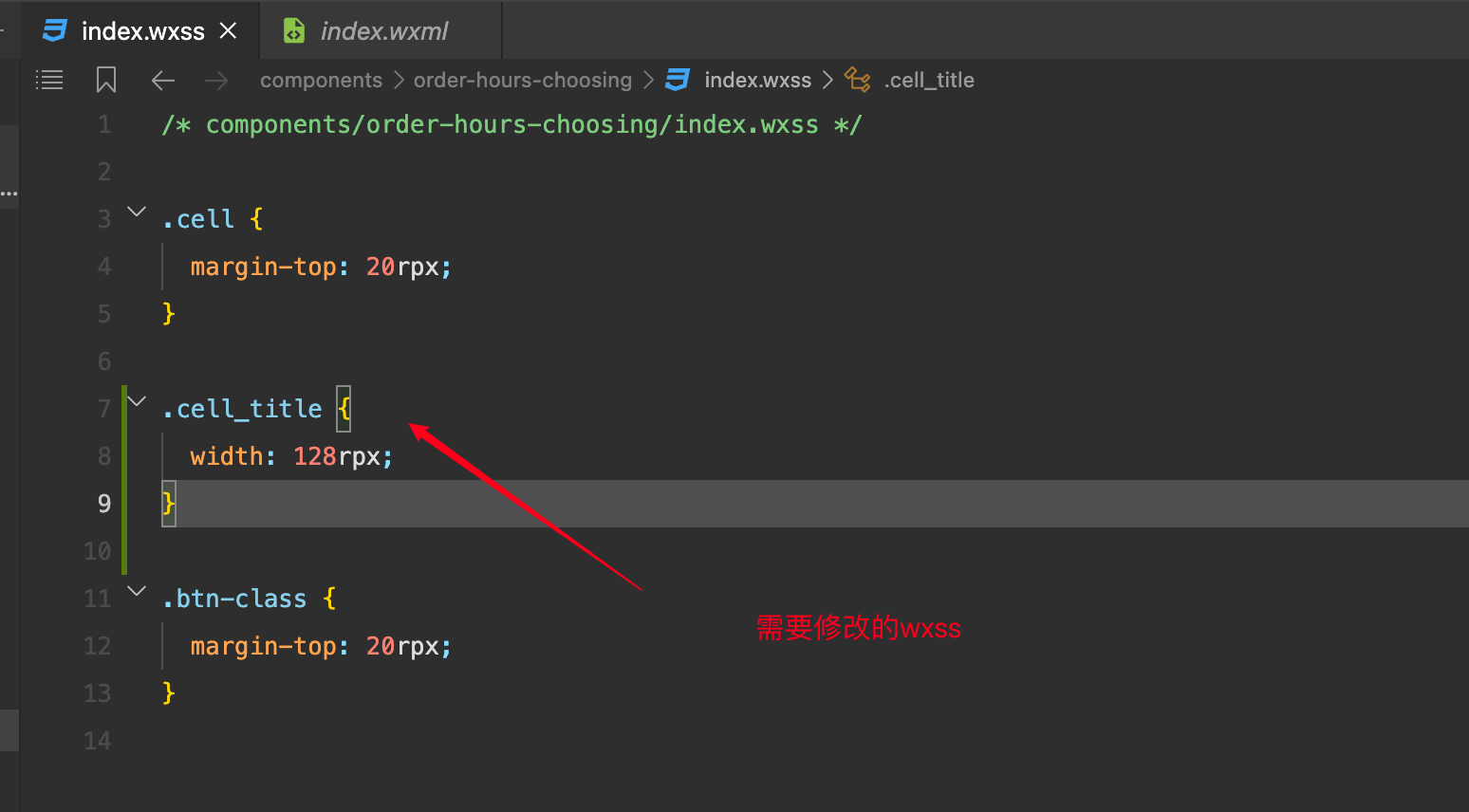
需要修改的wxml对应的wxss

这里不难看出,源码的wxml的class类名,js的externalClasses暴露出的类名,以及需要修改页面的属性都是一致的。这样就可以修改样式了。
如果你有其他办法,欢迎讨论~~~