前言
Hey,大家好呀,我是码农,星期八。
本次咱们来get一个新技能,Form组件。
Form组件主要用于验证表单数据。
为什么需要Form组件
注:Form组件,只适用于,前后端未分离的项目中,主要用于验证表单数据,所以,关键字是表单!!!
比如像哔哩哔哩的注册界面。

我点击注册,它不仅仅可以知道我的注册昵称是否存在,密码是否小于6位,手机号格式错误。
还会把错误信息一直留在上面,给我提示。
我们就以这个为雏形,来简单的写一个小小的注册界面。
普通版注册
代码
urls.py
from django.urls import path
from web import views
urlpatterns = [
path('reg/', views.reg,),
]web/views.py
def reg(request):
if request.method == "GET":
return render(request, "reg.html")
nick = request.POST.get("nick")
pwd = request.POST.get("pwd")
phone = request.POST.get("phone")
error = {}
if len(pwd) < 6:
error["pwd"] = "密码小于6位"
if len(phone) != 11:
error["phone"] = "手机号格式错误"
# error为空表示未触发异常
if not error:
print("写入数据库", nick, pwd, phone)
return HttpResponse("注册成功")
else:
return render(request, "reg.html", {"error": error})templates/reg.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<div style="width: 40%;margin: auto">
<form action="" method="post">
<div><input name="nick" type="text" placeholder="昵称"></div>
<div>
<input name="pwd" type="password" placeholder="密码">
<span>{{ error.pwd }}</span>
</div>
<div>
<input name="phone" type="text" placeholder="手机号">
<span>{{ error.phone }}</span>
</div>
<div><input type="submit"></div>
</form>
</div>
</body>
</html>实现效果
如果填写的信息正常。
填写信息

跳转之后

如果填写的信息错误。
填写信息

错误提示

小总结
但是你发现虽然能把错误信息显示出来。
但是我原来填写的东西没了啊!!!,因为html form表单提交是刷新页面提交的!
雾草,没了,这是少的,如果有十几个???,那不就气死了
好像我记得我上学时,好多网站都是这。。。好像我也骂了很久,直到前后端分离时,才好一点!
Form组件版注册
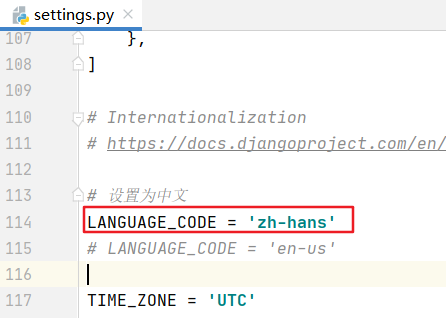
再使用之前,需要将Django项目的settings.py的LANGUAGE_CODE设置为zh-hans

代码
以下代码可能看不懂,大概理解就好!
urls.py
同上
web/views.py
from django.shortcuts import render, HttpResponse
from django.forms import Form
from django.forms import fields
from django.forms import widgets
# Create your views here.
class RegForm(Form):
name = fields.CharField(
widget=widgets.TextInput(attrs={"placeholder": "昵称"})
)
pwd = fields.CharField(
min_length=6,
widget=widgets.TextInput(attrs={"placeholder": "密码"})
)
phone = fields.CharField(
min_length=11,
max_length=11,
widget=widgets.TextInput(attrs={"placeholder": "手机号"})
)
def reg(request):
if request.method == "GET":
form = RegForm()
return render(request, "reg.html", {"form": form})
form = RegForm(request.POST, request.FILES)
# 验证表单数据
if form.is_valid():
result = form.clean()
print(result)
return HttpResponse("登录")
return render(request, "reg.html", {"form": form})templates/reg.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<div style="width: 40%;margin: auto">
<form action="" method="post" novalidate>
{% for foo in form %}
<div>
{{ foo }}
<span style="color: red">{{ foo.errors.0 }}</span>
</div>
{% endfor %}
<div><input type="submit"></div>
</form>
</div>
</body>
</html>实现效果
如果填写的信息正常。
同上
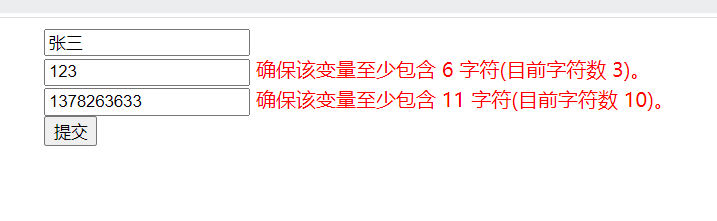
如果填写的信息错误。

小总结
这是我点击提交之后报错的结果!
可以发现,即使刷新页面提交,还是会把原来的数据保存下来,并且还有验证失败的信息!
Form总结
从上述示例可以发现。
Django Form组件最起码具有以下功能:
生成HTML标签。
验证提交的数据。
保留提交之前的数据。
没错,它的主要功能其实也就是这。
如果使用Django进行开发,并且使没有前后端分离的,必用Form组件!
如果在操作过程中有任何问题,记得下面留言,我们看到会第一时间解决问题。
每一份发奋努力的背后,必定有巨大的赏赐。
我是码农星期八,如果觉得还不错,记得动手点赞一下哈。
感谢你的观看。
如果你觉得文章还可以,记得点赞留言支持我们哈。感谢你的阅读,有问题请记得在下方留言噢~
想学习更多关于Python的知识,可以参考学习网址:http://pdcfighting.com/,点击阅读原文,可以直达噢~
**-----**------**-----**---**** End **-----**--------**-----**-****
往期精彩文章推荐:

欢迎各位大佬点击链接加入群聊【helloworld开发者社区】:https://jq.qq.com/?_wv=1027&k=mBlk6nzX进群交流IT技术热点。
本文转自 https://mp.weixin.qq.com/s/2fjSz84mbmfcEiwniQvVrg,如有侵权,请联系删除。















