1. 简介
上一篇我们介绍了在idea里边摸鱼,斗地主,看小说,玩大富翁,经过了一段时间这个vscode版本的插件终于是做出来了 先是搞了一个vue和electron版本的,可以支持web和打包成
windows,mac,linux安装包 整了几天之后终于是能够在vsocde插件中的webview展示出来了
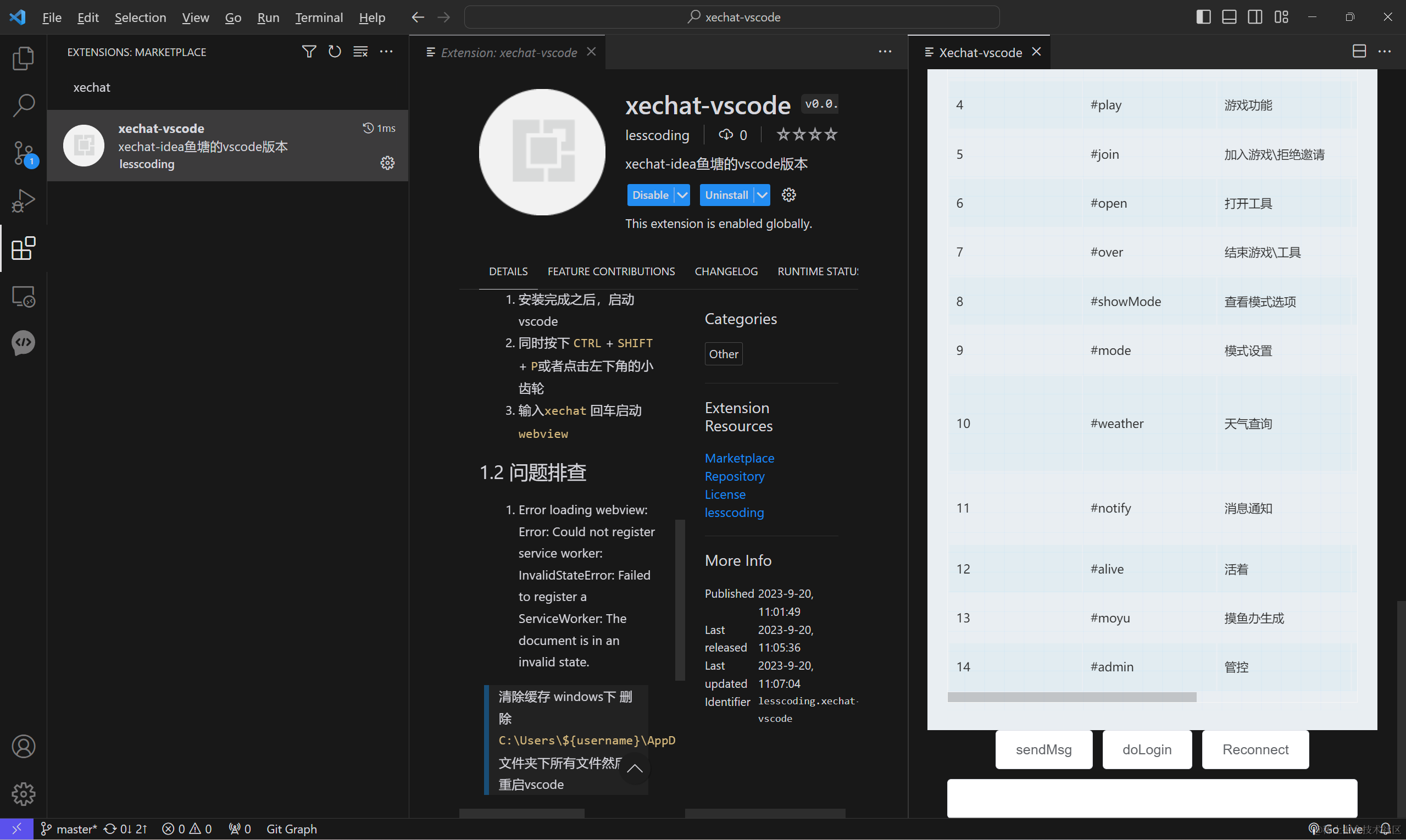
1.1 效果展示

2. 安装
2.1 从插件市场安装
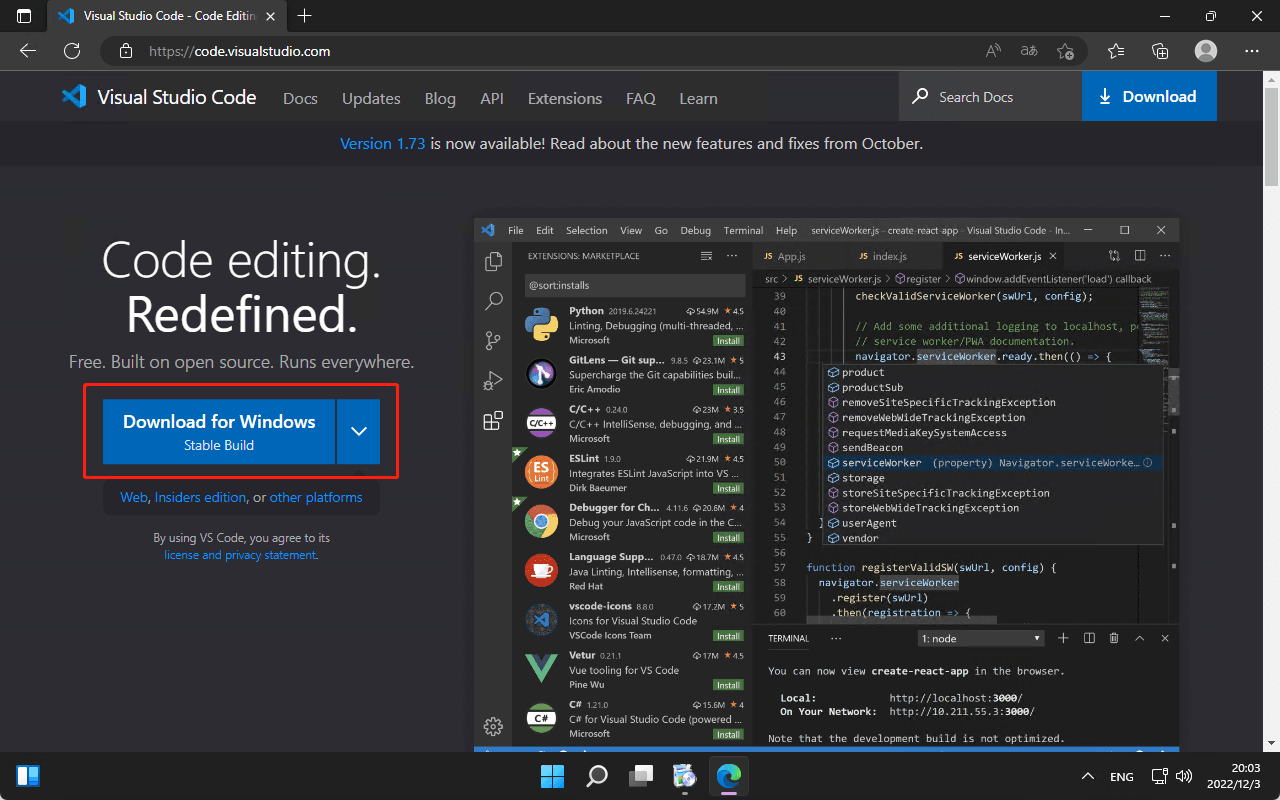
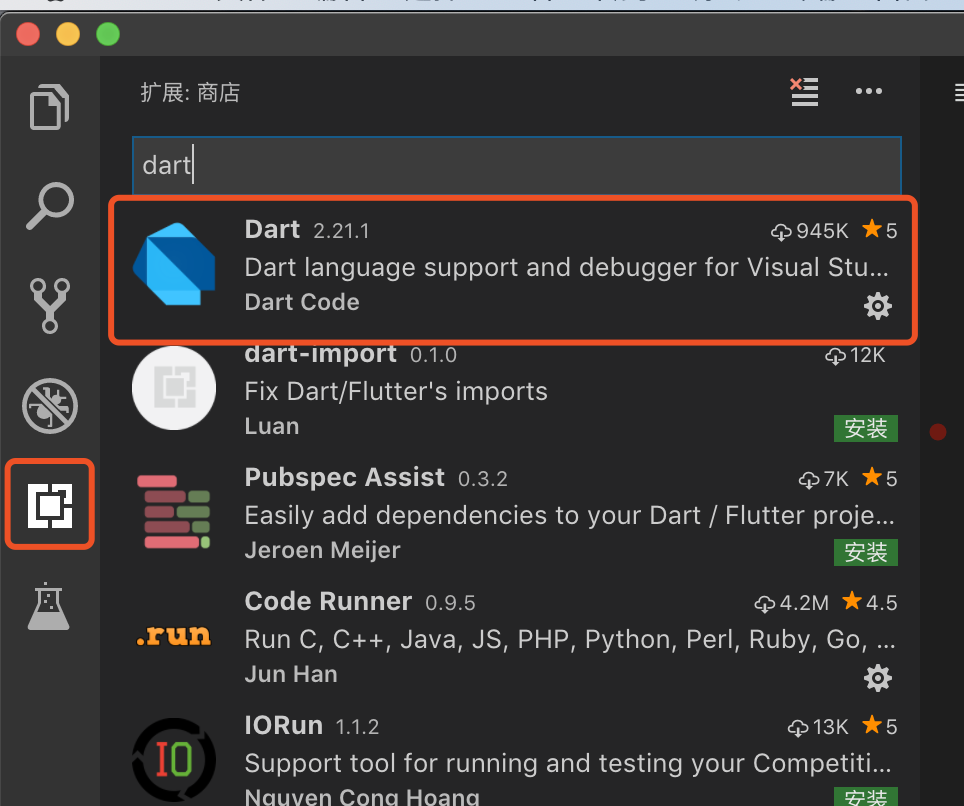
打开vscode的插件市场,
CTRL + SHIFT +X,直接搜索xechat-vscode安装即可,打包的版本是vscode最新版1.82.2,最低支持版本为1.18.0,如果版本太低可以升级一下版本,反正是免费的

2.2 自己打包安装
我这有一份打包好的vsix文件,选择 install form VSIX安装就行了,没找到怎么分享,自己来qq群拿吧754126966
2.3 怎么添加功能
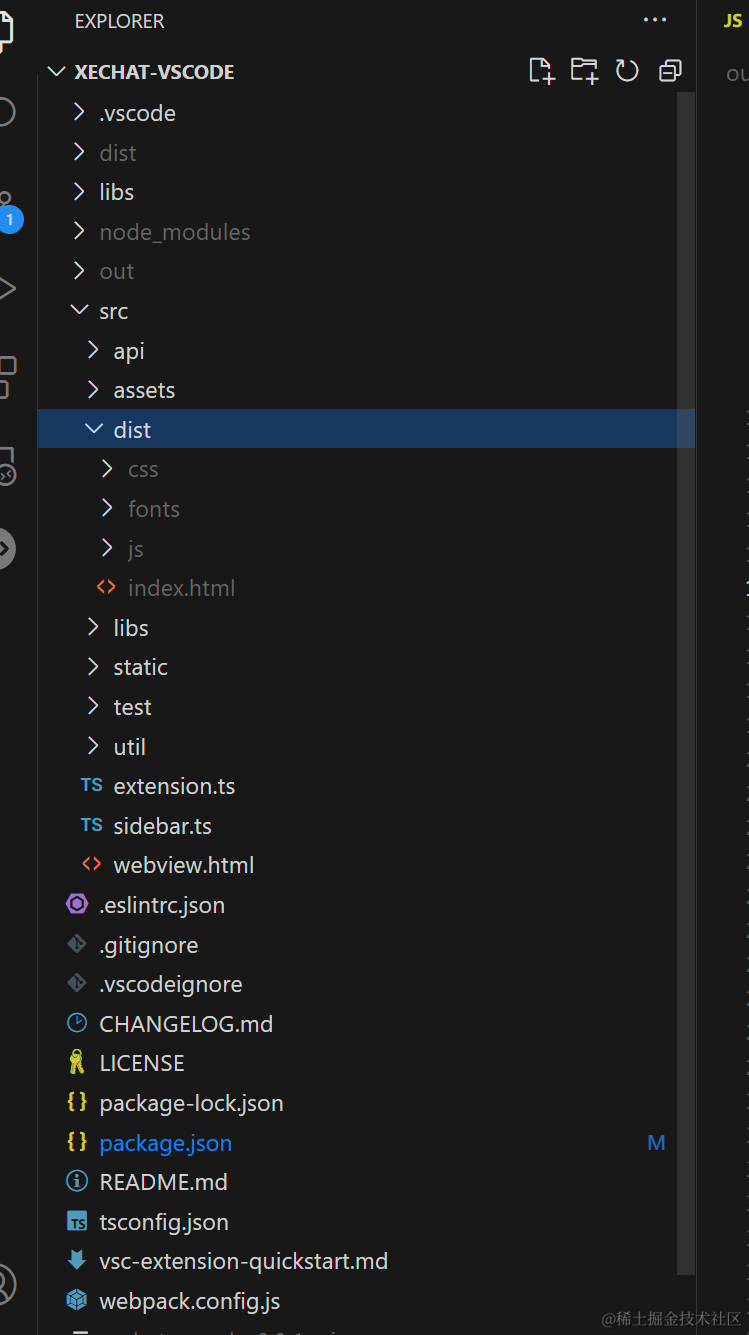
这个需要下载 xechat-vue改完自己的需求然后打包成dist, 然后下载xechat-vscode项目 目录结构如下

- 将刚才打包的dist复制到src下把原有的dist替换了,vue打包的时候需要将vue.config.js配置变更一下
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, // 防止打包出的index.html 双击之后空白页 publicPath: './' }) - 找到
src/extension.ts找到vueWebview方法,替换chunkJs、chunkCSS、indexJS、indexCSS四个变量的名字为你的dist中的名字export function vueWebview(context: vscode.ExtensionContext, panel: vscode.WebviewPanel) { // 把这四个文件的名字换一下 const chunkJs = getAsWebviewUrl(context, panel, 'src/dist/js', 'chunk-vendors.01170ff8.js'); const indexJs = getAsWebviewUrl(context, panel, 'src/dist/js', 'index.6a1085b3.js'); const chunkCSS = getAsWebviewUrl(context, panel, 'src/dist/css', 'chunk-vendors.cec497f3.css'); const indexCSS = getAsWebviewUrl(context, panel, 'src/dist/css', 'index.82d4104a.css'); return `<!doctype html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Vue App</title> <script defer="defer" src="${chunkJs}"></script> <script defer="defer" src="${indexJs}"></script> <link href="${chunkCSS}" rel="stylesheet"> <link href="${indexCSS}" rel="stylesheet"> </head> <body> <div id="app"></div> </body> </html>`; }3. 实现了什么功能
- 已实现的命令
| 序号 | 命令 | 描述 | 状态 | 参数及示例 |
|---|---|---|---|---|
| 1 | #login | 登录 | √ | 参数:#login {昵称}[-s {鱼塘编号 } -h {服务端IP} -p {服务端端口} -c (清理缓存)] |
| 2 | #showServer | 鱼塘列表 | √ | #showServer [-c(清理缓存)] |
| 3 | #exit | 退出 | √ | |
| 4 | #clean | 清屏 | √ | |
| 5 | #help | 帮助 | √ | |
| 6 | #showSSQ | 随机双色球 | √ | #showSSQ {生成数量}(不输入默认1个) |
| 7 | #showDLT | 随机大乐透 | √ | #showDLT {随机数量}(不输入默认1个) |
| 8 | #showImage | 展示图片 | √ | #showImage {下标 多个用,隔开} #showImage -i {图片下标,多个用,隔开} -z {缩放比例 0-100默认100} -b {模糊程度 0-10} -f (强制切换v-md-editor展示图片) |
| 9 | #cleanImage | 清空图片 | √ | #cleanImage |
| 10 | #changeEditor | 切换markdown编辑器 | √ | #changeEditor {编号 0\ |
- 暂未实现的命令
| 序号 | 命令 | 描述 | 状态 | 参数及示例 |
|---|---|---|---|---|
| 1 | #showStatus | 查看可用状态 | × | |
| 2 | #setStatus | 设置状态 | × | #setStatus {状态值} |
| 3 | #showGame | 游戏列表 | × | |
| 4 | #play | 游戏功能 | × | #play {游戏编号} |
| 5 | #join | 加入游戏\拒绝邀请 | × | |
| 6 | #open | 打开工具 | × | #open [{工具编号}] |
| 7 | #over | 结束游戏\工具 | × | |
| 8 | #showMode | 查看模式选项 | × | |
| 9 | #mode | 模式设置 | × | #mode {模式编号} |
| 10 | #weather | 天气查询 | × | #weather {地名,如:北京市} [-d {0:当前,默认 |
| 11 | #notify | 消息通知 | × | 1.正常通知 2.隐晦通知 3关闭通知 |
| 12 | #alive | 活着 | × | 0.关闭|1.开启 |
| 13 | #moyu | 摸鱼办生成 | × | |
| 14 | #admin | 管控 | × |
4. Feature
- 插件跟随vscode主题变更颜色
- 被其他人@提示出来vscode消息
- 适配游戏
- 快速关闭打开的webview
- 最好做成侧边栏的效果,就和插件市场那样就展示那么大