webpack5手撸vue
相信工作个1-2年的小伙伴们在面试的时候多多少少怕被问到关于webpack方面的知识,本菜鸟最近闲来无事,就尝试了手撸了下vue2的脚手架,第一次发帖实在是没有经验,望海涵。
{
"name": "vue-cli-version2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"dependencies": {
"clean-webpack-plugin": "^4.0.0-alpha.0",
"css-loader": "^5.2.6",
"element-ui": "^2.15.2",
"eslint": "^7.28.0",
"file-loader": "^6.2.0",
"html-loader": "^2.1.2",
"html-webpack-plugin": "^5.3.1",
"html-withimg-loader": "^0.1.16",
"less": "^4.1.1",
"less-loader": "^9.0.0",
"mini-css-extract-plugin": "^1.6.0",
"optimize-css-assets-webpack-plugin": "^6.0.0",
"speed-measure-webpack-plugin": "^1.5.0",
"style-loader": "^2.0.0",
"url-loader": "^4.1.1",
"vue": "^2.6.14",
"vue-loader": "^15.9.7",
"vue-router": "^3.5.1",
"vue-style-loader": "^4.1.3",
"vue-template-compiler": "^2.6.14",
"webpack": "^5.38.1",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^3.11.2",
}
}
因为笔者在撸的时候,发现兼容性经常出现一些问题,所以先贴上json文件,以便各位读者大佬可以省点时间。
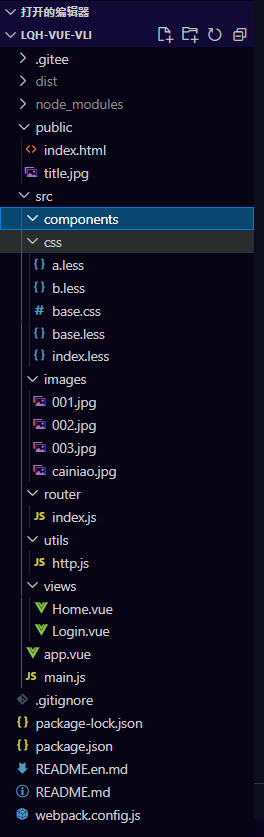
 以上是我的工作目录,大家如果有自己的设置习惯,也可以按照自己的习惯来。
以上是我的工作目录,大家如果有自己的设置习惯,也可以按照自己的习惯来。
// 每次打包的时候清除之前dist里面的文件
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
// 设置html模板
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 用于提取js中的css代码
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
// 这是因为在15.x.x版本之后,如果要使用vue-loader,需要在webpack种使用vue-loader自带的插件,不然没法使用vue-loader
const VueLoaderPlugin = require('vue-loader/lib/plugin')
// 分析各个阶段打包时长
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const { resolve } = require('path')
// const webpack = require('webpack')
// console.log(webpack);
const CommonCssLoader = [{
loader: MiniCssExtractPlugin.loader,
options: {
// css分包后处理背景图
publicPath: '../'
}
},
// "style-loader",
"css-loader",
]
module.exports = {
mode: "development",
entry: './src/main.js',
output: {
path: resolve(__dirname, './dist'),
filename: '[name].js',
// publicPath: '../dist/images'
},
module: {
rules: [
// {
// test: /\.js$/,
// exclude: /(node_modules|bower_components)/,
// use: {
// loader: 'babel-loader',
// options: {
// presets: ['@babel/preset-env']
// }
// }
// },
{
test: /\.vue$/,
use: ['vue-loader']
},
{
test: /\.css$/,
use: [
...CommonCssLoader
]
},
{
test: /\.less$/,
use: [
...CommonCssLoader, "less-loader"
]
},
{
// test: /\.svg$/,
// exclue 这里可以解引入element css的问题
exclude: /\.(jpg|jpeg|png|gif|css|less|html|js|vue)/,
loader: "file-loader"
},
{
test: /\.(jpg|jpeg|png|gif)$/,
use: [{
loader: "url-loader",
options: {
// 图片大小小于8kb就打包成base64格式
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: "images",
// publicPath: './images',
// esModule: false
}
}]
},
// {
// test: /\.html$/,
// // loader: "html-loader", //webpack4好使,5用下面的,可以解决html里面img引入不仅图片的问题
// loader: 'html-withimg-loader'
// }
]
},
plugins: [
// 用于设置html模板
new HtmlWebpackPlugin({
title: "My App",
template: 'public/index.html',
}),
new CleanWebpackPlugin(),
// 提取js中的css,并重命名
new MiniCssExtractPlugin({
filename: "css/[contenthash:10].css"
}),
new VueLoaderPlugin(),
new SpeedMeasurePlugin(),
],
// 将node_modules里面代码分割出来
optimization: {
splitChunks: {
chunks: 'all',
},
},
// 用webpack serve启动
devServer: {
// 设置开发服务器的启动目录
contentBase: resolve(__dirname, "dist"),
compress: true,
port: 3000,
open: true,
hot: true,
// 让浏览器里面的log变得干净
clientLogLevel: "none",
// 除去终端的一些输出内容
quiet: true
},
}相信大家可能会觉得我这里为什么没有配置babel,其实我也纳闷,我尝试过,就算不用的话,甚至可以解析ES10的代码,所以我认为webpack5里应该是已经配置好了,无需我们再去配置。
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import less from 'less'
Vue.use(less)
Vue.use(ElementUI);
import "./css/index.less"
// import "./css/base.less"
import "./css/base.css"
import Vue from 'vue'
import App from './app.vue'
import router from "./router"
console.log(222222222);
new Vue({
router,
render: h => h(App)
}).$mount('#app')以上是我main.js的配置
import Vue from "vue"
import Router from "vue-router"
Vue.use(Router)
export default new Router({
mode: 'hash',
routes: [{
path: '/',
redirect: '/login'
},
{
path: '/home',
name: 'home',
component: () =>
import ( /* webpackChunkName: "home" */ "../views/Home.vue"),
},
{
path: '/login',
name: 'Login',
component: () =>
import ( /* webpackChunkName: "login" */ "../views/Login.vue"),
},
]
})以上是我router.js的配置 这两个我就不过多解释了,这两个跟我们平时用的vue脚手架搭的是一样的。 以上基本就是我目前撸的所有配置了,希望各位大佬们给我指点指点,一起进步。 后续我还会添加一些新的配置进来,逐渐完善。 以下是项目的地址,需要的话大家可以拉下来看看,感谢各位 https://gitee.com/lv_qi_hang_admin/lqh-vue-vli.git













