前言
vue中 element框架,其中表格组件,我既要行内数据格式化,又要插入html标签
一贯思维,二者不可兼得也
一、element 表格 数据格式化

demo
<el-table-column :prop="item.key" v-for="item in levelName" :label="item.name" :formatter='handleSign'>
</el-table-column>
再写 handleSign () 方法
//处理签到
handleSign(row,cellValue){
let signInId = ''
if(this.deviceSignList){
this.deviceSignList.map((item,index)=>{
if(item.signInId == row.signInId){
signInId = "签到"
}else{
signInId = "未签到"
}
})
}
return signInId
},
目的:根据不能的值,相对应处理。一般状态会用的比较多,后台返回来的1,2,3,4 用户是不明白的
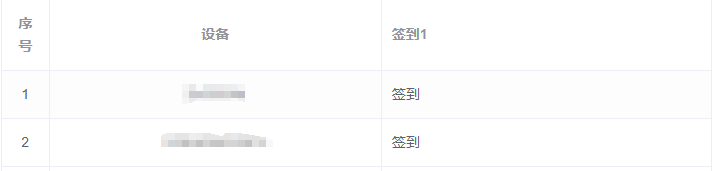
运行结果

二、element 表格内容自定义模板

demo
<el-table-column
label="姓名"
width="180">
<template slot-scope="scope">
<span v-html="scope.row.vdmSubjectVo.content"></span>
<el-popover trigger="hover" placement="top">
<p >姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
目的,表格内要显示html标签,就要用到template 语法,要是返回的数据中有html标签(比如 字符串中拼接了 )就要用到 v-html
运行结果

三、二者结合
你以为可以这样写
<el-table-column
label="姓名"
:formatter='handleSign'
width="180">
<template slot-scope="scope">
<span v-html="scope.row.vdmSubjectVo.content"></span>
<el-popover trigger="hover" placement="top">
<p >姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
但是你不可以,因为scope.row.vdmSubjectVo.content 读取的是表格源数据,而不是你格式化后的数据
解决方法
你只能先把表格数据格式化后,在用 template + v-html 展示出来
demo
<el-table-column align="center" header-align="center" prop="vdmSubjectVo.content" label="内容">
<template slot-scope="scope">
<span v-html="scope.row.vdmSubjectVo.content">
</span>
</template>
</el-table-column>
————————————华丽分割线——————————
formatterContent() 在你请求后端数据的成功回调中调用,数组循环调用哦,因为每一行都要格式化呀
数据格式化(格式源数据)formatterContent(cellValue){
let content = JSON.parse(cellValue.vdmSubjectVo.content)
let option = ''
if(content){
content.map((item,index) =>{
if(item.rightAnswer){
option = '<span style="color:red;display:inline-block">'+option + item.index + " : "+ item.content+'</span><br/>'
}else{
option = option + item.index + " : "+ item.content +"<br/>"
}
})
}
let options ="内容:"+cellValue.vdmSubjectVo.subjectName +"<br/>"+option
return options
},
目的:实现了数据格式化以及插入了html标签
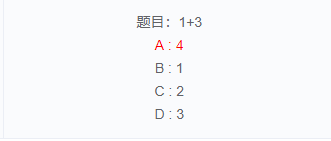
运行效果是这样的:

Fannie式总结
这个算是工作上实际遇到的问题,问题很小。也许短路一下,就没转过这个弯弯














