概述
在物流系统相关的大屏中,供应链大屏复杂度较高,数据链路较长,稳定性要求较高,当前大屏已经经过2年时间的打磨,整体表现已经相对比较成熟稳定。
本文描述了物流供应链业务较复杂的业务场景下,结合了大数据计算相关技术,总结了实时监控大屏指标建设和服务构建的框架和经验,为后续其他核心大屏的高可用和高实时性建设提供建设思路。以下几点需要重点关注:
1、基于Flink的数据加工链路和OLAP的数据分析引擎
基于目前较为成熟的实时计算Flink,结合ClickHouse搭建基础模型,借助双流和EasyData实现一键切换。
2、指标的一致性
加工和展示分离,可基于单仓原子指标进行区域和品类上卷,既保障了指标的维度一致性(单仓-区域-全国),又保障了同一个数据版本的时间一致性。
同时借助缓存库/表,来满足不同的业务场景。
3、稳定性建设
•数据链路的稳定性
•接口服务的兜底
•指标准确性的验证机制
•重算机制
本文内容有限,很多设计的小细节未能体现,感兴趣的可随时与我交流,希望上述内容对正在从事大屏建设的同学有一些新的启发和思考。
一、背景
供应链大屏是供应链事业部重要的看数工具,尤其在大促期间,为业务管理层掌握大促实时动态提供了支撑,为事业部的目标达成、排产提供重要的数据支持。
特点:
•指标较多,170+;
•刷新频率,1分钟;
•数据来源较多,大件、逆向、冷链、服务+、Udata、离线等;
•链路长:10+个计算传输节点
•重要性高,稳定性要求高,准确性要求高;
二、方案
2.1 数据模型存储选型
供应链大屏涉及模型较多,消息量较大,对写入性能和查询性能要求较高,主要基于Elasticsearch和ClickHouse进行对比选型,对比项如下:
| 比较项 | Elasticsearch | ClickHouse |
|---|---|---|
| 实现原理 | 基于Lucene的分布式搜索引擎,ES通过分布式技术,利用分片与副本机制,解决了集群下搜索性能与高可用的问题。 | 基于MPP(Massively Parallel Processing)架构的分布式ROLAP(关系OLAP)分析引擎,拥有完备的管理功能,是列式数据库管理系统(DBMS)。通过使用日志合并树,稀疏索引和向量化执行引擎(CPU的SIMD单指令多数据)充分发挥了硬件优势,实现高效的计算。 |
| 写入性能 | 中等,有写入延迟问题 | 较高,吞吐量大,经测试是ES的5倍以上 |
| 查询性能 | 中等 | 高,经测试查询速度比ES快5-30倍以上 |
| 多表联合查询 | 不支持 | 支持 |
| 服务器成本 | 高 | 相同数据占用的磁盘空间只有ES的1/3到1/30,节省了磁盘空间的同时,也能有效的减少磁盘IO;另一方面ClickHouse比ES占用更少的内存,消耗更少的CPU资源 |
| SQL查询 | 不支持 | 支持 |
| 高并发支持 | 较好,经过优化可以支持上万QPS | 官方建议qps为100 |
| 全文检索 | 支持 | 不支持 |
由上面的比较可以看出,作为OLAP数据库,CH的写入,查询性能都优于ES,但是唯一的问题是高并发支持问题。所以对于不需要高并发和全文检索的场景,选择CH是更合适的。针对某些需要高并发的场景,可以选择ES,或者CH+缓存层实现。
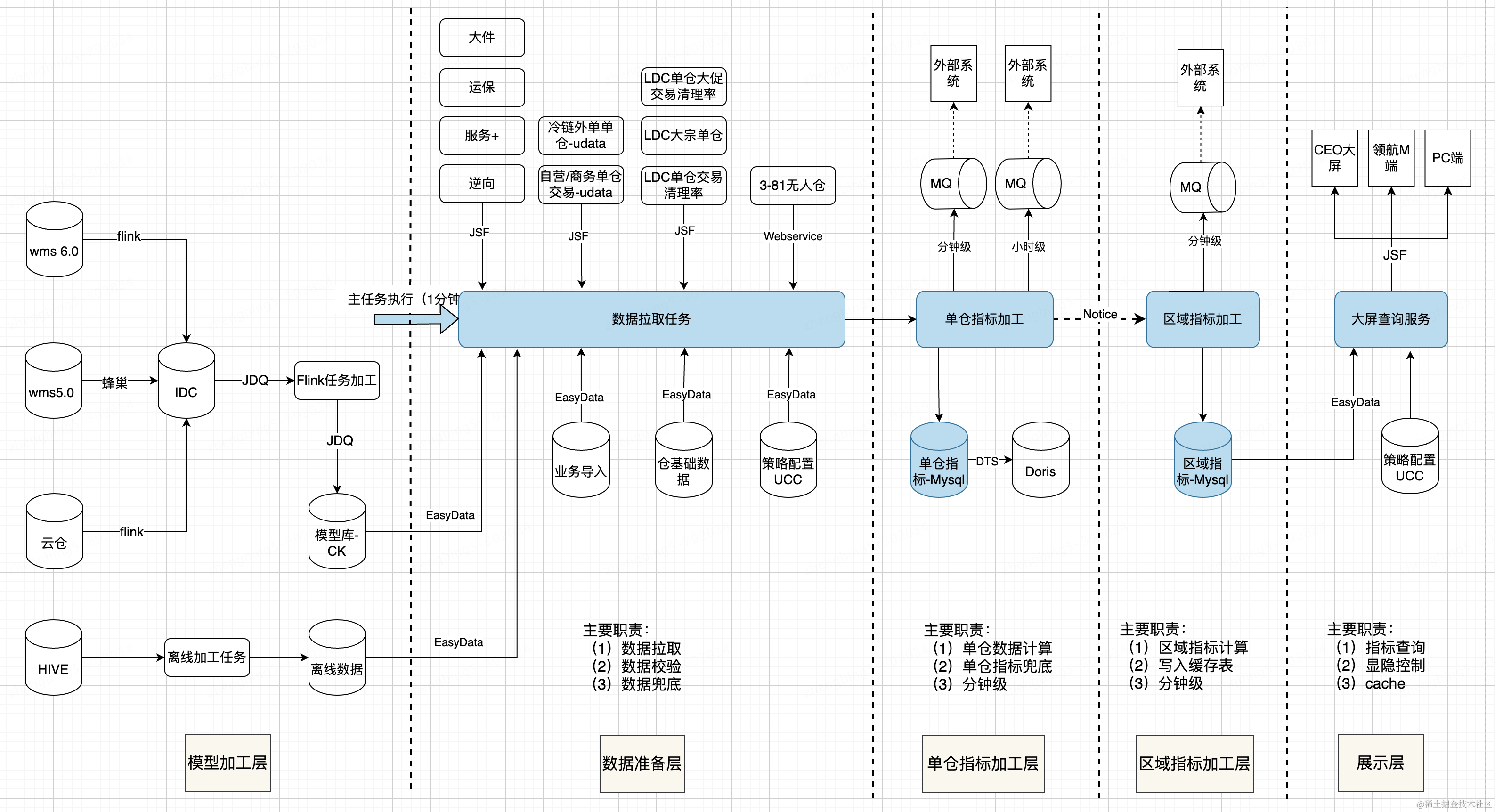
2.2 整体架构

由于数据来源多、复杂度高,为了提升指标服务的稳定性,降低代码复杂度提升可维护性,提升指标的复用性,整体架构分5层,包括模型加工层、数据处理层、单仓指标加工层、区域指标加工层和展示层。各层的职责如上图所示。
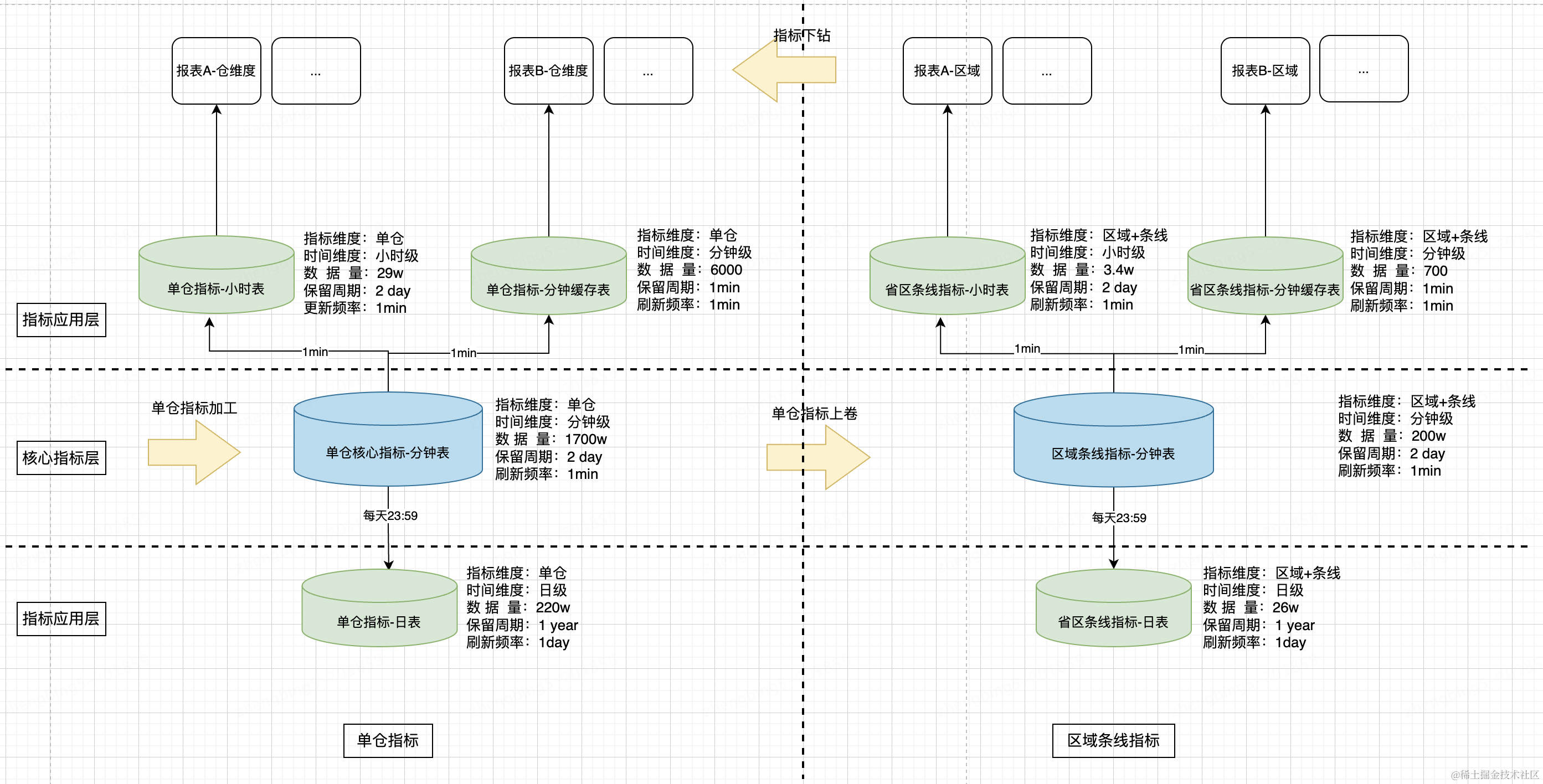
2.3 指标分层及一致性设计

以仓订单相关指标为例,所有指标加工保持1套逻辑,同一主任务触发,加工完成之后,基于单仓指标上卷加工区域等更高维度的指标,保证指标数据的一致性。
针对不同的业务报表,根据不同的场景,进行指标查询,通过指标缓存表的方式,减少数据量,提升指标的查询性能。
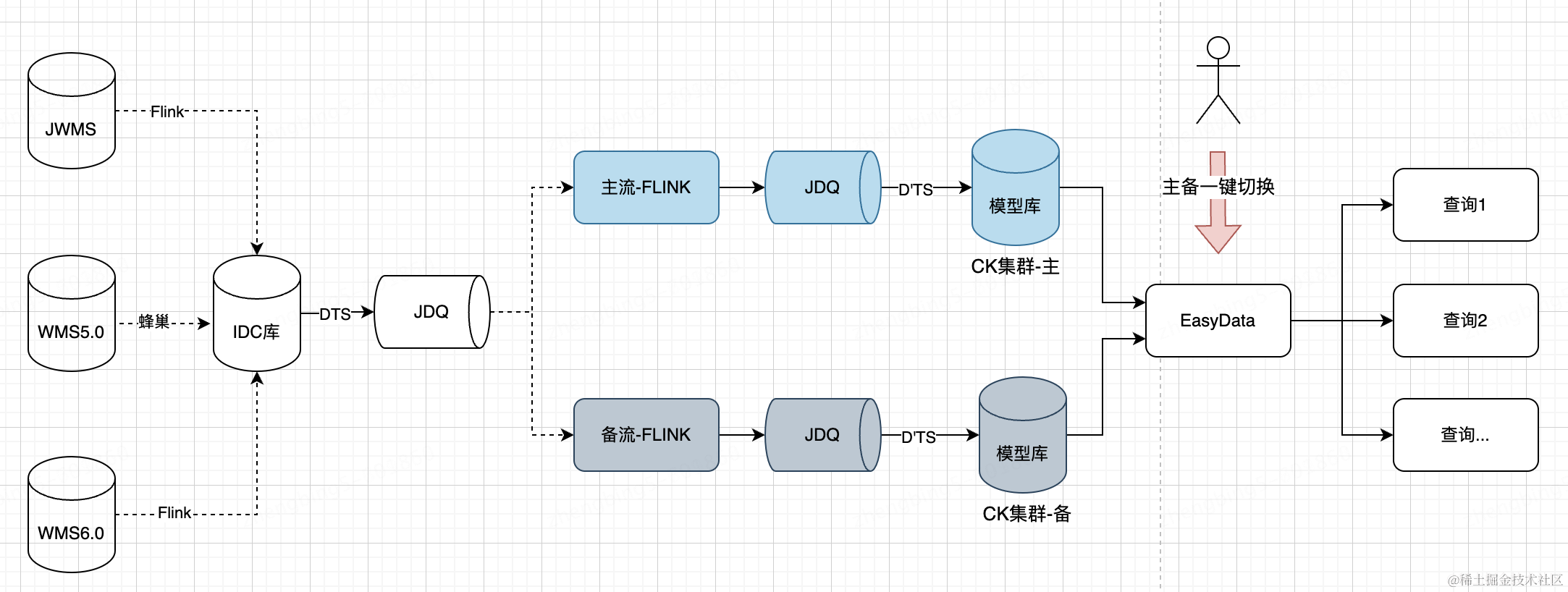
2.4 稳定性设计
由于数据链路长,稳定性较差,问题主要集中在Flink、CH环节,恢复周期长。对于大屏等核心任务,数据的实时性和准确性要求较高,以下是历史发生过的问题:
•CK分区太多,写入阻塞
•CK rename操作,节点太多,表结构同步慢,导致写入报错,大量消息积压,丢消息
•Flink机房网络故障
•flink 偶发丢消息,未定位到原因
•checkpoint失败
•jdq分片不均,单个分区消息增加400倍,消息积压
•维表数据未更新,导致丢失字段
•上游运单模型积压,丢失部分字段
•数据积压
•加工逻辑复杂,偶发乱序问题
•state未保存,丢数据
•CK跨分区字段查询明细,性能较低
•代码编写使用了Flink序列化未支持的格式、循环过多,导致算子背压严重
•逻辑复杂,上线风险高且回滚困难

从整个链路中,针对易出问题的flink-CK链路进行双流,物理隔离,遇到问题可一键切换至备流。
2.5 扩展性设计
基于UCC配置,通过配置灵活适配业务诉求,节约开发成本,方便定位问题和恢复;
包括4H/24H/28H、同环比日期配置、预测日期配置、单仓兜底配置、展示配置等;
(1)28小时模式配置化:可通过配置将任意一天切换为28小时、4小时模式,为业务和研发侧提供了充分的线上验证机会;
(2)阈值开关配置化:可通过阈值开关进行数据兜底逻辑管控,确保数据平稳;
(3)自动刷新白名单配置化:灵活配置大屏自动刷新白名单,支持封版期间人员白名单权限控制;
(4)历史日期配置化:计算预测全天指标使用指定历史日期的单量占比作为对比项,数据库里包含部分历史大促日单量数据,可灵活配置修改对比的历史日期;
(5)重算机制:可基于某一时间段进行数据重算。
参数配置:
{
"thresholdEnable": "false", //大促预测上下线是否开启,开启后upperLimit与lowerLimit生效,
"upperLimit": "1.6d", //上限
"lowerLimit": "0.6d", //下限
"zyShowFlag": true, //中小件产品维度-自营是否展示开关
"swShowFlag": true, //中小件产品维度-商务是否展示开关
"jjShowFlag": true, //中小件产品维度-经济是否展示开关
"wdShowFlag": true, //中小件产品维度-外单是否展示开关
"todayTradeCleanRateShowFlag": true, //今日交易清理率展示开关
"promotionTradeCleanRateShowFlag": true,//大促交易清理率展示开关
"isDebug": true, //是否debug,目前还没使用
"isCacheOn": true, //是否打开缓存,默认开
"isWriteMinuteAndHour": true, //是否双写分钟表和小时表,代表是否写 wms_order_analysis_report_minute_2023 和 wms_order_analysis_report_hour_2023
"isMinuteWrite": true, //是否写分钟表wms_order_analysis_report_minute_2023 开关
"isHourWrite": true, //是否写wms_order_analysis_report_hour_2023 开关
"isMinuteNotice": false, //是否分钟表写完发mq
"isHourNotice": false,//是否小时表写完发咚咚推送mq
}
对比策略配置:
{
"sTime": "2023-06-17 00:00:00", // 大屏策略时间开始
"eTime": "2023-06-17 19:59:59", // 大屏策略时间结束
"tbSTime": "2022-06-17 00:00:00", //同比开始
"tbETime": "2022-06-17 19:59:59",//同比结束
"hbSTime": "2022-11-10 00:00:00",//环比开始
"hbETime": "2022-11-10 19:59:59",//环比结束
"showType": "24h",//类型,24h同20h小时,都可以
"special24hCompDateStr": "2022-06-17",//大促24h特殊对比日期,(4h,28h不使用) 主要影响预测;主要用作非 4h/28h 的预测不使用昨日了;
"specialCompDateStr": "" //大促4h/28h预测对比天数
}2.6 数据监控
多种验证及监控手段组合保证数据准确性
1)前端自动化模型,定时截取每个大屏关键节点截图。
2)自动化抓包,分钟级记录接口调用情况,结合定时截图,便用问题排查及定位。
3)大屏结果分钟级落库,并通过Grafana,创建大屏数据监控看板,持续监控大屏数据,通过异常拐点发现问题点,避免遗漏问题。并结合不同看板分析数据趋势及变化原因。
4)结合大屏计算逻辑,通过京东动力搭建测试模型,做到自由指定时间计算大屏指标明细,验证分析大屏数据。