VG简介
只要是程序员的你,你不得不知道svg图片,它可以无限任意放大拉伸都不会损失画质,就像系统字体一样可以无限矢量放大,svg更高级是可以用来制作矢量动画,现在各大浏览器和系统基本对svg已经支持很好了
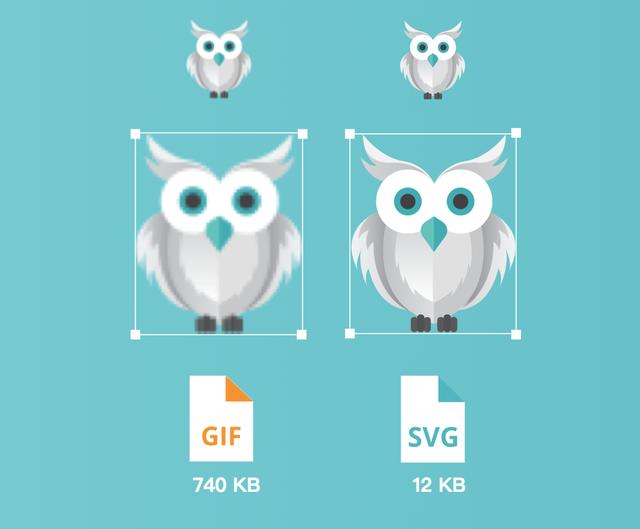
SVG与Gif的比较
SVG图片: 矢量放大,动画也是矢量,体积极小,相当于一个.txt文本的体积,几b到几kb
GIF图片:固定大小,动画为图片逐帧显示,体积贼大

SVG应用的平台
Android应用、IOS应用、网页、电脑软件
SVG的设计工具
Sketch、Photoshop、AI等等
我个人推荐使用Sketch来设计svg图形
svgator动画制作工具
好了废话不多说啊,以上是svg的科普知识而已,下面介绍制作svg动画的强大工具


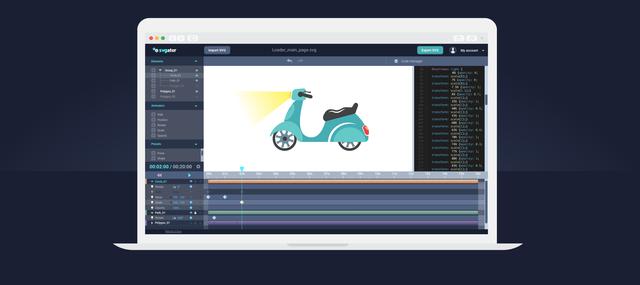
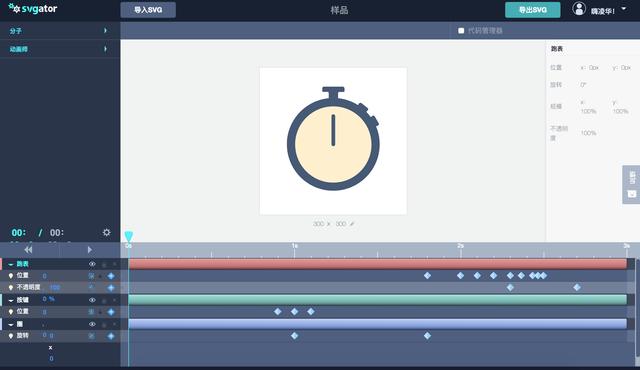
这个工具是一个网页在线的svg制作工具,只需要进入网页就可以制作svg动画了,不过这个工具制作起svg动画来是跟ae使用差不多的,如果有ae的基础基本使用就非常好上手啦。

工具非常强大,而且没有广告,重要的是免费使用的,制作好动画之后呢直接又可以导回出svg图片了,这时你的svg就是会动的了,你就可以直接应用到网页或者移动应用的开发当中了

工具的编辑界面

这里还有一个技巧,你可以去阿里图标库去下载svg图片导入到这里来编辑添加动画,然后再导出
前往工具地址
是国外网站所以你需要翻墙来使用喔
网页中SVG应用的案例
比如又拍云官网就大量使用了svg动画,还有更多大家自己去发现学习了。
通常可以被用作一个图标的特效,banner背景特效等等,在移动应用中svg可以用于制作app的引导页动画和按钮等