Visual Studio Code(简称 VSCode)是微软出品的一款支持多种语言的免费 IDE(集成开发环境)。VSCode 轻量而强大,支持 Windows、macOS 和 Linux。内置支持 JavaScript、TypeScript 和 Node.js,并且拥有一个丰富的插件生态系统来支持其它语言(C/C++、C#、Java、Python、PHP、Go 等)和运行时(.Net 和 Unity 等)。本文将讲解如何使用 VSCode 来进行 Python 开发。
安装和配置
VSCode 的安装很简单,从官网下载对应平台的安装包,然后按照正常软件一样安装即可。后面操作的快捷键将以 macOS 平台为例,Windows 平台对应的快捷键大多数只需把 ⌘ 键替换为 ⌃ 键即可。
设置显示语言
VSCode 默认的显示语言为当前系统语言。对于中文系统,如果想把 VSCode 的显示语言改为英文,可按如下步骤操作。
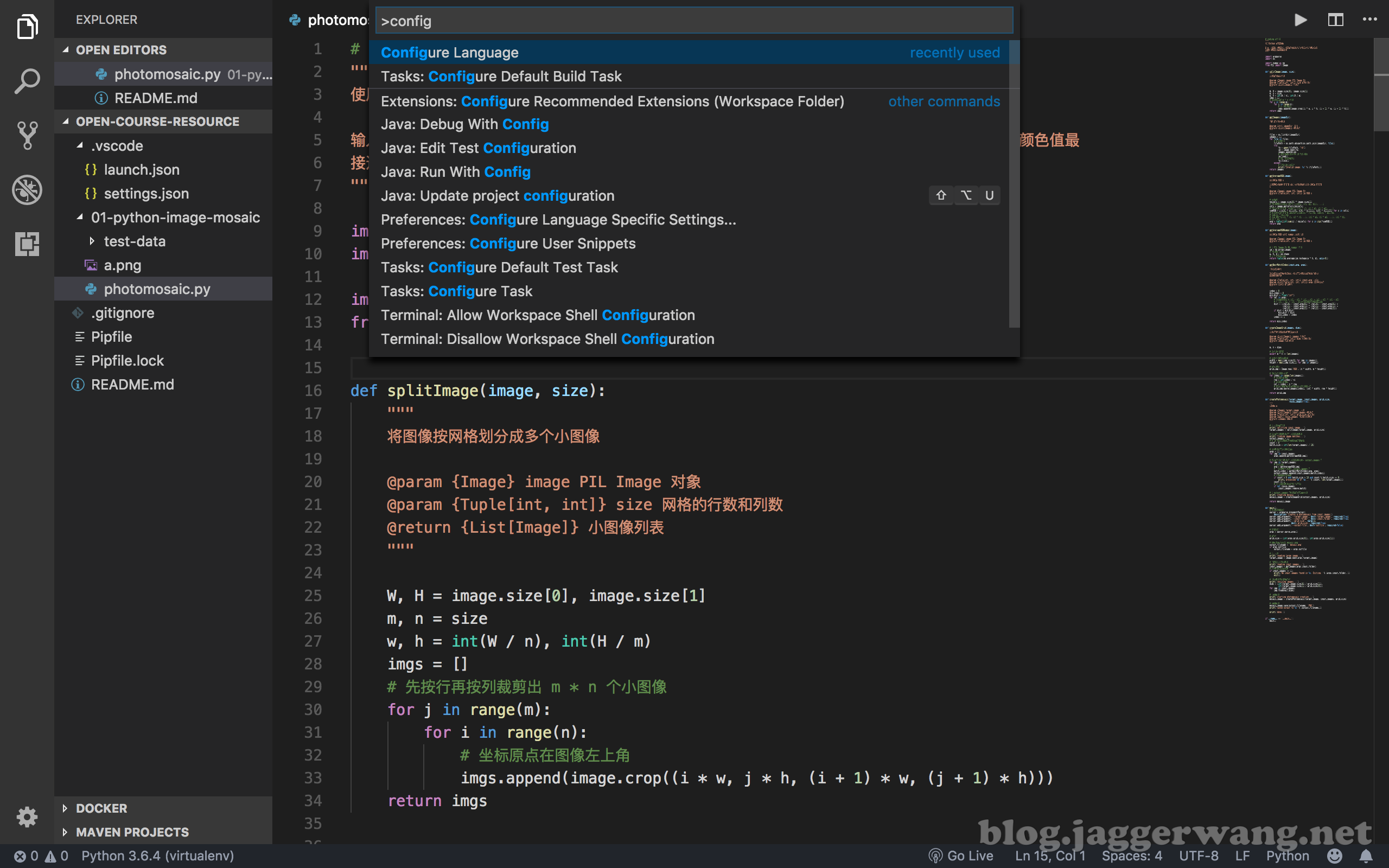
同时按下 ⇧⌘P 以打开命令面板,输入“config”来过滤命令列表,然后选择“Configure Language”。

此时会打开 locale.json 文件,里面的 locale 配置项的值默认为当前系统语言,把它改为 en 就可以了。

设置主题
VSCode 默认的主题为深色系的 Dark+,已经比较美观。唯一不太舒服的是底部的状态条背景色为亮蓝色,容易分散注意力,可以改成浅色背景。
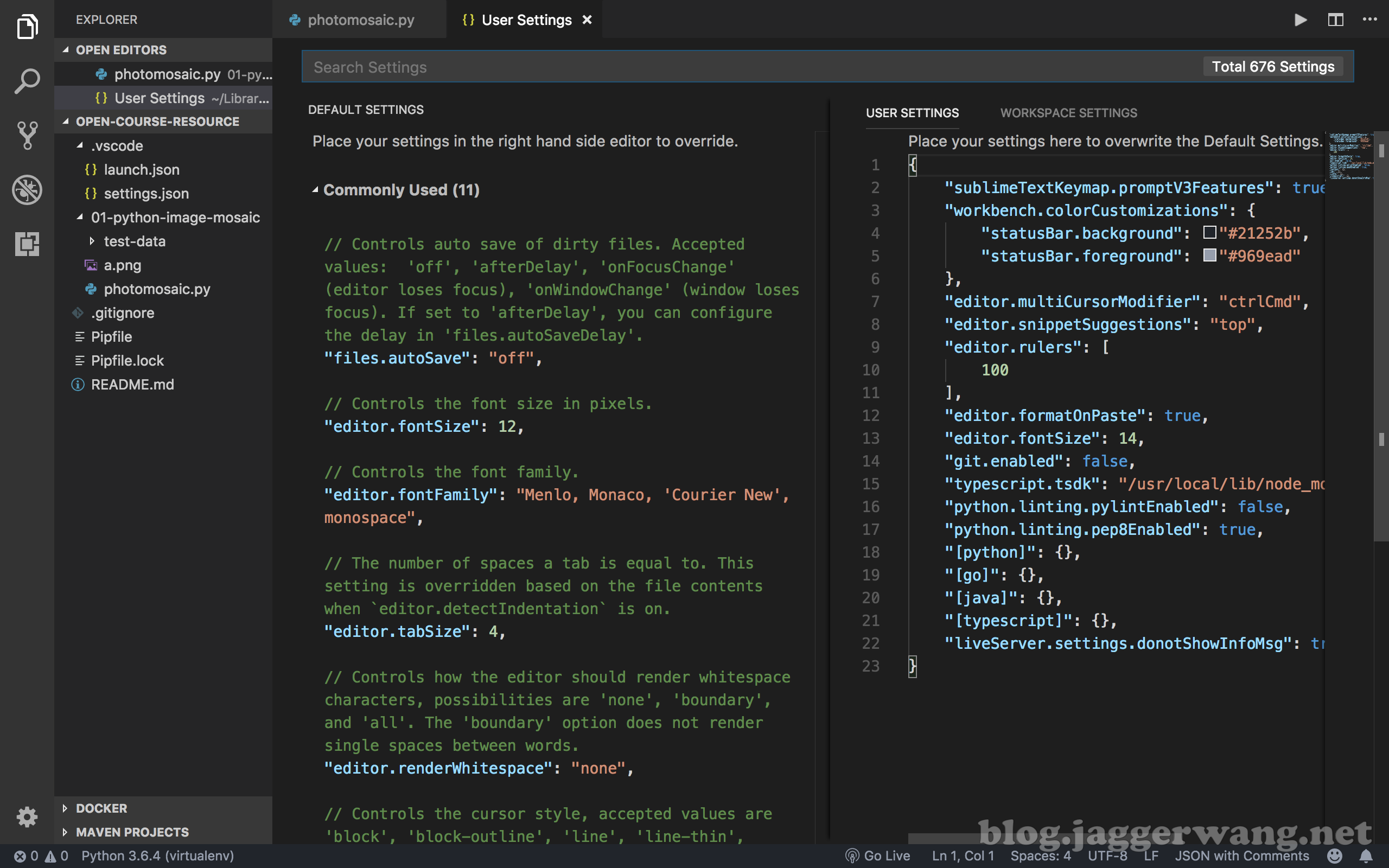
跟前面一样,使用快捷键打开命令面板,输入“settings”来过滤命令列表,然后选择“Preferences: Open User Settings”。
此时会在左侧打开 VSCode 默认的配置文件(DEFAULT SETTINGS),右侧有两个 Tab,第一个是用户级别的配置文件(USER SETTINGS),第二个是工作空间(项目)级别的配置文件(WORKSPACE SETTINGS)。如果需要配置对当前用户的所有工作空间生效,则在用户配置文件里修改,否则修改工作空间配置文件。可以在上方输入框里输入关键词来过滤配置项,以找到想要修改的配置项的具体名称。如果要修改所有项目的底部状态条的背景色为浅色,就在用户配置文件里添加如下内容。
{
...
"workbench.colorCustomizations": {
"statusBar.background": "#21252b",
"statusBar.foreground": "#969ead"
},
...
} 
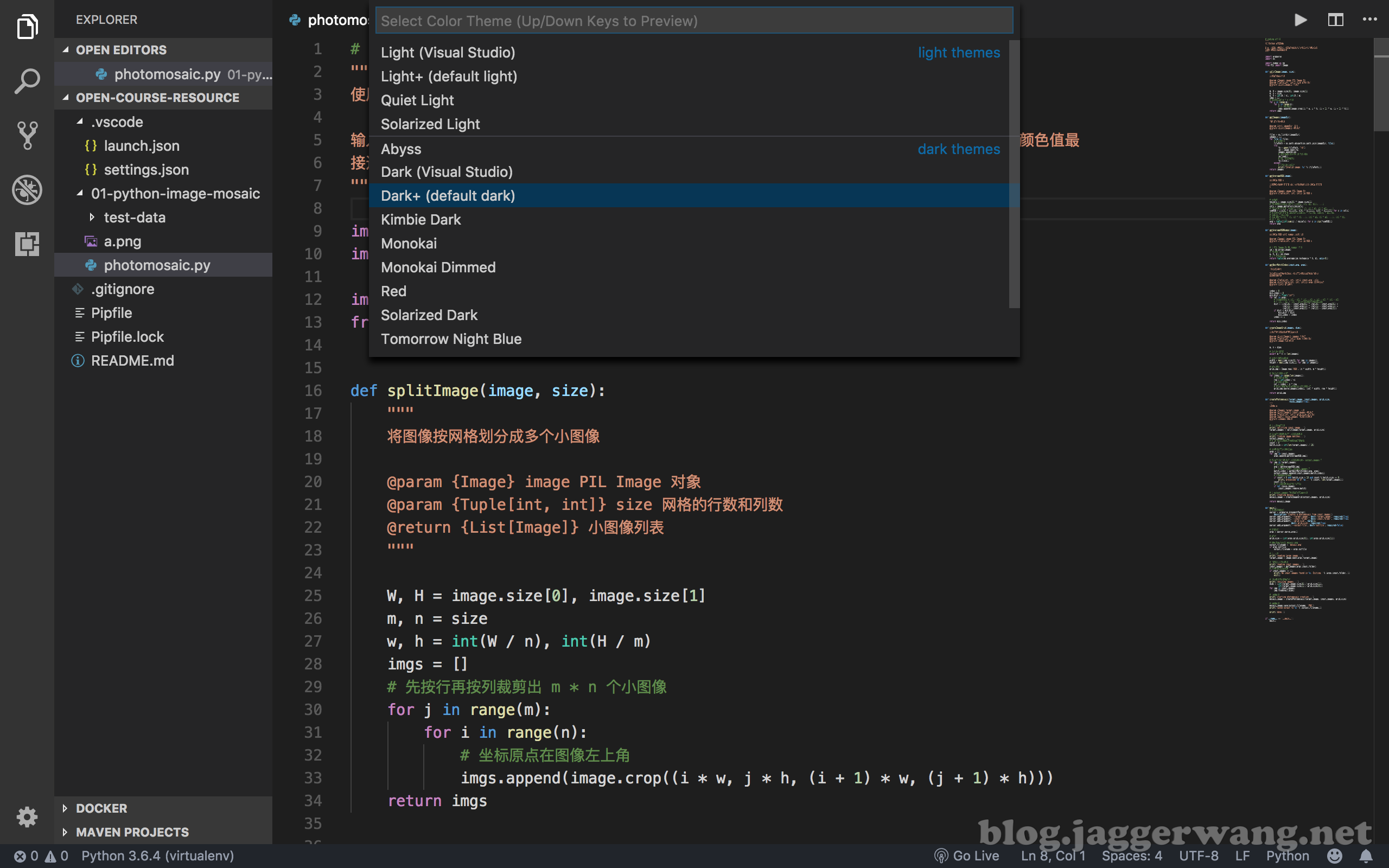
如果觉得默认的主题不喜欢,可以更换主题。使用快捷键打开命令面板,输入“theme”来过滤命令列表,然后选择“Preferences: Color Theme”。
此时会列出所有内置的主题,可通过上下方向键来预览每种主题的显示效果,喜欢哪种回车确认即可。

设置快捷键
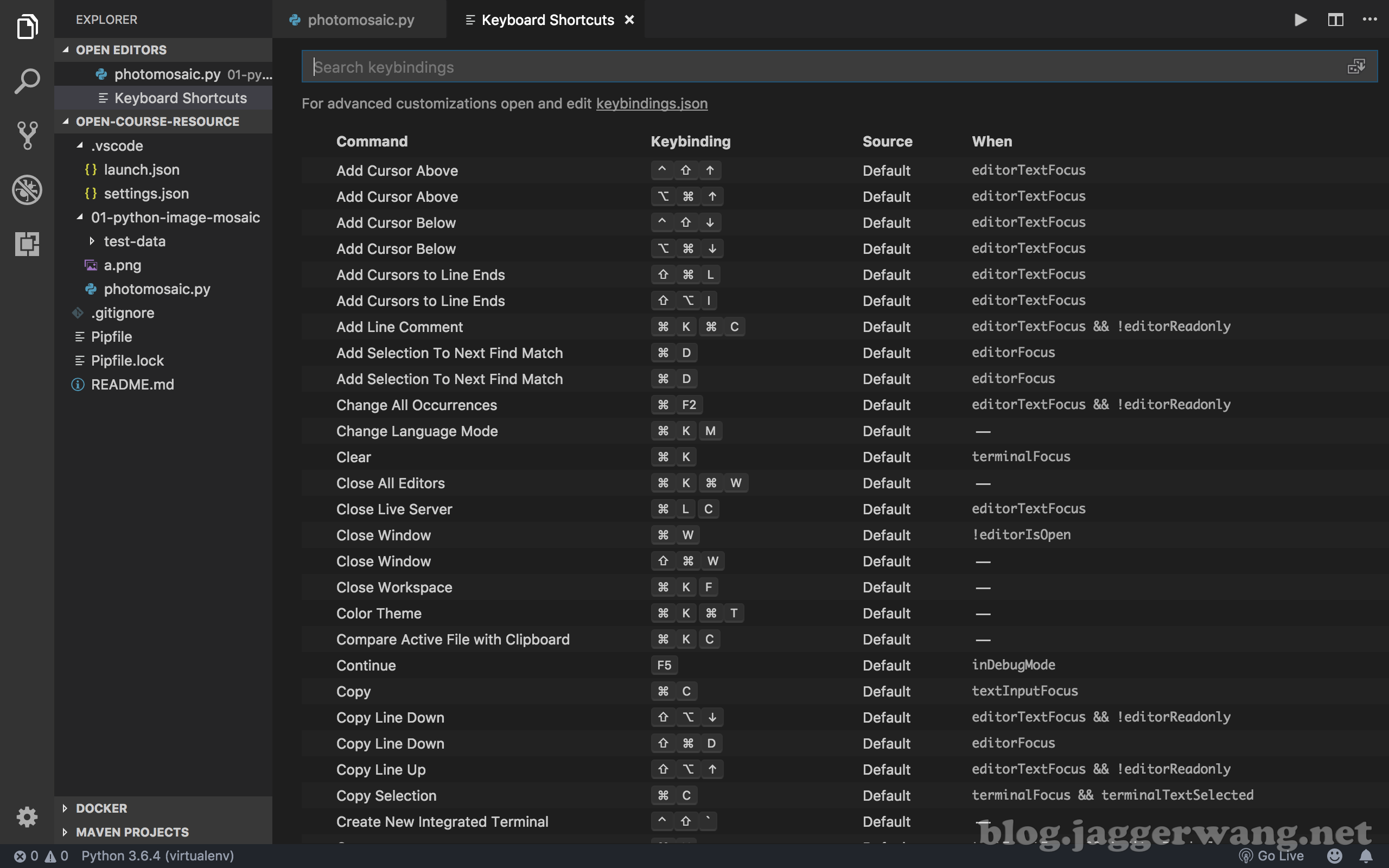
想要高效使用 VSCode,掌握常用操作的快捷键是必不可少的。使用快捷键打开命令面板,输入“keyboard”来过滤命令列表,然后选择“Preferences: Open Keyboard Shortcuts”。
此时会列出所有支持快捷键的操作,可在上方输入框输入关键词来过滤列表。如果想修改某个操作的快捷键,双击该行,将弹出新的快捷键输入框,按下你想要使用的快捷键组合,回车确认即可。

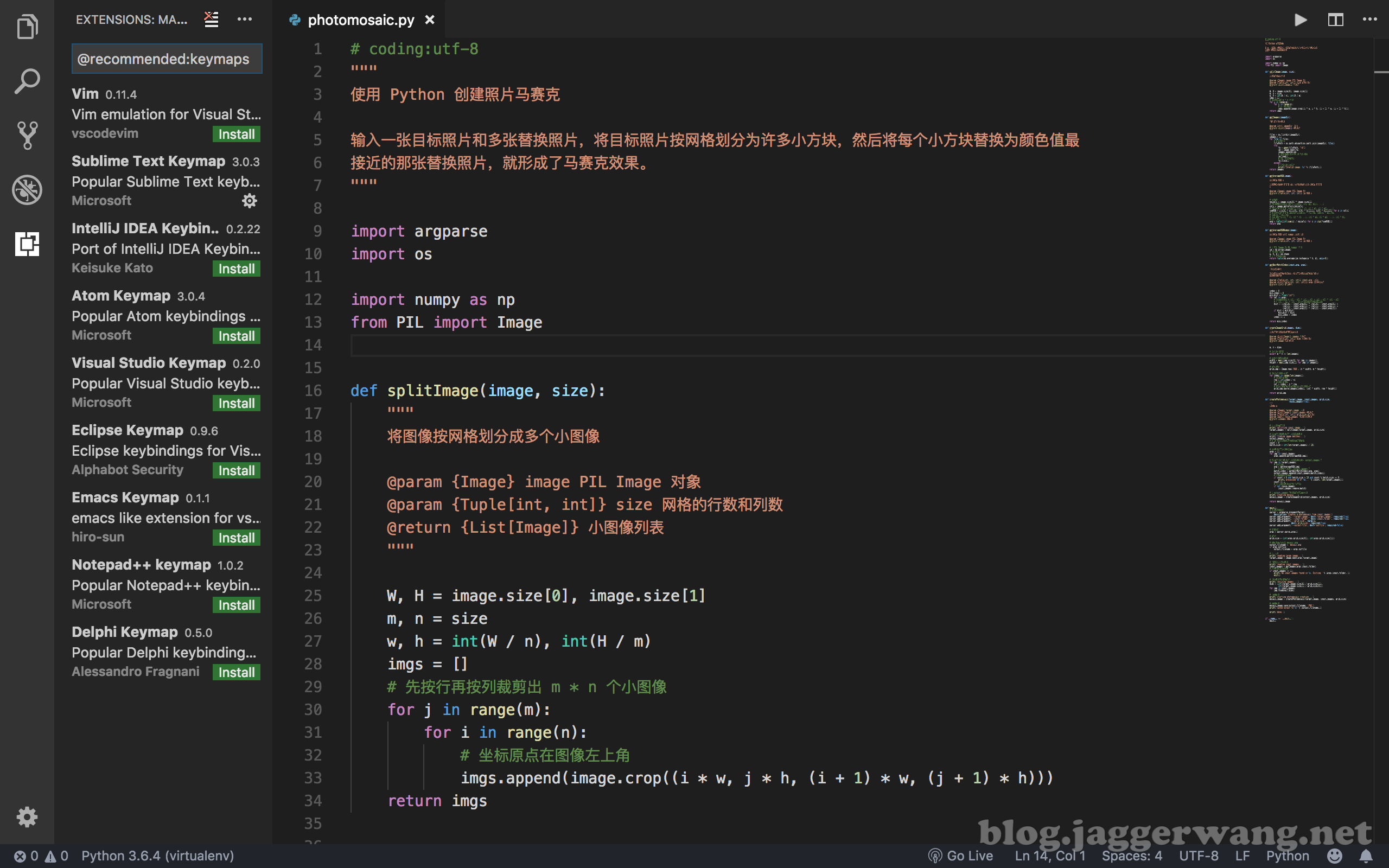
如果觉得一个一个修改起来比较繁琐,或者想把自己熟悉的某个 IDE 的快捷键同步过来,VSCode 也是支持的。使用快捷键打开命令面板,输入“keymaps”来过滤命令列表,然后选择“Preferences: Keymaps”。
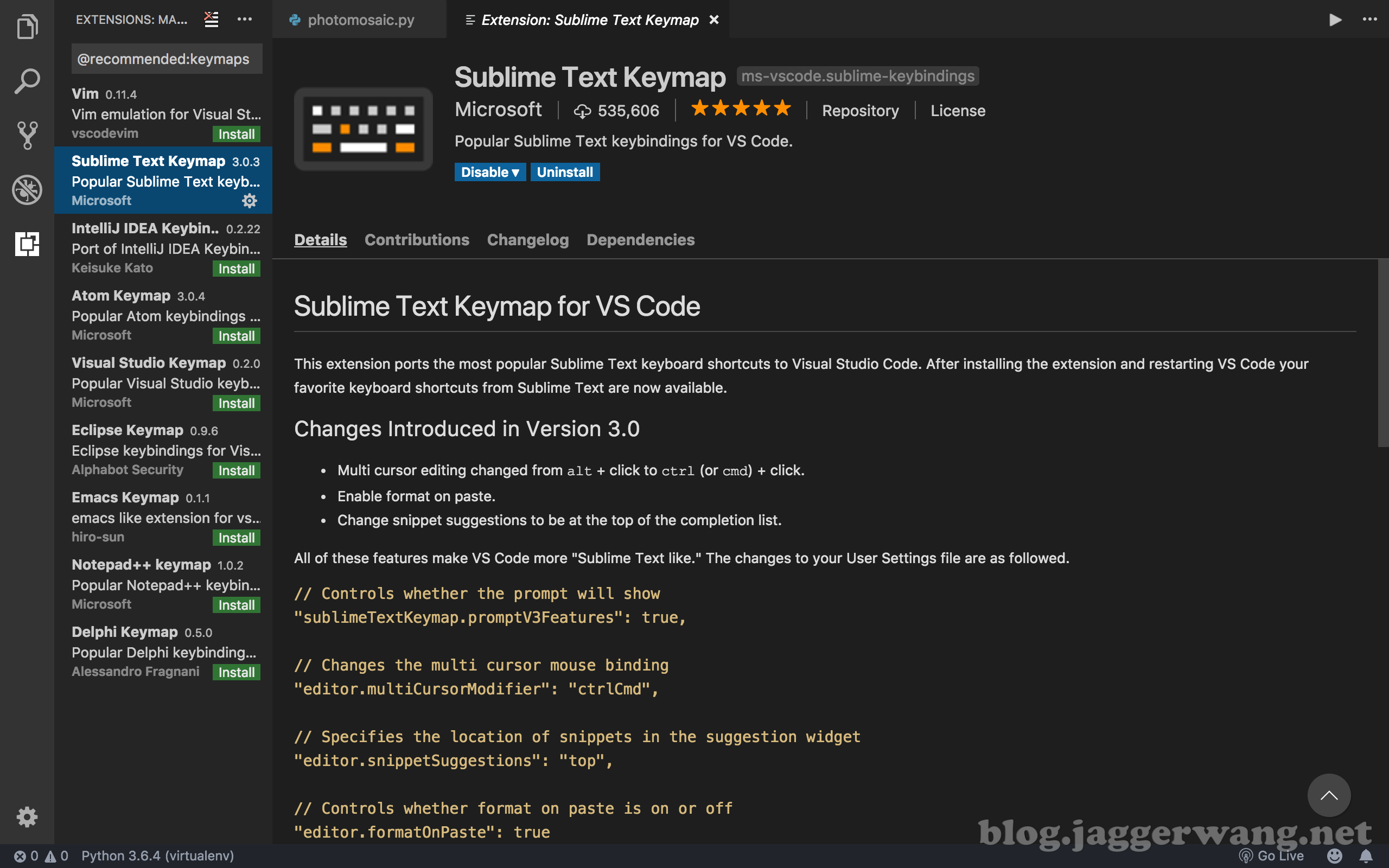
此时会打开 VSCode 的插件管理器,并自动过滤出来跟“keymaps”有关的插件。里面包含了各种常见 IDE 的快捷键同步插件,包括 Sublime Text、IntelliJ IDEA、Atom、Eclipse等,其中部分由微软官方提供。

点击你想要同步的“Keymap”,会在右侧主窗口展示插件详情。选择 Install 来安装插件,安装完成后需要执行 Reload 来加载插件。如果已经安装过,可通过 Uninstall 来卸载插件,同样也需要执行 Reload 来生效。VSCode 所有插件的安装和卸载都遵循这样的一个标准流程。

配置 Python 开发环境
安装 Python 插件
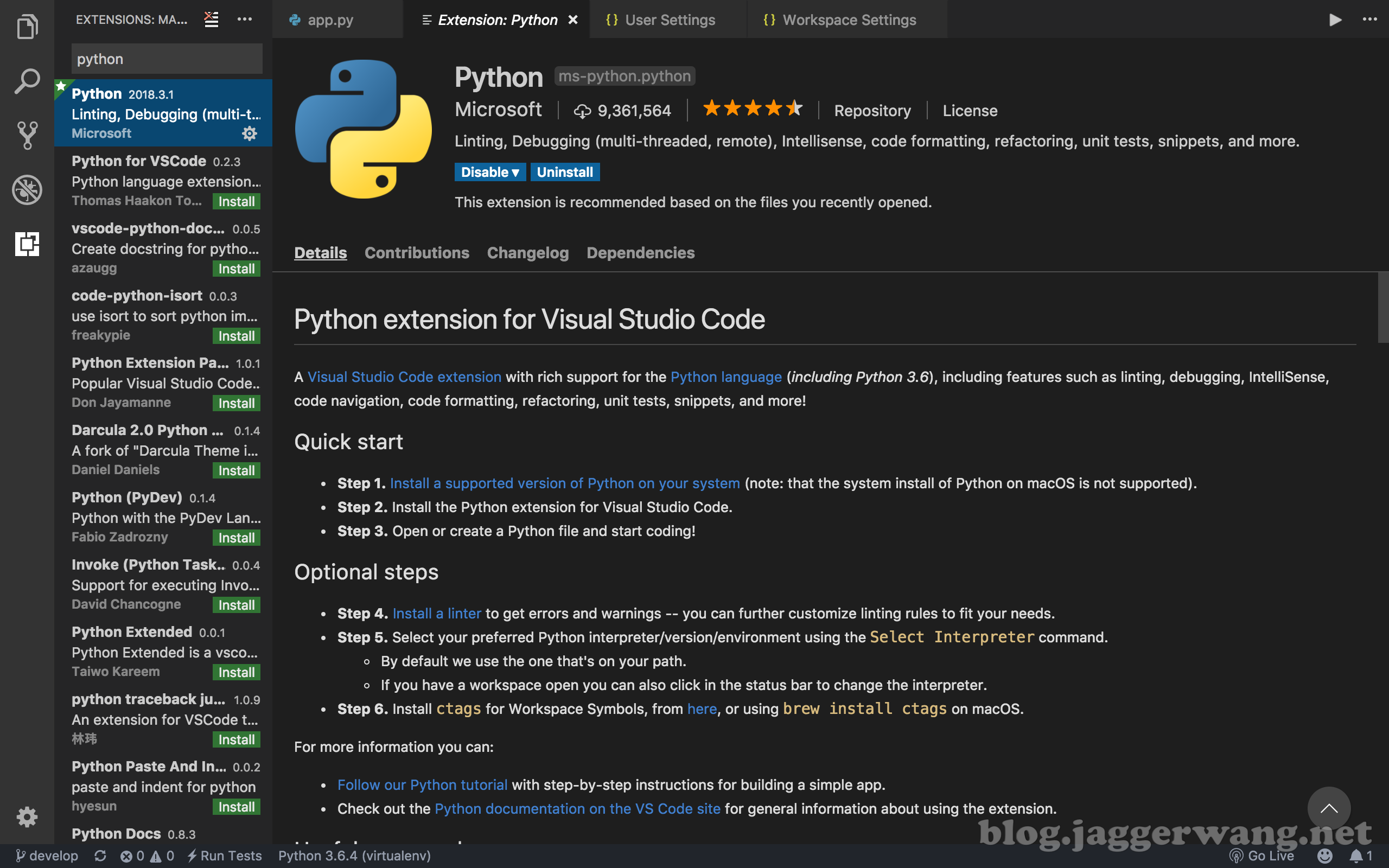
VSCode 没有内置支持 Python 开发,但官方提供了插件。点击最左侧的 Activity Bar 上方区域里的 Extensions 图标,打开插件管理界面。在顶部搜索框内输入“python”,点击名为“Python”的插件,然后按照正常插件的安装流程安装即可。

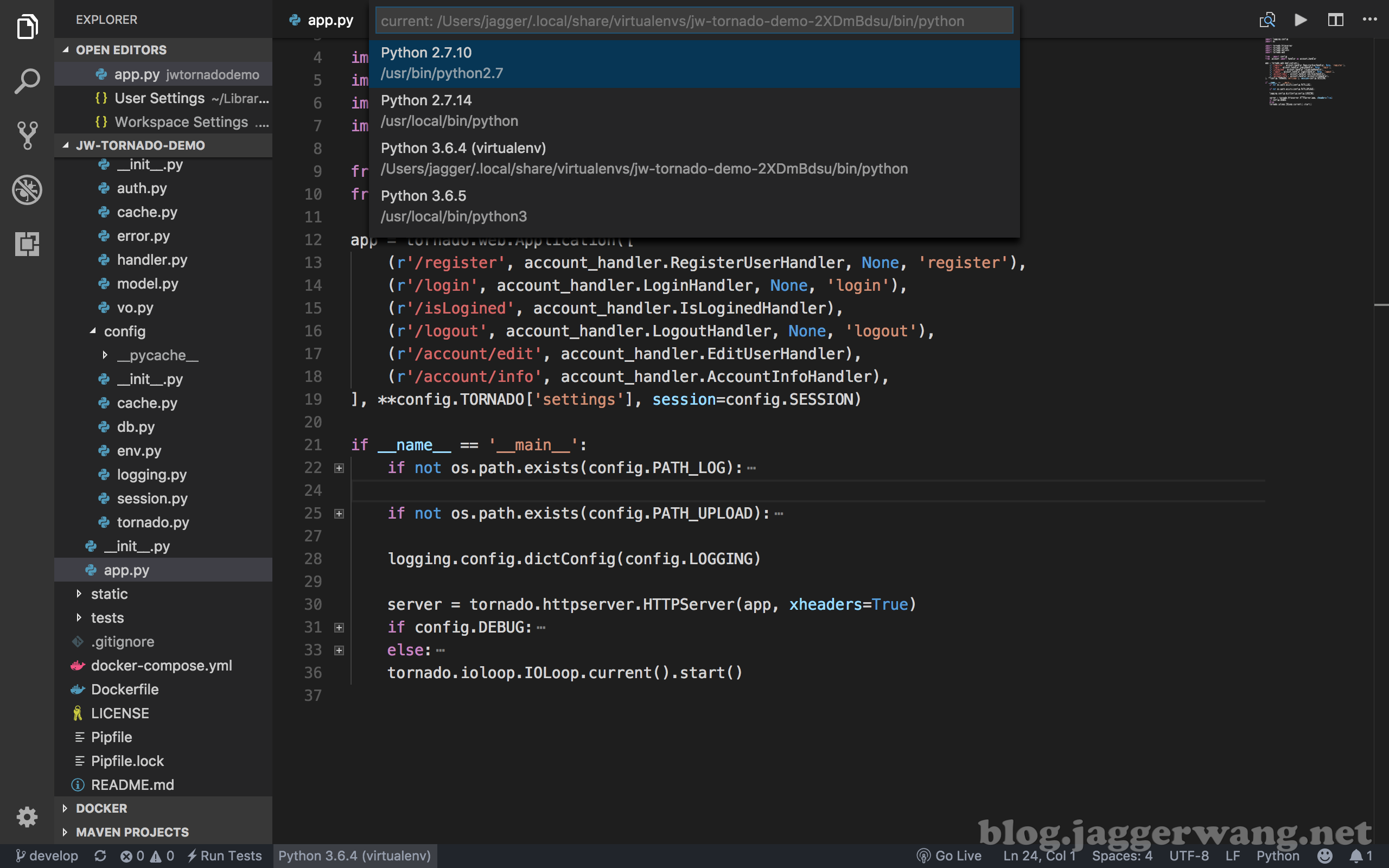
对于 macOS,Python 插件默认会使用系统自带的 Python,目前为 /usr/bin/python2.7。不推荐使用系统自带的,至少使用用户自己安装的版本(macOS 下可使用 brew 工具来安装),更好的方式是为每一个项目创建一个独立的 Python 环境(Python 3.3+ 推荐使用 venv 模块来创建)。安装好 Python 之后,点击下方 Status Bar 里的当前 Python 版本信息,会弹出 Python 解释器选择界面。选择界面的下拉列表里列出了当前系统安装的各个 Python 解释器,选择你想要使用的那个即可。

如果在列表里找不到你想要的,还可以直接修改工作空间配置文件。
{
"python.pythonPath": "/Users/jagger/projects/jaggerwang/sanic-in-practice/venv/bin/python3",
} 代码格式检查
Python 插件默认使用 Pylint 工具来进行代码格式检查,同时支持自动格式化,初次使用会提示安装 pylint 包。代码风格遵循的是 PEP8,Status Bar 里会显示当前文件不符合规范的地方有多少处,分 Error 和 Warning 两种级别,点击可查看详情。
在要格式化的 Python 文件里点击右键,选择“Format Document”即可自动格式化当前文件。也可以使用快捷键,具体可从右键菜单里查看。如果觉得不合适,可以参照前面的讲解设置想要的快捷键。笔者使用的是 ⌥⌘L,跟 Sublime Text 保持一致。还可设置在保存文件的时候执行格式化。
{
"editor.formatOnSave": true,
} 运行 Python 程序
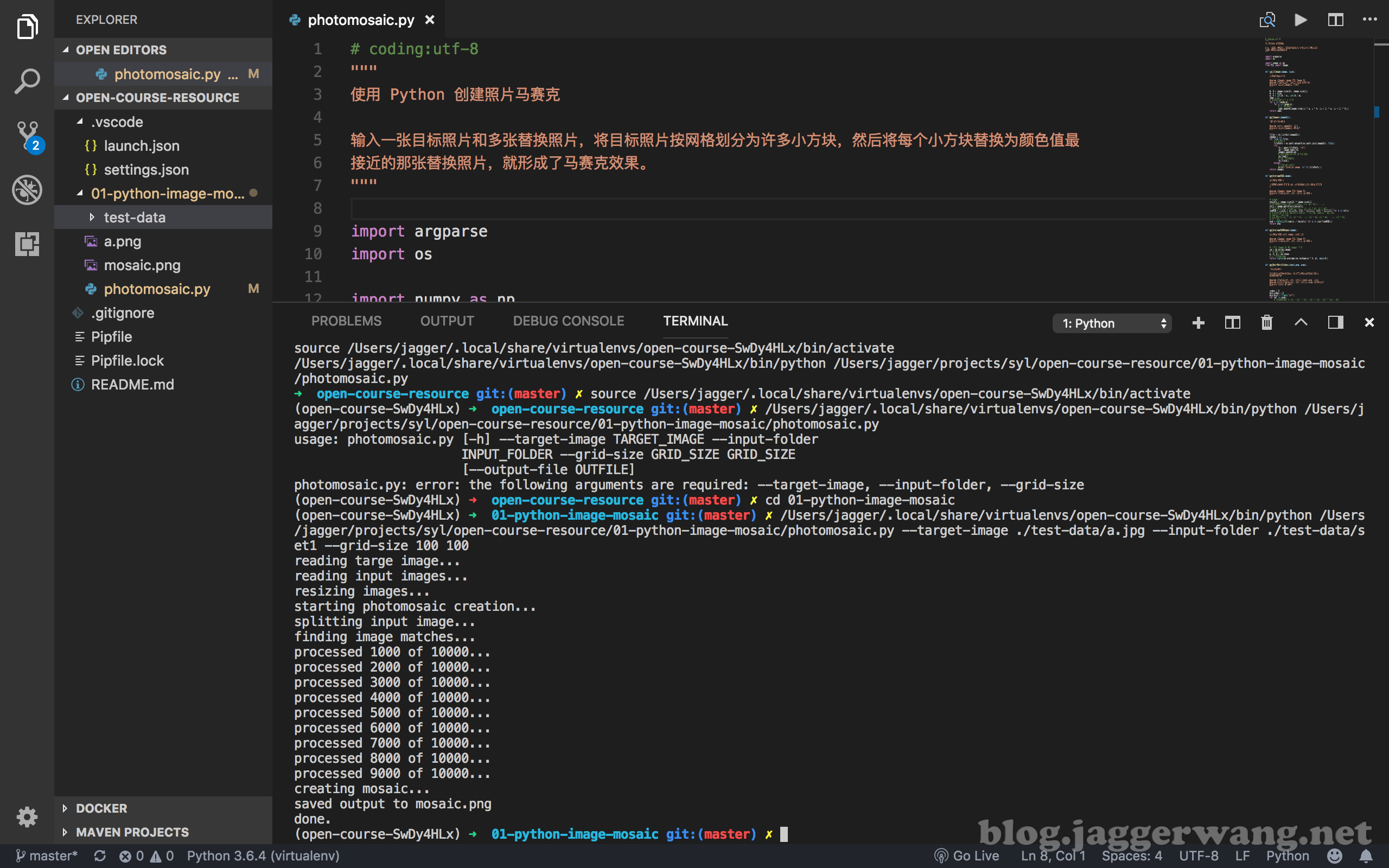
运行前请先安装好相关 pip 依赖包。在要运行的 Python 文件里右键,选择“Run Python File in Terminal”。或者打开命令面板,输入“python run”,然后选择“Python: Run Python File in Terminal”。无论哪种操作都会在界面下方打开一个终端来执行 Python 程序。这种自动执行方式不支持传递命令行参数,需要的话可以在打开的终端里重新执行命令并传递参数。界面下方的终端也可通过快捷键 `⌃`` 来打开。

上面的截图里,因为程序需要接收命令行参数,所以无法运行失败。在终端里在原有命令后添加相应的命令行参数后再次执行即可,并且这里还把工作目录切换到了子目录。
如果需要更高级的执行方式,比如在执行之前自动进入到文件所在目录,可以安装“Code Runner”这个插件。它不仅支持执行 Python 程序,还支持执行 C/C++、Java、Go 等常见语言程序。安装之后可按照下面的方式来配置自动进入文件目录和清除上次输出。
{
...
"code-runner.fileDirectoryAsCwd": true,
"code-runner.clearPreviousOutput": true,
...
} 调试 Python 程序
调试(Debug)是 IDE 必不可少的一项功能,VSCode 自然也会提供。有效利用 IDE 的调试功能,可以省去很多手动在代码里添加和删除打印日志代码的工作。点击左侧 Activity Bar 里上方的 Debug 图标,可进入调试界面。
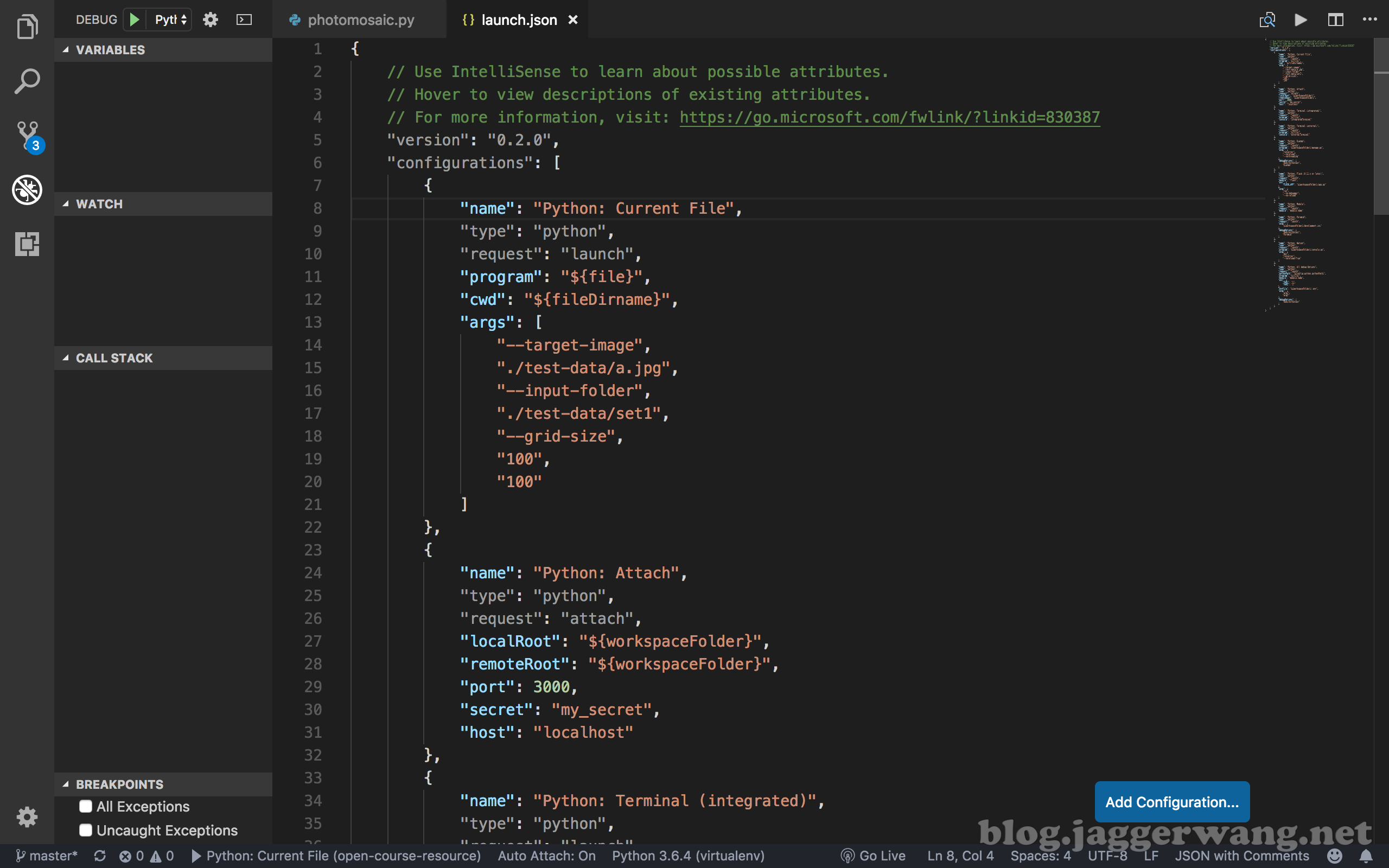
调试功能的配置文件为 launch.json,该文件默认不存在。首次进入调试界面,点击左上方的齿轮图标来打开该配置文件,VC Code 发现文件不存在会自动创建一个默认的。

调试配置文件里配置了多种调试方式,通常使用“Python: Current File”方式即可。cwd 用来配置自动切换工作目录,args 用来配置命令行参数。得益于 VSCode 强大的 IntelliSense 功能,我们不需要一一记住所有配置项的名称,VSCode 会通过智能感知在适当的时候提示我们要输入的内容。

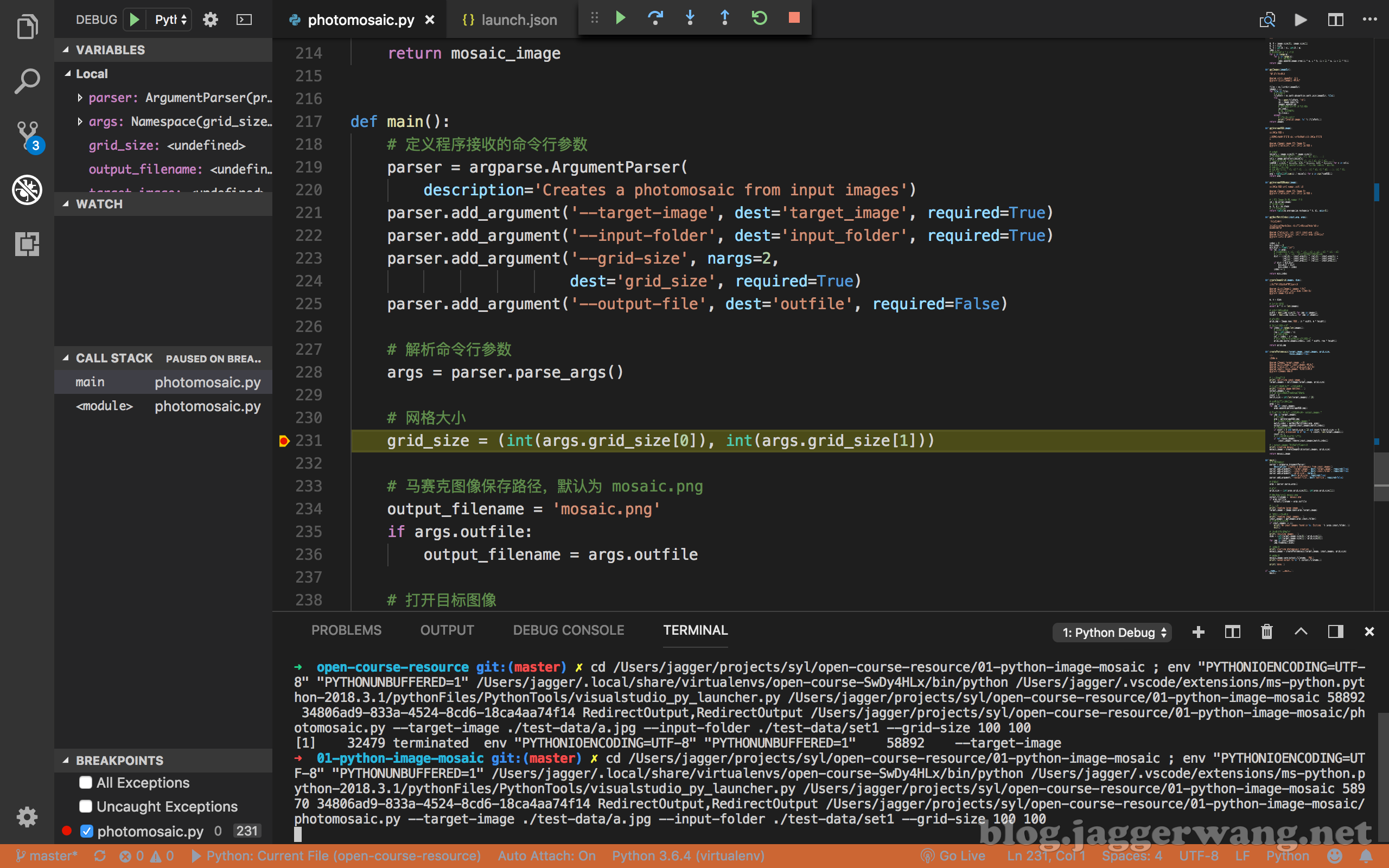
配置好 launch.json 文件后,点击左上方的运行图标来启动调试。需要注意的是我们至少需要在某行代码处打个断点,否则程序就直接运行完成了。启动调试后程序会停在第一个断点处,界面上方会出现调试工具条。工具条上提供了常见的调试操作,包括单步调试、重启调试、终止调试等。左侧 Side Bar 从上到下,依次是变量区、观察区、调用栈区和断点区。
总结
总体来说,使用 VSCode 来开发 Python 程序还是非常合适的。界面美观,轻量快速,语法高亮、代码格式化、自动跳转、运行、调试等 IDE 核心功能也都具备。本文仅仅介绍了 VSCode 的核心功能,作为一个入门引导,大家可在此基础上去探索更多更高效的用法。如果想进一步学习如何使用 VSCode 来开发真实的 Python 项目,包括使用 VSCode 的远程容器开发功能来快速搭建开发环境,可以参考此项目 Sanic in Practice 。
本文转自 https://blog.jaggerwang.net/vs-code-develop-debug-python-program/,如有侵权,请联系删除。