uniCloud+uni-admin+electron实现 electron应用更新
搭建视频地址 https://www.bilibili.com/video/BV1u3411p7Qd?spm_id_from=333.999.0.0
从 https://gitee.com/dmhsq/react-ts-vite-electron 的仓库代码开始搭建
两种更新方式 1.资源替换 (还可以更换成其它框架开发打包的asar资源) 如下看效果 2.安装包
逻辑如下
应用启动时 调用 检查更新方法
检查更新方法 查询云数据库 获取版本信息
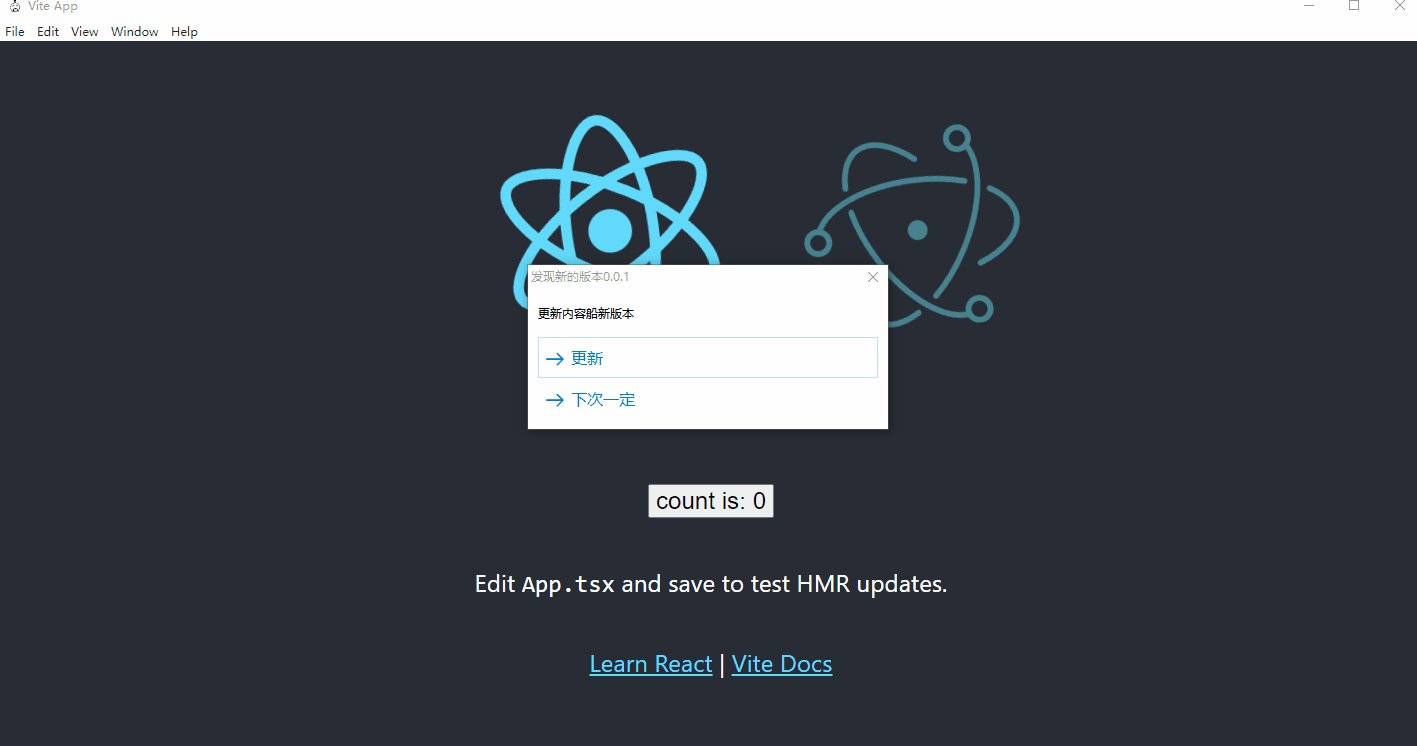
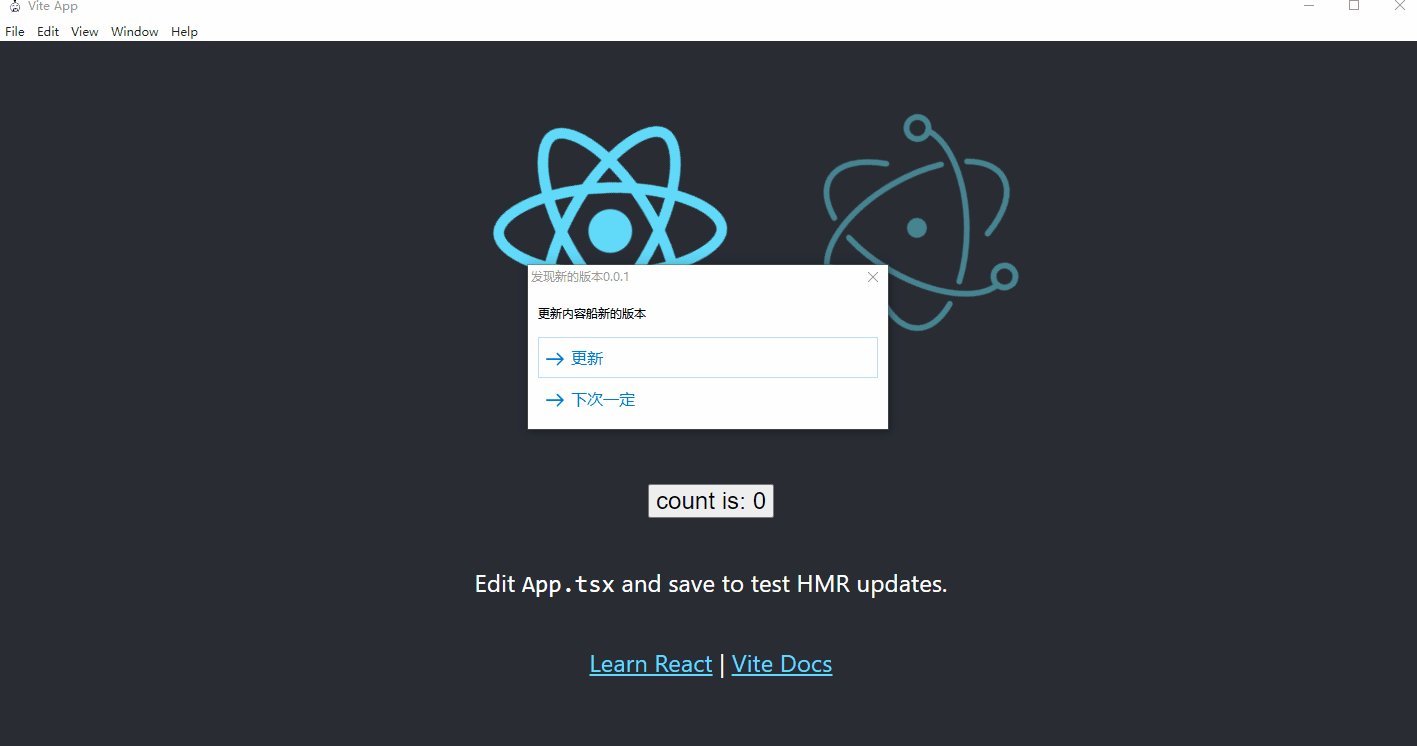
如果版本不一致 会提示是否更新
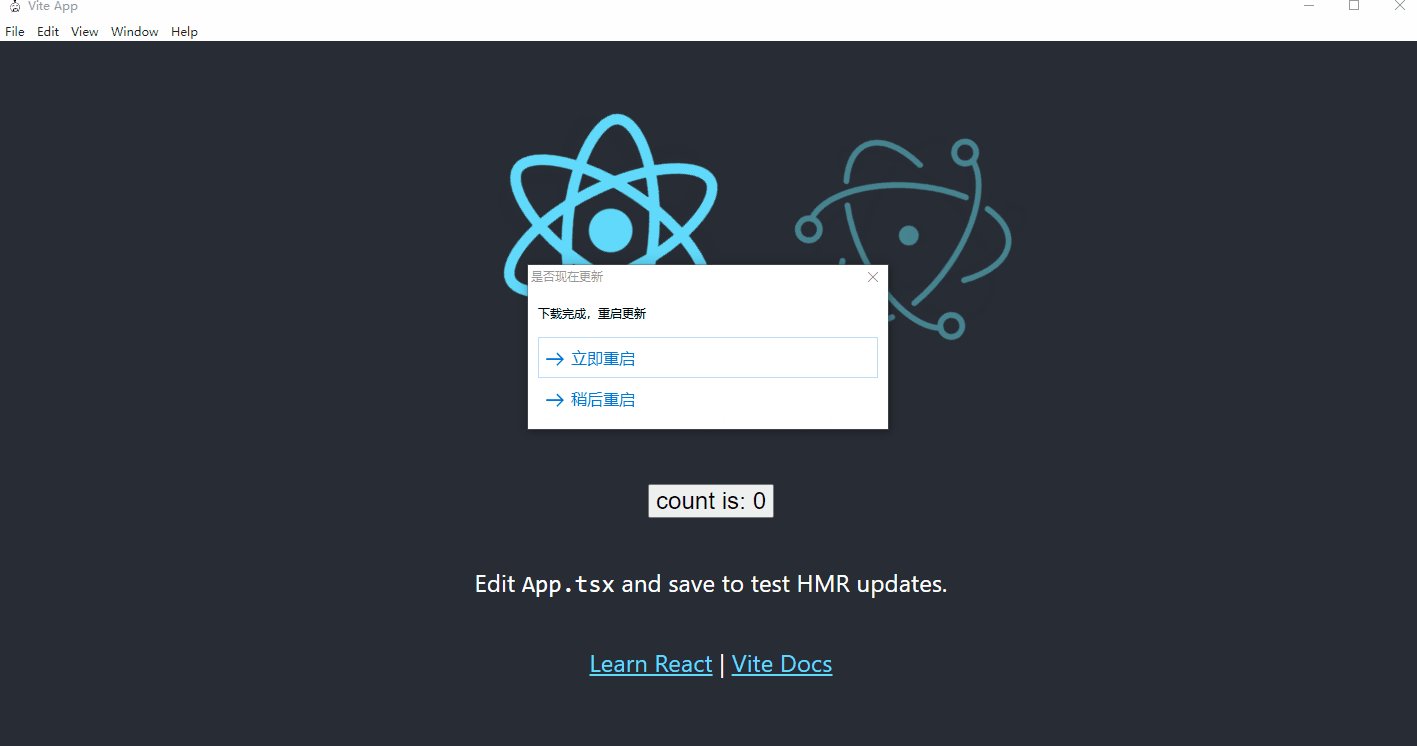
根据更新类型(exe安装包/asar资源包) 下载资源并存到本地
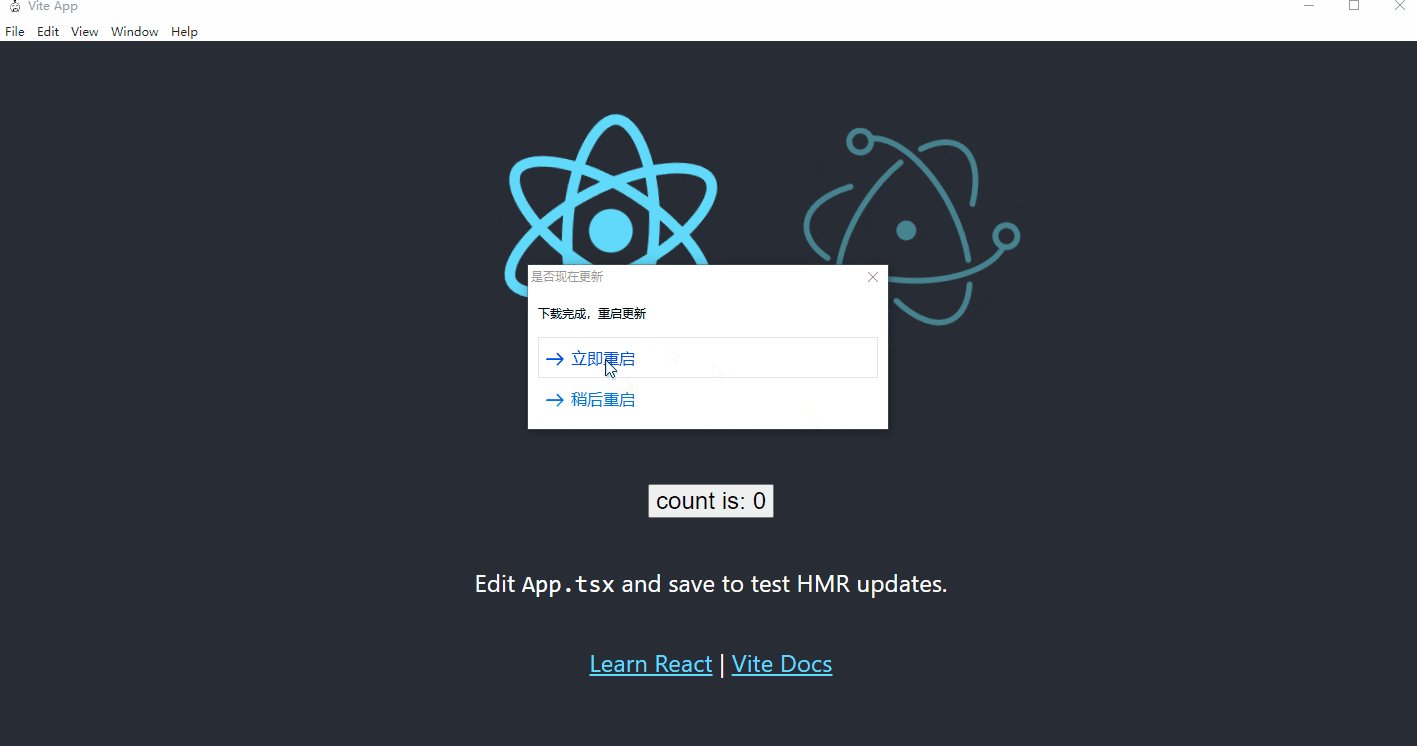
立即重启:替换 本地asar资源包 重启应用
稍后重启:关闭应用时 替换资源包 再次打开为新的
安装包模式 为下载安装包并弹出资源管理器标记安装包
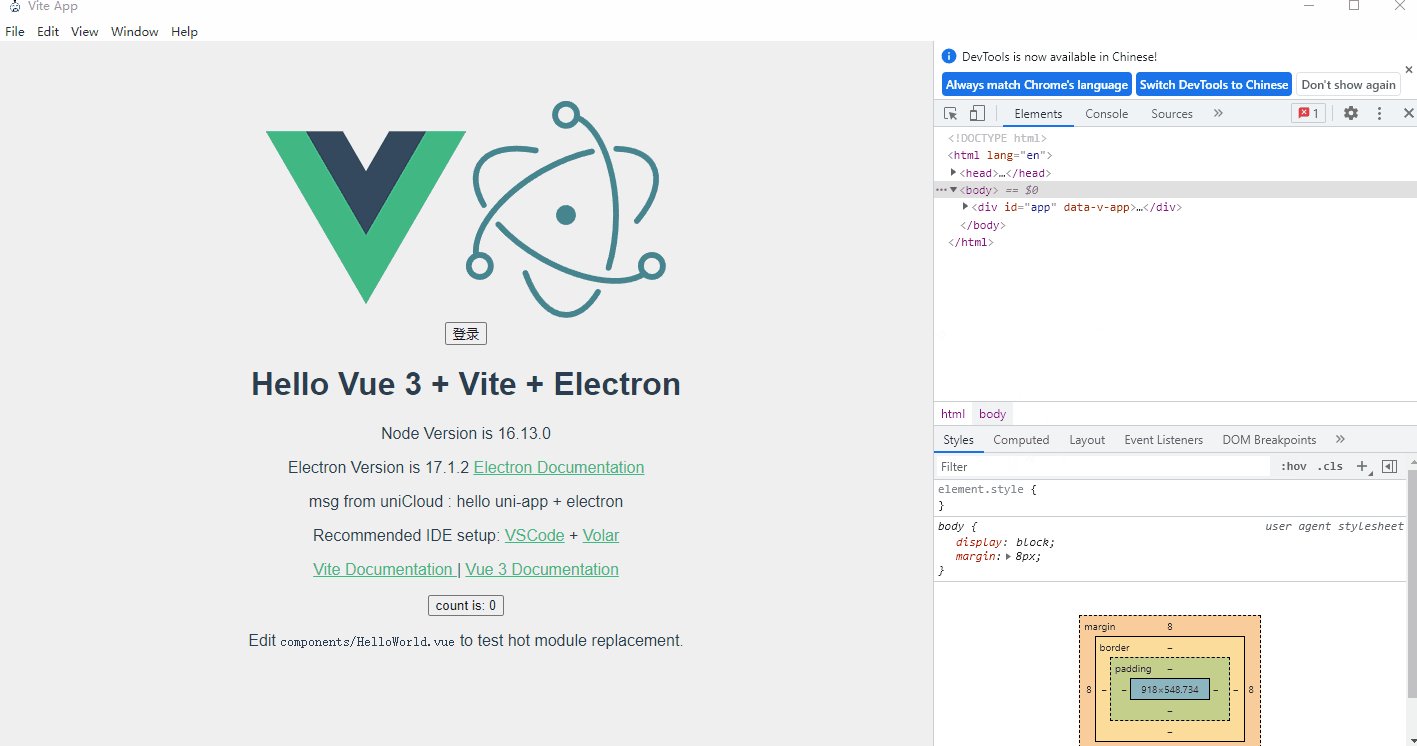
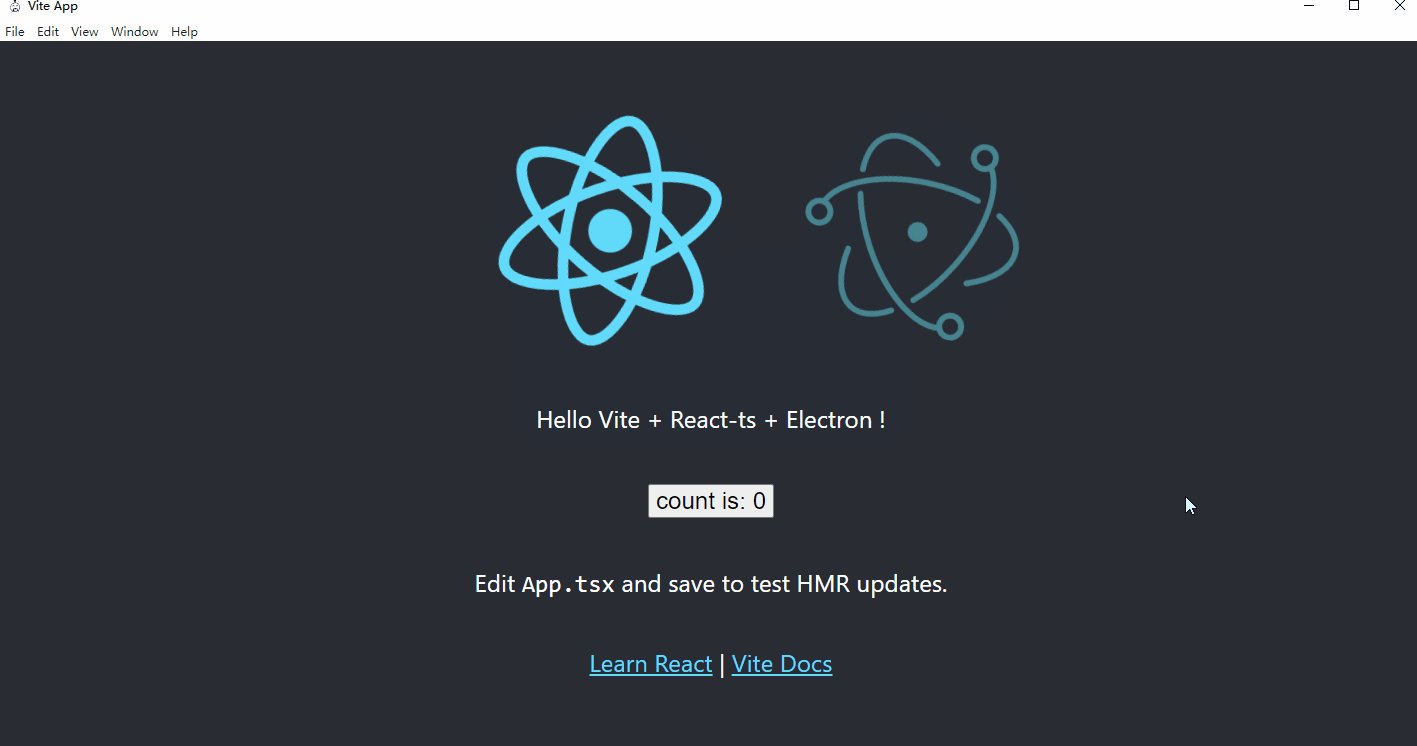
- 资源替换效果如下
原本react-ts开发的我们替换成了 vue开发的
其实只是替换了asar资源包
可以用 纯electron+html 开发 不使用框架 重点是asar包

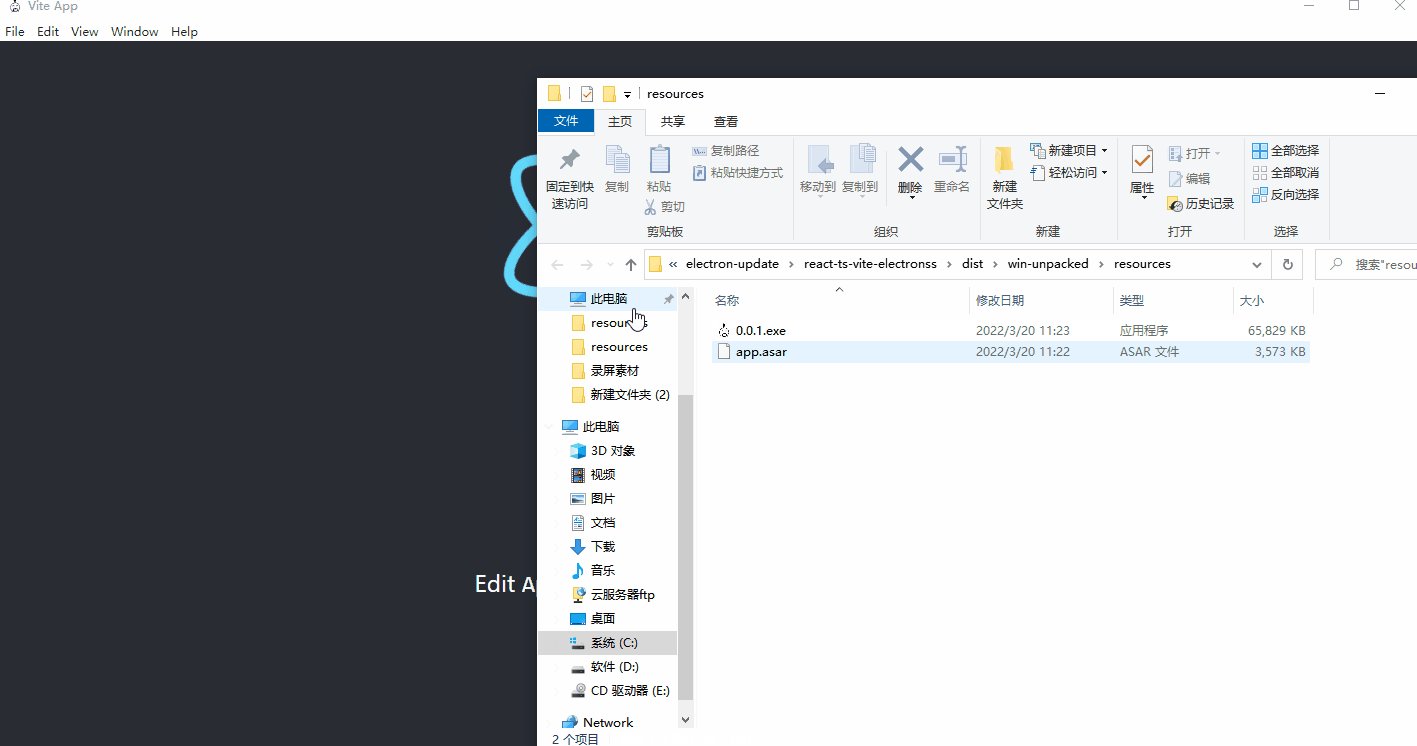
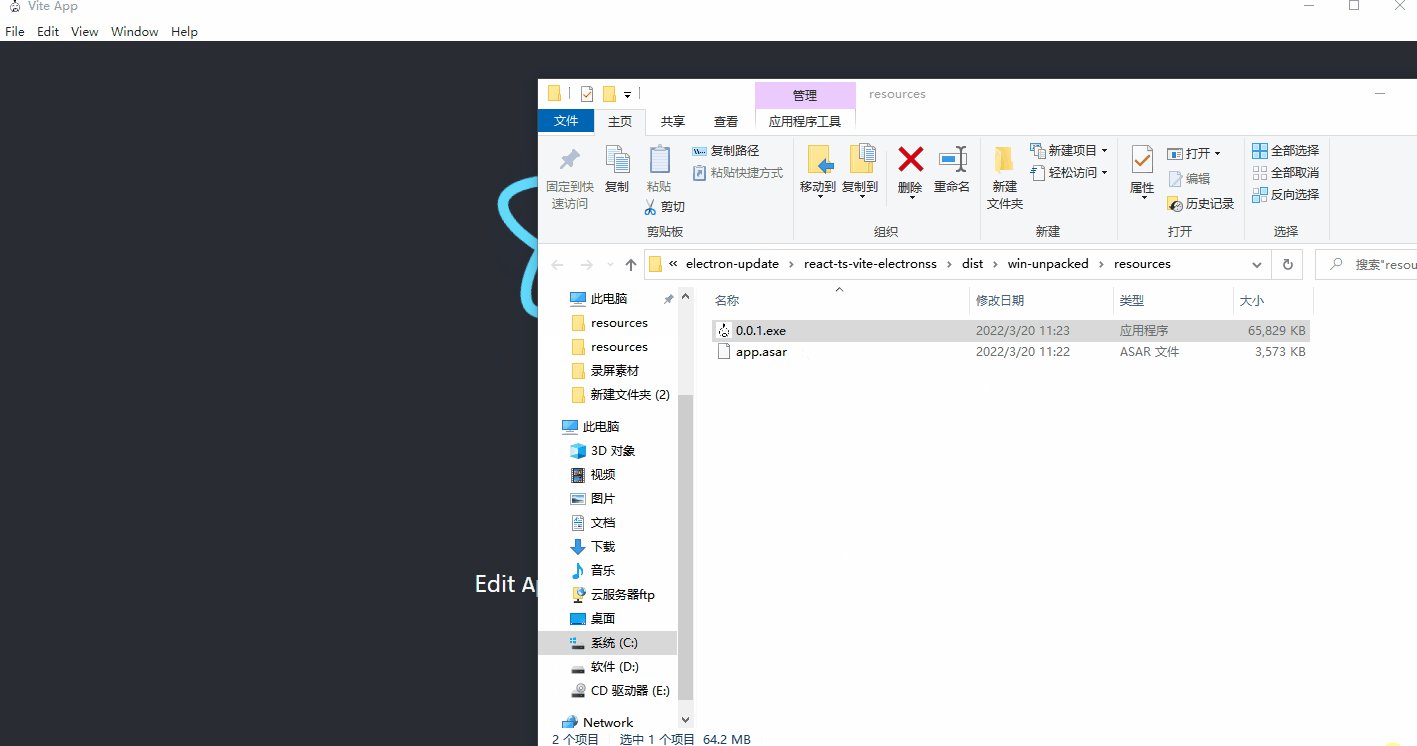
- 安装包的效果如下
下载完成会弹出资源管理器 为安装包所在目录

搭建uni-admin环境和开发云函数
搭建uni-admin环境
hbuilder x 新建uni-admin模板项目
新建一个官方模板数据表 可以去uniCloud web控制台创建
opendb-app-versions
修改某些参数 修改完如下
{
"bsonType": "object",
"required": ["appid", "platform", "version", "url", "contents", "type"],
"permission": {
"read": false,
"create": false,
"update": false,
"delete": false
},
"properties": {
"_id": {
"description": "记录id,自动生成"
},
"appid": {
"bsonType": "string",
"trim": "both",
"description": "应用的AppID",
"label": "AppID",
"componentForEdit": {
"name": "uni-easyinput",
"props": {
":disabled": false
}
}
},
"name": {
"bsonType": "string",
"trim": "both",
"description": "应用名称",
"label": "应用名称",
"componentForEdit": {
"name": "uni-easyinput",
"props": {
":disabled": false
}
}
},
"title": {
"bsonType": "string",
"description": "更新标题",
"label": "更新标题"
},
"contents": {
"bsonType": "string",
"description": "更新内容",
"label": "更新内容",
"componentForEdit": {
"name": "textarea"
},
"componentForShow": {
"name": "textarea",
"props": {
":disabled": false
}
}
},
"platform": {
"bsonType": "array",
"enum": [{
"value": "Android",
"text": "安卓"
}, {
"value": "iOS",
"text": "苹果"
}, {
"value": "window",
"text": "pc桌面端"
}],
"description": "更新平台,Android || iOS || window || [Android, iOS,window]",
"label": "平台"
},
"type": {
"bsonType": "string",
"enum": [{
"value": "exe",
"text": "exe安装包"
}, {
"value": "asar",
"text": "asar资源包"
}],
"description": "安装包类型,exe || asar",
"label": "安装包类型"
},
"version": {
"bsonType": "string",
"description": "当前包版本号,必须大于当前线上发行版本号",
"label": "版本号"
},
"min_uni_version": {
"bsonType": "string",
"description": "原生App最低版本",
"label": "原生App最低版本"
},
"url": {
"bsonType": "string",
"description": "可下载安装包地址",
"label": "包地址"
},
"stable_publish": {
"bsonType": "bool",
"description": "是否上线发行",
"label": "上线发行"
},
"is_silently": {
"bsonType": "bool",
"description": "是否静默更新",
"label": "静默更新",
"defaultValue": false
},
"is_mandatory": {
"bsonType": "bool",
"description": "是否强制更新",
"label": "强制更新",
"defaultValue": false
},
"create_date": {
"bsonType": "timestamp",
"label": "上传时间",
"forceDefaultValue": {
"$env": "now"
},
"componentForEdit": {
"name": "uni-dateformat"
}
}
}
}
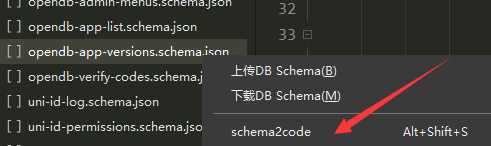
右键该表 如果本地database目录没有 需要去控制台创建 如果创建了 需要下载的本地

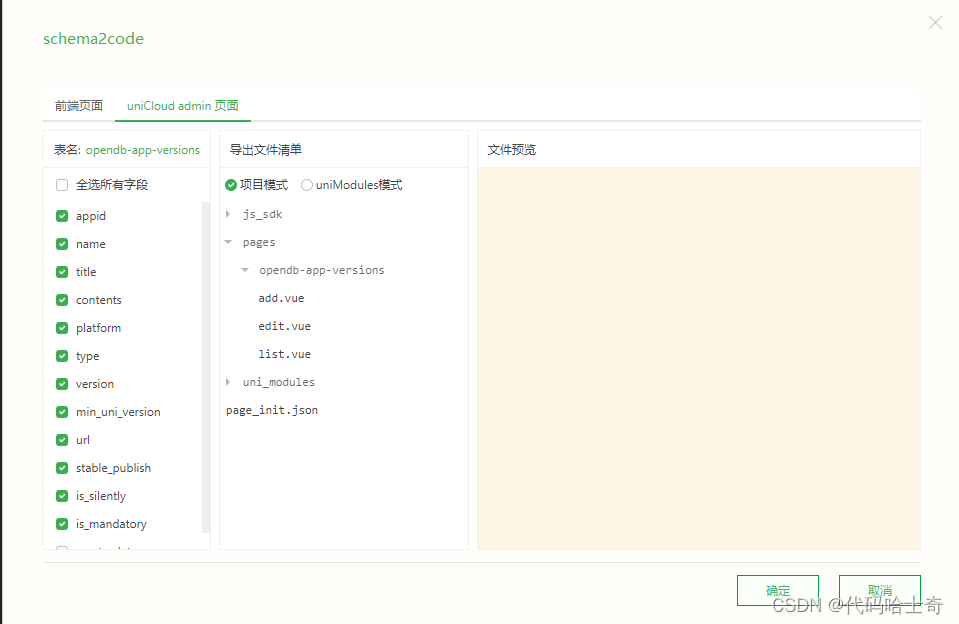
选择 uni-admin模式的项目模式
 一路确定即可
一路确定即可
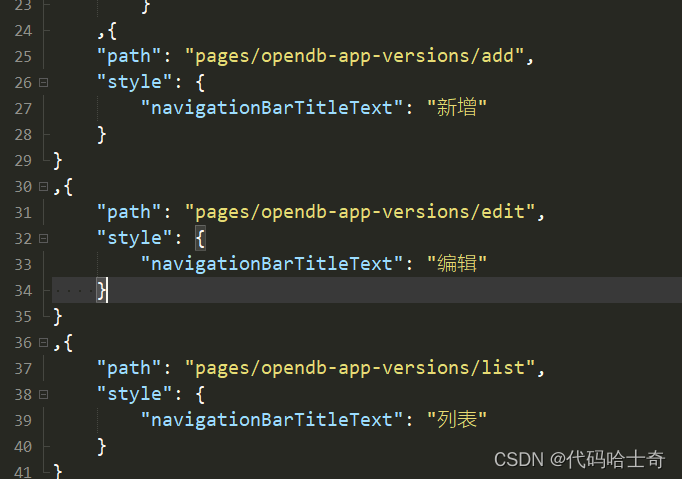
然后 在pages.json可以找到 页面路径 一般为

复制 pages/opendb-app-versions/list
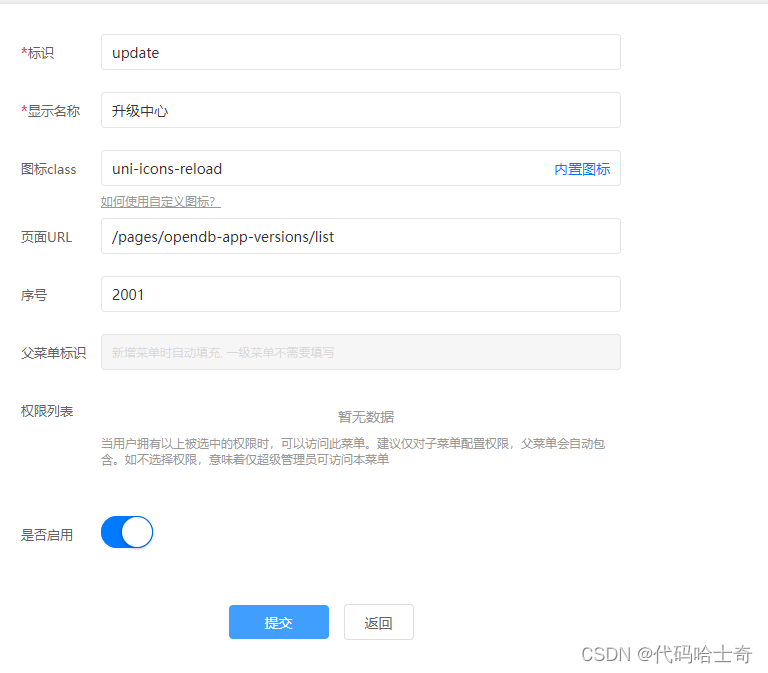
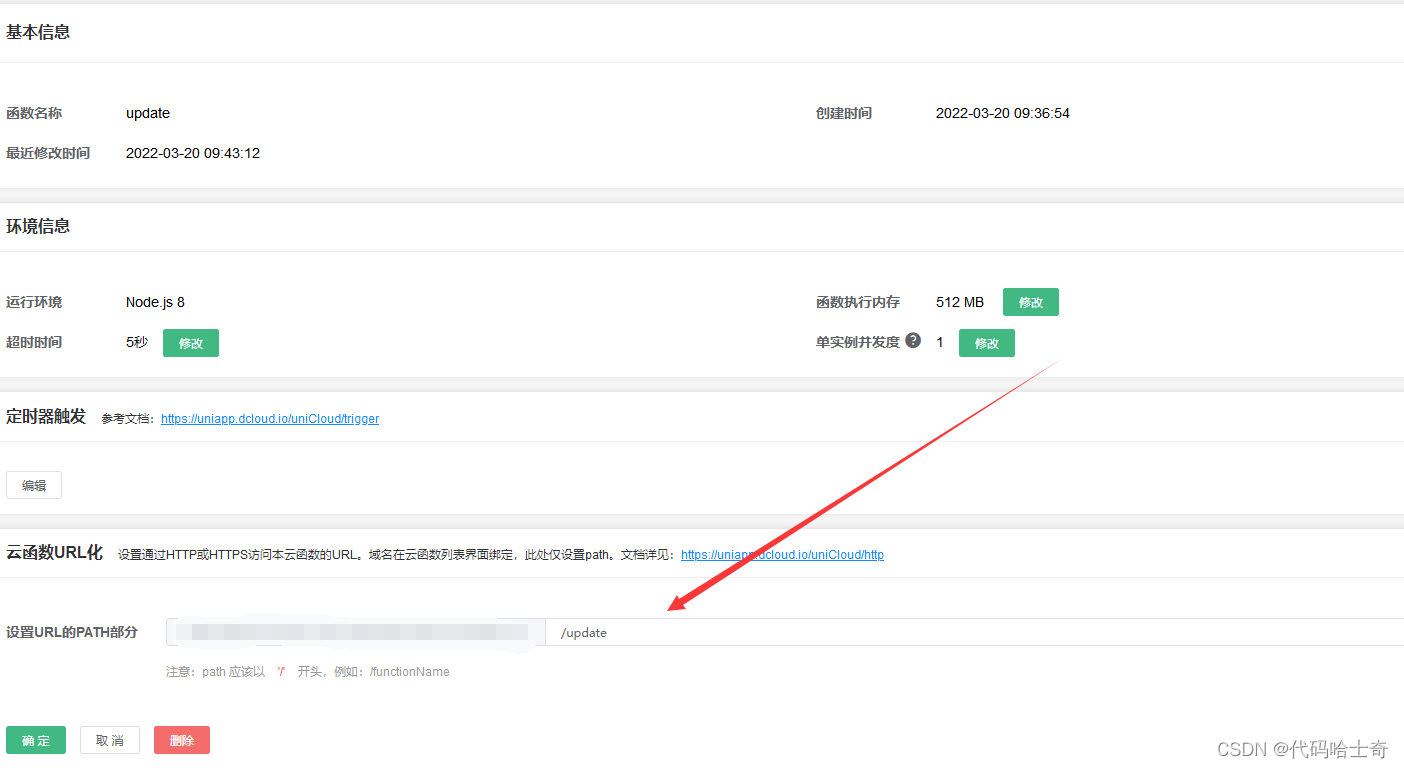
启动uni-admin后 进入后配置菜单 注意路径前加/ 如下
 配置完成 刷新页面
配置完成 刷新页面
进入配置中心
新增 注意 appid是和 你的 electron项目的 package.json的build下的appId 一致
然后 version参考 package.json 下的 version
ps : 这里使用的是asar资源包替换模式
这里的 包地址 需要自己上传
新的应用 执行 npm run dist可获得打包的asar资源 如下位置


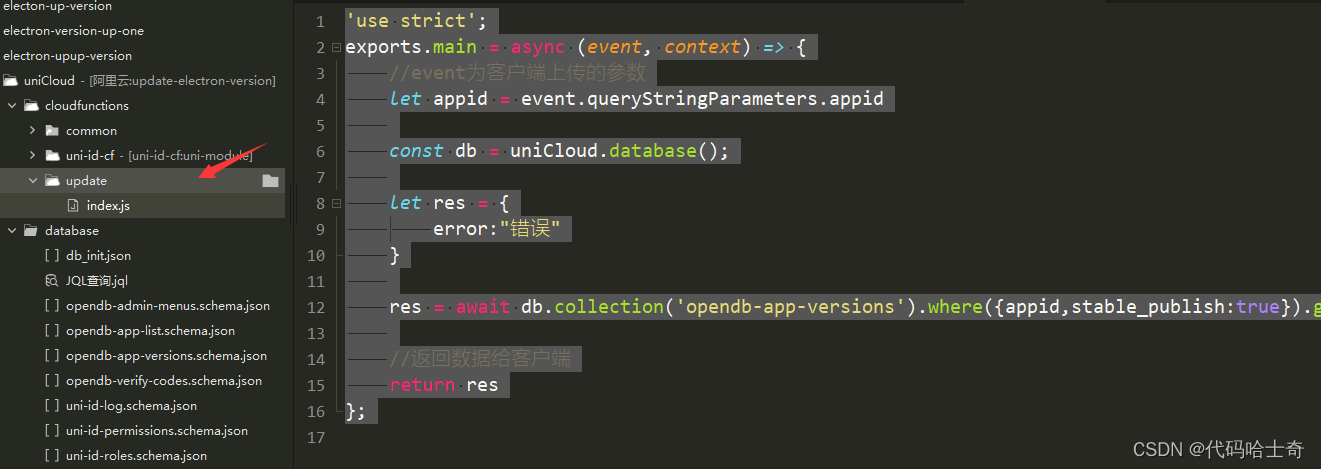
编写云函数
云函数任务很简单 获取请求的参数 查询数据库
注意这里 取得event得queryxxxxx 要根据自己得请求来判断

'use strict';
exports.main = async (event, context) => {
//event为客户端上传的参数
let appid = event.queryStringParameters.appid
const db = uniCloud.database();
let res = {
error:"错误"
}
res = await db.collection('opendb-app-versions').where({appid,stable_publish:true}).get()
//返回数据给客户端
return res
};上传部署
配置云函数url化

 到此 hbuilder x 编写代码部分已经完成
到此 hbuilder x 编写代码部分已经完成
electron项目
无论你用的什么框架开发的electron的web业务 都可以使用
只和 package.json和electron node 相关
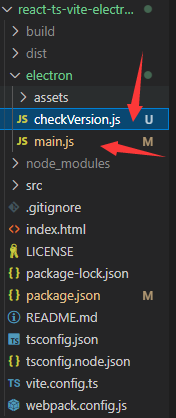
以我的项目为示例 checkVersion.js和 main.js的代码 复制更新
checkVersion.js
checkVersion.js 提供版本查询和下载更新资源

这里我默认 是一个在线版本 如果为 多个 可以加个选择 或者 选择最新的
const axios = require('axios');
async function checkVersion(appid) {
// 请求云函数 获取版本信息
let res = await axios.get(
'https://a0b5eb1a-8a51-4a27-9ffc-d98b21aa4bec.bspapp.com/update',
{
params: { appid },
}
);
// 返回查询的信息
return res.data.data[0];
}
async function getFile(url) {
// axios获取文件资源
let res = await axios.get(url, { responseType: 'arraybuffer' });
return res.data;
}
module.exports = { checkVersion, getFile };
main.js
更新的代码
let savePath = isDev
? path.join(__dirname, './')
: path.join(__dirname, '../../');
// 拿到 appid
let appid = build.appId;
// 通过云函数获取最新版本
let newData = await checkVersion(appid);
let isOkUpdate = true;
let updateFileData = '';
console.log(newData);
// 对比版本
if (newData.version !== version) {
let want = await dialog.showMessageBox(mainWindow, {
title: '发现新的版本' + newData.version,
message: '更新内容' + newData.contents,
buttons: ['更新', '下次一定'],
});
if (want.response === 0) {
if (newData.type === 'asar') {
// 获取文件
let fileData = await getFile(newData.url);
// 询问啥时候更新
let nowUpdate = await dialog.showMessageBox(mainWindow, {
title: '是否现在更新',
message: '下载完成,重启更新',
buttons: ['立即重启', '稍后重启'],
});
if (nowUpdate.response === 0) {
dialog.showMessageBox(mainWindow, {
title: '资源保存中',
message: '资源保存中',
});
fs.writeFile(savePath + 'app.asar', fileData).then(() => {
mainWindow.close();
app.relaunch();
});
} else {
isOkUpdate = false;
updateFileData = fileData;
}
} else {
// 获取文件
let fileData = await getFile(newData.url);
// 路径
let exePath = savePath + newData.version + '.exe';
// 写入
await fs.writeFile(exePath, fileData);
// 弹出资源管理器 显示 exe安装包
shell.showItemInFolder(exePath);
}
}
}
mainWindow.on('closed', async () => {
mainWindow = null;
});
app.on('window-all-closed', async () => {
mainWindow = null;
// 关闭时更新 对应稍后更新
if (!isOkUpdate) {
await fs.writeFile(savePath + 'app.asar', updateFileData);
}
app.quit();
});main.js完整代码
const { app, BrowserWindow, dialog, shell } = require('electron');
const path = require('path');
const isDev = require('electron-is-dev');
const { checkVersion, getFile } = require('./checkVersion');
const { version, build } = require('../package.json');
const fs = require('fs').promises;
class AppWindow extends BrowserWindow {
constructor(config, urlLocation) {
const basicConfig = {
width: 800,
height: 600,
webPreferences: {
contextIsolation: false,
nodeIntegration: true,
enableRemoteModule: true,
nodeIntegrationInWorker: true,
},
show: false,
backgroundColor: '#efefef',
};
const finalConfig = { ...basicConfig, ...config };
super(finalConfig);
this.loadURL(urlLocation);
this.once('ready-to-show', () => {
this.show();
});
}
}
app.on('ready', async () => {
const mainWindowConfig = {
width: 1440,
height: 768,
};
const urlLocation = isDev
? 'http://localhost:3000'
: `file://${path.join(__dirname, './index.html')}`;
let mainWindow = new AppWindow(mainWindowConfig, urlLocation);
let savePath = isDev
? path.join(__dirname, './')
: path.join(__dirname, '../../');
// 拿到 appid
let appid = build.appId;
// 通过云函数获取最新版本
let newData = await checkVersion(appid);
let isOkUpdate = true;
let updateFileData = '';
console.log(newData);
// 对比版本
if (newData.version !== version) {
let want = await dialog.showMessageBox(mainWindow, {
title: '发现新的版本' + newData.version,
message: '更新内容' + newData.contents,
buttons: ['更新', '下次一定'],
});
if (want.response === 0) {
if (newData.type === 'asar') {
// 获取文件
let fileData = await getFile(newData.url);
// 询问啥时候更新
let nowUpdate = await dialog.showMessageBox(mainWindow, {
title: '是否现在更新',
message: '下载完成,重启更新',
buttons: ['立即重启', '稍后重启'],
});
if (nowUpdate.response === 0) {
dialog.showMessageBox(mainWindow, {
title: '资源保存中',
message: '资源保存中',
});
fs.writeFile(savePath + 'app.asar', fileData).then(() => {
mainWindow.close();
app.relaunch();
});
} else {
isOkUpdate = false;
updateFileData = fileData;
}
} else {
// 获取文件
let fileData = await getFile(newData.url);
// 路径
let exePath = savePath + newData.version + '.exe';
// 写入
await fs.writeFile(exePath, fileData);
// 弹出资源管理器 显示 exe安装包
shell.showItemInFolder(exePath);
}
}
}
mainWindow.on('closed', async () => {
mainWindow = null;
});
app.on('window-all-closed', async () => {
mainWindow = null;
// 关闭时更新 对应稍后更新
if (!isOkUpdate) {
await fs.writeFile(savePath + 'app.asar', updateFileData);
}
app.quit();
});
});
执行 npm run build 打包应用并且生成安装包
拓展
...吃饭去喽














