svg简介
svg 意为可缩放矢量图形(Scalable Vector Graphics),最大的特点就是伸缩不会失真。
svg是用xml进行描述的,在前端方面现在应用越来越广泛,各大浏览器支持越来越好了。
这边尝试记录一下用svg画各种形状。
svg标签
要使用svg,需要先引入svg标签:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="200" height="200">
</svg>其中:
width表示图片的宽。
height表示图片的高。画长(正)方形
画方形使用rect标签,其中有如下属性:
x、y表示左上顶点坐标,相对于svg左上角的位置。
width和height表示宽高。
fill设置填充色。
stroke表示轮廓颜色。
stroke-width表示轮廓宽度。代码示例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="200" height="200">
<rect
x="0"
y="0"
width="200"
height="200"
fill="steelblue"
stroke="pink"
stroke-width="10"
></rect>
</svg>运行效果:

画圆形
画圆形使用circle标签,其中相关属性:
cx、cy表示圆形坐标,相对于svg左上角。
r表示半径。代码示例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="200" height="200">
<circle
cx="100"
cy="100"
r="90"
fill="steelblue"
stroke="pink"
stroke-width="10"
></circle>
</svg>运行效果:

画椭圆
画圆形使用ellipse标签,其中相关属性:
cx、cy表示圆心坐标,相对于svg左上角。
rx 表示短半径。
ry 表示长半径。代码示例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="200" height="200">
<ellipse
cx="100"
cy="100"
rx="90"
ry="50"
fill="steelblue"
></ellipse>
</svg>运行效果:

画直线
画圆形使用line标签,其中相关属性:
x1、y1表示点1坐标,相对于svg左上角。
x2、y2表示点2坐标,相对于svg左上角。
r表示半径。主要是要确认两个点,两点确定一条直线。
代码示例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="200" height="200">
<line
x1="0"
y1="0"
x2="200"
y2="200"
stroke="steelblue"
stroke-width="2"
/>
</svg>运行效果:

画多边形
画圆形使用polygon标签,其中相关属性:
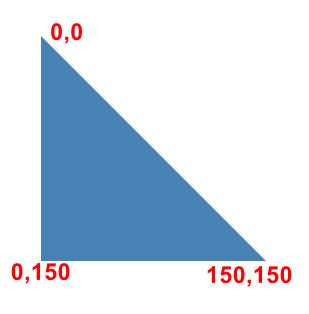
points表示多个点的坐标,每个点用空格分离。代码示例,画一个三角形:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="200" height="200">
<polygon
points="0,0 0,150 150,150"
fill="steelblue"
/>
</svg>运行效果:

画多线段
画圆形使用polyline标签,其中相关属性:
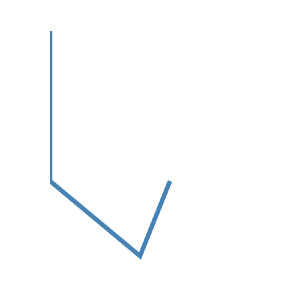
points表示多个点的坐标,每个点用空格分离。代码示例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="200" height="200">
<polyline
points="0,0 0,100 60,150 80,100"
fill="none"
stroke="steelblue"
stroke-width="3"
/>
</svg>运行效果:

因为是画线段,所以fill设置为none表示不要填充色,通过 stroke 设置线段颜色。
相关参考资料: