Provider在列表中使用
在前面的讲解中,我们大部分的场景都是在普通的Box布局中,相信大家对Provider的使用已经非常清楚了,下面来看下在List中的使用场景,相信对于很多App来说,列表应该是大部分页面的核心UI,所以,到底如何在列表的「下拉刷新」、「上拉加载更多」、「Item点击修改状态」这几种场景下来使用Provider呢?官方并没有给出很好的建议,官方的Demo也都是在静态的列表中做的演示,并不涉及到列表的修改,所以下面,我将和大家一起讨论下如何在列表中使用Provider。
当然,这只是我的探索,希望读者能给出更好的方案。
首先,先创建本例的Demo界面。

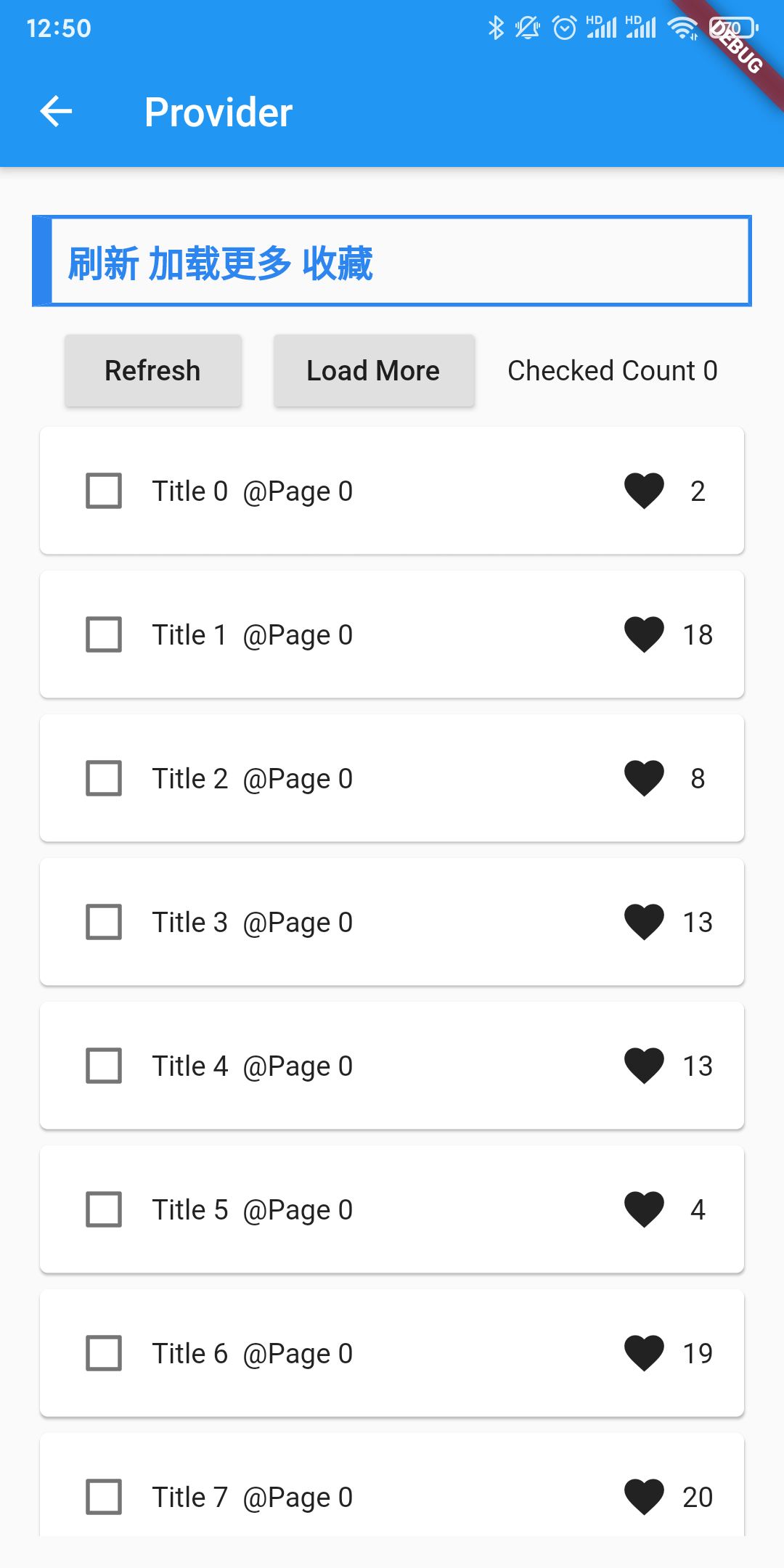
为了简化Demo,让读者专注于Provider的使用,这里并没有使用下拉刷新和上拉加载的框架,而是通过两个Button来模拟这两个操作,同时,每个Item都提供了一个CheckBox,用于演示单个Item的刷新。
为了尽可能还原场景,这里还提供了Mock数据的获取,代码如下所示。
`class ItemModel {
String title;
bool isCheck;
int likeCount;
ItemModel(this.title, this.isCheck, this.likeCount);
}
class DataModel {
List
Future<List
List
dataList.addAll(items);
return dataList;
}
}
class API {
Future<List
List
await Future.delayed(Duration(seconds: 3));
List.generate(
10,
(index) => (data.add(ItemModel('Title $index @Page $pageIndex', false, Random().nextInt(20) + 1))),
);
return data;
}
}
var api = API();
`
其它的UI代码,大家可以参考Dojo的源码,如下所示。
flutter_dojo/category/backend/providerstate4widget.dart
使用Setstate
首先来看下最基本的方式。通过setState来更新数据,其原理就是在Future完成之后,使用setState刷新UI。核心代码如下所示。
获取数据。
data.getData(pageIndex).then((value) { setState(() => data.dataList = value); });
刷新选中。
Checkbox( value: itemModel.isCheck, onChanged: (flag) { setState(() { var isCheck = itemModel.isCheck; if (isCheck) { checkedCount--; } else { checkedCount++; } return itemModel.isCheck = !isCheck; }); }),
下拉刷新与上拉加载。
RaisedButton( onPressed: () { setState(() => data.dataList.clear()); data.getData(0).then((value) { setState(() => data.dataList = value); }); }, child: Text('Refresh'), ), RaisedButton( onPressed: () { data.getData(++pageIndex).then((value) { setState(() => data.dataList = value); }); }, child: Text('Load More'), ), Text('Checked Count $checkedCount'),
这种方式并没有什么问题,特别是当List占据当整个UI界面时,这样其实最简单也不太会影响效率。只有当页面比较复杂的时候,才需要考虑采用Provider来降低刷新带来的效率问题。
下面我们来考虑下如何通过Selector来改造整个Demo,完成数据刷新、数据加载更多、显示Checked数量几个功能。
改造Model
Model是Provider的数据处理对象,封装了数据模型和对数据的处理操作。这里的改造和前面讲解的使用Provider的Model的处理方式基本相同,代码如下所示。
`class ItemModel {
String title;
bool isCheck;
int likeCount;
ItemModel(this.title, this.isCheck, this.likeCount);
}
class DataModel with ChangeNotifier {
List
int checkedCount = 0;
bool shouldListRebuild = true;
getData(int pageIndex) async {
List
shouldListRebuild = true;
dataList.addAll(items);
notifyListeners();
}
refreshData() {
dataList.clear();
checkedCount = 0;
shouldListRebuild = true;
notifyListeners();
}
updateChecked(int index, bool isChecked) {
shouldListRebuild = false;
var item = dataList[index];
if (isChecked) {
checkedCount++;
} else {
checkedCount--;
}
dataList[index] = ItemModel(item.title, isChecked, item.likeCount);
notifyListeners();
}
}
`
新增了几个函数,分别用于获取分页数据,刷新数据,更新Item的Checked状态。
改造ListItem选中的刷新逻辑
在之前的方案中,当我们点击一个Item做修改时,整个List都将Rebuild,通过Selector,可以根据属性筛选,过滤出需要刷新的Item。
当List内容固定时,不需要刷新整个List,只需要更新改变的Item。
在List的ItemBuilder中,我们做一个Selector筛选,筛选内容为dataList中的ItemModel,当在指定的Item中点击CheckBox后,model被更新,所以Selector的shouldRebuild被判断为true,所以这个Item就会被更新,而其它未点击的Item则因为没有改变所以不会被更新,这样就控制了List的刷新范围为被更新的Item,代码如下所示。
return ListView.builder( itemBuilder: (context, index) { return Selector<DataModel, ItemModel>( selector: (context, value) => value.dataList[index], builder: (BuildContext context, data, Widget child) { debugPrint(('Item $index rebuild')); return Card( child: Padding( padding: const EdgeInsets.all(8.0), child: Row( children: [ Checkbox( value: data.isCheck, onChanged: (flag) { dataModel.updateChecked(index, !data.isCheck); }), Text(data.title), Spacer(), Icon(Icons.favorite), ConstrainedBox( constraints: BoxConstraints(minWidth: 30), child: Center(child: Text(data.likeCount.toString())), ), ], ), ), ); }, ); }, itemCount: dataModel.dataList.length, );
Item的刷新控制其实比较简单,也是Selector的通用解决方案,但是Selector的使用场景是固定数据的List。如果List的数据会发生改变,则Selector的使用则会存在问题,举个例子,我们大部分APP的List使用场景都包含刷新数据、加载分页数据这样两个过程,所以List的数据源是一直在变化的,当首页数据加载时,还可能需要展示一个Loading界面,因此,这些场景下,整个List是一定需要Rebuild的,这时候,一个Selector就无能为力了,但是,我们可以再增加一个Selector,用于控制List是否需要刷新,这样就可以在不同的场景下,精细控制List的刷新范围。
当列表数据不固定时,刷新整个List
当列表数据固定时,只刷新更新的Item
有了这样的思路,就可以理解前面的Model中为什么需要一个shouldListRebuild变量了吧,剩下的代码如下所示。
Expanded( child: Selector<DataModel, DataModel>( shouldRebuild: (pre, next) => pre.shouldListRebuild, selector: (context, dataModel) => dataModel, builder: (BuildContext context, DataModel dataModel, Widget child) { if (dataModel.dataList.length > 0) { return ListView.builder( itemBuilder: (context, index) { return Selector<DataModel, ItemModel>( selector: (context, value) => value.dataList[index], builder: (BuildContext context, data, Widget child)
这里一个技巧是Selector<DataModel, DataModel>,这里只借助了Selector的shouldRebuild功能,所以并没有对数据做筛选,完整的代码大家请参考Dojo中的实现。
flutter_dojo/category/backend/providerstate4widget.dart
实际上的操作就是在刷新和加载分页数据这些操作的时候,让shouldRebuild为true,而当只修改Item数据的时候,让shouldRebuild为false,这样就完整的控制了List的刷新范围。
综上
当然,这样的处理只针对于对性能极致要求的场景,大部分情况下,并不太需要考虑的这么细,对List的Rebuild并不会产生多大的性能开销,开发者需要针对不同的场景采用不同的方案,没有必要太过严苛的控制刷新。
更多内容,请访问 https://xuyisheng.top 点击阅读原文,一键直达
本文分享自微信公众号 - Android群英传(android_heroes)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。








