uni-app的生命周期分为应用生命周期、页面生命周期和组件生命周期三类:
应用生命周期
应用生命周期函数需要在App.vue中声明,主要包含以下函数:
- onLaunch:当
uni-app初始化完成时触发(全局只触发一次)。 - onShow:当
uni-app启动,或从后台进入前台显示时触发。 - onHide:当
uni-app从前台进入后台时触发。 - onError:当
uni-app报错时触发。 - onPageNotFound:页面不存在监听函数。
- onThemeChange:监听系统主题变化。
- onUnhandledRejection:对未处理的Promise拒绝事件监听函数(2.8.1+ app-uvue暂不支持)。
- onUniNViewMessage:对nvue页面发送的数据进行监听,可参考nvue向vue通讯(app-uvue不支持)。
- onLastPageBackPress:最后一个页面按下Android back键,常用于自定义退出(app-uvue-android 3.9+)。
- onExit:监听应用退出(app-uvue-android 3.9+)。
页面生命周期
页面生命周期函数主要包含以下函数:
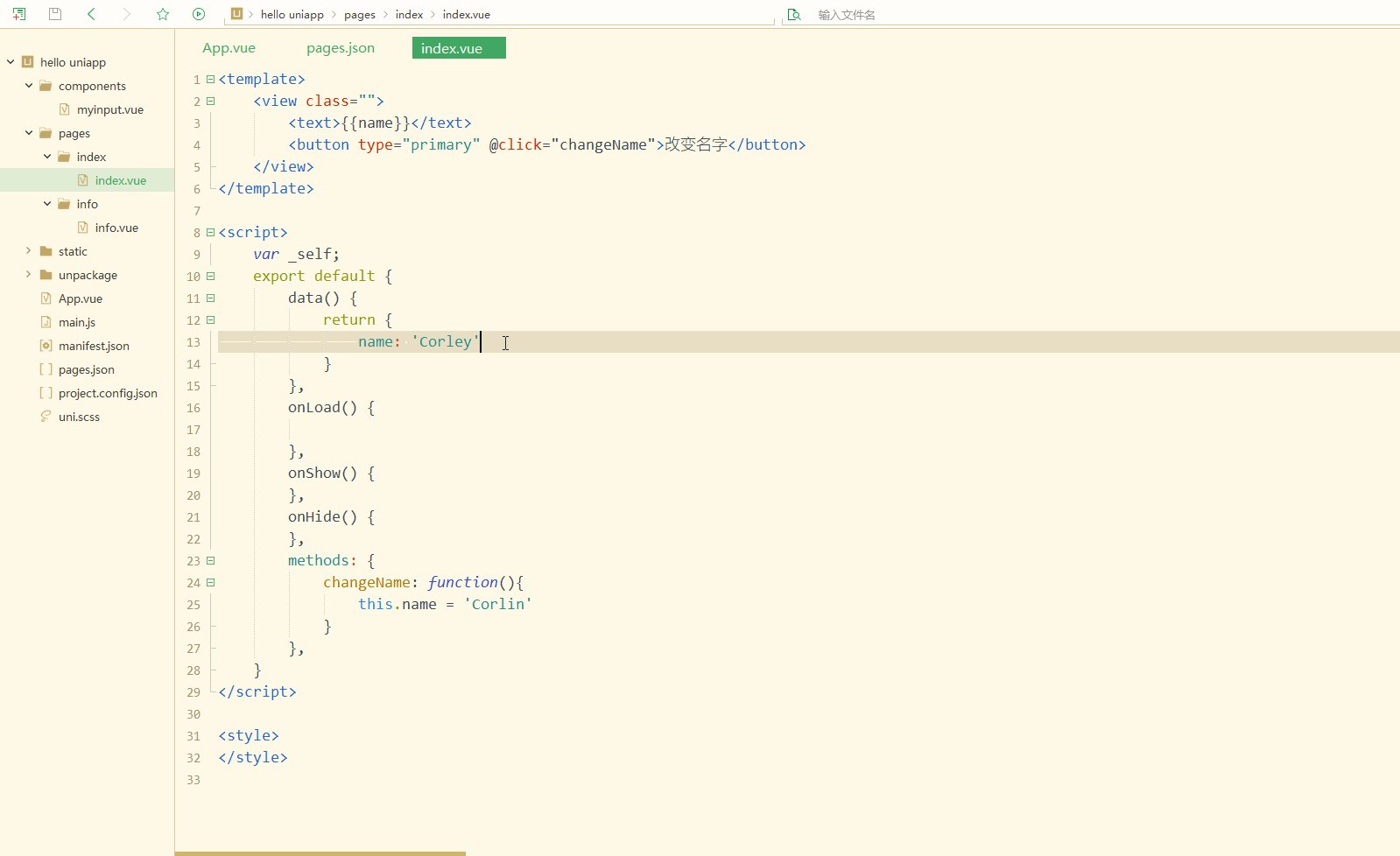
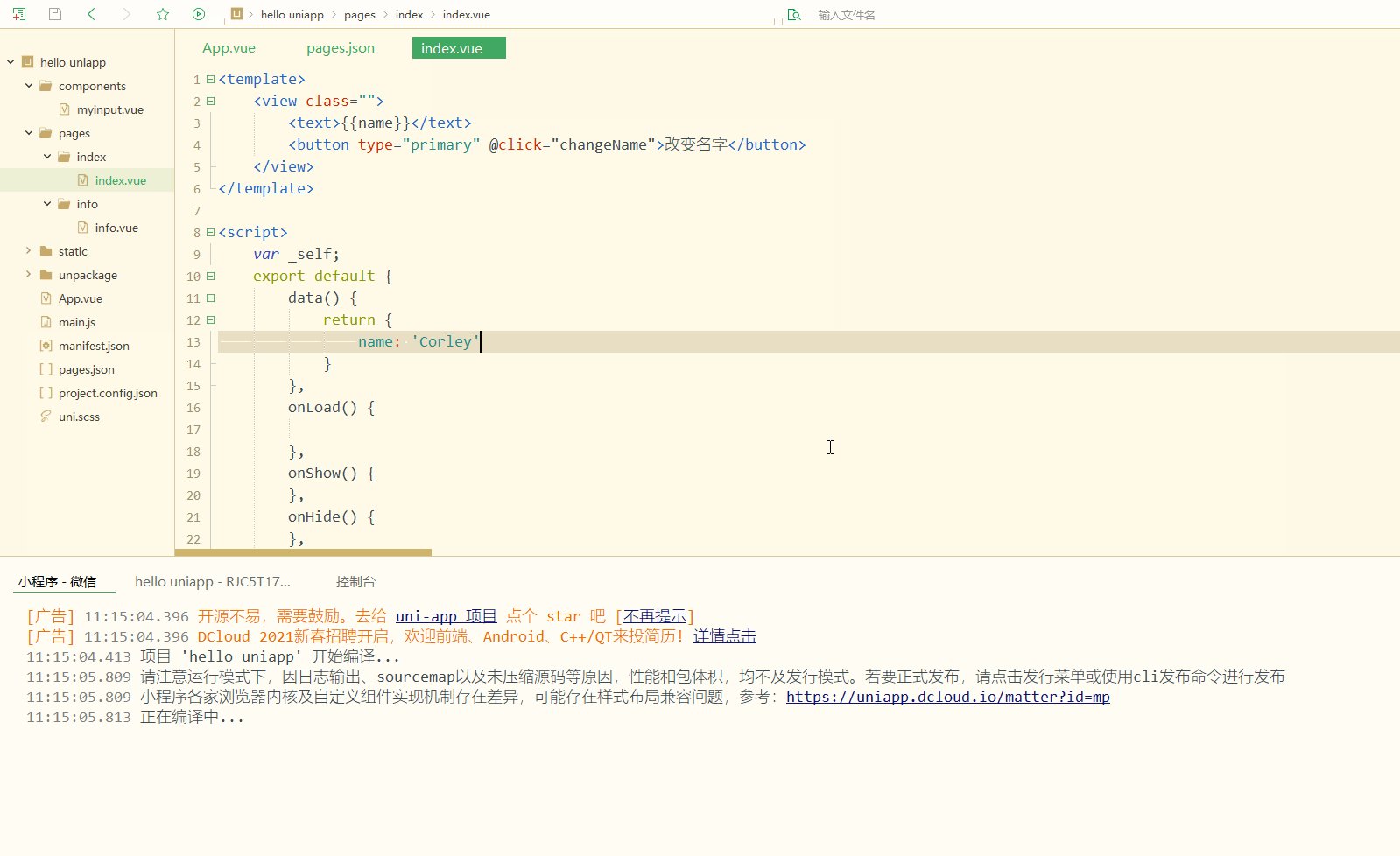
- onLoad:监听页面加载,其参数为上个页面传递的数据,参数类型为object(用于页面传参)。
- onShow:监听页面显示。
- onReady:监听页面初次渲染完成。
- onHide:监听页面隐藏。
- onUnload:页面卸载。
- onPullDownRefresh:监听用户下拉动作。
- onReachBottom:页面上拉触底事件的处理函数。
- onShareAppMessage:用户点击右上角分享(微信小程序)。
- onPageScroll:监听页面滚动。
- onTabItemTap:当前是tab页时,点击tab时触发。
- onResize:当窗口屏幕变化,横屏竖屏的时候。
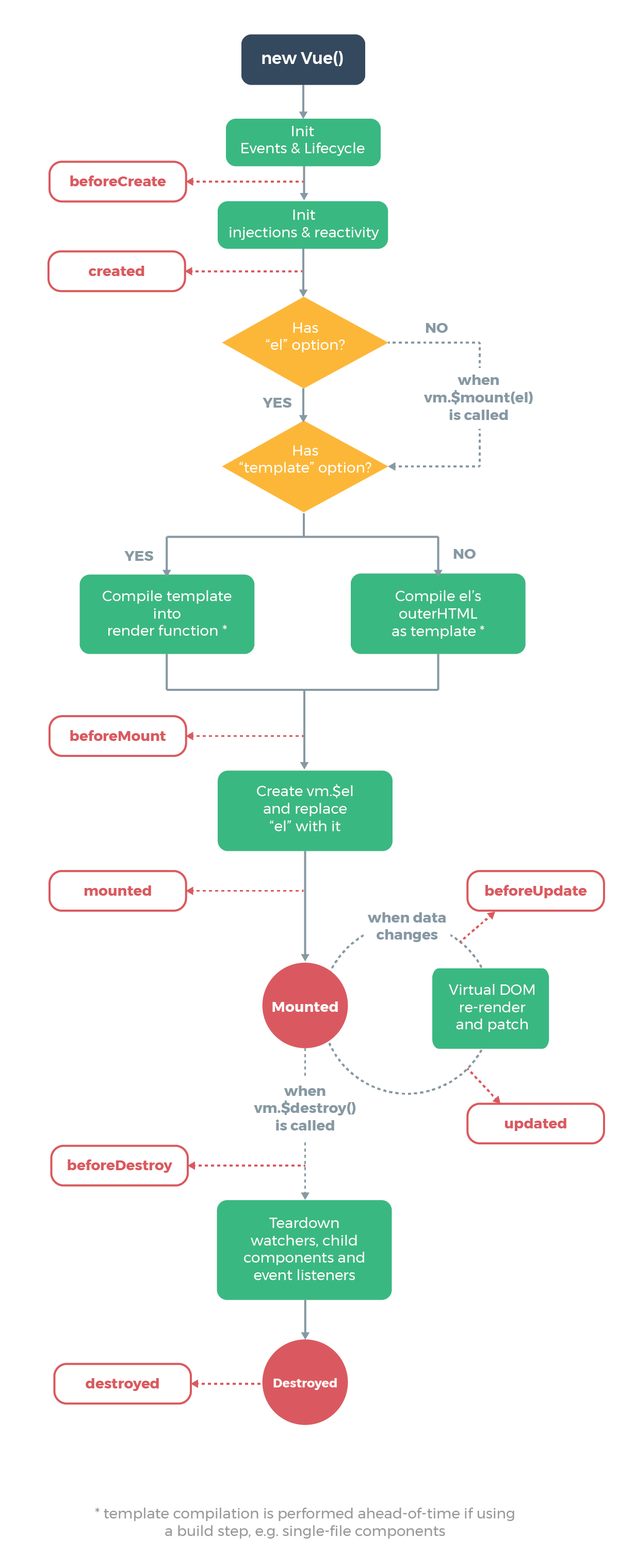
组件生命周期
组件生命周期函数与Vue.js的标准生命周期相同,主要包含以下函数:
- beforeCreate:在实例初始化之后被调用。
- created:在实例创建完成后被立即调用。
- beforeMount:在挂载开始之前被调用。
- mounted:挂载到实例上去之后调用。
- beforeUpdate:数据更新时调用,发生在虚拟DOM不定之前。
- updated:由于数据更改导致虚拟DOM重新渲染和打补丁,在这时候会调用该钩子。
- activated:keep-alive组件激活时调用。
- deactivated:keep-alive组件停用时调用。
- beforeDestroy:实例销毁之前调用。
- destroyed:实例销毁后调用。
以上是uni-app中的主要生命周期函数,开发者可以根据需要在适当的生命周期钩子中执行特定的逻辑。