写前端代码时,用过webstorm,sublime,vscode,最终还是选择了vscode,主要原因是(~好看~)简洁的编程环境,丰富的插件功能,活跃的社区。不过无论是哪一个编辑器,长时间看着黑色/白色的背景难免单调,喜欢折腾(~不专心写代码~)的我开始想着给vscode换个背景,百度了一下,还真有人写了这样的一个插件--background。
闲话少叙,开搞。1.安装并正常工作
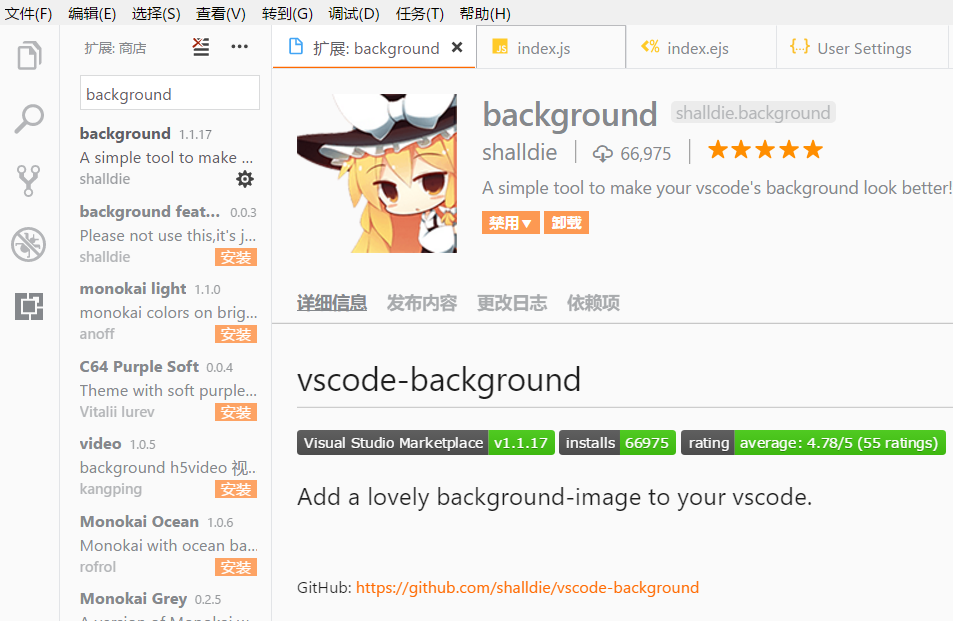
这一步很简单,直接在拓展界面搜background就行。

就是图上这个了
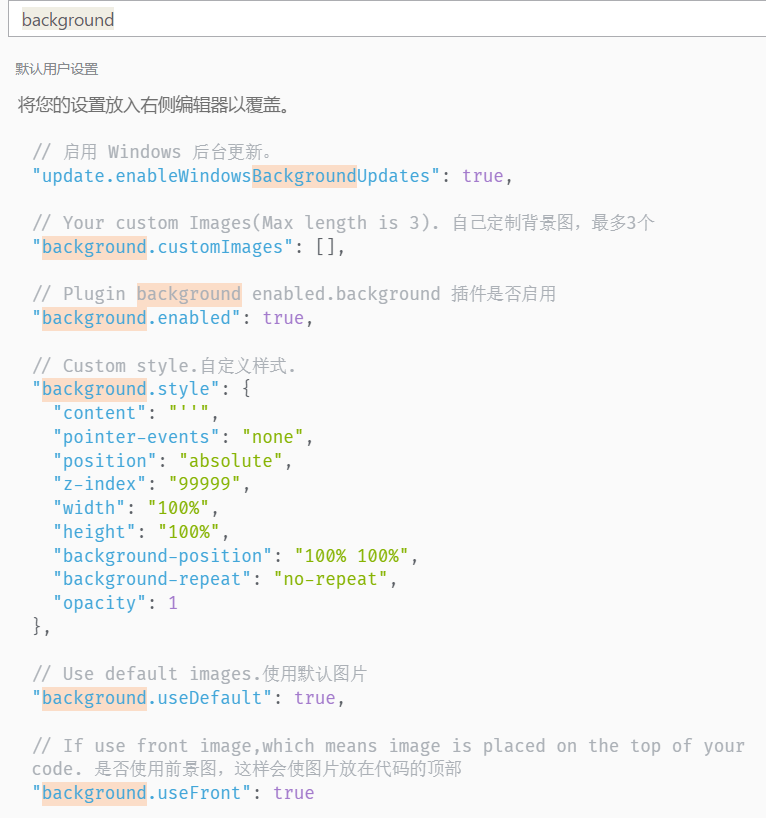
安装完成后,重启vscode,进入User Settings用户设置,在搜索框中打background,应该就能看到这样的设置了。
以上就是background插件的全部自定义设置了
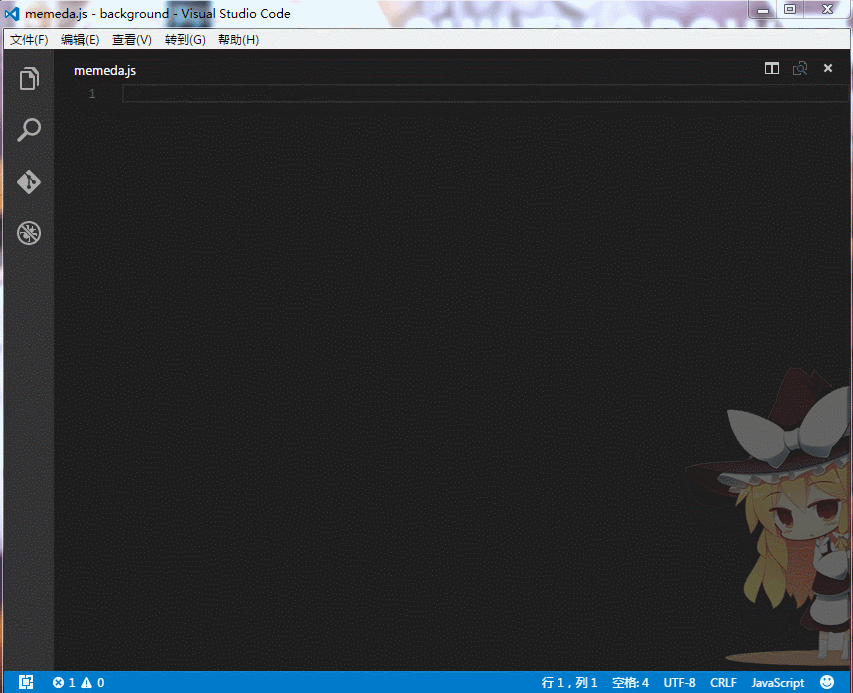
一般来说,这时候插件就正常工作了。效果如下:
抱歉,这里偷懒直接了别人的图
没正常工作的关掉vscode,右键以管理员身份运行。这个在作者的插件说明里也有。
实际上vscode的内核是chromium,chrome的先行版。因此vscode里面的显示实际上是网页的模式。因此可以从这里出发来给vscode加背景。实际上background是通过修改vscode的css文件来运行的,所以要当设置变动要管理员身份运行才有效果。2.选自己的图片
这个也许是最难的,毕竟每个的审美不一样。这里笔者用的是这一张。
不要吐槽笔者的审美。。。
实际上即使给vscode加了背景,vscode也是用来编程的,还是推荐大家使用简单一点的图片,不然容易看不清代码 😒。
找好后。进行如下修改:
"background.useDefault": false //是否使用默认图片,改成false,不默认,我们要设置自己的!
"background.customImages": ["file:///D:example/../example.jpg"] //设置自己的图片位置。
最后就是background.style了,大家看着设置就好了,这里是CSS语法。基本不用改。可能需要设置的是 "opacity": 1 //透明度。
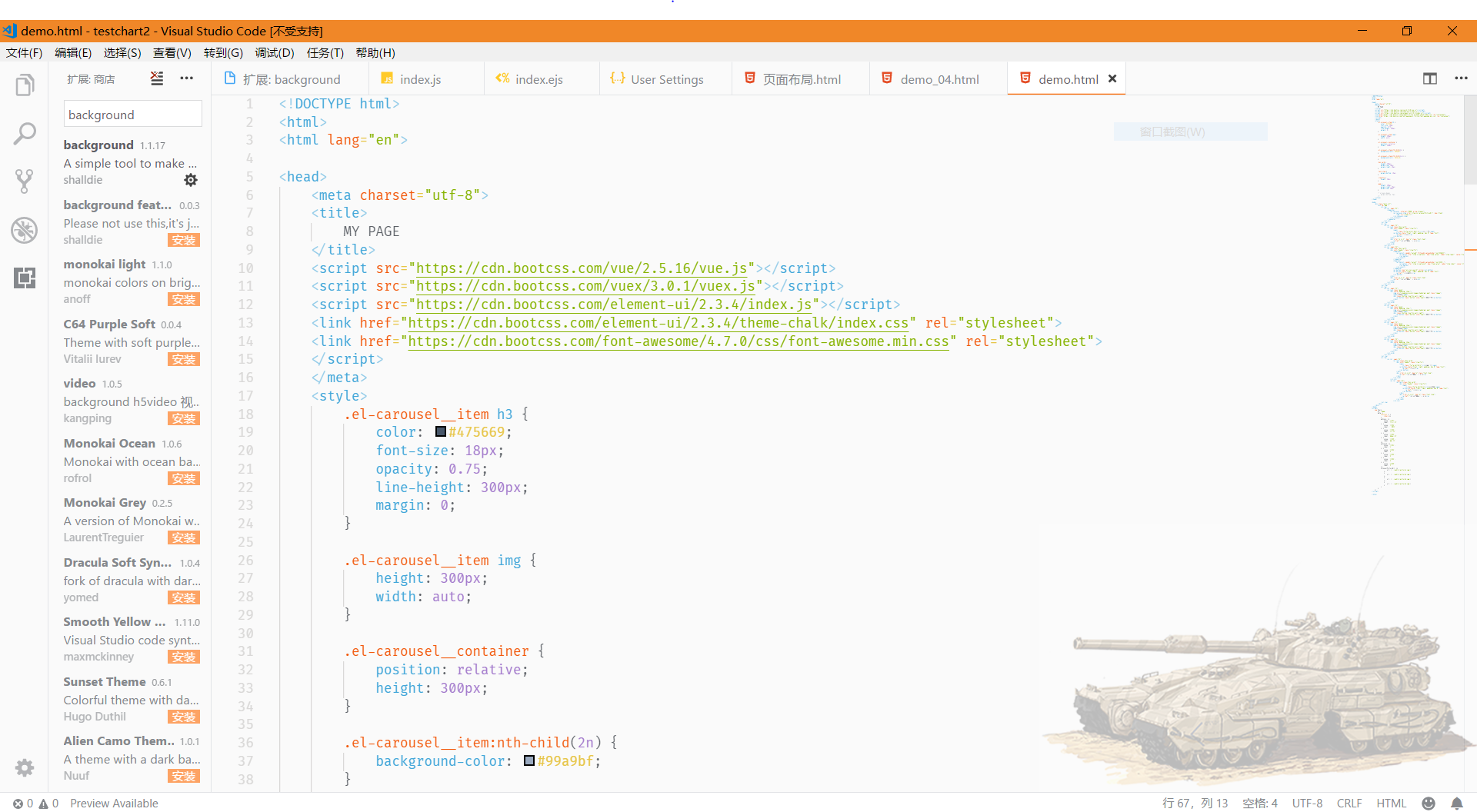
附上笔者的效果图:

自我感觉良好,哈哈哈 😁
自此大功告成,可以安心(欣赏壁纸)写代码了。













