首发于 语雀文档
前言
用过 antd icon 的朋友们可能知道,对于 createFormIconfontCN,其中介绍的用法是:
https://ant.design/components/icon-cn/#components-icon-demo-iconfont
使用的是外链的方式
import { createFromIconfontCN } from '@ant-design/icons';
const IconFont = createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js',
});
ReactDOM.render(
<div className="icons-list">
<IconFont type="icon-tuichu" />
<IconFont type="icon-facebook" />
<IconFont type="icon-twitter" />
</div>,
mountNode,
);对于内网开发者
对于内网开发者,无法连接外网,因此也就无法使用外链。
而如果我们使用 public 静态化的方式,能较好地解决图标资源本地化的问题。
我一开始也是使用此方法。
第一步:将需要的字体脚本放入 public 目录下 第二步:在 createFromIconfontCN 的 scriptUrl 中写入字体脚本的相对路径字符串
import { createFromIconfontCN } from '@ant-design/icons';
const IconFont = createFromIconfontCN({
scriptUrl: './font_8d5l8fzk5b87iudi.js',
});
ReactDOM.render(
<div className="icons-list">
<IconFont type="icon-tuichu" />
<IconFont type="icon-facebook" />
<IconFont type="icon-twitter" />
</div>,
mountNode,
);对于微前端应用开发者
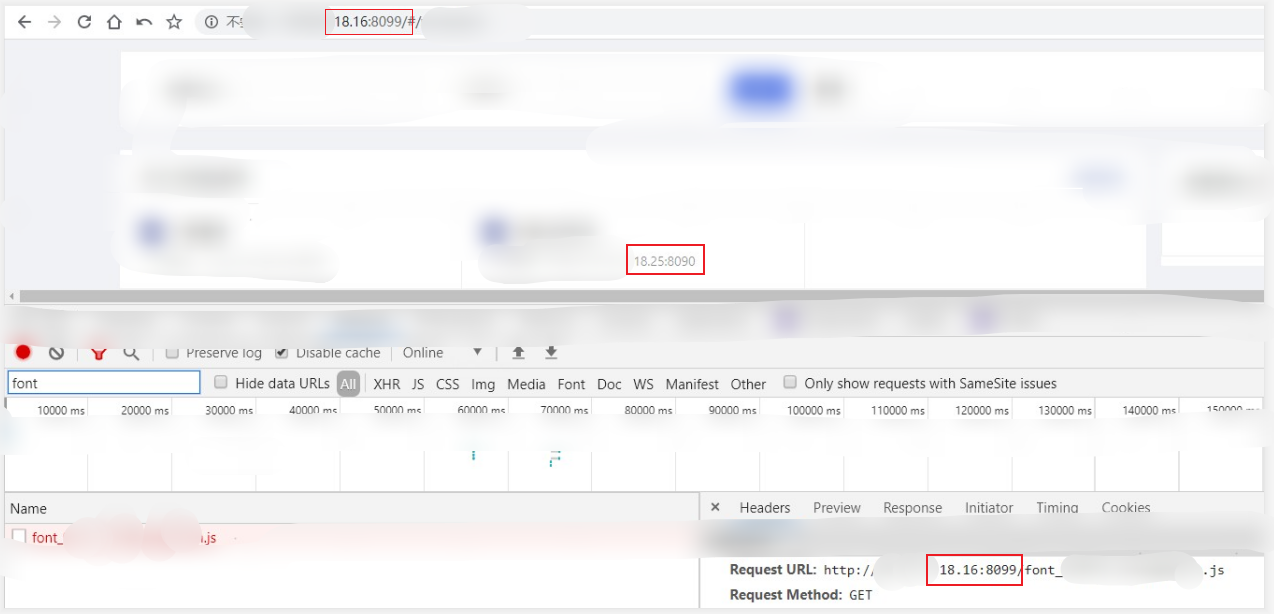
但对于微前端应用开发者(比如说我们), public 静态化的方式,仍无法满足我们解决图标资源本地化的问题。因为子应用一旦嵌入基座,由于浏览器中的 IP 域名就不再是子应用的 IP 域名,若请求未明确指定 IP 域名的情况下,请求会默认取浏览器中的 IP 域名(虽然大多是 umi+qiankun,会帮我处理绝大多数请求,让请求仍指向子应用的静态资源服务),如图:
font 的正确路径应该是:http://子应用IP:子应用端口/font.js, 但由于子应用在基座(即:主应用)中运行,此时使用的是相对路径,可以发现发出的资源请求 URL 变成了:http://主应用IP:主应用端口/font.js,这明显不对,报了 404 错误。
我的解决方案
说实话,这并不难理解,只是当时一下子没想到,害我自己还去写了根据应用名获取对应应用地址,将其与图标资源文件进行路径拼接的逻辑方法。😂😂😂
我在网上搜了不少,只找到官方的外链方式,和 public 静态化的方式来解决图标资源本地化,但没看到有如下的解决方式。
在我看来,在没有更多时间去研究 umi 配置的情况下去解决图标资源本地化,这是最快的解决方案。
iconfont 的字体脚本本质还是 js 脚本,那便可以直接 require
const IconFont = Icon.createFromIconfontCN({
scriptUrl: require('../assets/js/font_8d5l8fzk.js'),
});
当然,还有一种办法,那就是:内网 / 外网的 CDN / OSS














