-1. 前言
为了方便摸鱼,我之前写过一个通过sql生成代码的工具,但是服务器到期了,也就懒得重新部署了。 技术框架是 SpringBoot + MybatisPlus + Velocity + Vue + ElementUI
0. Utools应用安装
- 官网地址: https://u.tools/
- 插件名称: SqlConvert
- 如果遇到插件有问题,可以在gitee 提交Issue 或者在utools插件下提交评论
1. 安装运行
- 下载项目到本地
git clone git@gitee.com:chargeduck/utools_sql_convert_vue.git- 使用
npm运行
npm install
npm run dev- 启动之后访问localhost:5173
2. 在Utools中调试
想要调试插件,需要先安装
Utools开发者工具,这个直接在utools的插件应用市场下载就行了
1. 创建插件信息
根据提示,创建自己的插件信息即可
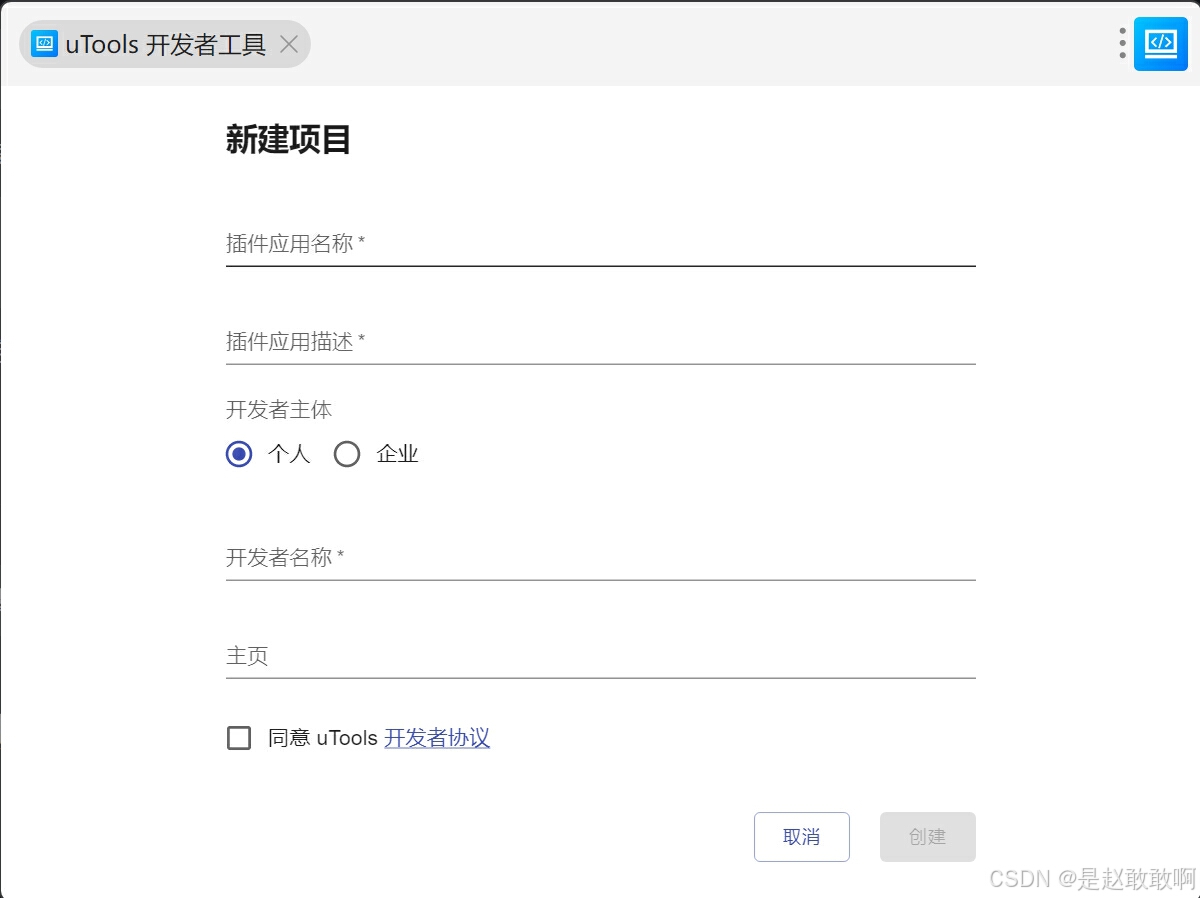
- 新建Utools项目

- 填写项目信息

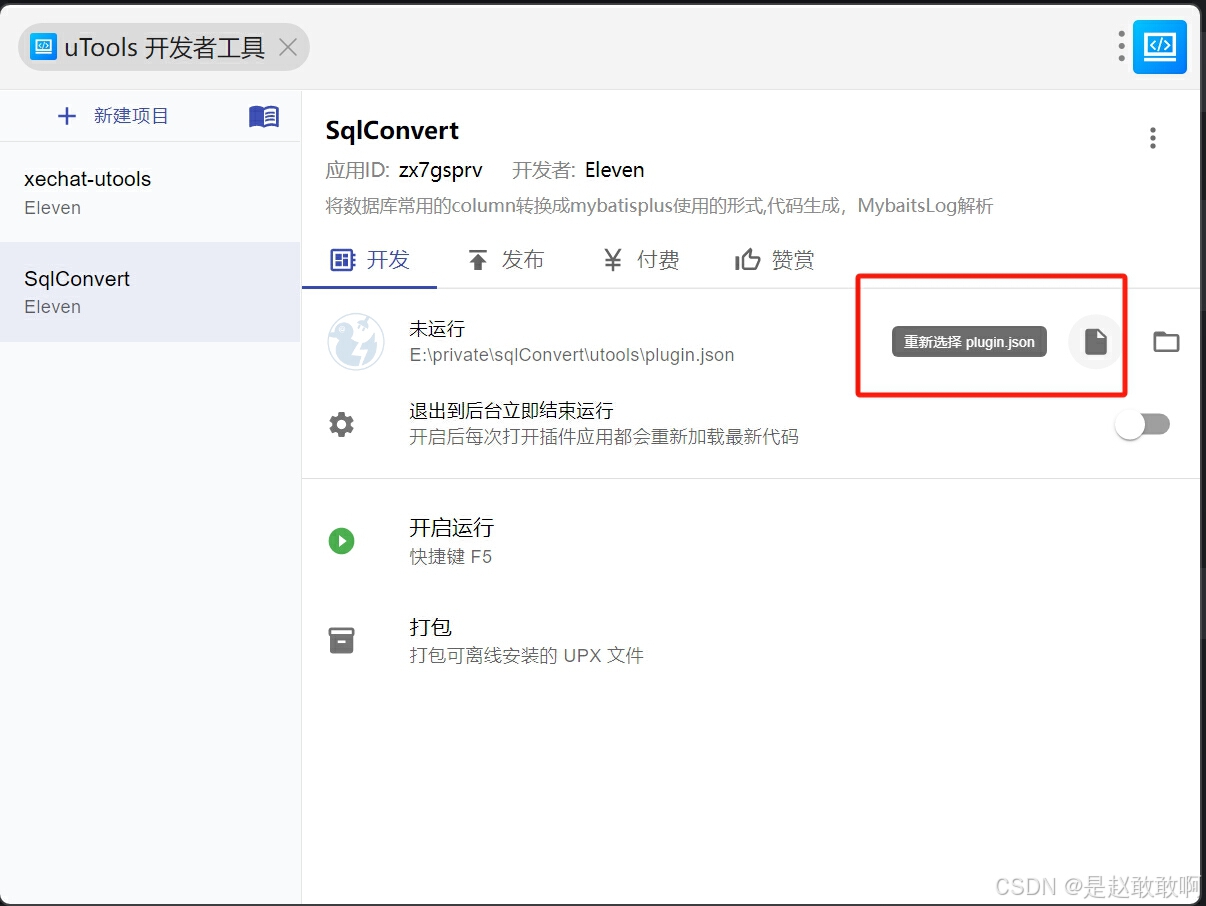
- 选择
plugin.json,这个文件的位置在项目目录的utools文件夹下

2. 调试
1. 实时调试
- 进入到项目的
utools文件夹下 - 修改
plugin.json
{
"main": "http://localhost:5173/index.html",
}- 在刚才选择
plugin.json的地方,刷新一下 - 输入关键字激活
SqlConvert插件, 想要其他的可以在加
{
"cmds": [
"sql转换",
"转换",
"MybatisLogsFormat",
"代码生成",
"Mybatis"
]
}- 在
vscode或者WebStorm中更改代码,utools插件内就会自动更新
2. 打包测试
进入项目根目录
执行打包命令
npm run build- 将生成的
dist目录,移动到utools文件夹下 - 修改
plugin.json
{
"main": "dist/index.html",
}- 刷新
utools中的plugin.json
3. 功能说明
使用说明
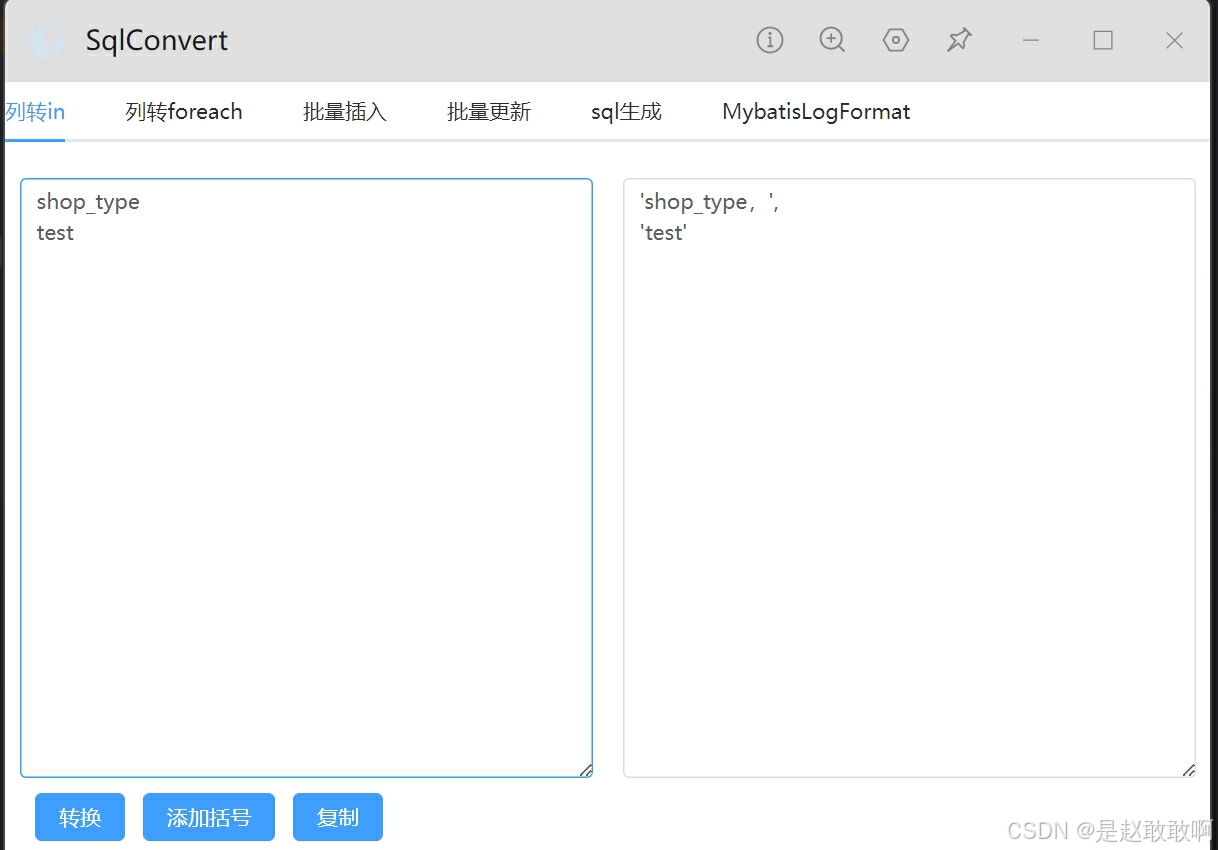
1. 列转in
该功能是最早支持的功能,从
Excel或者Navicat等工具中复制查询结果到左侧输入框之中,点击转换就会转换成sql支持的in语句。
- 列转in语句

- 添加括号

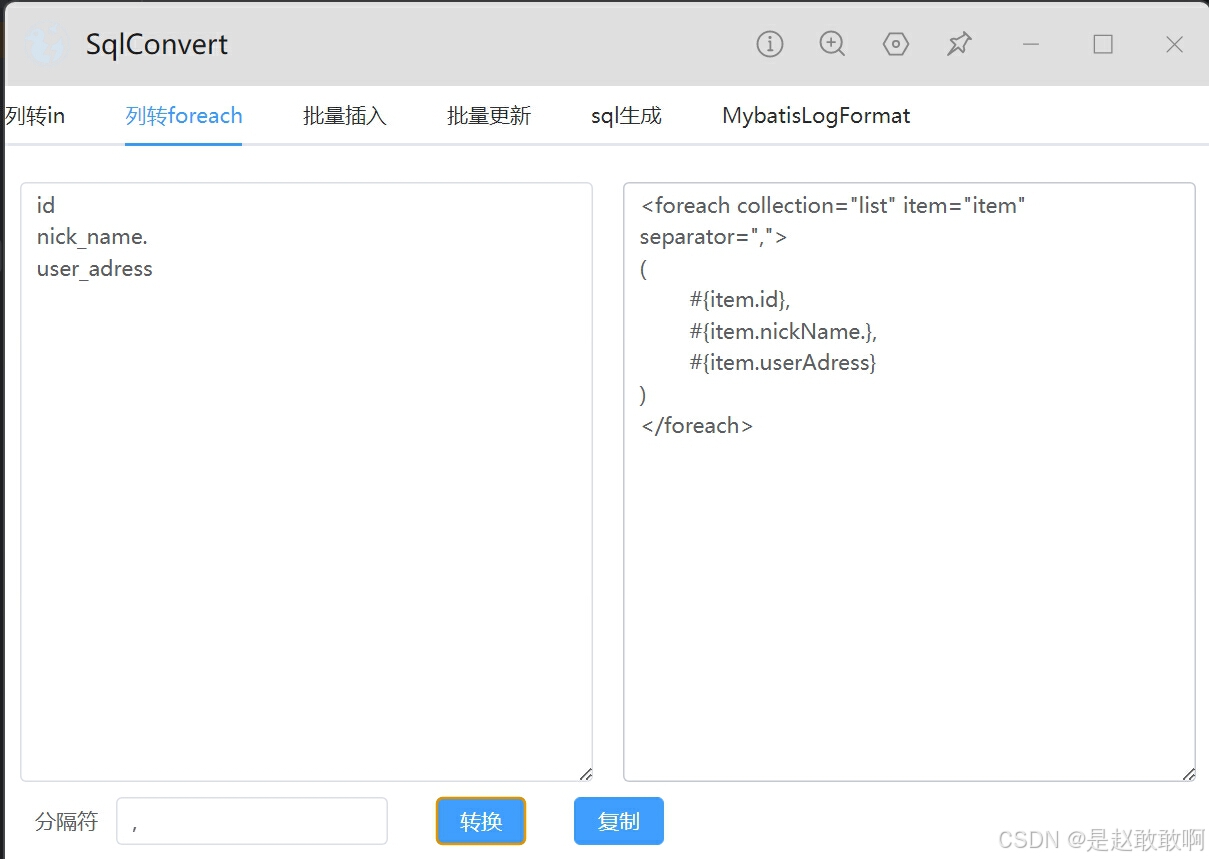
2. 列转foreach
这个功能主要是为了方便书写foreach语句的。
比方说你现在使用
mybatis有一个地方需要一个<foreach>语句,需要用三个字段id,nick_name,user_id这个时候直接复制到左边,点击转换就能够生成
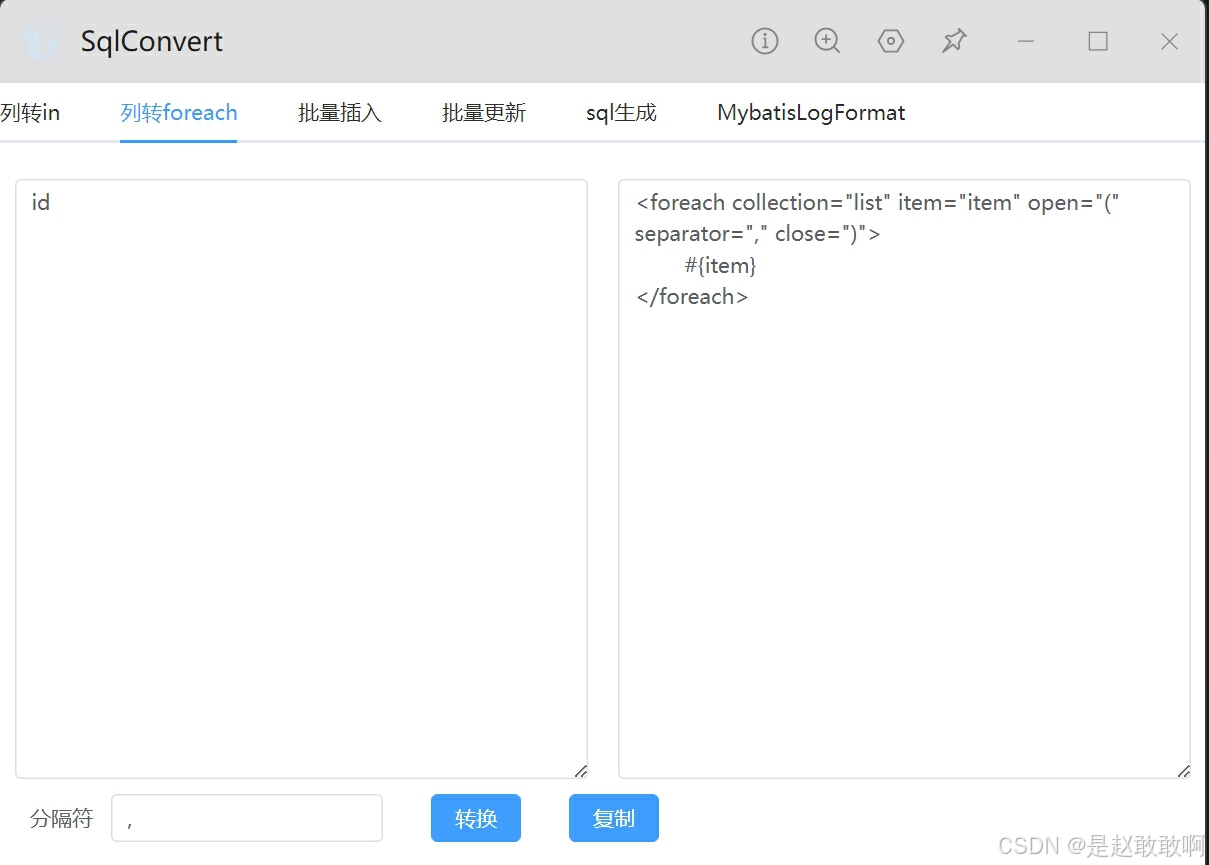
<foreach>语句,当然也支持只填写一个
id匹配需要批量删除的场景
- 字段转foreach

- 批量删除或者只需要一个字段的场景

3. 批量插入
将表所有的字段填写到左侧,在下方输入表名,选择数据库类型。点击转换即可生成批量插入语句
当前只实现了mysql,.oracle,postgresql
不填写表名会默认生成一个

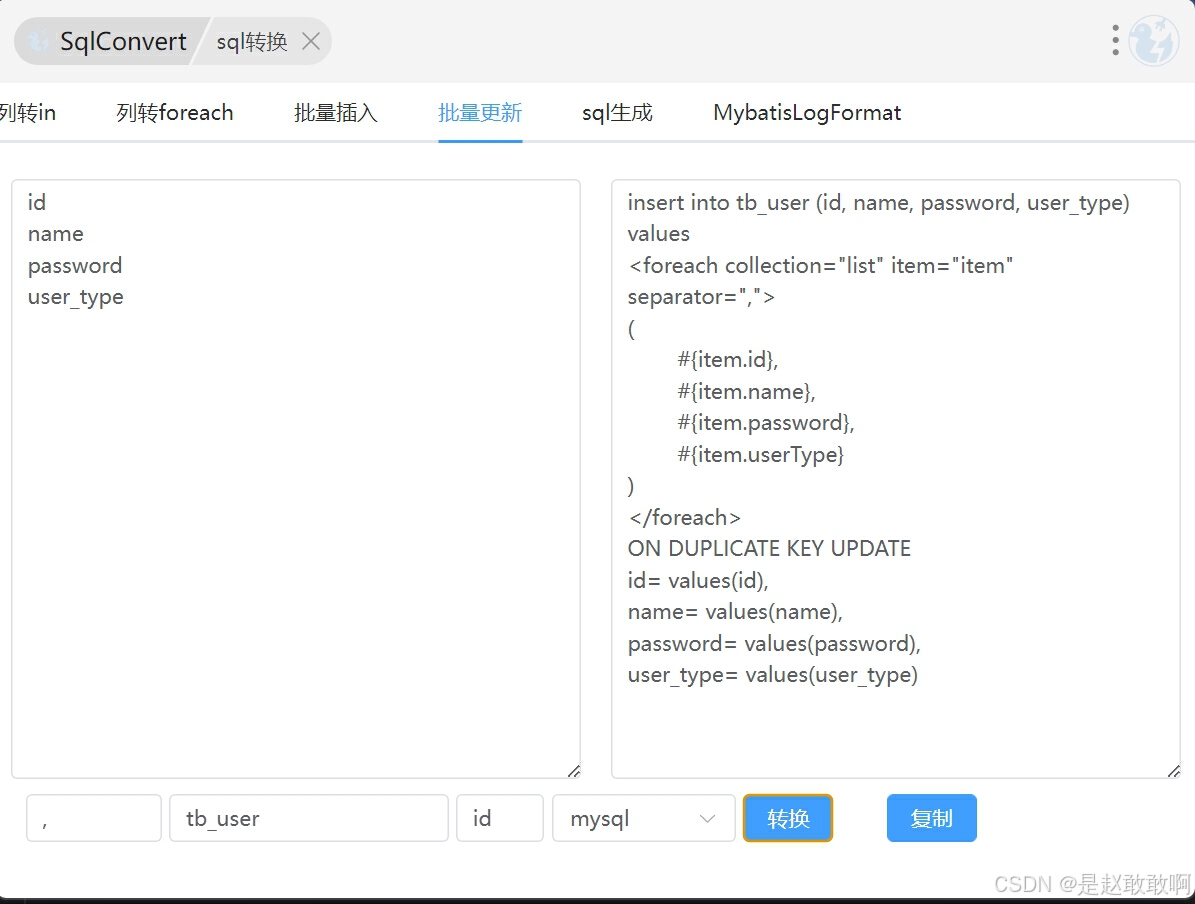
4. 批量更新
与上方功能类似,也是将所有的字段输入进入,输入表名,填写主键,选择数据库类型生成
0.0.5版本存在样式错乱问题,待下个版本修复

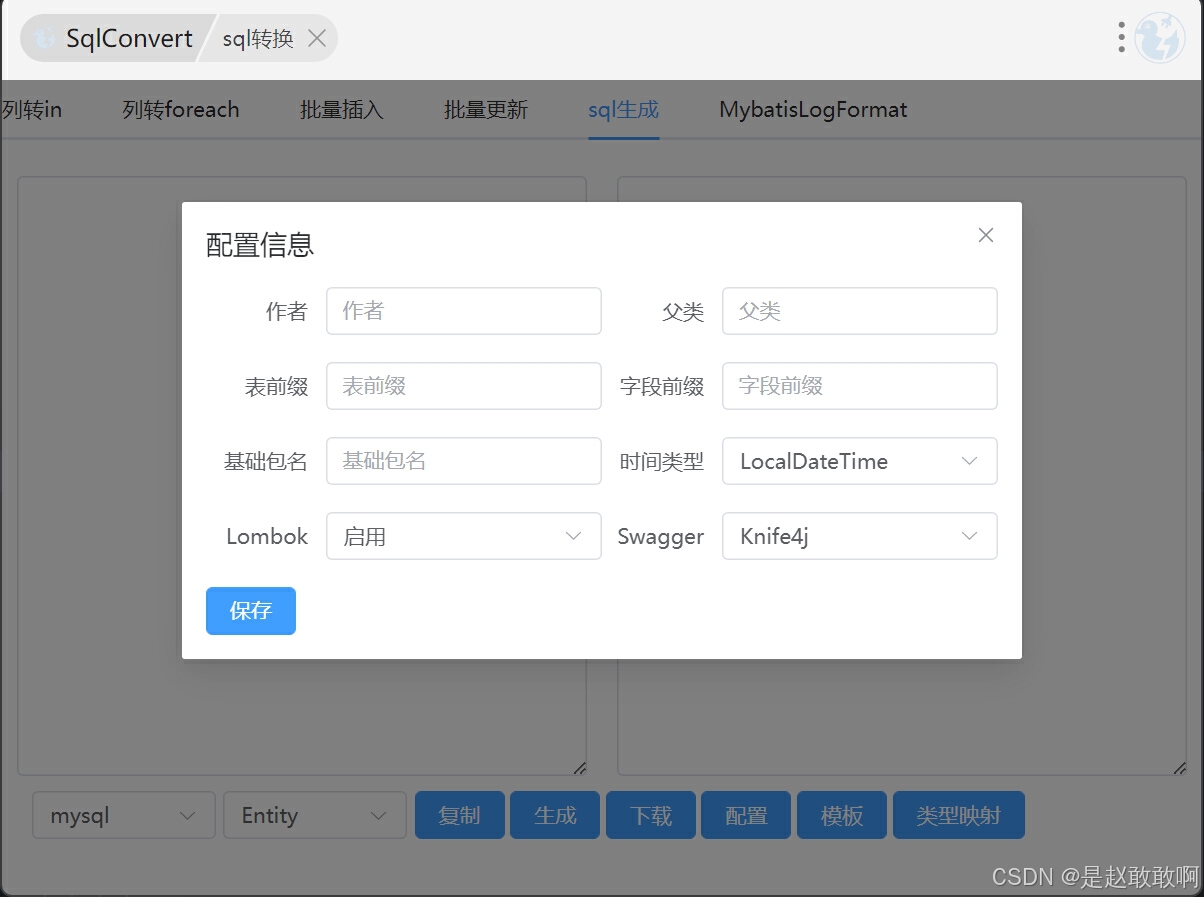
5. 代码生成
这个功能比较复杂,暂时还没有完成,想要抢先体验的可以下载仓库代码,按照第一二章节试试
- 点击配置 添加配置信息

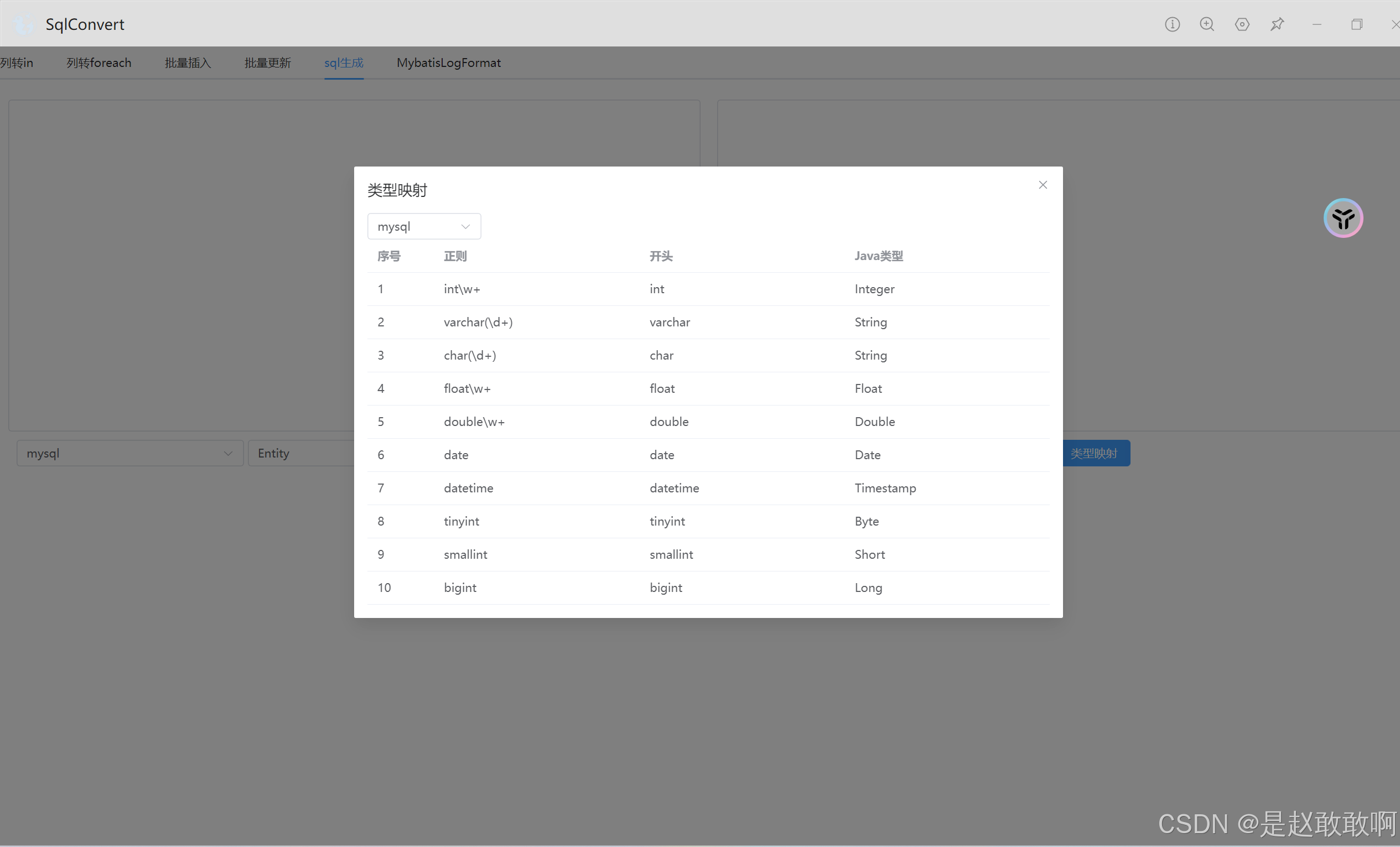
- 设置自定义的类型映射

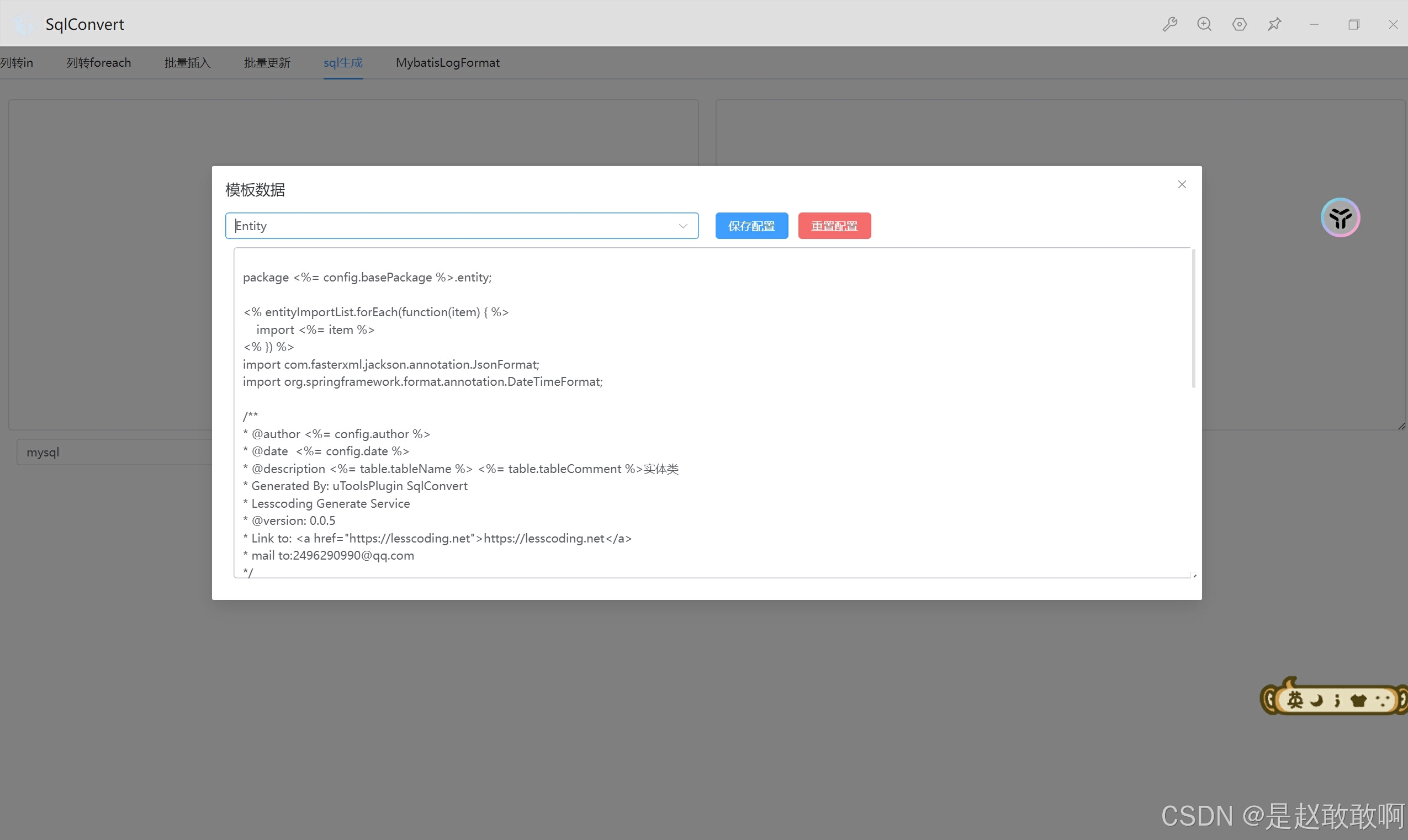
- 查看模板
本来准备用
velocity模板引擎写呢,后来折腾了一天发现不行,然后就还用前端的EJS这里更改配置之后,点击保存即可。重置的话会使用我写的一套配置
有一个问题就是我用的vue打包后的文件实现的,然后呢这个玩意我保存到了localStorage里边。utools插件自带的
utools.db.get()和utools.db.put()这两个方法我不知道怎么用了。有大神可以修改一下

- 使用
将
sql建表语句粘贴到左侧输入框,选择数据库类型和生成类型,点击生成即可,如果生成失败,建议看看配置里边是否填写了

6. MybaitsLogFormat
idea里边有一个插件,就是你选中了
mybatis打印的日志,然后生成可执行的sql