Android开发中大量使用XML代码作为界面的布局,使用styles能大幅精简XML代码。
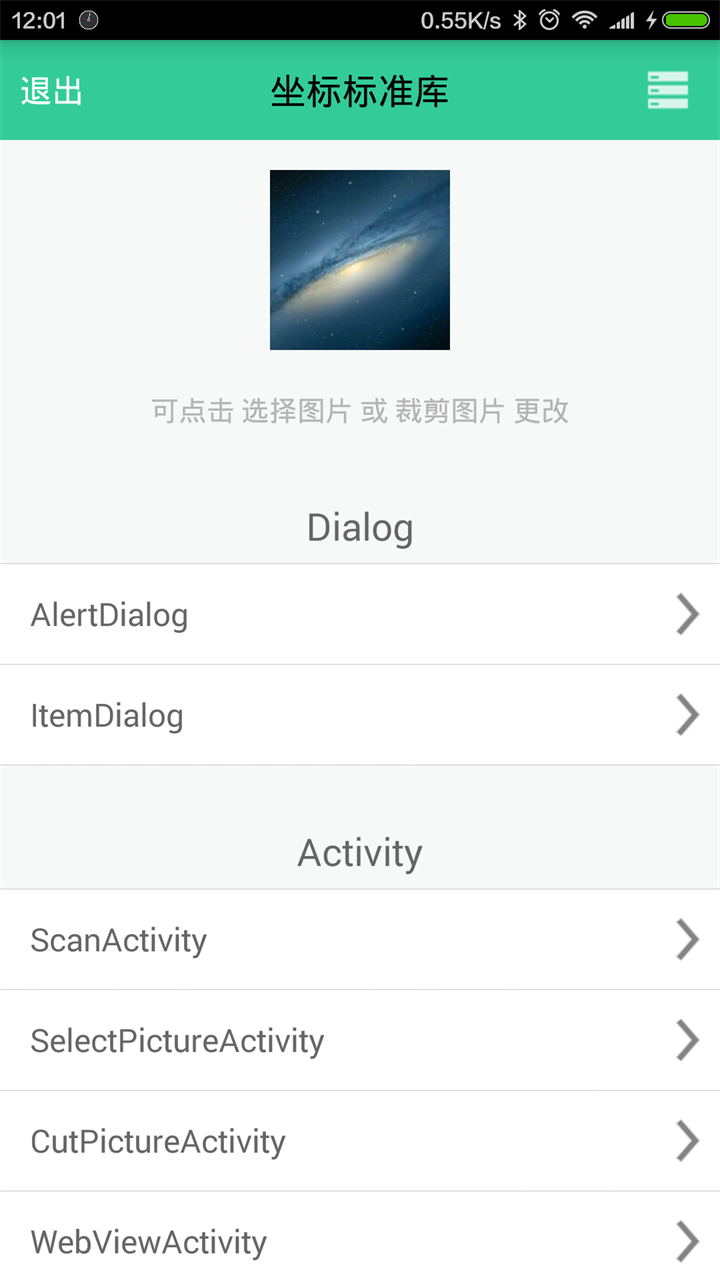
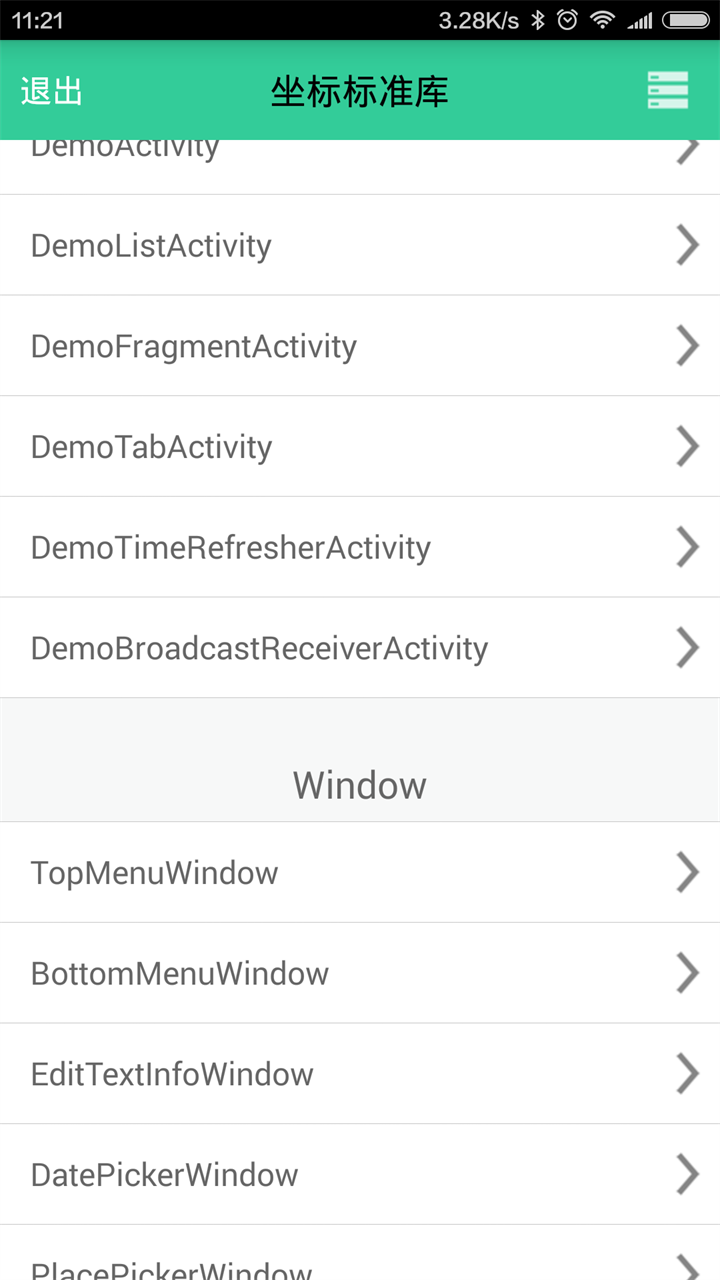
比如下面这个界面从AlertDialog至PlacePickerWindow有19个样式相同的跳转Item,点击后颜色加深并跳转界面。


使用styles前XML代码是这样的(838行):
1 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:background="@color/activity_bg" 6 android:orientation="vertical" 7 android:splitMotionEvents="false" > 8 9 <RelativeLayout 10 android:id="@+id/rlDemoMainTopbar" 11 android:layout_width="fill_parent" 12 android:layout_height="@dimen/topbar_height" 13 android:background="@color/topbar_bg" 14 android:gravity="center_vertical" > 15 16 <TextView 17 android:id="@+id/tvDemoMainReturn" 18 android:layout_width="wrap_content" 19 android:layout_height="@dimen/topbar_height" 20 android:layout_alignParentLeft="true" 21 android:background="@drawable/bg_item_to_alpha" 22 android:gravity="center" 23 android:minWidth="40dp" 24 android:paddingLeft="10dp" 25 android:paddingRight="10dp" 26 android:text="退出" 27 android:textColor="@color/white" 28 android:textSize="16sp" /> 29 30 <TextView 31 android:layout_width="wrap_content" 32 android:layout_height="match_parent" 33 android:layout_centerHorizontal="true" 34 android:gravity="center" 35 android:text="坐标标准库" 36 android:textColor="@color/black" 37 android:textSize="18sp" /> 38 39 <ImageView 40 android:id="@+id/ivDemoMainMenu" 41 android:layout_width="wrap_content" 42 android:layout_height="@dimen/topbar_height" 43 android:layout_alignParentRight="true" 44 android:background="@drawable/bg_item_to_alpha" 45 android:gravity="center" 46 android:minHeight="@dimen/topbar_height" 47 android:minWidth="40dp" 48 android:paddingLeft="8dp" 49 android:paddingRight="10dp" 50 android:src="@drawable/menu" 51 android:textColor="@color/white" 52 android:textSize="16sp" /> 53 </RelativeLayout> 54 55 <ScrollView 56 android:id="@+id/svDemoMain" 57 android:layout_width="match_parent" 58 android:layout_height="match_parent" 59 android:layout_weight="1" 60 android:gravity="center_horizontal" 61 android:orientation="vertical" > 62 63 <LinearLayout 64 android:layout_width="match_parent" 65 android:layout_height="match_parent" 66 android:gravity="center_horizontal" 67 android:orientation="vertical" > 68 69 <ImageView 70 android:id="@+id/ivDemoMainHead" 71 android:layout_width="90dp" 72 android:layout_height="90dp" 73 android:layout_margin="@dimen/common_item_distance" 74 android:background="@color/alpha_3" 75 android:scaleType="centerCrop" /> 76 77 <TextView 78 android:id="@+id/tvDemoMainHeadName" 79 android:layout_width="match_parent" 80 android:layout_height="@dimen/common_item_remind_tv_height" 81 android:gravity="center" 82 android:text="可点击 选择图片 或 裁剪图片 更改" 83 android:textColor="@color/gray_1" 84 android:textSize="14sp" /> 85 86 <TextView 87 android:layout_width="wrap_content" 88 android:layout_height="wrap_content" 89 android:gravity="center" 90 android:paddingBottom="6dp" 91 android:paddingTop="30dp" 92 android:text="Dialog" 93 android:textColor="@color/gray_3" 94 android:textSize="@dimen/text_size_big" /> 95 96 <View 97 android:layout_width="fill_parent" 98 android:layout_height="1px" 99 android:background="@color/alpha_3" /> 100 101 <LinearLayout 102 android:id="@+id/llDemoMainAlertDialog" 103 android:layout_width="match_parent" 104 android:layout_height="50dp" 105 android:background="@drawable/bg_white_to_gray" 106 android:gravity="center_vertical" 107 android:orientation="horizontal" 108 android:paddingBottom="2dp" 109 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 110 android:paddingTop="2dp" > 111 112 <TextView 113 android:layout_width="wrap_content" 114 android:layout_height="wrap_content" 115 android:layout_weight="1" 116 android:gravity="left|center" 117 android:paddingRight="@dimen/padding_big" 118 android:singleLine="true" 119 android:text="AlertDialog" 120 android:textColor="@color/gray_3" 121 android:textSize="@dimen/text_size_middle" /> 122 123 <ImageView 124 android:layout_width="wrap_content" 125 android:layout_height="match_parent" 126 android:gravity="center" 127 android:paddingLeft="@dimen/padding_micro" 128 android:src="@drawable/forward2_light" 129 android:textColor="@color/gray_3" 130 android:textSize="@dimen/text_size_middle" /> 131 </LinearLayout> 132 133 <View 134 android:layout_width="fill_parent" 135 android:layout_height="1px" 136 android:background="@color/alpha_3" /> 137 138 <LinearLayout 139 android:id="@+id/llDemoMainItemDialog" 140 android:layout_width="match_parent" 141 android:layout_height="50dp" 142 android:background="@drawable/bg_white_to_gray" 143 android:gravity="center_vertical" 144 android:orientation="horizontal" 145 android:paddingBottom="2dp" 146 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 147 android:paddingTop="2dp" > 148 149 <TextView 150 android:layout_width="wrap_content" 151 android:layout_height="wrap_content" 152 android:layout_weight="1" 153 android:gravity="left|center" 154 android:paddingRight="@dimen/padding_big" 155 android:singleLine="true" 156 android:text="ItemDialog" 157 android:textColor="@color/gray_3" 158 android:textSize="@dimen/text_size_middle" /> 159 160 <ImageView 161 android:layout_width="wrap_content" 162 android:layout_height="match_parent" 163 android:gravity="center" 164 android:paddingLeft="@dimen/padding_micro" 165 android:src="@drawable/forward2_light" 166 android:textColor="@color/gray_3" 167 android:textSize="@dimen/text_size_middle" /> 168 </LinearLayout> 169 170 <View 171 android:layout_width="fill_parent" 172 android:layout_height="1px" 173 android:background="@color/alpha_3" /> 174 175 <TextView 176 android:layout_width="wrap_content" 177 android:layout_height="wrap_content" 178 android:gravity="center" 179 android:paddingBottom="6dp" 180 android:paddingTop="30dp" 181 android:text="Activity" 182 android:textColor="@color/gray_3" 183 android:textSize="@dimen/text_size_big" /> 184 185 <View 186 android:layout_width="fill_parent" 187 android:layout_height="1px" 188 android:background="@color/alpha_3" /> 189 190 <LinearLayout 191 android:id="@+id/llDemoMainScanActivity" 192 android:layout_width="match_parent" 193 android:layout_height="50dp" 194 android:background="@drawable/bg_white_to_gray" 195 android:gravity="center_vertical" 196 android:orientation="horizontal" 197 android:paddingBottom="2dp" 198 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 199 android:paddingTop="2dp" > 200 201 <TextView 202 android:layout_width="wrap_content" 203 android:layout_height="wrap_content" 204 android:layout_weight="1" 205 android:gravity="left|center" 206 android:paddingRight="@dimen/padding_big" 207 android:singleLine="true" 208 android:text="ScanActivity" 209 android:textColor="@color/gray_3" 210 android:textSize="@dimen/text_size_middle" /> 211 212 <ImageView 213 android:layout_width="wrap_content" 214 android:layout_height="match_parent" 215 android:gravity="center" 216 android:paddingLeft="@dimen/padding_micro" 217 android:src="@drawable/forward2_light" 218 android:textColor="@color/gray_3" 219 android:textSize="@dimen/text_size_middle" /> 220 </LinearLayout> 221 222 <View 223 android:layout_width="fill_parent" 224 android:layout_height="1px" 225 android:background="@color/alpha_3" /> 226 227 <LinearLayout 228 android:id="@+id/llDemoMainSelectPictureActivity" 229 android:layout_width="match_parent" 230 android:layout_height="50dp" 231 android:background="@drawable/bg_white_to_gray" 232 android:gravity="center_vertical" 233 android:orientation="horizontal" 234 android:paddingBottom="2dp" 235 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 236 android:paddingTop="2dp" > 237 238 <TextView 239 android:layout_width="wrap_content" 240 android:layout_height="wrap_content" 241 android:layout_weight="1" 242 android:gravity="left|center" 243 android:paddingRight="@dimen/padding_big" 244 android:singleLine="true" 245 android:text="SelectPictureActivity" 246 android:textColor="@color/gray_3" 247 android:textSize="@dimen/text_size_middle" /> 248 249 <ImageView 250 android:layout_width="wrap_content" 251 android:layout_height="match_parent" 252 android:gravity="center" 253 android:paddingLeft="@dimen/padding_micro" 254 android:src="@drawable/forward2_light" 255 android:textColor="@color/gray_3" 256 android:textSize="@dimen/text_size_middle" /> 257 </LinearLayout> 258 259 <View 260 android:layout_width="fill_parent" 261 android:layout_height="1px" 262 android:background="@color/alpha_3" /> 263 264 <LinearLayout 265 android:id="@+id/llDemoMainCutPictureActivity" 266 android:layout_width="match_parent" 267 android:layout_height="50dp" 268 android:background="@drawable/bg_white_to_gray" 269 android:gravity="center_vertical" 270 android:orientation="horizontal" 271 android:paddingBottom="2dp" 272 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 273 android:paddingTop="2dp" > 274 275 <TextView 276 android:layout_width="wrap_content" 277 android:layout_height="wrap_content" 278 android:layout_weight="1" 279 android:gravity="left|center" 280 android:paddingRight="@dimen/padding_big" 281 android:singleLine="true" 282 android:text="CutPictureActivity" 283 android:textColor="@color/gray_3" 284 android:textSize="@dimen/text_size_middle" /> 285 286 <ImageView 287 android:layout_width="wrap_content" 288 android:layout_height="match_parent" 289 android:gravity="center" 290 android:paddingLeft="@dimen/padding_micro" 291 android:src="@drawable/forward2_light" 292 android:textColor="@color/gray_3" 293 android:textSize="@dimen/text_size_middle" /> 294 </LinearLayout> 295 296 <View 297 android:layout_width="fill_parent" 298 android:layout_height="1px" 299 android:background="@color/alpha_3" /> 300 301 <LinearLayout 302 android:id="@+id/llDemoMainWebViewActivity" 303 android:layout_width="match_parent" 304 android:layout_height="50dp" 305 android:background="@drawable/bg_white_to_gray" 306 android:gravity="center_vertical" 307 android:orientation="horizontal" 308 android:paddingBottom="2dp" 309 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 310 android:paddingTop="2dp" > 311 312 <TextView 313 android:layout_width="wrap_content" 314 android:layout_height="wrap_content" 315 android:layout_weight="1" 316 android:gravity="left|center" 317 android:paddingRight="@dimen/padding_big" 318 android:singleLine="true" 319 android:text="WebViewActivity" 320 android:textColor="@color/gray_3" 321 android:textSize="@dimen/text_size_middle" /> 322 323 <ImageView 324 android:layout_width="wrap_content" 325 android:layout_height="match_parent" 326 android:gravity="center" 327 android:paddingLeft="@dimen/padding_micro" 328 android:src="@drawable/forward2_light" 329 android:textColor="@color/gray_3" 330 android:textSize="@dimen/text_size_middle" /> 331 </LinearLayout> 332 333 <View 334 android:layout_width="fill_parent" 335 android:layout_height="1px" 336 android:background="@color/alpha_3" /> 337 338 <LinearLayout 339 android:id="@+id/llDemoMainEditTextInfoActivity" 340 android:layout_width="match_parent" 341 android:layout_height="50dp" 342 android:background="@drawable/bg_white_to_gray" 343 android:gravity="center_vertical" 344 android:orientation="horizontal" 345 android:paddingBottom="2dp" 346 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 347 android:paddingTop="2dp" > 348 349 <TextView 350 android:layout_width="wrap_content" 351 android:layout_height="wrap_content" 352 android:layout_weight="1" 353 android:gravity="left|center" 354 android:paddingRight="@dimen/padding_big" 355 android:singleLine="true" 356 android:text="EditTextInfoActivity" 357 android:textColor="@color/gray_3" 358 android:textSize="@dimen/text_size_middle" /> 359 360 <ImageView 361 android:layout_width="wrap_content" 362 android:layout_height="match_parent" 363 android:gravity="center" 364 android:paddingLeft="@dimen/padding_micro" 365 android:src="@drawable/forward2_light" 366 android:textColor="@color/gray_3" 367 android:textSize="@dimen/text_size_middle" /> 368 </LinearLayout> 369 370 <View 371 android:layout_width="fill_parent" 372 android:layout_height="1px" 373 android:background="@color/alpha_3" /> 374 375 <LinearLayout 376 android:id="@+id/llDemoMainServerSettingActivity" 377 android:layout_width="match_parent" 378 android:layout_height="50dp" 379 android:background="@drawable/bg_white_to_gray" 380 android:gravity="center_vertical" 381 android:orientation="horizontal" 382 android:paddingBottom="2dp" 383 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 384 android:paddingTop="2dp" > 385 386 <TextView 387 android:layout_width="wrap_content" 388 android:layout_height="wrap_content" 389 android:layout_weight="1" 390 android:gravity="left|center" 391 android:paddingRight="@dimen/padding_big" 392 android:singleLine="true" 393 android:text="ServerSettingActivity" 394 android:textColor="@color/gray_3" 395 android:textSize="@dimen/text_size_middle" /> 396 397 <ImageView 398 android:layout_width="wrap_content" 399 android:layout_height="match_parent" 400 android:gravity="center" 401 android:paddingLeft="@dimen/padding_micro" 402 android:src="@drawable/forward2_light" 403 android:textColor="@color/gray_3" 404 android:textSize="@dimen/text_size_middle" /> 405 </LinearLayout> 406 407 <View 408 android:layout_width="fill_parent" 409 android:layout_height="1px" 410 android:layout_marginBottom="15dp" 411 android:background="@color/alpha_3" /> 412 413 <LinearLayout 414 android:id="@+id/llDemoMainDemoActivity" 415 android:layout_width="match_parent" 416 android:layout_height="50dp" 417 android:background="@drawable/bg_white_to_gray" 418 android:gravity="center_vertical" 419 android:orientation="horizontal" 420 android:paddingBottom="2dp" 421 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 422 android:paddingTop="2dp" > 423 424 <TextView 425 android:layout_width="wrap_content" 426 android:layout_height="wrap_content" 427 android:layout_weight="1" 428 android:gravity="left|center" 429 android:paddingRight="@dimen/padding_big" 430 android:singleLine="true" 431 android:text="DemoActivity" 432 android:textColor="@color/gray_3" 433 android:textSize="@dimen/text_size_middle" /> 434 435 <ImageView 436 android:layout_width="wrap_content" 437 android:layout_height="match_parent" 438 android:gravity="center" 439 android:paddingLeft="@dimen/padding_micro" 440 android:src="@drawable/forward2_light" 441 android:textColor="@color/gray_3" 442 android:textSize="@dimen/text_size_middle" /> 443 </LinearLayout> 444 445 <View 446 android:layout_width="fill_parent" 447 android:layout_height="1px" 448 android:background="@color/alpha_3" /> 449 450 <LinearLayout 451 android:id="@+id/llDemoMainDemoListActivity" 452 android:layout_width="match_parent" 453 android:layout_height="50dp" 454 android:background="@drawable/bg_white_to_gray" 455 android:gravity="center_vertical" 456 android:orientation="horizontal" 457 android:paddingBottom="2dp" 458 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 459 android:paddingTop="2dp" > 460 461 <TextView 462 android:layout_width="wrap_content" 463 android:layout_height="wrap_content" 464 android:layout_weight="1" 465 android:gravity="left|center" 466 android:paddingRight="@dimen/padding_big" 467 android:singleLine="true" 468 android:text="DemoListActivity" 469 android:textColor="@color/gray_3" 470 android:textSize="@dimen/text_size_middle" /> 471 472 <ImageView 473 android:layout_width="wrap_content" 474 android:layout_height="match_parent" 475 android:gravity="center" 476 android:paddingLeft="@dimen/padding_micro" 477 android:src="@drawable/forward2_light" 478 android:textColor="@color/gray_3" 479 android:textSize="@dimen/text_size_middle" /> 480 </LinearLayout> 481 482 <View 483 android:layout_width="fill_parent" 484 android:layout_height="1px" 485 android:background="@color/alpha_3" /> 486 487 <LinearLayout 488 android:id="@+id/llDemoMainDemoFragmentActivity" 489 android:layout_width="match_parent" 490 android:layout_height="50dp" 491 android:background="@drawable/bg_white_to_gray" 492 android:gravity="center_vertical" 493 android:orientation="horizontal" 494 android:paddingBottom="2dp" 495 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 496 android:paddingTop="2dp" > 497 498 <TextView 499 android:layout_width="wrap_content" 500 android:layout_height="wrap_content" 501 android:layout_weight="1" 502 android:gravity="left|center" 503 android:paddingRight="@dimen/padding_big" 504 android:singleLine="true" 505 android:text="DemoFragmentActivity" 506 android:textColor="@color/gray_3" 507 android:textSize="@dimen/text_size_middle" /> 508 509 <ImageView 510 android:layout_width="wrap_content" 511 android:layout_height="match_parent" 512 android:gravity="center" 513 android:paddingLeft="@dimen/padding_micro" 514 android:src="@drawable/forward2_light" 515 android:textColor="@color/gray_3" 516 android:textSize="@dimen/text_size_middle" /> 517 </LinearLayout> 518 519 <View 520 android:layout_width="fill_parent" 521 android:layout_height="1px" 522 android:background="@color/alpha_3" /> 523 524 <LinearLayout 525 android:id="@+id/llDemoMainDemoTabActivity" 526 android:layout_width="match_parent" 527 android:layout_height="50dp" 528 android:background="@drawable/bg_white_to_gray" 529 android:gravity="center_vertical" 530 android:orientation="horizontal" 531 android:paddingBottom="2dp" 532 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 533 android:paddingTop="2dp" > 534 535 <TextView 536 android:layout_width="wrap_content" 537 android:layout_height="wrap_content" 538 android:layout_weight="1" 539 android:gravity="left|center" 540 android:paddingRight="@dimen/padding_big" 541 android:singleLine="true" 542 android:text="DemoTabActivity" 543 android:textColor="@color/gray_3" 544 android:textSize="@dimen/text_size_middle" /> 545 546 <ImageView 547 android:layout_width="wrap_content" 548 android:layout_height="match_parent" 549 android:gravity="center" 550 android:paddingLeft="@dimen/padding_micro" 551 android:src="@drawable/forward2_light" 552 android:textColor="@color/gray_3" 553 android:textSize="@dimen/text_size_middle" /> 554 </LinearLayout> 555 556 <View 557 android:layout_width="fill_parent" 558 android:layout_height="1px" 559 android:background="@color/alpha_3" /> 560 561 <LinearLayout 562 android:id="@+id/llDemoMainDemoTimeRefresherActivity" 563 android:layout_width="match_parent" 564 android:layout_height="50dp" 565 android:background="@drawable/bg_white_to_gray" 566 android:gravity="center_vertical" 567 android:orientation="horizontal" 568 android:paddingBottom="2dp" 569 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 570 android:paddingTop="2dp" > 571 572 <TextView 573 android:layout_width="wrap_content" 574 android:layout_height="wrap_content" 575 android:layout_weight="1" 576 android:gravity="left|center" 577 android:paddingRight="@dimen/padding_big" 578 android:singleLine="true" 579 android:text="DemoTimeRefresherActivity" 580 android:textColor="@color/gray_3" 581 android:textSize="@dimen/text_size_middle" /> 582 583 <ImageView 584 android:layout_width="wrap_content" 585 android:layout_height="match_parent" 586 android:gravity="center" 587 android:paddingLeft="@dimen/padding_micro" 588 android:src="@drawable/forward2_light" 589 android:textColor="@color/gray_3" 590 android:textSize="@dimen/text_size_middle" /> 591 </LinearLayout> 592 593 <View 594 android:layout_width="fill_parent" 595 android:layout_height="1px" 596 android:background="@color/alpha_3" /> 597 598 <LinearLayout 599 android:id="@+id/llDemoMainDemoBroadcastReceiverActivity" 600 android:layout_width="match_parent" 601 android:layout_height="50dp" 602 android:background="@drawable/bg_white_to_gray" 603 android:gravity="center_vertical" 604 android:orientation="horizontal" 605 android:paddingBottom="2dp" 606 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 607 android:paddingTop="2dp" > 608 609 <TextView 610 android:layout_width="wrap_content" 611 android:layout_height="wrap_content" 612 android:layout_weight="1" 613 android:gravity="left|center" 614 android:paddingRight="@dimen/padding_big" 615 android:singleLine="true" 616 android:text="DemoBroadcastReceiverActivity" 617 android:textColor="@color/gray_3" 618 android:textSize="@dimen/text_size_middle" /> 619 620 <ImageView 621 android:layout_width="wrap_content" 622 android:layout_height="match_parent" 623 android:gravity="center" 624 android:paddingLeft="@dimen/padding_micro" 625 android:src="@drawable/forward2_light" 626 android:textColor="@color/gray_3" 627 android:textSize="@dimen/text_size_middle" /> 628 </LinearLayout> 629 630 <View 631 android:layout_width="fill_parent" 632 android:layout_height="1px" 633 android:background="@color/alpha_3" /> 634 635 <TextView 636 android:layout_width="wrap_content" 637 android:layout_height="wrap_content" 638 android:gravity="center" 639 android:paddingBottom="6dp" 640 android:paddingTop="30dp" 641 android:text="Window" 642 android:textColor="@color/gray_3" 643 android:textSize="@dimen/text_size_big" /> 644 645 <View 646 android:layout_width="fill_parent" 647 android:layout_height="1px" 648 android:background="@color/alpha_3" /> 649 650 <LinearLayout 651 android:id="@+id/llDemoMainTopMenuWindow" 652 android:layout_width="match_parent" 653 android:layout_height="50dp" 654 android:background="@drawable/bg_white_to_gray" 655 android:gravity="center_vertical" 656 android:orientation="horizontal" 657 android:paddingBottom="2dp" 658 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 659 android:paddingTop="2dp" > 660 661 <TextView 662 android:layout_width="wrap_content" 663 android:layout_height="wrap_content" 664 android:layout_weight="1" 665 android:gravity="left|center" 666 android:paddingRight="@dimen/padding_big" 667 android:singleLine="true" 668 android:text="TopMenuWindow" 669 android:textColor="@color/gray_3" 670 android:textSize="@dimen/text_size_middle" /> 671 672 <ImageView 673 android:layout_width="wrap_content" 674 android:layout_height="match_parent" 675 android:gravity="center" 676 android:paddingLeft="@dimen/padding_micro" 677 android:src="@drawable/forward2_light" 678 android:textColor="@color/gray_3" 679 android:textSize="@dimen/text_size_middle" /> 680 </LinearLayout> 681 682 <View 683 android:layout_width="fill_parent" 684 android:layout_height="1px" 685 android:background="@color/alpha_3" /> 686 687 <LinearLayout 688 android:id="@+id/llDemoMainBottomMenuWindow" 689 android:layout_width="match_parent" 690 android:layout_height="50dp" 691 android:background="@drawable/bg_white_to_gray" 692 android:gravity="center_vertical" 693 android:orientation="horizontal" 694 android:paddingBottom="2dp" 695 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 696 android:paddingTop="2dp" > 697 698 <TextView 699 android:layout_width="wrap_content" 700 android:layout_height="wrap_content" 701 android:layout_weight="1" 702 android:gravity="left|center" 703 android:paddingRight="@dimen/padding_big" 704 android:singleLine="true" 705 android:text="BottomMenuWindow" 706 android:textColor="@color/gray_3" 707 android:textSize="@dimen/text_size_middle" /> 708 709 <ImageView 710 android:layout_width="wrap_content" 711 android:layout_height="match_parent" 712 android:gravity="center" 713 android:paddingLeft="@dimen/padding_micro" 714 android:src="@drawable/forward2_light" 715 android:textColor="@color/gray_3" 716 android:textSize="@dimen/text_size_middle" /> 717 </LinearLayout> 718 719 <View 720 android:layout_width="fill_parent" 721 android:layout_height="1px" 722 android:background="@color/alpha_3" /> 723 724 <LinearLayout 725 android:id="@+id/llDemoMainEditTextInfoWindow" 726 android:layout_width="match_parent" 727 android:layout_height="50dp" 728 android:background="@drawable/bg_white_to_gray" 729 android:gravity="center_vertical" 730 android:orientation="horizontal" 731 android:paddingBottom="2dp" 732 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 733 android:paddingTop="2dp" > 734 735 <TextView 736 android:layout_width="wrap_content" 737 android:layout_height="wrap_content" 738 android:layout_weight="1" 739 android:gravity="left|center" 740 android:paddingRight="@dimen/padding_big" 741 android:singleLine="true" 742 android:text="EditTextInfoWindow" 743 android:textColor="@color/gray_3" 744 android:textSize="@dimen/text_size_middle" /> 745 746 <ImageView 747 android:layout_width="wrap_content" 748 android:layout_height="match_parent" 749 android:gravity="center" 750 android:paddingLeft="@dimen/padding_micro" 751 android:src="@drawable/forward2_light" 752 android:textColor="@color/gray_3" 753 android:textSize="@dimen/text_size_middle" /> 754 </LinearLayout> 755 756 <View 757 android:layout_width="fill_parent" 758 android:layout_height="1px" 759 android:background="@color/alpha_3" /> 760 761 <LinearLayout 762 android:id="@+id/llDemoMainDatePickerWindow" 763 android:layout_width="match_parent" 764 android:layout_height="50dp" 765 android:background="@drawable/bg_white_to_gray" 766 android:gravity="center_vertical" 767 android:orientation="horizontal" 768 android:paddingBottom="2dp" 769 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 770 android:paddingTop="2dp" > 771 772 <TextView 773 android:layout_width="wrap_content" 774 android:layout_height="wrap_content" 775 android:layout_weight="1" 776 android:gravity="left|center" 777 android:paddingRight="@dimen/padding_big" 778 android:singleLine="true" 779 android:text="DatePickerWindow" 780 android:textColor="@color/gray_3" 781 android:textSize="@dimen/text_size_middle" /> 782 783 <ImageView 784 android:layout_width="wrap_content" 785 android:layout_height="match_parent" 786 android:gravity="center" 787 android:paddingLeft="@dimen/padding_micro" 788 android:src="@drawable/forward2_light" 789 android:textColor="@color/gray_3" 790 android:textSize="@dimen/text_size_middle" /> 791 </LinearLayout> 792 793 <View 794 android:layout_width="fill_parent" 795 android:layout_height="1px" 796 android:background="@color/alpha_3" /> 797 798 <LinearLayout 799 android:id="@+id/llDemoMainPlacePickerWindow" 800 android:layout_width="match_parent" 801 android:layout_height="50dp" 802 android:background="@drawable/bg_white_to_gray" 803 android:gravity="center_vertical" 804 android:orientation="horizontal" 805 android:paddingBottom="2dp" 806 android:paddingLeft="@dimen/content_item_left_tv_padding_left" 807 android:paddingTop="2dp" > 808 809 <TextView 810 android:layout_width="wrap_content" 811 android:layout_height="wrap_content" 812 android:layout_weight="1" 813 android:gravity="left|center" 814 android:paddingRight="@dimen/padding_big" 815 android:singleLine="true" 816 android:text="PlacePickerWindow" 817 android:textColor="@color/gray_3" 818 android:textSize="@dimen/text_size_middle" /> 819 820 <ImageView 821 android:layout_width="wrap_content" 822 android:layout_height="match_parent" 823 android:gravity="center" 824 android:paddingLeft="@dimen/padding_micro" 825 android:src="@drawable/forward2_light" 826 android:textColor="@color/gray_3" 827 android:textSize="@dimen/text_size_middle" /> 828 </LinearLayout> 829 830 <View 831 android:layout_width="fill_parent" 832 android:layout_height="1px" 833 android:layout_marginBottom="30dp" 834 android:background="@color/alpha_3" /> 835 </LinearLayout> 836 </ScrollView> 837 838 </LinearLayout>
使用styles后XML代码变成了这样(345行,原来的41%):****
1 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 style="@style/activity_page" > 4 5 <RelativeLayout 6 android:id="@+id/rlDemoMainTopbar" 7 style="@style/topbar_bg" > 8 9 <TextView 10 android:id="@+id/tvDemoMainReturn" 11 style="@style/topbar_return_tv" 12 android:text="退出" /> 13 14 <TextView 15 style="@style/topbar_title" 16 android:layout_centerHorizontal="true" 17 android:text="坐标标准库" /> 18 19 <ImageView 20 android:id="@+id/ivDemoMainMenu" 21 style="@style/topbar_right_btn" 22 android:src="@drawable/menu" /> 23 </RelativeLayout> 24 25 <ScrollView 26 android:id="@+id/svDemoMain" 27 style="@style/ll_vertical_match_match" 28 android:layout_weight="1" > 29 30 <LinearLayout style="@style/ll_vertical_match_match" > 31 32 <ImageView 33 android:id="@+id/ivDemoMainHead" 34 android:layout_width="90dp" 35 android:layout_height="90dp" 36 android:layout_margin="@dimen/common_item_distance" 37 android:background="@color/alpha_3" 38 android:scaleType="centerCrop" /> 39 40 <TextView 41 android:id="@+id/tvDemoMainHeadName" 42 android:layout_width="match_parent" 43 android:layout_height="@dimen/common_item_remind_tv_height" 44 android:gravity="center" 45 android:text="可点击 选择图片 或 裁剪图片 更改" 46 android:textColor="@color/gray_1" 47 android:textSize="14sp" /> 48 49 <TextView 50 style="@style/text_big" 51 android:paddingBottom="6dp" 52 android:paddingTop="30dp" 53 android:text="Dialog" /> 54 55 <View style="@style/divider_horizontal_1px" /> 56 57 <LinearLayout 58 android:id="@+id/llDemoMainAlertDialog" 59 style="@style/content_item_white" > 60 61 <TextView 62 style="@style/content_item_lf_tv" 63 android:layout_weight="1" 64 android:text="AlertDialog" /> 65 66 <ImageView style="@style/content_item_rt_img" /> 67 </LinearLayout> 68 69 <View style="@style/divider_horizontal_1px" /> 70 71 <LinearLayout 72 android:id="@+id/llDemoMainItemDialog" 73 style="@style/content_item_white" > 74 75 <TextView 76 style="@style/content_item_lf_tv" 77 android:layout_weight="1" 78 android:text="ItemDialog" /> 79 80 <ImageView style="@style/content_item_rt_img" /> 81 </LinearLayout> 82 83 <View style="@style/divider_horizontal_1px" /> 84 85 <TextView 86 style="@style/text_big" 87 android:paddingBottom="6dp" 88 android:paddingTop="30dp" 89 android:text="Activity" /> 90 91 <View style="@style/divider_horizontal_1px" /> 92 93 <LinearLayout 94 android:id="@+id/llDemoMainScanActivity" 95 style="@style/content_item_white" > 96 97 <TextView 98 style="@style/content_item_lf_tv" 99 android:layout_weight="1" 100 android:text="ScanActivity" /> 101 102 <ImageView style="@style/content_item_rt_img" /> 103 </LinearLayout> 104 105 <View style="@style/divider_horizontal_1px" /> 106 107 <LinearLayout 108 android:id="@+id/llDemoMainSelectPictureActivity" 109 style="@style/content_item_white" > 110 111 <TextView 112 style="@style/content_item_lf_tv" 113 android:layout_weight="1" 114 android:text="SelectPictureActivity" /> 115 116 <ImageView style="@style/content_item_rt_img" /> 117 </LinearLayout> 118 119 <View style="@style/divider_horizontal_1px" /> 120 121 <LinearLayout 122 android:id="@+id/llDemoMainCutPictureActivity" 123 style="@style/content_item_white" > 124 125 <TextView 126 style="@style/content_item_lf_tv" 127 android:layout_weight="1" 128 android:text="CutPictureActivity" /> 129 130 <ImageView style="@style/content_item_rt_img" /> 131 </LinearLayout> 132 133 <View style="@style/divider_horizontal_1px" /> 134 135 <LinearLayout 136 android:id="@+id/llDemoMainWebViewActivity" 137 style="@style/content_item_white" > 138 139 <TextView 140 style="@style/content_item_lf_tv" 141 android:layout_weight="1" 142 android:text="WebViewActivity" /> 143 144 <ImageView style="@style/content_item_rt_img" /> 145 </LinearLayout> 146 147 <View style="@style/divider_horizontal_1px" /> 148 149 <LinearLayout 150 android:id="@+id/llDemoMainEditTextInfoActivity" 151 style="@style/content_item_white" > 152 153 <TextView 154 style="@style/content_item_lf_tv" 155 android:layout_weight="1" 156 android:text="EditTextInfoActivity" /> 157 158 <ImageView style="@style/content_item_rt_img" /> 159 </LinearLayout> 160 161 <View style="@style/divider_horizontal_1px" /> 162 163 <LinearLayout 164 android:id="@+id/llDemoMainServerSettingActivity" 165 style="@style/content_item_white" > 166 167 <TextView 168 style="@style/content_item_lf_tv" 169 android:layout_weight="1" 170 android:text="ServerSettingActivity" /> 171 172 <ImageView style="@style/content_item_rt_img" /> 173 </LinearLayout> 174 175 <View 176 style="@style/divider_horizontal_1px" 177 android:layout_marginBottom="15dp" /> 178 179 <LinearLayout 180 android:id="@+id/llDemoMainDemoActivity" 181 style="@style/content_item_white" > 182 183 <TextView 184 style="@style/content_item_lf_tv" 185 android:layout_weight="1" 186 android:text="DemoActivity" /> 187 188 <ImageView style="@style/content_item_rt_img" /> 189 </LinearLayout> 190 191 <View style="@style/divider_horizontal_1px" /> 192 193 <LinearLayout 194 android:id="@+id/llDemoMainDemoListActivity" 195 style="@style/content_item_white" > 196 197 <TextView 198 style="@style/content_item_lf_tv" 199 android:layout_weight="1" 200 android:text="DemoListActivity" /> 201 202 <ImageView style="@style/content_item_rt_img" /> 203 </LinearLayout> 204 205 <View style="@style/divider_horizontal_1px" /> 206 207 <LinearLayout 208 android:id="@+id/llDemoMainDemoFragmentActivity" 209 style="@style/content_item_white" > 210 211 <TextView 212 style="@style/content_item_lf_tv" 213 android:layout_weight="1" 214 android:text="DemoFragmentActivity" /> 215 216 <ImageView style="@style/content_item_rt_img" /> 217 </LinearLayout> 218 219 <View style="@style/divider_horizontal_1px" /> 220 221 <LinearLayout 222 android:id="@+id/llDemoMainDemoTabActivity" 223 style="@style/content_item_white" > 224 225 <TextView 226 style="@style/content_item_lf_tv" 227 android:layout_weight="1" 228 android:text="DemoTabActivity" /> 229 230 <ImageView style="@style/content_item_rt_img" /> 231 </LinearLayout> 232 233 <View style="@style/divider_horizontal_1px" /> 234 235 <LinearLayout 236 android:id="@+id/llDemoMainDemoTimeRefresherActivity" 237 style="@style/content_item_white" > 238 239 <TextView 240 style="@style/content_item_lf_tv" 241 android:layout_weight="1" 242 android:text="DemoTimeRefresherActivity" /> 243 244 <ImageView style="@style/content_item_rt_img" /> 245 </LinearLayout> 246 247 <View style="@style/divider_horizontal_1px" /> 248 249 <LinearLayout 250 android:id="@+id/llDemoMainDemoBroadcastReceiverActivity" 251 style="@style/content_item_white" > 252 253 <TextView 254 style="@style/content_item_lf_tv" 255 android:layout_weight="1" 256 android:text="DemoBroadcastReceiverActivity" /> 257 258 <ImageView style="@style/content_item_rt_img" /> 259 </LinearLayout> 260 261 <View style="@style/divider_horizontal_1px" /> 262 263 <TextView 264 style="@style/text_big" 265 android:paddingBottom="6dp" 266 android:paddingTop="30dp" 267 android:text="Window" /> 268 269 <View style="@style/divider_horizontal_1px" /> 270 271 <LinearLayout 272 android:id="@+id/llDemoMainTopMenuWindow" 273 style="@style/content_item_white" > 274 275 <TextView 276 style="@style/content_item_lf_tv" 277 android:layout_weight="1" 278 android:text="TopMenuWindow" /> 279 280 <ImageView style="@style/content_item_rt_img" /> 281 </LinearLayout> 282 283 <View style="@style/divider_horizontal_1px" /> 284 285 <LinearLayout 286 android:id="@+id/llDemoMainBottomMenuWindow" 287 style="@style/content_item_white" > 288 289 <TextView 290 style="@style/content_item_lf_tv" 291 android:layout_weight="1" 292 android:text="BottomMenuWindow" /> 293 294 <ImageView style="@style/content_item_rt_img" /> 295 </LinearLayout> 296 297 <View style="@style/divider_horizontal_1px" /> 298 299 <LinearLayout 300 android:id="@+id/llDemoMainEditTextInfoWindow" 301 style="@style/content_item_white" > 302 303 <TextView 304 style="@style/content_item_lf_tv" 305 android:layout_weight="1" 306 android:text="EditTextInfoWindow" /> 307 308 <ImageView style="@style/content_item_rt_img" /> 309 </LinearLayout> 310 311 <View style="@style/divider_horizontal_1px" /> 312 313 <LinearLayout 314 android:id="@+id/llDemoMainDatePickerWindow" 315 style="@style/content_item_white" > 316 317 <TextView 318 style="@style/content_item_lf_tv" 319 android:layout_weight="1" 320 android:text="DatePickerWindow" /> 321 322 <ImageView style="@style/content_item_rt_img" /> 323 </LinearLayout> 324 325 <View style="@style/divider_horizontal_1px" /> 326 327 <LinearLayout 328 android:id="@+id/llDemoMainPlacePickerWindow" 329 style="@style/content_item_white" > 330 331 <TextView 332 style="@style/content_item_lf_tv" 333 android:layout_weight="1" 334 android:text="PlacePickerWindow" /> 335 336 <ImageView style="@style/content_item_rt_img" /> 337 </LinearLayout> 338 339 <View 340 style="@style/divider_horizontal_1px" 341 android:layout_marginBottom="30dp" /> 342 </LinearLayout> 343 </ScrollView> 344 345 </LinearLayout>
ZBLibrary从TextView、Button、LinearLayout、ListView、ProgressBar等单个View,
到导航栏、跳转Item、输入清除框、Menu等View组合套件,
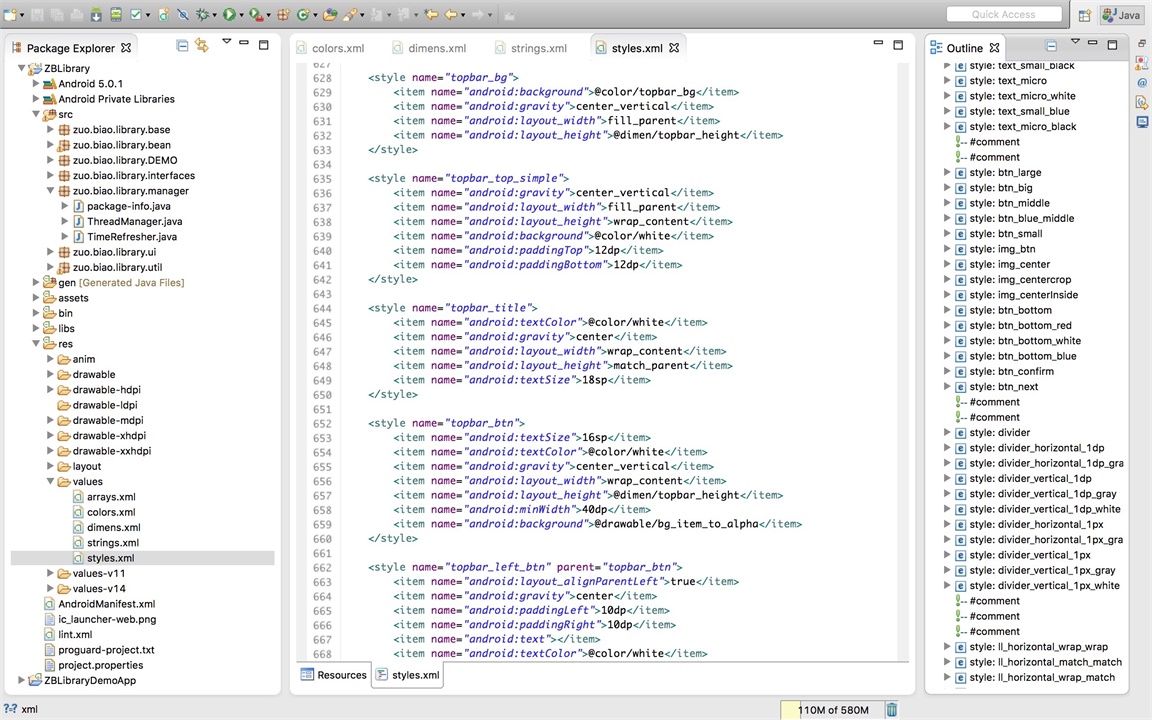
像自定义Dialog、Activity背景透明这些style也都有,常用的style全部覆盖,总共171个。

使用ZBLibrary中的styles能一行搞定View属性,一键统一配置UI,快速响应界面更改需求,
再也不怕设计师改一大堆界面的宽高、边距、大小、颜色了!
顺便推荐下这个网站,输入XML代码后一键生成绑定View的java代码,配合ZBLibrary使用简直太棒了!
http://android.lineten.net/layout.php

ZBLibrary-Android快速开发框架

下载地址(欢迎Star,欢迎Fork)
https://github.com/TommyLemon/Android-ZBLibrary
下载试用













